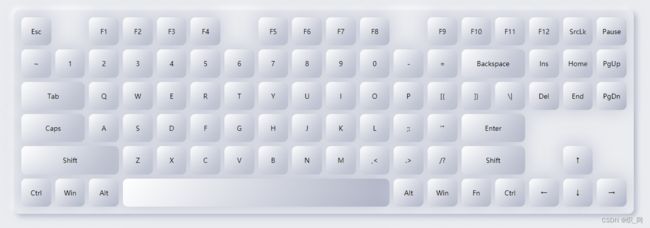
css 拟态键盘
键盘效果:
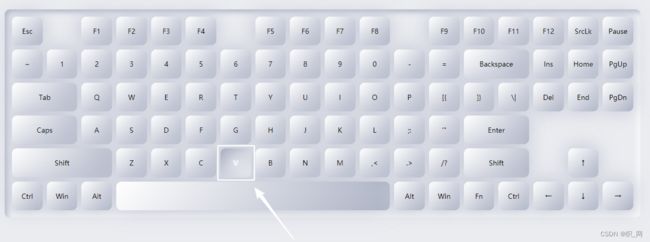
点击键盘效果:
DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>新拟态按钮title>
<style>
html,
body {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
background-color: var(--color-background);
}
:root {
--color: #fff;
--color-background: #ebecf0;
--color-label: slategrey;
--color-light: rgba(121, 130, 160, .55);
--color-shadow: rgb(255, 255, 255);
--duration-ani: 50ms;
}
.keyboard {
display: grid;
padding: 10px;
border-radius: 10px;
width: 1200px;
height: 380px;
background: var(--color-background);
box-shadow: 5px 5px 10px var(--color-light),
-5px -5px 10px var(--color-shadow);
transition: box-shadow var(--duration-ani) ease-out;
grid-template-columns: repeat(18, 1fr);
grid-template-rows: repeat(6, 1fr);
}
.keyboard:hover {
box-shadow: 0 0 0 rgba(0, 0, 0, 0),
0 0 0 rgba(0, 0, 0, 0),
inset 5px 5px 10px var(--color-light),
inset -5px -5px 10px var(--color-shadow);
}
.cell {
padding: 4px;
}
.key {
display: flex;
justify-content: center;
align-items: center;
border-radius: 10px;
width: 100%;
height: 100%;
background: linear-gradient(315deg, var(--color-light), var(--color-shadow));
box-shadow: -1px -1px 40px var(--color-light),
1px 1px 40px var(--color-shadow);
cursor: pointer;
user-select: none;
font-size: 13px;
transition: box-shadow var(--duration-ani) ease-out;
}
.key:active {
background: linear-gradient(315deg, var(--color-shadow), var(--color-light));
text-shadow: 0 0 10px var(--color),0 0 20px var(--color),0 0 30px var(--color),0 0 40px var(--color);
font-weight: 700;
color: var(--color);
}
.backspace {
grid-column: 14 / 16;
}
.tab {
grid-column: 1 / 3;
}
.caps {
grid-column: 1 / 3;
}
.enter {
grid-column: 14 / 16;
}
.shift-left {
grid-column: 1 / 4;
}
.shift-right {
grid-column: 14 / 16;
}
.space {
grid-column: 4 / 12;
}
style>
<body>
<div class="keyboard">
<div class="cell">
<div class="key">Escdiv>
div>
<div class="cell">div>
<div class="cell">
<div class="key">F1div>
div>
<div class="cell">
<div class="key">F2div>
div>
<div class="cell">
<div class="key">F3div>
div>
<div class="cell">
<div class="key">F4div>
div>
<div class="cell">div>
<div class="cell">
<div class="key">F5div>
div>
<div class="cell">
<div class="key">F6div>
div>
<div class="cell">
<div class="key">F7div>
div>
<div class="cell">
<div class="key">F8div>
div>
<div class="cell">div>
<div class="cell">
<div class="key">F9div>
div>
<div class="cell">
<div class="key">F10div>
div>
<div class="cell">
<div class="key">F11div>
div>
<div class="cell">
<div class="key">F12div>
div>
<div class="cell">
<div class="key">SrcLkdiv>
div>
<div class="cell">
<div class="key">Pausediv>
div>
<div class="cell">
<div class="key">~div>
div>
<div class="cell">
<div class="key">1div>
div>
<div class="cell">
<div class="key">2div>
div>
<div class="cell">
<div class="key">3div>
div>
<div class="cell">
<div class="key">4div>
div>
<div class="cell">
<div class="key">5div>
div>
<div class="cell">
<div class="key">6div>
div>
<div class="cell">
<div class="key">7div>
div>
<div class="cell">
<div class="key">8div>
div>
<div class="cell">
<div class="key">9div>
div>
<div class="cell">
<div class="key">0div>
div>
<div class="cell">
<div class="key">-div>
div>
<div class="cell">
<div class="key">=div>
div>
<div class="cell backspace">
<div class="key">Backspacediv>
div>
<div class="cell">
<div class="key">Insdiv>
div>
<div class="cell">
<div class="key">Homediv>
div>
<div class="cell">
<div class="key">PgUpdiv>
div>
<div class="cell tab">
<div class="key">Tabdiv>
div>
<div class="cell">
<div class="key">Qdiv>
div>
<div class="cell">
<div class="key">Wdiv>
div>
<div class="cell">
<div class="key">Ediv>
div>
<div class="cell">
<div class="key">Rdiv>
div>
<div class="cell">
<div class="key">Tdiv>
div>
<div class="cell">
<div class="key">Ydiv>
div>
<div class="cell">
<div class="key">Udiv>
div>
<div class="cell">
<div class="key">Idiv>
div>
<div class="cell">
<div class="key">Odiv>
div>
<div class="cell">
<div class="key">Pdiv>
div>
<div class="cell">
<div class="key">[{div>
div>
<div class="cell">
<div class="key">]}div>
div>
<div class="cell">
<div class="key">\|div>
div>
<div class="cell">
<div class="key">Deldiv>
div>
<div class="cell">
<div class="key">Enddiv>
div>
<div class="cell">
<div class="key">PgDndiv>
div>
<div class="cell caps">
<div class="key">Capsdiv>
div>
<div class="cell">
<div class="key">Adiv>
div>
<div class="cell">
<div class="key">Sdiv>
div>
<div class="cell">
<div class="key">Ddiv>
div>
<div class="cell">
<div class="key">Fdiv>
div>
<div class="cell">
<div class="key">Gdiv>
div>
<div class="cell">
<div class="key">Hdiv>
div>
<div class="cell">
<div class="key">Jdiv>
div>
<div class="cell">
<div class="key">Kdiv>
div>
<div class="cell">
<div class="key">Ldiv>
div>
<div class="cell">
<div class="key">;:div>
div>
<div class="cell">
<div class="key">'"div>
div>
<div class="cell enter">
<div class="key">Enterdiv>
div>
<div class="cell">div>
<div class="cell">div>
<div class="cell">div>
<div class="cell shift-left">
<div class="key">Shiftdiv>
div>
<div class="cell">
<div class="key">Zdiv>
div>
<div class="cell">
<div class="key">Xdiv>
div>
<div class="cell">
<div class="key">Cdiv>
div>
<div class="cell">
<div class="key">Vdiv>
div>
<div class="cell">
<div class="key">Bdiv>
div>
<div class="cell">
<div class="key">Ndiv>
div>
<div class="cell">
<div class="key">Mdiv>
div>
<div class="cell">
<div class="key">,<div> div> <div class="cell">
<div class="key">.>div>
div>
<div class="cell">
<div class="key">/?div>
div>
<div class="cell shift-right">
<div class="key">Shiftdiv>
div>
<div class="cell">div>
<div class="cell">
<div class="key">↑div>
div>
<div class="cell">div>
<div class="cell">
<div class="key">Ctrldiv>
div>
<div class="cell">
<div class="key">Windiv>
div>
<div class="cell">
<div class="key">Altdiv>
div>
<div class="cell space">
<div class="key">div>
div>
<div class="cell">
<div class="key">Altdiv>
div>
<div class="cell">
<div class="key">Windiv>
div>
<div class="cell">
<div class="key">Fndiv>
div>
<div class="cell">
<div class="key">Ctrldiv>
div>
<div class="cell">
<div class="key">←div>
div>
<div class="cell">
<div class="key">↓div>
div>
<div class="cell">
<div class="key">→div>
div>
div>
body>
head>
html>