vue2+vue3小白零基础教程-vue3篇,全网2021最详细教程
Vue2+Vue3小白零基础教程—vue3篇
提示:Vue2系列请参考Vue2+Vue3小白零基础教程—vue2篇文章,本文为vue2小白零基础教程续集。
6. Vue3快速上手
6.1 简介
- 2020年9月18日,uejs发布3.0版本,代号: One Piece(海贼王)
- 耗时2年多、2600+次提交、30+个RFC、600+次PR、99位贡献者
- github上的tags地址: https://github.com/vuejs/vue-next/releases/tag/v3.0.0
6.2 新特性
6.2.1 性能提升
- 打包大小减少41%
- 初次渲染快55%,更新渲染快133%
- 内存减少54%
- …
6.2.2 源码的升级
- 使用Proxy代替 defineProper实现响应式
- 重写虚拟DOM的实现和 Tree-Shaking
- …
6.2.3 拥抱 Type Script
- vue3可以更好的支持 TypeScript
6.2.4 新的特性
- Composition API(组合AP)
- setup配置
- ref与 reactive
- watch与 watch Effect
- provide与 inject
- …
- 新的内置组件
- Fragment
- Teleport
- Suspense
- 其他改变
- 新的生命周期钩子
- data选项应始终被声明为一个函数
- 移除 ckey Code支持作为v-on的修饰符
- …
7. 创建Vue3工程
7.1 使用vue-cli创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve
7.3 使用vite创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vte官网: https://vitejs.cn
$ npm init vite <project-name> -- --template vue
$ cd <project-name>
$ npm install
$ npm run dev
8. 常用 Composition API
官方文档:介绍 | 组合式API
8.1 拉开序幕的 setup
-
理解:We3.0中一个新的配置项,值为一个函数
-
stup是所有 composition AP(组合AP)“表演的舞台”。
-
组件中所用到的:数据、方法等等,均要配置在 setup中
-
setup函数的两种返回值:
- 若返回一个对象,则对象中的属性、方法,在模板中均可以直接使用。(重点关注!)
- 若返回一个渲染函数:则可以自定义渲染内容。(了解
- 注意点
- 尽量不要与ue2.x配置混用
- Vue2X配置(data、 methos、 computed…)中可以访问到 setup中的属性、方法。
- 但在 setup中不能访问到Vue2x配置(data、 methdos、 computed.)
- 如果有重名, setup优先
- setup不能是一个 async函数,因为返回值不再是 return的对象,而是 promise,模板看不到 Return对象中的属性。(后期也可以返回一个 Promise实例,但需要 Suspense和异步组件的配合)
- 尽量不要与ue2.x配置混用
我的姓名:{{name}}
我的年龄:{{age}}
性别:{{sex}}
a的值是:{{a}}
8.2 ref函数
- 作用:定义一个响应式的数据
- 语法:
const xxx = ref( initValue)- 创建一个包含响应式数据的引用对象( reference对象,简称ref对象)
- JS中操作数据:
xxx.value - 模板中读取数据:不需要
.value,直接:{{xxx}}
- 备注
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依然是靠 Object.defineProperty()的get与set完成的
- 对象类型的数据:内部“求助”vue3.0中的一个新函数— reactive函数
我的姓名:{{name}}
我的年龄:{{age}}
学业信息:{{info.type}}
学号:{{info.sid}}
8.3 reactive函数
- 作用: 定仪一个对象类型的响应式数据(基本类型不要用它,要用ref函数)
- 语法:
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象( proxy对象) - reactive定义的响应式数据是“深层次的
- 内部基于ES6的
Proxy实现,通过代理对象操作源对象内部数据进行操作
我的姓名:{{person.name}}
我的年龄:{{person.age}}
学业信息:{{person.info.type}}
学号:{{person.info.sid}}
爱好: {{person.hibby}}
8.4 vue3.0中的响应式原理
8.4.1 Vue2x的响应式
-
实现原理
-
对象类型: 通过
object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。 -
数组类型: 通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)
Object.defineProperty(data, 'count', { get(){...}, set(){...} })
-
-
存在问题
- 新增属性、删除属性,界面不会更新。
- 直接通过下标修改数组,界面不会自动更新。
8.4.2 Vue3.0的响应式
- 实现原理:
- 通过 Proxy(代理): 拦截对象中任意属性的变化,包括:属性值的读写、属性的添加、属性的删除等
- 通过 Reflect(反射): 对被代理对象的属性进行操作。
- MDN文档中描述的 Proxy与 Reflect
- Proxy: Proxy - JavaScript | MDN (mozilla.org)
- Reflect: Reflect - JavaScript | MDN (mozilla.org)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>
let person = {
name: "张三",
age: 18
}
//vue2中的响应式原理
// let p = {}
// Object.defineProperty(p, 'name', {
// get(){
// console.log("有人读取了person.name");
// return person.name
// },
// set(value){
// console.log("有人修改了person.name");
// person.name=value
// }
// })
// Object.defineProperty(p, 'age', {
// get(){
// console.log("有人读取了person.age");
// return person.name
// },
// set(value){
// console.log("有人修改了person.age");
// person.name=value
// }
// })
//vue3中数据响应原理
let p = new Proxy(person, {
get(target, propName){
console.log(`有人读取了person身上的${propName}属性`);
// return target[propName]
return Reflect.get(target, propName)
},
set(target, propName, value){
console.log(`有人修改或添加了person身上的${propName}属性`);
// target[propName] = value
Reflect.set(target, propName, value)
},
deleteProperty(target, propName){
console.log(`有人删除了person身上的${propName}属性`);
// return delete target[propName]
Reflect.deleteProperty(target, propName)
}
})
script>
body>
html>
8.5 eactive对ref
从定义数据角度对比
- ref用来定义:基本类型数据
- reactive用来定义:对象(或数组)类型数据
- 备注: ref可以用来定义对象(或数组)类型数据,它内部会自动通过 reactive转为代理对象
从原理角度对比
- ref通过
Object.defineProperty()的get与set来实现响应式(数据劫持 - reactive通过使用
Proxy来实现响应式(数据劫持),并通过Reflect操作源对象内部的数据。
从使用角度对比
- ref定义的数据:操作数据需要
.value,读取数据时模板中直接读取不需要.vaue - reactive定义的数据:操作数据与读取数据:均不需要
.value
8.6 setup的两个注意点
- setup执行的时机
- 在 beforeCreate之前执行一次,this是 undefined。
- setup的参数
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
- context:上下文对象
- atts:值为对象,包含:组件外部传递过来,但没有在pops配置中声明的属性,相当于
this. $attrs - slots:收到的插槽内容相当于
this.slots - emit:分发自定义事件的函数,相当于
this. $emit
- atts:值为对象,包含:组件外部传递过来,但没有在pops配置中声明的属性,相当于
hello world
学校信息
学校名称:{{name}}
学校地址:{{addr}}
8.7 计算属性与监视
8.7.1 computed函数
与vue2x中 computec配置功能一致
写法
个人信息:
姓:
名:
全名:{{person.fullName}}
姓名:
8.7.2 watch函数
与Ve2x中 watch配置功能一致
两个小“坑”
- 监视 reactive定义的响应式数据时: oldValue无法正确获取、强制开启了深度监视(deep配置失效
- 监视 reactive定义的响应式数据中某个属性时:deep配置有效
num的值为:{{num}}
姓名:{{name}}
学生信息
学生姓名:{{student.sname}}
学生学号:{{student.sid}}
薪水:{{student.job.j1.salary}}
8.7.3 watchEffect
- watch的套路是: 既要指明监视的属性,也要指明监视的回调
- watchEffect的套路是: 不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
- watchEffect有点像 computed
- 但 computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
- 而 watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
num的值为:{{num}}
姓名:{{name}}
学生信息
学生姓名:{{student.sname}}
学生学号:{{student.sid}}
薪水:{{student.job.j1.salary}}
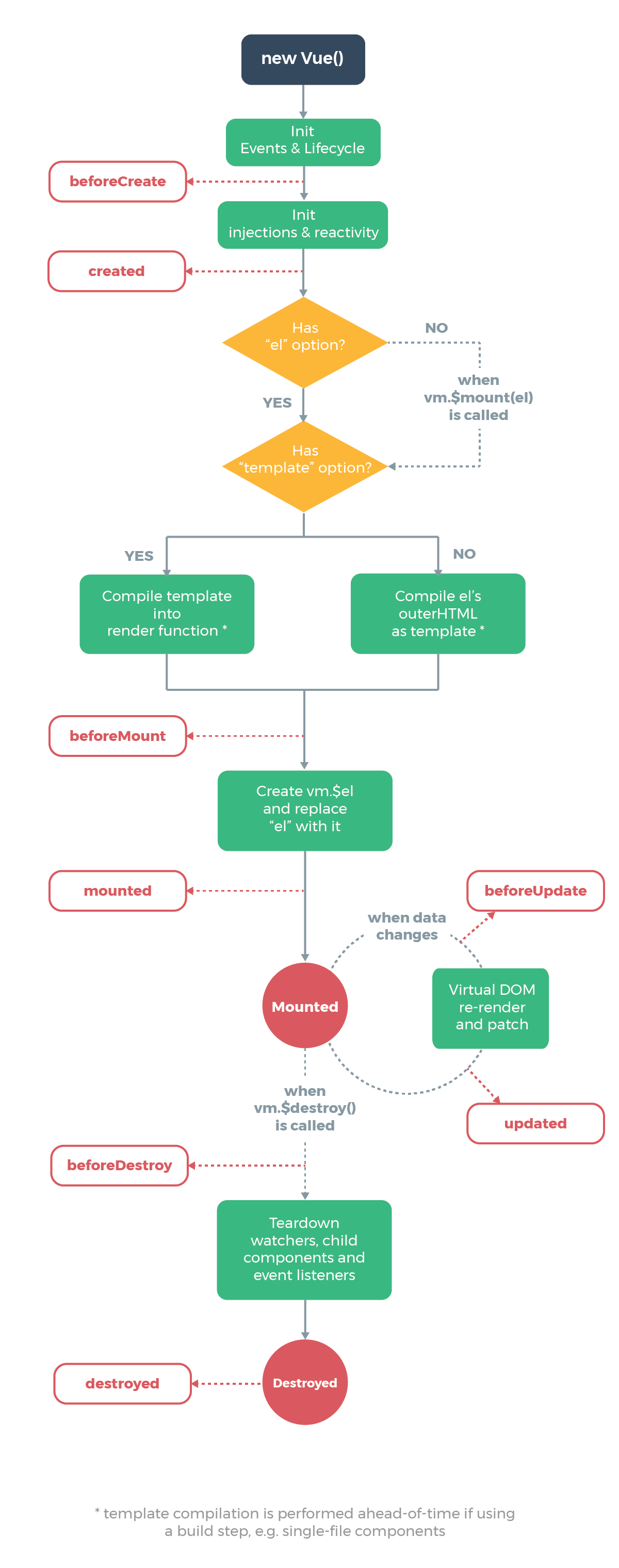
8.8 生命周期
- vue3.0中可以继续使用ue2x中的生命周期钩子,但有有两个被更名
beforeDestroy改名为beforeUnmountdestroyed改名为unmount
- vue3.0也提供了 Composition API形式的生命周期钩子,与vue2.x中钩子对应关系如下
- setup() ==> beforeCreate()
- setup() ==> created()
- onBeforeMount() ==> beforeMount()
- onMount() ==> mounted()
- onBeforeUpdate() ==> beforeUpdate()
- onUpdated() ==> updated()
- onBeforeUnmount() ==> beforeDestroy()
- onUnmount() ==> destroyed()
hello world
num : {{num}}
8.9 自定义hook函数
什么是hook?
- 本质是一个函数,把 setup函数中使用的 Composition AP进行了封装。
- 类似于vue2x中的mixin
- 自定义hok的优势:复用代码,让 setup中的逻辑更清楚易懂
-
hook函数
import {reactive,onMounted, onUnmounted} from "vue" export default function(){ let point = reactive({ x: 0, y: 0 }) function getPoint(event){ point.x = event.pageX point.y = event.pageY console.log(point.x,point.y); } onMounted(()=>{ window.addEventListener("click", getPoint) }) onUnmounted(()=>{ window.removeEventListener("click", getPoint) }) return point } -
Demo.vue
hello world
num : {{num}}
鼠标点击的坐标为:x:{{point.x}}, y:{{point.y}}
8.10 0 toRef
- 作用:创建一个ref对象,其 value值指向另一个对象中的某个属性。
- 语法:
const name = toRef(person, "name") - 应用:要将响应式对象中的某个属性单独提供给外部使用时。
- 扩展:
toRefs与toRe功能一致,但可以批量创建多个re对象,语法:toRefs(person)
{{person}}
我的姓名:{{name}}
我的年龄:{{age}}
学业信息:{{info.type}}
学号:{{info.sid}}
爱好: {{hibby}}
9. 其它 Composition API
9.1 shallowReactive 与 shallowRef
- shallowReactive:只处理对象最外层属性的响应式(浅响应式)
- shallowRef:只处理基本数据类型的响应式,不进行对象的响应式处理。
- 什么时候使用?
- 如果有一个对象数据,结构比较深,但变化时只是外层属性变—> shallowReactive
- 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换—> shallowRef
遇到bug:在多个shallowRef属性时,一个时基本的数据类型,一个是对象类型,先点击修改对象的类型,后点击修改基本数据类型,之前修改而为响应的对象类型也会修改。
num的值为:{{num}}
x的值为:{{x}}
学生信息
学生姓名:{{student.sname}}
学生学号:{{student.sid}}
薪水:{{student.job.j1.salary}}
9.2 readonly 5 shallowReadonly
- readonly: 让一个响应式数据变为只读的(深只读)
- shallowReadonly: 让一个响应式数据变为只读的(浅只读)
- 应用场景:不希望数据被修改时。
num的值为:{{num}}
学生信息
学生姓名:{{student.sname}}
学生学号:{{student.sid}}
薪水:{{student.job.j1.salary}}
9.3 toRaw与 markAn
- toRaw
- 作用: 将一个由 reactive生成的响应式对象转为普通对象
- 使用场景: 用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新
- markRaw
- 作用: 标记一个对象,使其永远不会再成为响应式对象
- 应用场景
- 有些值不应被设置为响应式的,例如复杂的第三方类库等。
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能
num的值为:{{num}}
学生信息
学生姓名:{{student.sname}}
学生学号:{{student.sid}}
薪水:{{student.job.j1.salary}}
Car:{{student.car}}
9.4 customRef
- 作用: 创建一个自定义的ref,并对其依赖项跟踪和更新触发进行显式控制
- 实现防抖效果:
{{msg}}
9.5 provide与 inject
-
作用: 实现祖孙组件(跨级组件)间通信
-
套路:父组件有一个
provide选项来提供数据,子组件有一个inject选项来开始使用这些数据 -
具体写法:
-
祖组件中
祖组件, 汽车品牌:{{name}}, 价格{{price}}
-
子组件中(孙组件可以使用provid和inject,也可以使用props)
子组件
-
孙组件中
孙组件, 汽车品牌:{{name}}, 价格{{price}}
-
9.6 响应式数据的判断
- isRef: 检查一个值是否为一个ref对象
- isReactive: 检查一个对象是否是由
reactive创建的响应式代理 - isReadonly: 检查一个对象是否是由
readonly创建的只读代理 - isProxy: 检查一个对象是否是由
reactive或者readonly方法创建的代理
祖组件, 汽车品牌:{{name}}, 价格{{price}}
-
10. Componsition API的优势
10.1 Options API存在的问题
传统 OptionsAPI中,新增或者修改一个需求,就需要分别在data, methods, computed里修改
10.2 Composition API的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起
11. 新的组件
11.1 Fragment
- 在vue2中:组件必须有一个根标签
- 在vue3中:组件可以没有根标签,内部会将多个标签包含在一个 Fragment虚拟元素中
- 好处:减少标签层级,减小内存占用
11.2 Teleport
- 什么是 Teleport?
- Teleport是一种能够将我们的组件html结构移动到指定位置的技术
弹窗
这是一个弹窗
11.3 Suspense
-
等待异步组件时渲染一些额外内容,让应用有更好的用户体验
-
使用步骤:
-
异步引入组件
父组件
加载中。。。
-
子组件
子组件
{{num}}
-
12. 其他
12.1 全局API的转移
-
vue2x有许多全局API和配置
-
例如:注册全局组件、注册全局指令等
//注册全局组件 Vue.component('MyButtom',{ data:()=>({ count: 0 }), template: '' }) //注册全局指令 Vue.directive('focus',{ inserted: el => el.focus() })
-
-
vue3.0中对这些API做出了调整
12.2 其他改变
-
data选项应始终被声明为一个函数
-
过度类名的更改
-
vue2x写法
.v-enter .v-leave-to{ opacity: 0; } .v-leave, .v-enter-to{ opacity: 1; } -
vue3x写法
.v-enter-from .v-leave-to{ opacity: 0; } .v-leave-from, .v-enter-to{ opacity: 1; }
-
-
移除 keyCode作为v-on的修饰符,同时也不再支持
config.keyCodes -
移除
v- on.native修饰符-
父组件中绑定事件
-
子组件中声明自定义事件
-
-
移除过滤器(fter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是“只是 JavaScript"的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
}, 1000)
})
return await p
}
}
12. 其他
12.1 全局API的转移
-
vue2x有许多全局API和配置
-
例如:注册全局组件、注册全局指令等
//注册全局组件 Vue.component('MyButtom',{ data:()=>({ count: 0 }), template: '' }) //注册全局指令 Vue.directive('focus',{ inserted: el => el.focus() })
-
-
vue3.0中对这些API做出了调整
-
将全局的API,即:
vue.xxx调整到应用实例(app)上[外链图片转存中…(img-tB04dAG2-1632411038088)]
-
12.2 其他改变
-
data选项应始终被声明为一个函数
-
过度类名的更改
-
vue2x写法
.v-enter .v-leave-to{ opacity: 0; } .v-leave, .v-enter-to{ opacity: 1; } -
vue3x写法
.v-enter-from .v-leave-to{ opacity: 0; } .v-leave-from, .v-enter-to{ opacity: 1; }
-
-
移除 keyCode作为v-on的修饰符,同时也不再支持
config.keyCodes -
移除
v- on.native修饰符-
父组件中绑定事件
-
子组件中声明自定义事件
-
-
移除过滤器(fter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是“只是 JavaScript"的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
-
…