前端基础----css
文章目录
- 一、基础css
-
- 1、CSS简介
- 2、语法
- 3、常用选择器
-
- `①元素选择器`
- `②id选择器`
- `③类选择器`
- `④通配选择器`
- 4、复杂选择器
-
- `①交集选择器`
- `②并集选择器`
- `③关系选择器`
-
- `子元素选择器`
- `后代元素选择器`
- `选择下一个兄弟`
- `选择下边所有的兄弟`
- `④属性选择器`
- `⑤伪类选择器`
- 补充:超链接伪类
- `⑥伪元素选择器`
- 5、继承
- 6、选择器权重
- 7、单位
- 8、颜色
- 二、布局css
-
- 1、 文档流
- 2、盒模型
-
- `①水平方向的布局`
- `②垂直方向的布局`
- `③外边距折叠`
- `④行内元素的盒模型`
- `⑤盒子大小`
- `⑥轮廓、圆角、阴影`
- 3、浏览器默认样式
- 练习
-
- 1、图片列表
- 2、垂直导航
- 3、 新闻卡片
- 4、浮动
-
- 练习:浮动导航
- 浮动带来的高度塌陷问题
-
- `①问题`
- `②BFC (block formatting context)`
-
- [1]overflow:hidden;开启BFC,解决高度塌陷问题
- `③clear`
-
- [2]clear:清除浮动影响,解决高度塌陷问题
- [3]clearfix:解决高度塌陷问题、外边距重叠问题
- 5、定位
-
- `①相对定位(relative)`
- `②绝对定位(absolute)`
- `③固定定位(fixed)`
- `④粘滞定位(sticky) :兼容性不好`
- `层级`
- 练习:轮播图小点定位
- 练习:浮动元素居中方法
- 练习:定位实现居中
- 三、字体&背景
-
- 1、文字(颜色、大小、字体)
-
- `[1] 图标字体`
- `[2]iconfont`
- 2、 行高
- 3、font简写属性
- 4、文本水平对其 & 垂直对其
- 5、 文本修饰
- 练习:导航条
- 6、背景
-
-
- `[1]背景颜色`
- `背景图片`
-
- `[2]background-image 设置背景图片`
- `[3]background-repeat 用来设置背景的重复方式`
- `[4]background-position 设置背景图片的位置`
- 设置背景的范围
-
- `[5]background-clip `: 背景颜色的范围
- `[6]background-origin` 背景图片的偏移量计算的原点
- 背景图大小 & 是否移动
-
- `[7]background-size` 设置背景图片的大小
- `[8]background-attachment`:设置图片是否固定
- 简写属性
- 练习: 图片重复
- 练习:按钮图片状态
-
- 7、渐变
-
- 线性渐变,颜色沿着一条直线发生变化
- 径向渐变
- 练习:卡片
- 四、表格(HTML补充)
-
- 1、html
- 2、表格样式
- 五、表单(HTML补充)
-
- 1、form
- 2、[input](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/input)
一、基础css
1、CSS简介
① 网页分成三个部分:
- 结构(HTML)
- 表现(CSS)
- 行为(JavaScript)
CSS:层叠样式表(用来设置网页中元素的样式 )
网页实际上是一个多层的结构,通过CSS可以分别为网页的每一个层来设置样式,而最终我们能看到只是网页的最上边一层
②使用CSS来修改元素的样式
[1]第一种方式(内联样式,行内样式):
在标签内部通过style属性来设置元素的样式
<p style="color:red; font-size: 60px;">少小离家老大回,乡音无改鬓毛衰p>
问题:
- 内联样式,样式只能对一个标签生效,
- 当样式发生变化时,必须要一个一个的修改
[2]第二种方式(内部样式表)
将样式编写到head中的style标签里,然后通过CSS的选择器来选中元素并为其设置各种样式
可以同时为多个标签设置样式,并且修改时只需要修改一处即可全部应用
<style>
p{
color: green;
font-size: 50px;
}
style>
问题:
- 样式不能跨页面进行复用
[3]第三种方式 (外部样式表) 最佳实践
可以将CSS样式编写到一个外部的CSS文件中,然后通过link标签来引入外部的CSS文件
- 外部样式表需要通过link标签进行引入, 使样式可以在不同页面之间进行复用
- 可以使用到浏览器的缓存机制,从而加快网页的加载速度,提高用户的体验。
<link rel="stylesheet" href="./style.css">
2、语法
①注释
/*css中的注释*/
②基本语法
选择器 声明块
- 选择器:选中指定元素
- p :选中所有的p元素
- 声明块:指定要设置的样式
- 由一个一个的声明组成
- 名和值之间以:连接,以;结尾
p {
color: red;
font-size: 40px;
}
h1 {
color: green;
}
3、常用选择器
①元素选择器
- 作用:根据标签名来选中指定的元素
- 语法:标签名{}
- 例子:p{} h1{} div{}
p {
color: red;
}
h1 {
color: green;
}
②id选择器
- 作用:根据元素的id属性值选中一个元素
- 语法:#id属性值{}
- 例子:#box{} #red{}
#red {
color: red;
}
<h1 class="blue abc">我是标题h1>
③类选择器
- 作用:根据元素的class属性值选中一组元素
- 语法:.class属性值
.blue {
color: blue;
}
.abc {
font-size: 20px;
}
<p class="blue">秋水共长天一色p>
<p class="blue">落霞与孤鹜齐飞p>
class 是一个标签的属性,它和id类似,不同的是class可以重复使用
可以同时为一个元素指定多个class属性
④通配选择器
- 作用:选中页面中的所有元素
- 语法: *
* {
color: red;
}
4、复杂选择器
①交集选择器
- 作用:选中同时复合多个条件的元素
- 语法:
选择器1选择器2选择器3选择器n{}
注意点:
交集选择器中如果有元素选择器,必须使用元素选择器开头
div.red{
font-size: 30px;
}
.a.b.c{
color: blue
}
②并集选择器
- 作用:同时选择多个选择器对应的元素
- 语法:
选择器1,选择器2,选择器3,选择器n{}
h1, span{
color: green
}
③关系选择器
父元素
- 直接包含子元素的元素叫做父元素
子元素
- 直接被父元素包含的元素是子元素
祖先元素
- 直接或间接包含后代元素的元素叫做祖先元素
- 一个元素的父元素也是它的祖先元素
后代元素
- 直接或间接被祖先元素包含的元素叫做后代元素
- 子元素也是后代元素
兄弟元素
- 拥有相同父元素的元素是兄弟元素
<div class="box">
我是一个div
<p>
我是div中的p元素
<span>我是p元素中的spanspan>
p>
<div>div>
<span>我是div中的span元素span>
<span>我是div中的span元素span>
<span>我是div中的span元素span>
<span>我是div中的span元素span>
div>
<span>
我是div外的span
span>
子元素选择器
- 作用:选中指定父元素的指定子元素
- 语法:父元素 > 子元素
div.box > span{
color: orange;
}
后代元素选择器
- 作用:选中指定元素内的指定后代元素
- 语法:祖先 后代
div span{
color: skyblue
}
选择下一个兄弟
- 语法:前一个 + 下一个
p + span{
color: red;
}
选择下边所有的兄弟
- 语法:兄 ~ 弟
p ~ span{
color: red;
}
④属性选择器
<p title="abc">少小离家老大回p>
<p title="abcdef">乡音无改鬓毛衰p>
<p title="helloabc">儿童相见不相识p>
<p>笑问客从何处来p>
<p>秋水共长天一色p>
<p>落霞与孤鹜齐飞p>
[属性名]选择 含有指定属性 的元素
p[title]{
color: orange;
}
[属性名=属性值]选择 含有指定属性和属性值 的元素
p[title=abc]{
color: orange;
}
[属性名^=属性值]选择 属性值以指定值开头 的元素
p[title^=abc]{
color: orange;
}
[属性名$=属性值]选择 属性值以指定值结尾 的元素
p[title$=abc]{
color: orange;
}
[属性名*=属性值]选择 属性值中含有某值的元素 的元素
p[title*=e]{
color: orange;
}
⑤伪类选择器
<ul>
<span>我是一个spanspan>
<li>第〇个li>
<li>第一个li>
<li>第二个li>
<li>第三个li>
<li>第四个li>
<li>第五个li>
ul>
伪类(不存在的类,特殊的类)
伪类用来描述一个元素的特殊状态
- 比如:第一个子元素、被点击的元素、鼠标移入的元素…
伪类一般情况下都是使用:开头
- :first-child 第一个子元素
- :last-child 最后一个子元素
- :nth-child() 选中第n个子元素
特殊值:
n 第n个 n的范围0到正无穷
2n 或 even 表示选中偶数位的元素
2n+1 或 odd 表示选中奇数位的元素以上这些伪类都是根据所有的子元素进行排序
- :first-of-type
- :last-of-type
- :nth-of-type()
这几个伪类的功能和上述的类似,不通点是他们是在同类型元素中进行排序
- 第一个指定子元素
ul > li:first-child{
color: red;
}
- 最后一个指定子元素
ul > li:last-child{
color: red;
}
- 指定位置元素
ul > li:nth-child(even){
color: red;
}
ul > li:nth-child(2n+1){
color: red;
}
- 同类型元素中的第一个
ul > li:first-of-type{
color: red;
}
- 否定伪类
ul > li:not(:nth-of-type(3)){
color: yellowgreen;
}
补充:超链接伪类
<a href="https://www.baidu.com">访问过的链接a>
<br><br>
<a href="https://www.baidu123.com">没访问过的链接a>
- :link 用来表示没访问过的链接(正常的链接)
a:link{
color: red;
}
- :visited 用来表示访问过的链接
由于隐私的原因,所以visited这个伪类只能修改链接的颜色
a:visited{
color: orange;
/* font-size: 50px; */
}
- :hover 用来表示鼠标移入的状态
a:hover{
color: aqua;
font-size: 50px;
}
- :active 用来表示鼠标点击
a:active{
color: yellowgreen;
}
⑥伪元素选择器
<div>Hello Hello How are youdiv>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Atque velit modi veniam nisi veritatis tempore laborum nemo ipsa itaque optio. Id odit consequatur mollitia excepturi, minus saepe nostrum vel porro.
p>
伪元素,表示页面中一些特殊的并不真实的存在的元素(特殊的位置)
伪元素使用 :: 开头
| 代码 | 含义 |
|---|---|
::first-letter |
表示第一个字母 |
::first-line |
表示第一行 |
::selection |
表示选中的内容 |
::before |
元素的开始 |
::after |
元素的最后 |
before 和 after 必须结合content属性来使用
- ::first-letter :第一个元素
p::first-letter{
font-size: 50px;
}
- ::first-line :第一行元素
p::first-line{
background-color: yellow;
}
- ::selection :选中的元素(光标选中的内容)
p::selection{
background-color: greenyellow;
}
- ::before :元素的最开始位置
div::before{
content: 'abc';
color: red;
}
- ::after :元素的最结尾位置
div::after{
content: 'haha';
color: blue;
}
5、继承
样式继承: 为一个元素设置样式,会应用到它的后代元素上。
- 作用:方便我们的开发
- 可以将一些通用的样式统一设置到共同的祖先元素上,这样只需设置一次即可让所有的元素都具有该样式
- ⚠️注意:并不是所有的样式都会被继承:
- 比如 背景相关的,布局相关等的这些样式都不会被继承。
p{
color: red;
background-color: orange;
}
div{
color: yellowgreen
}
<p>
我是一个p元素
<span>我是p元素中的spanspan>
p>
<span>我是p元素外的spanspan>
<div>
我是div
<span>
我是div中的span
<em>我是span中的emem>
span>
div>
能继承的属性
- 字体系列属性:font、font-family、font-weight、font-size、font-style;
- 文本系列属性:
- 内联元素:color、line-height、word-spacing、letter-spacing、text-transform;
- 块级元素:text-indent、text-align;
- 元素可见性:visibility
- 表格布局属性:caption-side、border-collapse、border-spacing、empty-cells、table-layout;
- 列表布局属性:list-style
不能继承的属性
- display:规定元素应该生成的框的类型;
- 文本属性:vertical-align、text-decoration、text-shadow、white-space、unicode-bidi;
- 盒子模型的属性:width、height、margin 、border、padding;
- 背景属性:background、background-color、background-image;
- 定位属性:float、clear、position、top、right、bottom、left、min-width、min-height、max-width、max-height、overflow、clip、z-index;
6、选择器权重
样式的冲突
当我们通过不同的选择器,选中相同的元素,并且为相同的样式设置不同的值时,此时就发生了样式的冲突。
发生样式冲突时,应用哪个样式由选择器的权重(优先级)决定
选择器的权重
| 样式 | 权重 |
|---|---|
| 内联样式 | 1,0,0,0 |
| id选择器 | 0,1,0,0 |
| 类和伪类选择器 | 0,0,1,0 |
| 元素选择器 | 0,0,0,1 |
| 通配选择器 | 0,0,0,0 |
| 继承的样式 | 没有优先级 |
比较优先级时,将所有的选择器的优先级相加,最后优先级越高,则越优先显示(分组选择器是单独计算的)
-
选择器的累加不会超过其最大的数量级,类选择器在高也不会超过id选择器
-
如果优先级计算后相同,此时则优先使用靠下的样式
-
在某一个样式的后边添加 !important ,此时该样式会获取到最高的优先级,甚至超过内联样式
<div id="box1" class="red d1 d2 d3 d4" style="background-color: chocolate;">我是一个div <span>我是div中的spanspan>div>
.d1{
background-color: purple !important;
}
.red{
background-color: red;
/* font-size: 20px; */
}
*{
font-size: 50px;
}
div{
font-size: 20px;
}
![]()
7、单位
长度单位
| 单位 | 说明 |
|---|---|
| 像素 | 像素越小的屏幕显示的效果越清晰 |
| 百分比 | 也可以将属性值设置为相对于其父元素属性的百分比 设置百分比可以使子元素跟随父元素的改变而改变 |
| em | em是相对于元素的字体大小来计算的 1em = 1font-size em会根据字体大小的改变而改变 |
| rem | rem是相对于根元素的字体大小来计算 |
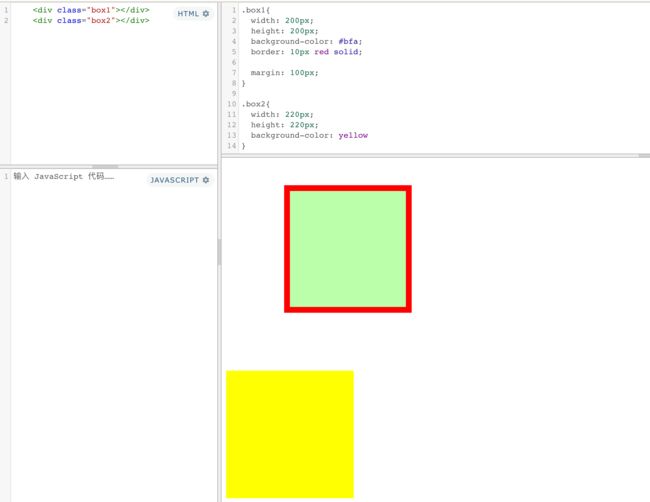
<div class="box1">
<div class="box2">div>
div>
<div class="box3">div>
/*rem:相对于根字体大小*/
html{
font-size: 30px;
}
/*px:像素*/
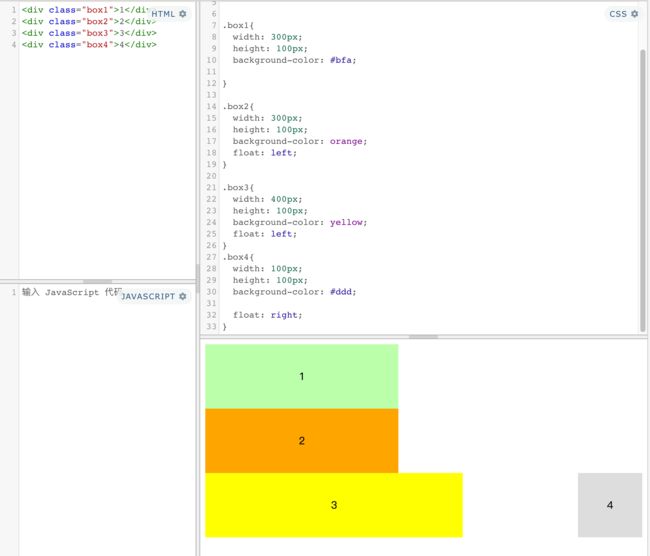
.box1{
width:300px;
height: 100px;
background-color: orange;
}
/*% : 根据父元素大小计算*/
.box2{
width: 50%;
height: 50%;
background-color:aqua;
}
.box3{
/*em相对于自身的字体大小*/
font-size: 50px;
/* width: 10em;
height: 10em; */
width: 10rem;
height: 10rem;
background-color: greenyellow;
}
8、颜色
颜色单位:
| RGB值 | RGB通过三种颜色的不同浓度来调配出不同的颜色 R red,G green ,B blue 每一种颜色的范围在 0 - 255 (0% - 100%) 之间 语法: RGB(红色,绿色,蓝色) |
| RGBA | 就是在rgb的基础上增加了一个a表示不透明度 需要四个值,前三个和rgb一样,第四个表示不透明度 1表示完全不透明 0表示完全透明 .5半透明 |
| 十六进制的RGB值 | 语法:#红色绿色蓝色颜色浓度通过 00-ff 如果颜色两位两位重复可以进行简写 #aabbcc --> #abc |
| HSL值/HSLA值 | H 色相(0 - 360 deg) S 饱和度,颜色的浓度 0% - 100% L 亮度,颜色的亮度 0% - 100% |
background-color: red;
background-color: rgb(255, 0, 0);
background-color: rgb(0, 255, 0);
background-color: rgb(0, 0, 255);
background-color: rgb(255,255,255);
background-color: rgb(106,153,85);
background-color: rgba(106,153,85,.5);
background-color: #ff0000;
background-color: #ffff00;
background-color: #ff0;
background-color: #bbffaa;
background-color: #9CDCFE;
background-color: hsla(98, 48%, 40%, 0.658);
hsl(240deg 30% 28% / 25%)
240deg: 色相
30%:饱和度
28%:亮度
25%:透明度
二、布局css
1、 文档流
网页是一个多层的结构,一层摞着一层,通过CSS可以分别为每一层来设置样式,作为用户来讲只能看到最顶上一层。
这些层中,最底层称为文档流,文档流是网页的基础,我们所创建的元素默认都是在文档流中进行排列
元素在文档流中有什么特点:
-
块元素
- 在页面中
独占一行(自上向下垂直排列) - 默认宽度是
父元素的全部(会把父元素撑满) - 默认高度是被
内容撑开(子元素)
- 在页面中
-
行内元素
- 只占
自身的大小 - 在页面中从左向右
水平排列,如果一行之中不能容纳下所有的行内元素,则元素会换到第二行继续自左向右排列(书写习惯一致) - 行内元素的默认
宽度和高度都是被内容撑开
- 只占
2、盒模型
盒模型、盒子模型、框模型(box model)
CSS将页面中的所有元素都设置为了一个矩形的盒子
将元素设置为矩形的盒子后,对页面的布局 就变成 将不同的盒子摆放到不同的位置
每个盒子的部分组成:
- 内容区(content)
- 内边距(padding)
- 边框(border)
- 外边距(margin)
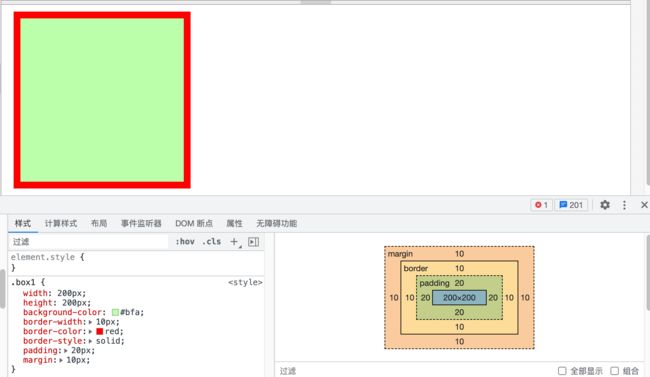
<div class="box1">div>
.box1{
width: 200px;
height: 200px;
background-color: #bfa;
border-width: 10px;
border-color: red;
border-style: solid;
padding: 20px;
margin:10px;
}
-
①边框(border):边框属于盒子边缘,边框里盒子内部,出了边框都是盒子的外部- 边框的大小
会影响到整个盒子的大小 - 要设置边框,需要至少设置三个样式:
1、边框的宽度 border-width (有默认值2~3px)
- 1个值:
上下左右 - 2个值:
上下左右 - 3个值:
上左右下 - 4个值:
上右下左 border-xxx-widthxxx(top、bottom、left、right):单独指定某条边
2、边框的颜色 border-color (不指定默认使用color前景色的值)
- 规则同上
3、边框的样式 border-style(none 默认值、solid 实线、dotted 点虚线、dashed 虚线、double 双线)
- 规则同上
简写格式:
border: 10px solid red;
同理: border-xxx: 单边设置简写格式 - 1个值:
- 边框的大小
-
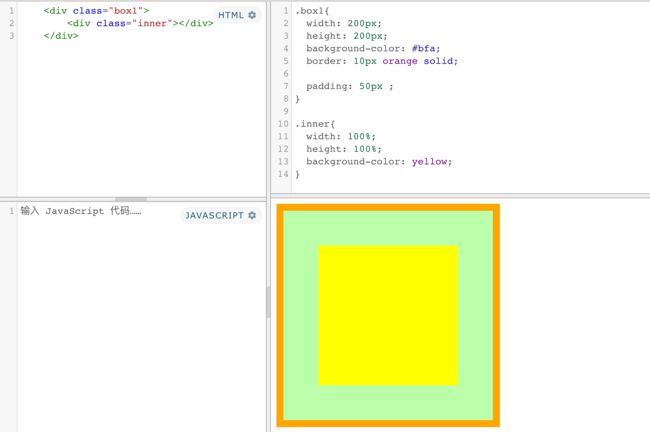
②内边距(padding): 内容区和边框之间的距离是内边距-
内边距的设置会影响到盒子的大小 -
背景颜色会延伸到内边距上
-
一共有四个方向的内边距:
padding-top
padding-right
padding-bottom
padding-left
padding 内边距的简写属性,规则同上
-
-
③外边距(margin)- 外边距
不会影响盒子可见框的大小,但是外边距会影响盒子的位置(实际占用空间) -
一共有四个方向的外边距:
margin-top:上外边距,设置一个正值,元素会向下移动
margin-left:左外边距,设置一个正值,元素会向右移动
margin-right: 默认情况下设置margin-right不会产生任何效果,
margin-bottom:下外边距,设置一个正值,其下边的元素会向下移动
margin也可以设置负值,如果是负值则元素会向相反的方向移动
元素在页面中是按照自左向右的顺序排列的,所以默认情况下如果我们设置的
左和上外边距则会移动元素自身,而设置下和右外边距会移动其他元素

- 外边距
-
④内容区(content):元素中的所有的子元素和文本内容都在内容区中排列内容区的大小由width 和 height两个属性来设置
- width 设置内容区的宽度
- height 设置内容区的高度
①水平方向的布局
元素在其父元素中水平方向的位置由以下几个属性共同决定“
margin-left
border-left
padding-left
width
padding-right
border-right
margin-right
一个元素在其父元素中,水平布局必须要满足以下的等式
margin-left+border-left+padding-left+width+padding-right+border-right+margin-right = 其父元素内容区的宽度 (必须满足)
如
0 + 0 + 0 + 200 + 0 + 0 + 0 = 800(不满足)
如果相加结果使等式不成立,则称为 过度约束,则等式会自动调整
浏览器会自动调整
如果这七个值中没有为 auto 的情况,则浏览器会自动调整margin-right值以使等式满足
0 + 0 + 0 + 200 + 0 + 0 + 600 = 800
有三个值可设置auto
width
margin-left
maring-right
如果某个值为auto,则会自动调整为auto的那个值以使等式成立
1. 只有一个值设置了auto
如
0 + 0 + 0 + auto + 0 + 0 + 0 = 800 auto = 800
0 + 0 + 0 + auto + 0 + 0 + 200 = 800 auto = 600
200 + 0 + 0 + auto + 0 + 0 + 200 = 800 auto = 400
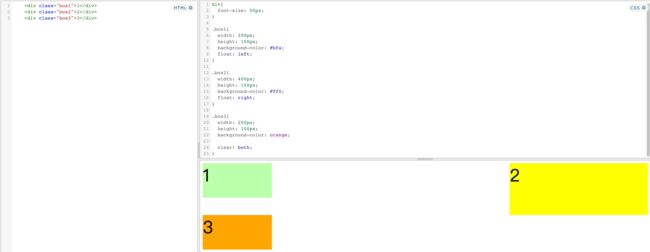
2. 多个auto
a. width,和一个外边距:外边距都是0,宽度最大
b. 两个外边距: 将外边距设置为相同的值 (利用这个特点来使一个元素在其父元素中水平居中)
c. width,和两个外边距: 外边距都是0,宽度最大
![]()
补充: 文字居中和盒子居中
text-align: center; /* 文字 行内元素 行内块元素水平居中 */
margin: 10px auto; /* 块级盒子水平居中 左右margin 改为 auto 就阔以了 上下margin都可以 */
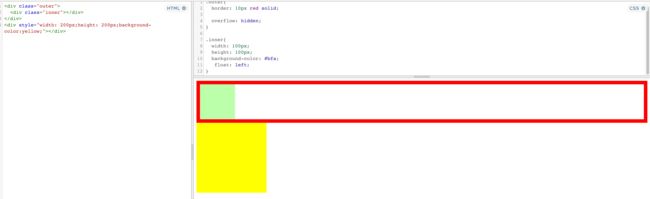
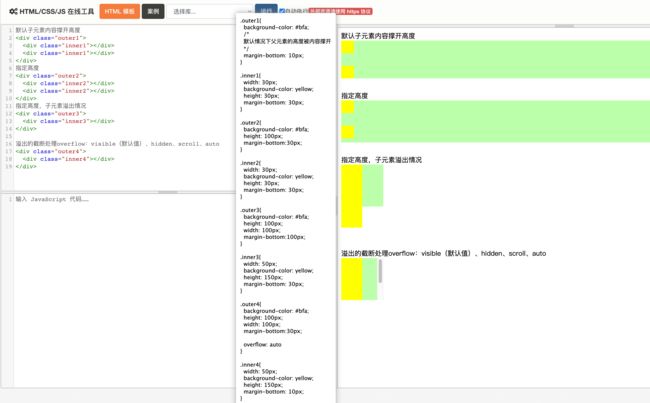
②垂直方向的布局
默认情况下父元素的高度被内容撑开
子元素是在父元素的内容区中排列的,
- 如果子元素的大小超过了父元素,则子元素会从父元素中溢出
- 使用 overflow 属性来设置父元素如何处理溢出的子元素
可选值:- visible,默认值 子元素会从父元素中溢出,在父元素外部的位置显示
- hidden 溢出内容将会被裁剪不会显示
- scroll 生成两个滚动条,通过滚动条来查看完整的内容
- auto 根据需要生成滚动条
单向溢出处理:
overflow-x:
overflow-y:

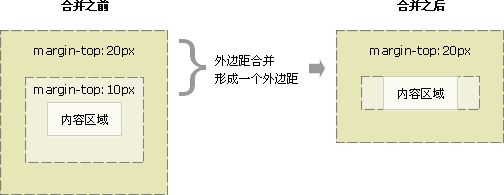
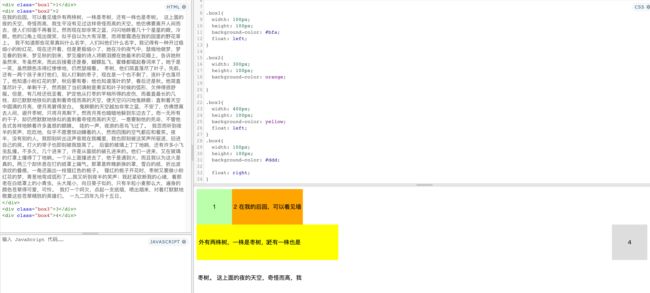
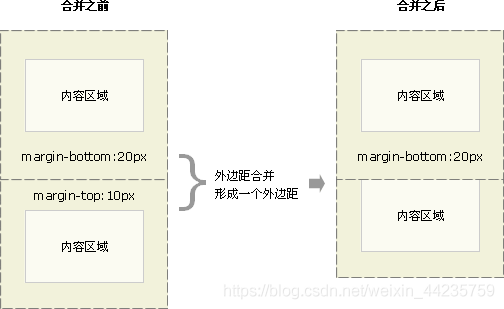
③外边距折叠
垂直外边距的重叠(折叠)
①兄弟元素
- 兄弟元素间的相邻垂直外边距会取两者之间的较大值(两者都是正值)

- 如果相邻的外边距一正一负,则取两者的和
- 如果相邻的外边距都是负值,则取两者中绝对值较大的
解决方案:尽量给只给一个盒子添加margin值。
②父子元素
解决方案:(让两个边距不相邻)
-
可以为父元素定义上边框。(盒子会变形)
-
可以为父元素定义上内边距
-
可以为父元素添加overflow:hidden。
-
比如浮动、固定、绝对定位的盒子不会有问题
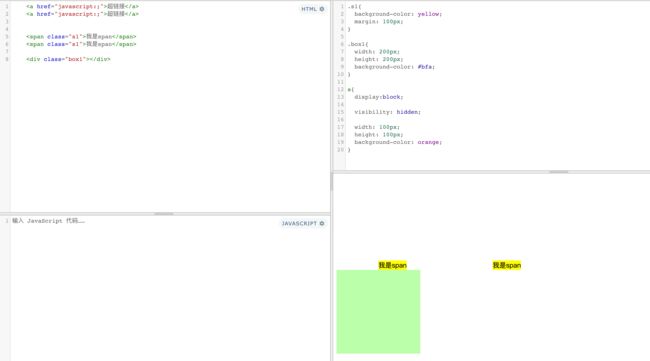
④行内元素的盒模型
不支持设置宽度和高度,就是被内容撑开的- 可以设置padding、border、margin,
垂直方向不会影响布局
display 用来设置元素显示的类型
| 可选值 | 说明 |
|---|---|
| inline | 行内元素 |
| block | 块元素 |
| inline-block | 行内块元素 既可以设置宽度和高度 又 不会独占一行(有缺点) |
| table | 表格 |
| none | 元素不在页面中显示,不占据空间 |
行内块缺点
- 多个相邻行内块之间有间隙(空隙产生的原因:当元素有行内元素的特性时,元素间的空白符都会被解析,回车换行会被解析成一个空白符,如果字体不为零那么就会占一定的宽度,并且这些间距会随字体的大小而变化)
- 里面的文本行数不一致时会出现盒子塌陷
visibility 隐藏元素显示状态
| 可选值 | 说明 |
|---|---|
| visible | 默认值,元素在页面中正常显示 |
| hidden | 元素在页面中隐藏 不显示,但是依然占据页面的位置 |
⑤盒子大小
默认情况下,盒子可见框的大小由内容区、内边距和边框共同决定
box-sizing:用来设置盒子尺寸的计算方式(设置width和height的作用)
| 可选值 | 说明 |
|---|---|
| content-box | 默认值,宽度和高度用来设置内容区的大小 |
| border-box | 宽度和高度用来设置整个盒子可见框的大小 |
⑥轮廓、圆角、阴影
1、outline 用来设置元素的轮廓线,用法和border一模一样
轮廓和边框不同的点,就是轮廓不会影响到可见框的大小
outline: 10px red solid;
2、border-radius 用来设置圆角 圆角设置的圆的半径大小
border-radius 可以分别指定四个角的圆角
- 四个值 左上 右上 右下 左下
- 三个值 左上 右上/左下 右下
- 两个个值 左上/右下 右上/左下
/* 将元素设置为一个圆形 */
border-radius: 50%;
border-radius: 20px / 40px;
左上
border-top-left-radius:
右上
border-top-right-radius:
左下
border-bottom-left-radius:
右下
border-bottom-right-radius:
border-top-left-radius:50px 100px;
3、box-shadow 属性用来给元素添加阴影,该属性值是由逗号分隔的一个或多个阴影列表。不会影响页面布局
inset内阴影(默认不加)offset-x(阴影的水平偏移量),offset-y(阴影的垂直偏移量),blur-radius模糊半径 (可选,权重高)spread-radius扩展半径 (可选)color
其中 blur-radius 和 spread-radius 是可选的。
可以通过逗号分隔每个 box-shadow 元素的属性来添加多个 box-shadow。
当只有4个值时,选定的是模糊半径
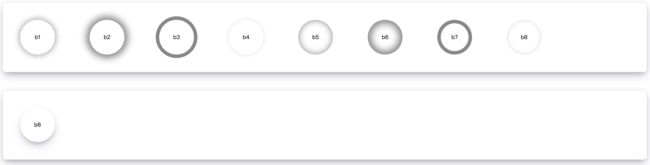
box-shadow: 0px 0px 50px rgba(0, 0, 0, .3) ;
<div class="card">
<div class="ball b1">b1div>
<div class="ball b2">b2div>
<div class="ball b3">b3div>
<div class="ball b4">b4div>
<div class="ball b5">b5div>
<div class="ball b6">b6div>
<div class="ball b7">b7div>
<div class="ball b8">b8div>
div>
<div class="card">
<div class="ball c1">b8div>
div>
.ball {
height: 100px;
width: 100px;
border-radius: 50% 50%;
margin: 50px;
display: inline-block;
float: left;
text-align: center;
line-height: 100px;
}
.b1 {
box-shadow: 0px 0px 20px #888;
}
.b2 {
box-shadow: 0px 0px 20px 10px #888;
}
.b3 {
box-shadow: 0px 0px 0px 10px #888;
}
.b4 {
box-shadow: 0px 0px 20px -10px #888;
}
.b5 {
box-shadow: inset 0px 0px 20px #888;
}
.b6 {
box-shadow: inset 0px 0px 20px 10px #888;
}
.b7 {
box-shadow: inset 0px 0px 0px 10px #888;
}
.b8 {
box-shadow: inset 0px 0px 20px -10px #888;
}
.card {
border: 1px solid #ddd;
border-radius: 10px;
overflow:hidden;
margin-bottom: 50px;
box-shadow: 0 13px 27px -5px hsl(240deg 30% 28% / 25%),0 8px 16px -8px hsl(0deg 0% 0% / 30%), 0 -6px 16px -6px hsl(0deg 0% 0% / 3%);
}
.c1 {
box-shadow: 0 13px 27px -5px hsl(240deg 30% 28% / 25%),0 8px 16px -8px hsl(0deg 0% 0% / 30%), 0 -6px 16px -6px hsl(0deg 0% 0% / 3%);
}
3、浏览器默认样式

通常情况,浏览器都会为元素设置一些默认样式
默认样式的存在会影响到页面的布局
通常情况下编写网页时必须要去除浏览器的默认样式(PC端的页面)
ul{
margin: 0;
padding: 0;
/* 去除项目符号 * /
list-style:none;
}
*{
margin: 0;
padding: 0;
}
重置样式表:专门用来对浏览器的样式进行重置的
reset.css 直接去除了浏览器的默认样式
normalize.css 对默认样式进行了统一
reset.css
/* v2.0 | 20110126
http://meyerweb.com/eric/tools/css/reset/
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
html{line-height:1.15;-webkit-text-size-adjust:100%;}body{margin:0;}main{display:block;}h1{font-size:2em;margin:0.67em 0;}hr{box-sizing:content-box;height:0;overflow:visible;}pre{font-family:monospace,monospace;font-size:1em;}a{background-color:transparent;}abbr[title]{border-bottom:none;text-decoration:underline;text-decoration:underline dotted;}b,strong{font-weight:bolder;}code,kbd,samp{font-family:monospace,monospace;font-size:1em;}small{font-size:80%;}sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline;}sub{bottom:-0.25em;}sup{top:-0.5em;}img{border-style:none;}button,input,optgroup,select,textarea{font-family:inherit;font-size:100%;line-height:1.15;margin:0;}button,input{overflow:visible;}button,select{text-transform:none;}button,[type="button"],[type="reset"],[type="submit"]{-webkit-appearance:button;}button::-moz-focus-inner,[type="button"]::-moz-focus-inner,[type="reset"]::-moz-focus-inner,[type="submit"]::-moz-focus-inner{border-style:none;padding:0;}button:-moz-focusring,[type="button"]:-moz-focusring,[type="reset"]:-moz-focusring,[type="submit"]:-moz-focusring{outline:1px dotted ButtonText;}fieldset{padding:0.35em 0.75em 0.625em;}legend{box-sizing:border-box;color:inherit;display:table;max-width:100%;padding:0;white-space:normal;}progress{vertical-align:baseline;}textarea{overflow:auto;}[type="checkbox"],[type="radio"]{box-sizing:border-box;padding:0;}[type="number"]::-webkit-inner-spin-button,[type="number"]::-webkit-outer-spin-button{height:auto;}[type="search"]{-webkit-appearance:textfield;outline-offset:-2px;}[type="search"]::-webkit-search-decoration{-webkit-appearance:none;}::-webkit-file-upload-button{-webkit-appearance:button;font:inherit;}details{display:block;}summary{display:list-item;}template{display:none;}[hidden]{display:none;}
练习
1、图片列表
<ul class="img-list">
<li>
<a href="javascript:;">
<img src="https://img1.baidu.com/it/u=2087918055,1142827879&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800" alt="">
a>
li>
<li>
<a href="javascript:;">
<img src="https://img1.baidu.com/it/u=2087918055,1142827879&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800" alt="">
a>
li>
<li>
<a href="javascript:;">
<img src="https://img1.baidu.com/it/u=2087918055,1142827879&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800" alt="">
a>
li>
ul>
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline;}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block;}body{line-height:1;}ol,ul{list-style:none;}blockquote,q{quotes:none;}blockquote:before,blockquote:after,q:before,q:after{content:'';content:none;}table{border-collapse:collapse;border-spacing:0;}
body{
background-color: #444;
}
/* 设置外部ul的样式 */
.img-list{
/* 设置ul的宽度 */
width: 190px;
/* 使ul在页面中居中(实际示例中不需要这么写) */
margin: 50px auto;
background-color: #F4F4F4;
}
.img-list li:not(:last-child){
margin-bottom: 2px;
}
/* 设置图片的大小 */
.img-list img{
width: 100%;
vertical-align: middle;
}
<nav class="left-nav">
<div class="item">
<a href="#">家用电器a>
div>
<div class="item">
<a href="#">手机a><span class='line'>/span><a href="#">运营商a><span class='line'>/span><a href="#">数码a>
div>
<div class="item">
<a href="#">电脑a><span class='line'>/span><a href="#">办公a>
div>
<div class="item">
<a href="#">家居a><span class='line'>/span><a href="#">家具a><span class='line'>/span><a href="#">家装a><span class='line'>/span><a href="#">厨具a>
div>
<div class="item">
<a href="#">男装a><span class='line'>/span><a href="#">女装a><span class='line'>/span><a href="#">童装a><span class='line'>/span><a href="#">内衣a>
div>
<div class="item">
<a href="#">美妆a><span class='line'>/span><a href="#">个护清洁a><span class='line'>/span><a href="#">宠物a>
div>
<div class="item">
<a href="#">女鞋a><span class='line'>/span><a href="#">箱包a><span class='line'>/span><a href="#">钟表a><span class='line'>/span><a href="#">珠宝a>
div>
<div class="item">
<a href="#">男鞋a><span class='line'>/span><a href="#">运动a><span class='line'>/span><a href="#">户外a>
div>
<div class="item">
<a href="#">房产a><span class='line'>/span><a href="#">汽车a><span class='line'>/span><a href="#">汽车用品a>
div>
<div class="item">
<a href="#">母婴a><span class='line'>/span><a href="#">玩具乐器a>
div>
<div class="item">
<a href="#">食品a><span class='line'>/span><a href="#">酒类a><span class='line'>/span><a href="#">生鲜a><span class='line'>/span><a href="#">特产a>
div>
<div class="item">
<a href="#">艺术a><span class='line'>/span><a href="#">礼品鲜花a><span class='line'>/span><a href="#">农资绿植a>
div>
<div class="item">
<a href="#">医药保健a><span class='line'>/span><a href="#">计生情趣a>
div>
<div class="item">
<a href="#">图书a><span class='line'>/span><a href="#">文娱a><span class='line'>/span><a href="#">电子书a>
div>
<div class="item">
<a href="#">机票a><span class='line'>/span><a href="#">酒店a><span class='line'>/span><a href="#">旅游a><span class='line'>/span><a href="#">生活a>
div>
<div class="item">
<a href="#">理财a><span class='line'>/span><a href="#">众筹a><span class='line'>/span><a href="#">白条a><span class='line'>/span><a href="#">保险a>
div>
<div class="item">
<a href="#">安装a><span class='line'>/span><a href="#">维修a><span class='line'>/span><a href="#">清洗a><span class='line'>/span><a href="#">二手a>
div>
<div class="item">
<a href="#">工业品a>
div>
nav>
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline;}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block;}body{line-height:1;}ol,ul{list-style:none;}blockquote,q{quotes:none;}blockquote:before,blockquote:after,q:before,q:after{content:'';content:none;}table{border-collapse:collapse;border-spacing:0;}
/* 设置body */
body{
/* 设置一个网页的背景,以使我们方便查看 */
background-color: #bfa;
}
/* 设置菜单外部容器 */
.left-nav{
/* 设置宽度 */
width: 190px;
/* 设置高度 */
height: 450px;
/* 设置padding */
padding: 5px 0px;
/* 设置一个背景颜色 */
background-color: #fff;
margin: 50px auto;
}
/* 设置菜单内部的item */
.left-nav .item{
height: 25px;
/* 要让一个文字在父元素中垂直居中,只需将父元素的line-height设置为一个和父元素height一样的值 */
line-height: 25px;
/* 设置item的右内边距,将文字向内移动 */
padding-left: 18px;
/* 设置字体大小 */
font-size: 12px;
}
/* 设置/的距离 */
.item .line{
padding: 0 2px;
}
/* 设置超链接的样式 */
.item a{
/* 设置字体大小 */
font-size: 14px;
/* 设置字体的颜色 */
color: #333;
/* 去除下划线 */
text-decoration: none;
}
/* 为item设置一个鼠标移入的状态 */
.item:hover{
background-color: #d9d9d9;
}
/* 设置超链接的hover的样式 */
.item a:hover{
color: #c81623;
}
2、垂直导航
![]()
3、 新闻卡片
<div class="news-wrapper">
<h2 class="news-title">
<a href="#">体育a>
h2>
<div class="news-img">
<a href="#">
<img src="http://iph.href.lu/300x150" alt="费德勒">
<h3 class="img-title">
费德勒首负迪米 扶额头不满发挥
h3>
a>
div>
<ul class="news-list">
<li>
<a href="#">乔治:我爱LA 喜欢和LBJ一起打球a>
li>
<li>
<a href="#">格林:3年前降薪就在等KD 特制T恤嘲讽LBJa>
li>
<li>
<a href="#">塔克4000双鞋让保罗羡慕嫉妒 乔丹被震惊a>
li>
<li>
<a href="#">CBA下季新赛制:常规赛4组循环 增至46轮a>
li>
ul>
div>
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline;}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block;}body{line-height:1;}ol,ul{list-style:none;}blockquote,q{quotes:none;}blockquote:before,blockquote:after,q:before,q:after{content:'';content:none;}table{border-collapse:collapse;border-spacing:0;}
a{
/* 去除下划线 */
text-decoration: none;
}
/* 设置容器的样式 */
/* 设置容器的样式 */
/* 设置容器的样式 */
.news-wrapper{
width: 300px;
height: 357px;
/*设置居中 */
margin: 50px auto;
/* 设置背景颜色,显示轮廓 */
background-color: #fff;
/* 设置上边框 */
border-top: 1px solid #ddd;
}
/* 设置news-title */
/* 设置news-title */
/* 设置news-title */
.news-title{
/* 为了边框和文字宽度一致,需要将h2转换为行内块元素 */
display: inline-block;
/* 设置高度 */
height: 30px;
/* 设置上边框 */
border-top: 1px red solid;
/* 通过margin-top将h2上移,盖住上边框 */
margin-top: -1px;
padding-top: 10px;
}
/* 设置title中超链接的样式 */
.news-title a{
/* 设置颜色 */
color: #40406B;
/* 设置文字的加粗效果 */
font-weight: bold;
}
/* 设置图片容器的高度 */
/* 设置图片容器的高度 */
/* 设置图片容器的高度 */
.news-img{
height: 150px;
}
/* 设置图片的文字效果 */
.news-img .img-title{
/* 向上移动文字 */
margin-top: -30px;
/* 设置字体颜色 */
color: #fff;
/* 设置加粗 */
font-weight: bold;
/* 设置padding */
padding-left: 30px;
}
/* 设置新闻列表 */
/* 设置新闻列表 */
/* 设置新闻列表 */
.news-list{
/* 设置上外边距 */
margin-top: 20px;
/* 设置左侧的padding */
/* padding-left: 14px; */
/* 设置项目符号 */
/* list-style: square; */
}
/* 设置li */
.news-list li{
/*设置下外边距 */
margin-bottom: 17px;
}
/* 通过before伪元素,来为每一个li添加项目符号 */
.news-list li::before{
content: '■';
color: rgb(218, 218, 218);
font-size: 12px;
margin-right: 4px;
}
/* 设置li中文字 */
.news-list li a{
/* 设置字体大小 */
font-size: 14px;
/* 设置字体颜色 */
color: #666;
}
/* 设置超链接的鼠标移入的样式 */
.news-list li a:hover{
color: red;
}
4、浮动
浮动目前来讲它的主要作用就是让页面中的元素可以水平排列,通过浮动可以制作一些水平方向的布局
-
浮动使用
通过浮动可以使一个元素向其父元素的左侧或右侧移动
float 属性来设置于元素的浮动可选值 说明 none 默认值 ,元素不浮动 left 元素向左浮动 right 元素向右浮动 ⚠️注意:
- 水平布局的等式便不需要强制成立
- 会完全从文档流中脱离,不再占用文档流的位置
- 元素下边的还在文档流中的元素会自动向上移动
-
浮动特点
- 浮动元素会完全
脱离文档流,不再占据文档流中的位置,浮动元素不会盖住文字块元素:- 块元素不在独占页面的一行,
- 脱离文档流以后,块元素的宽度和高度默认都被内容撑开
行内元素:- 行内元素脱离文档流以后会变成块元素,特点和块元素一样
- 设置浮动以后元素会
向父元素的左侧或右侧移动 - 浮动元素默认
不会从父元素中移出 - 浮动元素向左或向右移动时,
不会超过它前边的其他浮动元素 - 如果浮动元素的
上边是一个没有浮动的块元素,则浮动元素无法上移 - 浮动元素
不会超过它上边的浮动的兄弟元素,最多最多就是和它一样高
- 浮动元素会完全
练习:浮动导航
<div class="container">
<ul class="nav">
<li>
<a href="#">HTML/CSSa>
li>
<li>
<a href="#">Browser Sidea>
li>
<li>
<a href="#">Server Sidea>
li>
<li>
<a href="#">Programminga>
li>
<li>
<a href="#">XMLa>
li>
<li>
<a href="#">Web Buildinga>
li>
<li>
<a href="#">Referencea>
li>
ul>
div>
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline;}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block;}body{line-height:1;}ol,ul{list-style:none;}blockquote,q{quotes:none;}blockquote:before,blockquote:after,q:before,q:after{content:'';content:none;}table{border-collapse:collapse;border-spacing:0;}
.container {
width: 1210px;
margin: 0 auto;
}
/* 设置nav的大小 */
.nav{
/* 设置宽度和高度 */
display: inline-block;
height: 48px;
/* 设置背景颜色 */
background-color: #E8E7E3;
margin:100px auto;
}
/* 设置nav中li */
.nav li{
/* 设置li向左浮动,已使菜单横向排列 */
float: left;
/* 设置li的高度 */
/* height: 48px; */
/* 将文字在父元素中垂直居中 */
line-height: 48px;
}
/* 设置a的样式 */
.nav a{
/* 将a转换为块元素 */
display: block;
/* 去除下划线 */
text-decoration: none;
/* 设置字体颜色 */
color: #777777;
/* 修改字体大小 */
font-size: 18px;
padding: 0 40px;
}
/* 设置鼠标移入的效果 */
.nav a:hover{
background-color: #3F3F3F;
color: #E8E7E3;
}
![]()
浮动带来的高度塌陷问题
①问题
子元素浮动后,父元素高度塌陷
父元素高度丢失以后,其下的元素会自动上移,导致页面的布局混乱
高度塌陷是浮动布局中比较常见的一个问题,这个问题我们必须要进行处理!
②BFC (block formatting context)
块级格式化环境:BFC(Block Formatting Context)
BFC是一个CSS中的一个
隐含的属性,可以为一个元素开启BFC
开启BFC该元素会变成一个独立的布局区域
开启BFC后的特点:
不会被浮动元素所覆盖子元素和父元素外边距不会重叠可以包含浮动的子元素
可以通过一些特殊方式来开启元素的BFC:
设置元素的浮动(不推荐): 脱离文档流,丢失宽度- 将元素
设置为行内块元素(不推荐):不适合作为外部的布局容器,丢失宽度 - 将元素的
overflow设置为一个非visible的值
[1]overflow:hidden;开启BFC,解决高度塌陷问题
常用的方式 为元素设置 overflow:hidden 开启其BFC 以使其可以包含浮动元素
③clear
作用:清除浮动元素对当前元素所产生的影响
| 可选值 | 说明 |
|---|---|
| left | 清除左侧浮动元素对当前元素的影响 |
| right | 清除右侧浮动元素对当前元素的影响 |
| both | 清除两侧中最大影响的那侧 |
原理:设置清除浮动以后,浏览器会自动为元素添加一个上外边距,以使其位置不受其他元素的影响
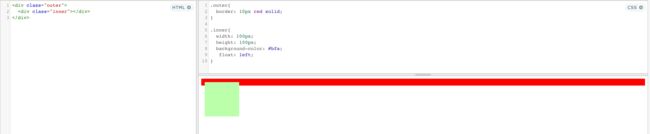
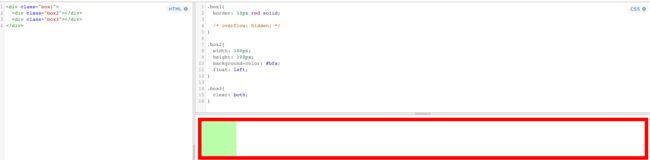
[2]clear:清除浮动影响,解决高度塌陷问题
.box1{
border: 10px red solid;
/* overflow: hidden; */
}
.box2{
width: 100px;
height: 100px;
background-color: #bfa;
float: left;
}
.box1::after{
content: '';
display: block;
clear: both;
}
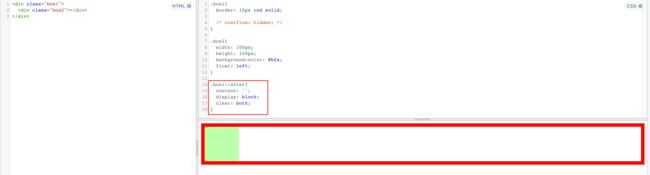
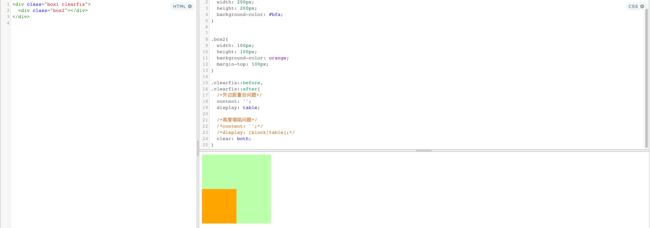
[3]clearfix:解决高度塌陷问题、外边距重叠问题
外边距重叠就是要在父子元素之间添加一个挡板
<div class="box1 clearfix">
<div class="box2">div>
div>
.box1{
width: 200px;
height: 200px;
background-color: #bfa;
}
.box2{
width: 100px;
height: 100px;
background-color: orange;
margin-top: 100px;
}
.clearfix::before,
.clearfix::after{
/*外边距重合问题*/
content: '';
display: table;
/*高度塌陷问题*/
/*content: '';*/
/*display: [block|table];*/
clear: both;
}
5、定位
定位(position):定位是一种更加高级的布局手段
通过定位可以将元素摆放到页面的任意位置
| 可选值 | 说明 |
|---|---|
| static | 默认值,元素是静止的没有开启定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
| sticky | 粘滞定位 |
偏移量(offset)
当元素开启了定位以后,可以通过偏移量来设置元素的位置
| 属性 | 说明 |
|---|---|
| top | 定位元素和定位位置上边的距离 |
| bottom | 定位元素和定位位置下边的距离定位元素垂直方向的位置由top和bottom两个属性来控制 通常情况下我们只会使用其中一
|
| left | 定位元素和定位位置的左侧距离 |
| right | 定位元素和定位位置的右侧距离定位元素水平方向的位置由left和right两个属性控制 通常情况下只会使用一个
|
①相对定位(relative)
相对定位的特点:
不设置偏移量元素不会发生任何的变化- 参照元素在
文档流中的位置进行定位的 会提升元素的层级不会使元素脱离文档流不会改变元素的性质块还是块,行内还是行内
left + margin-left + border-left + padding-left + width + padding-right + border-right + margin-right + right = 包含块的内容区的宽度
水平方向的布局等式就需要添加left 和 right 两个值
- 因为left 和 right的值默认是auto,所以如果不指定left和right
则等式不满足时,会自动调整这两个值- 可设置auto的值
margin width left right- 当发生过度约束:
如果9个值中没有 auto 则自动调整right值以使等式满足
如果有auto,则自动调整auto的值以使等式满足
垂直方向布局的等式的也必须要满足
top + margin-top/bottom + padding-top/bottom + border-top/bottom + height = 包含块的高度
水平居中,垂直居中
![]()
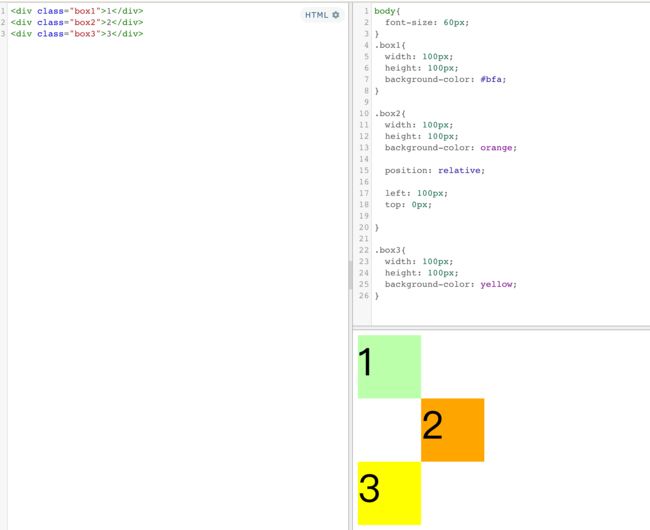
②绝对定位(absolute)
绝对定位的特点:
- 不设置偏移量元素的位置不会发生变化
- 元素会
从文档流中脱离 - 会改变元素的性质,
行内变成块,块的宽高被内容撑开 - 会使元素
提升一个层级 - 绝对定位元素是
相对于其包含块进行定位的
包含块( containing block )
- 正常情况下:包含块就是离当前元素最近的祖先块元素
- 绝对定位的包含块:
包含块就是离它最近的开启了定位的祖先元素,
如果所有的祖先元素都没有开启定位则根元素就是它的包含块 - html(根元素、初始包含块)

③固定定位(fixed)
- 固定定位
也是一种绝对定位,所以固定定位的大部分特点都和绝对定位一样 - 唯一不同的是
固定定位永远参照于浏览器的视口进行定位 - 固定定位的元素
不会随网页的滚动条滚动
④粘滞定位(sticky) :兼容性不好
- 粘滞定位和相对定位的特点基本一致
- 不同的是粘滞定位可以在元素到达某个位置时将其固定
层级
对于开启了定位元素,可以通过z-index属性来指定元素的层级
z-index需要一个整数作为参数,值越大元素的层级越高
元素的层级越高越优先显示- 如果元素的
层级一样,则优先显示靠下的元素 祖先的元素的层级再高也不会盖住后代元素
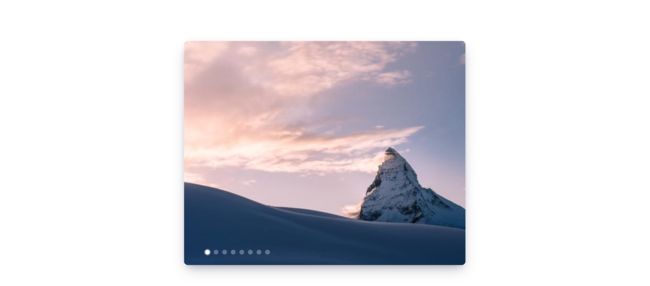
练习:轮播图小点定位
<ul class="img-list">
<li>
<a href="javascript:;">
<img src="https://picsum.photos/590/470">
a>
li>
<li>
<a href="javascript:;">
<img src="https://picsum.photos/590/470">
a>
li>
<li>
<a href="javascript:;">
<img src="https://picsum.photos/590/470">
a>
li>
<li>
<a href="javascript:;">
<img src="https://picsum.photos/590/470">
a>
li>
<li>
<a href="javascript:;">
<img src="https://picsum.photos/590/470">
a>
li>
<li>
<a href="javascript:;">
<img src="https://picsum.photos/590/470">
a>
li>
<li>
<a href="javascript:;">
<img src="https://picsum.photos/590/470">
a>
li>
<li>
<a href="javascript:;">
<img src="https://picsum.photos/590/470">
a>
li>
<div class="pointer">
<a class="active" href="javascript:;">a>
<a href="javascript:;">a>
<a href="javascript:;">a>
<a href="javascript:;">a>
<a href="javascript:;">a>
<a href="javascript:;">a>
<a href="javascript:;">a>
<a href="javascript:;">a>
div>
ul>
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline;}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block;}body{line-height:1;}ol,ul{list-style:none;}blockquote,q{quotes:none;}blockquote:before,blockquote:after,q:before,q:after{content:'';content:none;}table{border-collapse:collapse;border-spacing:0;}
img {
max-width: 100%;
height: auto;
border-radius: 8px;
}
.img-list{
width: 590px;
height: 470px;
margin: 100px auto;
/*
为ul开启相对定位,目的是使ul中的pointer可以相对于ul定位而不是相对于初始包含块(html)去定位
*/
position: relative;
box-shadow:
0 13px 27px -5px hsl(240deg 30% 28% / 25%),
0 8px 16px -8px hsl(0deg 0% 0% / 30%),
0 -6px 16px -6px hsl(0deg 0% 0% / 3%);
}
/* 设置li */
.img-list li{
position: absolute;
}
/* 通过修改元素的层级来显示指定的图片 */
.img-list li:nth-child(5){
z-index: 1;
}
/* 设置导航点的样式 */
.pointer{
position: absolute;
z-index: 9999;
bottom: 20px;
left: 40px;
}
.pointer a{
/* 设置元素向左浮动 */
float: left;
width: 10px;
height: 10px;
margin: 0px 2px;
border-radius: 50%;
background-color: rgba(255, 255, 255, .3);
/* 将背景颜色值设置到内容区,边框和内边距不在有背景颜色 */
background-clip: content-box;
border: 2px solid transparent;
}
.pointer a.active,
.pointer a:hover{
background-color: #fff;
border: 2px solid rgba(255, 255, 255, .3);
}
练习:浮动元素居中方法
方法一:浮动
<div class="content">
<div class="left">
方法一
div>
div>
.left {
float:left;
width: 100px;
height: 100px;
background-color: #bfa;
}
.content {
width: 100px;
margin: 0 auto;
overflow: hidden;
}
![]()
在要浮动的元素外 添加一层div,并设置宽度与浮动元素宽度相同,再设置一下margin即可
方法二:浮动 + 定位 (利用元素溢出)
.left {
float: left;
background: #bfa;
width: 100px;
height: 100px;
position: relative;
left:-50%;
}
.content {
float: left;
position:relative;
left: 50%;
}
<div class="content">
<div class="left">
方法二
div>
div>
![]()
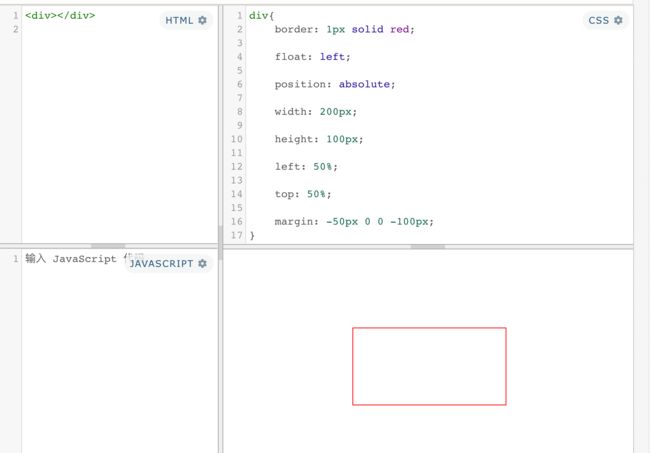
border: 1px solid red;
float: left;
position: absolute;
width: 200px;
height: 100px;
left: 50%;
top: 50%;
margin: -50px 0 0 -100px;
特点:浮动元素以及外面嵌套的那一层都变成行内块元素了
方法三:定位 + 浮动 + margin
![]()
特点:不需要浮动外面添加元素,需要设置宽度
总结:一、三:需要设置宽度,二不需要设置宽度
练习:定位实现居中
![]()
https://blog.csdn.net/renxinzhewudi/article/details/55805261
三、字体&背景
1、文字(颜色、大小、字体)
- color
- font-size
- font-family
font-family 字体族(字体的格式)
字体分类
- serif 衬线字体
- sans-serif 非衬线字体
- monospace 等宽字体
font-family 可以同时指定多个字体,多个字体间使用,隔开
字体生效时优先使用第一个,第一个无法使用则使用第二个 以此类推
Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,“\5B8B\4F53”,sans-serif
服务器字体
/*
font-face可以将服务器中的字体直接提供给用户去使用
问题:
1.加载速度
2.版权
3.字体格式
*/
@font-face {
/* 指定字体的名字 */
font-family:'myfont' ;
/* 服务器中字体的路径 */
src: url('./font/ZCOOLKuaiLe-Regular.ttf') format("truetype");
}
font-family: myfont;
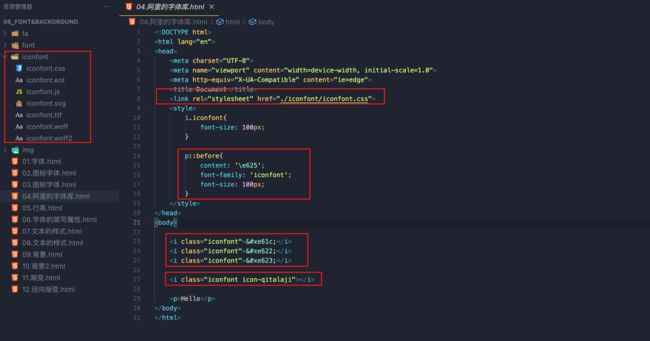
[1] 图标字体
图标字体(iconfont)
在网页中经常需要使用一些图标,可以通过图片来引入图标
但是图片大小本身比较大,并且非常的不灵活
所以在使用图标时,我们还可以将图标直接设置为字体,
然后通过font-face的形式来对字体进行引入
这样我们就可以通过使用字体的形式来使用图标
fontawesome 使用步骤
- 下载 https://fontawesome.com/
- 将css和webfonts移动到项目中
- 将all.css引入到网页中
- 直接通过类名来使用图标字体
- class=“fas fa-bell”
- class=“fab fa-accessible-icon”
①通过类引入
<head>
<link rel="stylesheet" href="./fa/css/all.css">
head>
<body>
<i class="fas fa-bell" style="font-size:80px; color:red;">i>
<i class="fas fa-bell-slash">i>
<i class="fab fa-accessible-icon">i>
<i class="fas fa-otter" style="font-size: 160px; color:green;">i>
body>
![]()
其原理就是利用自定义字体的方式
![]()
②通过伪元素引用
<link rel="stylesheet" href="./fa/css/all.css">
<style>
li{
list-style: none;
}
li::before{
/*
通过伪元素来设置图标字体
1.找到要设置图标的元素通过before或after选中
2.在content中设置字体的编码
3.设置字体的样式
fab
font-family: 'Font Awesome 5 Brands';
fas
font-family: 'Font Awesome 5 Free';
font-weight: 900;
*/
content: '\f1b0';
/* font-family: 'Font Awesome 5 Brands'; */
font-family: 'Font Awesome 5 Free';
font-weight: 900;
color: blue;
margin-right: 10px;
}
style>
<ul>
<li>锄禾日当午li>
<li>汗滴禾下土li>
<li>谁知盘中餐li>
<li>粒粒皆辛苦li>
ul>
③通过实体引用
<span class="fas">span>
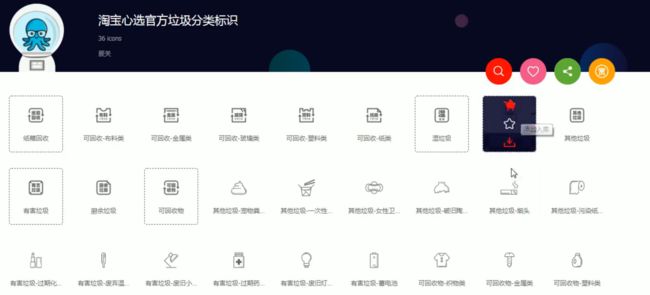
[2]iconfont
加入购物车

添加至项目
![]()
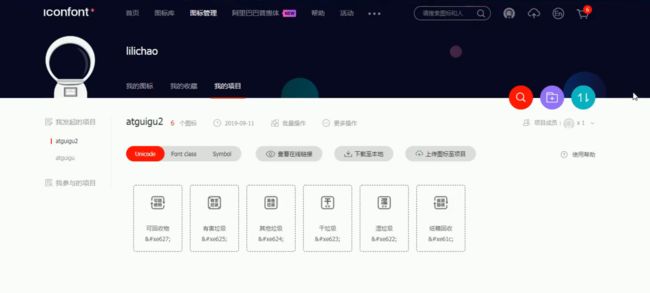
查看项目

下载图标字体
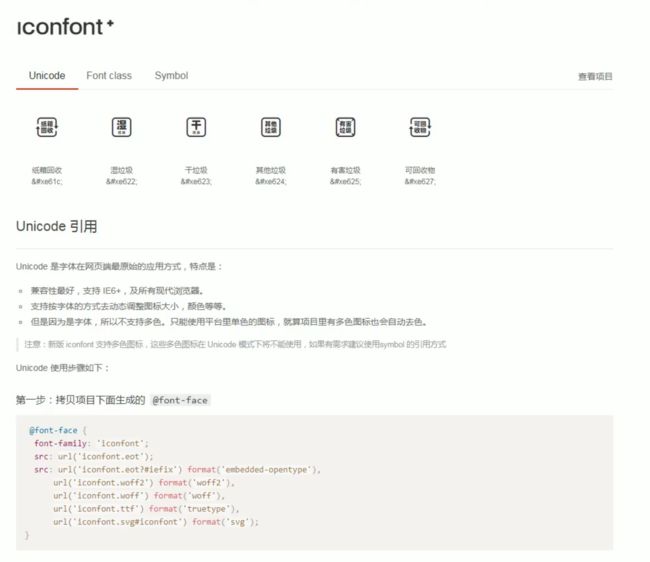
![]()
使用文档

还是三种用法

2、 行高
行高指的是文字占有的实际高度,可以通过line-height来设置行高
- 行高可以直接指定一个大小(px em)
- 也可以直接为行高设置一个整数,如果是一个整数的话,行高将会是字体的指定的倍数
- 行高经常还用来
设置文字的行间距(行间距 = 行高 - 字体大小) - 可以将
行高设置为和高度一样的值,使单行文字在一个元素中垂直居中
字体框 :字体框就是字体存在的格子,设置font-size实际上就是在设置字体框的高度
3、font简写属性
font 可以设置字体相关的所有属性
- font: 字体大小/行高 字体族
行高 可以省略不写 如果不写使用默认值
font-weight 字重 字体的加粗
- normal 默认值 不加粗
- bold 加粗
- 100-900 九个级别(没什么用)
font-style 字体的风格
- normal 正常的
- italic 斜体
font-size: 50px;
font-family: 'Times New Roman', Times, serif;
font-weight: bold;
font-style: italic;
font: bold italic 50px/2 微软雅黑, 'Times New Roman', Times, serif;
4、文本水平对其 & 垂直对其
text-align 文本的水平对齐
- left 左侧对齐
- right 右对齐
- center 居中对齐
- justify 两端对齐
vertical-align 设置元素垂直对齐的方式
- baseline 默认值
基线对齐 - top
顶部对齐 - bottom
底部对齐 - middle
居中对齐 - 指定值
作为替换元素,即行内块元素对其方式是与文字相同,默认为基线对其

通过设置为非基线对其来解决其对布局的影响
5、 文本修饰
text-decoration 设置文本修饰
- none 什么都没有
- underline 下划线
- line-through 删除线
- overline 上划线

ie不支持对线设置样式text-decoration: underline red dotted;
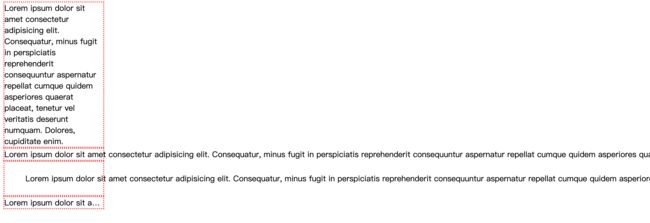
white-space 设置网页如何处理空白
- normal 正常
- nowrap 不换行
- pre 保留空白
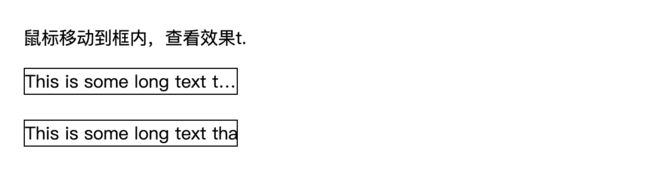
text-overflow: clip|ellipsis|string|initial|inherit;
- clip 剪切文本。
ellipsis 显示省略符号 ... 来代表被修剪的文本。- string 使用给定的字符串来代表被修剪的文本。
- initial 设置为属性默认值。阅读关于 initial
- inherit 从父元素继承该属性值。 阅读关于 inherit
text-overflow 需要配合以下两个属性使用:
- white-space: nowrap;
- overflow: hidden;
div {
width: 200px;
border: 2px dotted red;
/* float: left; */
}
.box1{
white-space: normal;
}
.box2{
white-space: nowrap;
}
.box3{
white-space: pre;
}
.box4{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
<div class="box1">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur, minus fugit in perspiciatis reprehenderit consequuntur aspernatur repellat cumque quidem asperiores quaerat placeat, tenetur vel veritatis deserunt numquam. Dolores, cupiditate enim.
div>
<div class="box2">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur, minus fugit in perspiciatis reprehenderit consequuntur aspernatur repellat cumque quidem asperiores quaerat placeat, tenetur vel veritatis deserunt numquam. Dolores, cupiditate enim.
div>
<div class="box3">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur, minus fugit in perspiciatis reprehenderit consequuntur aspernatur repellat cumque quidem asperiores quaerat placeat, tenetur vel veritatis deserunt numquam. Dolores, cupiditate enim.
div>
<div class="box4">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur, minus fugit in perspiciatis reprehenderit consequuntur aspernatur repellat cumque quidem asperiores quaerat placeat, tenetur vel veritatis deserunt numquam. Dolores, cupiditate enim.
div>
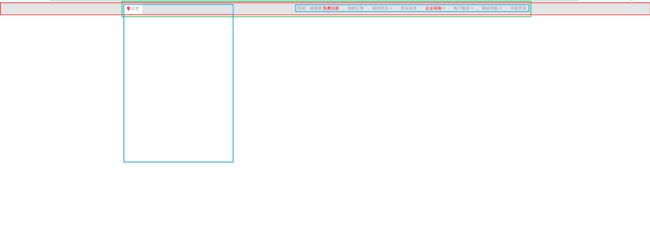
练习:导航条
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>京东顶部导航条title>
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./fa/css/all.css">
<style>
.clearfix::before,
.clearfix::after{
content: '';
display: table;
clear: both;
}
body{
/* 设置字体 */
font:12px/1.5 Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,"\5B8B\4F53",sans-serif;
}
/* 设置外部容器的样式 */
.top-bar-wrapper{
/* 设置宽度 */
width: 100%;
/* 设置背景颜色 */
background-color: #E3E4E5;
height: 30px;
/* 设置行高,没有设置高度 使文字垂直居中 */
line-height: 30px;
/* 设置下边框 */
border-bottom: 1px #ddd solid
}
/* 设置内部容器的样式 */
.top-bar{
/* 固定宽度 */
width: 1190px;
/* 设置水平居中 */
margin: 0 auto;
position: relative;
}
/* 设置字体样式 */
.top-bar a ,
.top-bar span,
.top-bar i{
color: #999;
text-decoration: none;
}
.top-bar a:hover,
.top-bar a.highlight{
color: #f10215;
}
/* 设置location */
.location{
float: left;
}
/* 设置location下的小图标 */
.location .fas{
color: #f10215;
}
/* 设置城市列表的效果 */
.location .city-list{
display: none;
width: 320px;
height: 436px;
background-color: white;
border: 1px solid rgb(204, 204, 204);
/* 设置绝对定位,使其不占据页面的位置 */
position: absolute;
top:31px;
z-index: 999;
box-shadow: 0 2px 2px rgba(0, 0, 0, .2)
}
/* 当鼠标移入到location时,让city-list显示 */
.location:hover .city-list{
display: block;
}
.current-city{
padding: 0 10px;
border: 1px solid transparent;
border-bottom: none;
position: relative;
z-index: 9999;
}
/* 设置current-city的移入的效果 */
.location:hover .current-city{
background-color: white;
border: 1px solid rgb(204, 204, 204);
border-bottom: none;
padding-bottom: 1px;
}
/* 设置shortcut */
.shortcut{
float: right;
}
/* 设置分割线 */
.shortcut .line{
width: 1px;
height: 10px;
background-color: rgb(204, 202, 202);
margin: 12px 12px 0;
}
/* 设置li */
.shortcut li{
float: left;
}
style>
head>
<body>
<div class="top-bar-wrapper">
<div class="top-bar clearfix">
<div class="location">
<div class="current-city">
<i class="fas fa-map-marker-alt">i>
<a href="javascript:;">北京a>
div>
<div class="city-list">
div>
div>
<ul class="shortcut clearfix">
<li>
<a href="javascript:;">你好,请登录a>
<a class="highlight" href="javascript:;">免费注册a>
li>
<li class="line">li>
<li><a href="javascript:;">我的订单a>li>
<li class="line">li>
<li>
<a href="javascript:;">我的京东a>
<i class="fas fa-angle-down">i>
li>
<li class="line">li>
<li><a href="javascript:;">京东会员a>li>
<li class="line">li>
<li>
<a class="highlight" href="javascript:;">企业采购a>
<i class="fas fa-angle-down">i>
li>
<li class="line">li>
<li>
<span>客户服务span>
<i class="fas fa-angle-down">i>
li>
<li class="line">li>
<li>
<span>网站导航span>
<i class="fas fa-angle-down">i>
li>
<li class="line">li>
<li>
<span>手机京东span>
li>
ul>
div>
div>
body>
html>
6、背景
[1]背景颜色
.box1{
width: 500px;
height: 500px;
background-color: #bfa;
}
背景图片
[2]background-image 设置背景图片
- 可以同时设置背景图片和背景颜色,这样背景颜色将会成为图片的背景色
- 如果背景的图片小于元素,则背景图片会自动在元素中平铺将元素铺满
- 如果背景的图片大于元素,将会一个部分背景无法完全显示
- 如果背景图片和元素一样大,则会直接正常显示
[3]background-repeat 用来设置背景的重复方式
| 可选值 | 说明 |
|---|---|
| repeat | 默认值 , 背景会沿着x轴 y轴双方向重复 |
| repeat-x | 沿着x轴方向重复 |
| repeat-y | 沿着y轴方向重复 |
| no-repeat | 背景图片不重复 |
.box1{
width: 500px;
height: 500px;
background-color: #bfa;
background-image: url("./img/1.png");
background-repeat: repeat-y;
}
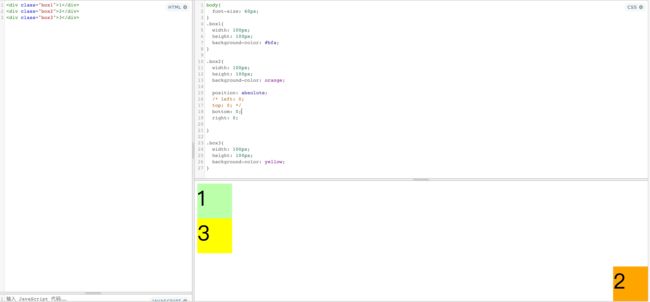
[4]background-position 设置背景图片的位置
设置方式:
-
通过
topleftrightbottomcenter几个表示方位的词来设置背景图片的位置
使用方位词时必须要同时指定两个值,如果只写一个则第二个默认就是center -
通过偏移量来指定背景图片的位置:水平方向的偏移量 垂直方向变量
![]()
<style>
.box {
width: 300px;
height: 300px;
border: 1px dotted red;
background-color: #bfa;
background-image: url("./img/1.png");
background-repeat: no-repeat;
float: left;
position: relative;
left: -50%;
}
.clomn {
/* width: 300px; */
/* margin: 0 auto; */
float: left;
position: relative;
left: 50%;
}
.box1 {
background-position: top;
}
.box2 {
background-position: left;
}
.box3 {
background-position: right;
}
.box4 {
background-position: bottom;
}
.box5 {
background-position: center;
}
.layout {
overflow: hidden;
}
style>
<body>
<div class="layout">
<div class="clomn">
<div class="box box1">div>
div>
div>
<div class="layout">
<div class="clomn">
<div class="box box2">div>
<div class="box box5">div>
<div class="box box3">div>
div>
div>
<div class="layout">
<div class="clomn">
<div class="box box4">div>
div>
div>
body>
设置背景的范围
[5]background-clip : 背景颜色的范围
| 可选值 | 说明 |
|---|---|
| border-box | 默认值,背景会出现在边框的下边 |
| padding-box | 背景不会出现在边框,只出现在内容区和内边距 |
| content-box | 背景只会出现在内容区 |
[6]background-origin 背景图片的偏移量计算的原点
| 可选值 | 说明 |
|---|---|
| padding-box | 默认值,background-position从内边距处开始计算 |
| content-box | 背景图片的偏移量从内容区处计算 |
| border-box | 背景图片的变量从边框处开始计算 |
背景图大小 & 是否移动
[7]background-size 设置背景图片的大小
- 第一个值表示宽度
- 第二个值表示高度
- 如果只写一个,则第二个值默认是 auto
- cover 图片的比例不变,将元素铺满
- contain 图片比例不变,将图片在元素中完整显示
background-size: 100% auto;
[8]background-attachment:设置图片是否固定
- scroll 默认值 背景图片会跟随元素移动
- fixed 背景会固定在页面中,不会随元素移动
![]()
<div class="box1">
<div class="box2">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Totam aut, odio iusto accusantium ipsum aliquid omnis facere sapiente, nobis vel dicta alias ducimus. Repellat similique unde eius tempore, quia quo.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Accusantium, accusamus quibusdam. Adipisci in dolorem qui accusantium accusamus voluptatibus magnam nesciunt minus enim quaerat! Quidem, rem. Ipsum amet praesentium enim aliquid!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aperiam provident repellendus ipsum dolorum optio quo, iure eveniet beatae cupiditate rerum minus corporis illum aliquam illo ut quidem aliquid expedita deserunt.
div>
div>
<style>
.box1{
width: 500px;
height: 500px;
overflow: auto;
background-color: #bfa;
background-image: url("https://img2.baidu.com/it/u=2637130172,271030761&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500");
background-repeat: no-repeat;
background-position: 0 0;
padding: 10px;
background-size: contain;
}
.box2{
width: 300px;
height: 1000px;
background-image: url('https://img2.baidu.com/it/u=2637130172,271030761&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500');
background-repeat: no-repeat;
background-position: 100px 100px;
background-attachment: fixed;
}
style>
简写属性
background-color
background-image
background-repeat
background-position
background-size
background-origin
background-clip
background-attachment
backgound 背景相关的简写属性,所有背景相关的样式都可以通过该样式来设置
- 局部有序,无不写属性
- 注意:
background-size必须写在background-position的后边,并且使用/隔开background-position/background-size background-origin background-clip两个样式 ,orgin要在clip的前边
<div class="box3">div>
<style>
.box3{
border: 10px red double;
padding: 50px;
width: 500px;
height: 500px;
background: url('https://img0.baidu.com/it/u=4217284373,243829174&fm=253&fmt=auto&app=138&f=JPEG?w=890&h=500') #bfa center center/contain border-box content-box no-repeat ;
}
style>
练习: 图片重复
<style>
.box1{
width: 990px;
height: 32px;
margin: 0 auto;
/* background-image: url('./img/07/bg.png');
background-repeat: repeat-x; */
background: url('./img/07/bg.png') repeat-x;
}
style>
<div class="box1">div>
练习:按钮图片状态
<style>
a:link{
display: block;
width: 93px;
height: 29px;
background-image: url('./img/08/link.png')
}
a:hover{
background-image: url('./img/08/hover.png')
}
a:active{
background-image: url('./img/08/active.png')
}
/*
图片属于网页中的外部资源,外部资源都需要浏览器单独发送请求加载,
浏览器加载外部资源时是按需加载的,用则加载,不用则不加载
像我们上边的练习link会首先加载,而hover和active会在指定状态触发时才会加载
*/
style>
<a href="javascript:;">a>
解决图片闪烁的问题:
- 可以将多个小图片统一保存到一个大图片中,然后通过调整background-position来显示的图片
- 这样图片会同时加载到网页中 就可以有效的避免出现闪烁的问题
- 这个技术在网页中应用十分广泛,被称为CSS-Sprite,这种图我们称为雪碧图/精灵图
雪碧图的使用步骤:
- 先确定要使用的图标
- 测量图标的大小
- 根据测量结果创建一个元素
- 将雪碧图设置为元素的背景图片
- 设置一个偏移量以显示正确的图片
雪碧图的特点:
一次性将多个图片加载进页面,降低请求的次数,加快访问速度,提升用户的体验
<style>
a:link{
display: block;
width: 93px;
height: 29px;
background-image: url('./img/09/btn.png')
}
a:hover{
background-position: -93px 0;
}
a:active{
background-position: -186px 0;
}
.box1{
width: 128px;
height: 46px;
background-image: url('./img/09/amazon-sprite_.png');
background-position:0 0;
}
.box2{
width: 42px;
height: 30px;
background-image: url('./img/09/amazon-sprite_.png');
background-position: -58px -338px;
}
style>
<div class="box1">div>
<div class="box2">div>
<a href="javascript:;">a>
7、渐变
通过渐变可以设置一些复杂的背景颜色,可以实现从一个颜色向其他颜色过渡的效果
!!渐变是图片,需要通过background-image来设置
线性渐变,颜色沿着一条直线发生变化
linear-gradient()
- linear-gradient(red,yellow) 红色在开头,黄色在结尾,中间是过渡区域
- 线性渐变的开头,我们可以指定一个渐变的方向
to left
to right
to bottom
to top
deg deg表示度数
turn 表示圈 - 渐变可以同时指定多个颜色,多个颜色默认情况下平均分布,
也可以手动指定渐变的分布情况
从上到下渐变
background-image: repeating-linear-gradient(red, yellow);
指定渐变方向(从左到右)
background-image: repeating-linear-gradient(to right ,red, yellow);
旋转180度渐变方向
background-image: repeating-linear-gradient(180deg ,red, yellow);
转.5圈渐变方向
background-image: repeating-linear-gradient(.5turn ,red, yellow);
多颜色渐变(平均分布)
background-image: repeating-linear-gradient(red, yellow,orange,green);
指定红色从50px开始渐变,黄色从100px位置结束渐变(手动指定分布)
background-image: repeating-linear-gradient(red 50px, yellow 100px);
repeating-linear-gradient() 可以平铺的线性渐变
background-image: repeating-linear-gradient(to right ,red, yellow 50px);
background-repeat 不会有效果
径向渐变
radial-gradient() 径向渐变(放射性的效果)
- 默认情况下径向渐变的形状根据元素的形状来计算的
正方形 --> 圆形
长方形 --> 椭圆形- 我们也可以手动指定径向渐变的大小
circle
ellipse
- 我们也可以手动指定径向渐变的大小
- 也可以指定渐变的位置
radial-gradient(大小 at 位置, 颜色 位置 ,颜色 位置 ,颜色 位置)
大小:
circle 圆形
ellipse 椭圆
closest-side 近边
closest-corner 近角
farthest-side 远边
farthest-corner 远角
位置:
top right left center bottom
<style>
div {
width: 100px;
height: 100px;
float: left;
margin-left: 50px;
}
.box1{
background-image: radial-gradient(red,yellow);
}
.box2{
width: 200px;
background-image: radial-gradient(red,yellow);
}
.box3{
background-image: radial-gradient(25px 50px,red,yellow);
}
.box4{
background-image: repeating-radial-gradient(25px 50px,red,yellow);
}
.box5{
background-image: radial-gradient(circle,red,yellow);
}
.box6{
background-image: radial-gradient(ellipse,red,yellow);
}
.box7{
background-image: radial-gradient(25px 25px at 0px 0px,red,yellow);
}
.box8{
background-image: radial-gradient(25px 25px at center center,red,yellow);
}
.box9{
background-image: radial-gradient(at 0 0,red,yellow);
}
.box10{
background-image: radial-gradient(closest-side at 25px 25px,red,yellow);
}
.box11{
background-image: radial-gradient(closest-corner at 25px 25px,red,yellow);
}
.box12{
background-image: radial-gradient(farthest-side at 25px 25px,red,yellow);
}
.box13{
background-image: radial-gradient(farthest-corner at 25px 25px,red,yellow);
}
style>
<div class="box1">div>
<div class="box2">div>
<div class="box3">div>
<div class="box4">div>
<div class="box5">div>
<div class="box6">div>
<div class="box7">div>
<div class="box8">div>
<div class="box9">div>
<div class="box10">div>
<div class="box11">div>
<div class="box12">div>
<div class="box13">div>
练习:卡片
![]()
<div class="outer">
<div class="img-wrapper">
<img src="./img/10/1.jpg" alt="">
div>
<div class="info">
<h2 class="title">
动画电影
h2>
<h3 class="category">
<i class="fas fa-map-marker-alt">i>动画
h3>
<p class="intro">
这是一部迪士尼的动画电影,非常非常的好看
p>
div>
<div class="star-wrapper">
<ul class="star">
<li class="fas fa-star light">li>
<li class="fas fa-star light">li>
<li class="fas fa-star">li>
<li class="fas fa-star">li>
ul>
<ul class="weibo">
<li class="fab fa-weibo">li>
ul>
div>
div>
"stylesheet" href="./css/reset.css">
"stylesheet" href="./fa/css/all.css">
四、表格(HTML补充)
1、html
我们通过table标签来创建一个表格
属性
- border
- width
- align
td 属性
- colspan
- rowspan
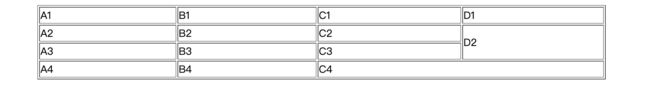
<table border="1" width='50%' align="center">
<tr>
<td>A1td>
<td>B1td>
<td>C1td>
<td>D1td>
tr>
<tr>
<td>A2td>
<td>B2td>
<td>C2td>
<td rowspan="2">D2td>
tr>
<tr>
<td>A3td>
<td>B3td>
<td>C3td>
tr>
<tr>
<td>A4td>
<td>B4td>
<td colspan="2">C4td>
tr>
table>
可以将一个表格分成三个部分:
thead
tbody
tfoot
<body>
<table border="1" width='50%' align="center">
<thead>
<tr>
<th>日期th>
<th>收入th>
<th>支出th>
<th>合计th>
tr>
thead>
<tbody>
<tr>
<td>2000.1.1td>
<td>500td>
<td>200td>
<td>300td>
tr>
<tr>
<td>2000.1.1td>
<td>500td>
<td>200td>
<td>300td>
tr>
<tr>
<td>2000.1.1td>
<td>500td>
<td>200td>
<td>300td>
tr>
<tr>
<td>2000.1.1td>
<td>500td>
<td>200td>
<td>300td>
tr>
tbody>
<tfoot>
<tr>
<td>td>
<td>td>
<td>合计td>
<td>300td>
tr>
tfoot>
table>
body>
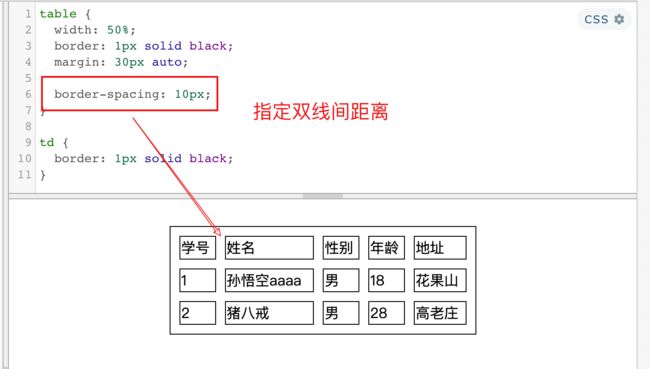
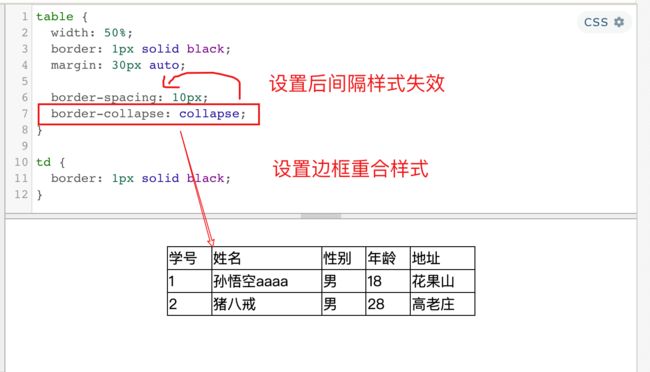
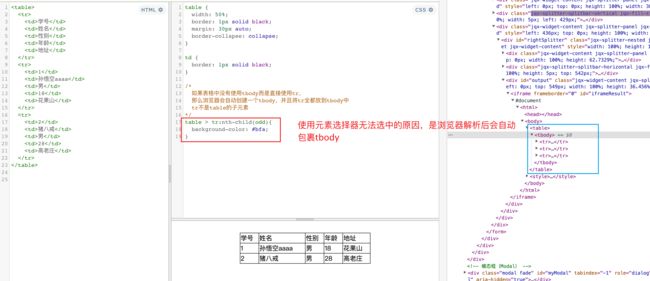
2、表格样式
默认情况下table的宽度是被内容撑开的
table
tr
td
- td 默认情况是垂直居中的
- vertical-align: middle; 设置垂直居中
可以作为一种垂直居中的方式之一 - text-align: center; 水平居中
五、表单(HTML补充)
1、form
表单:
- 在现实生活中表单用于提交数据
- 在网页中也可以使用表单,网页中的表单用于将本地的数据提交给远程的服务器
- 使用form标签来创建一个表单,声明一个表单区域
form的属性
- action 表单要提交的服务器的地址
- method 提交方式
<form action="action_page.php" method="POST">
2、input
- 数据要想提交到服务器,需要添加
name属性值 - 指定值需要使用
value指定 - 单选按钮
name指定为同一值才会有单选效果,value提交参数值 - 多选框
name提交的参数名,value提交的参数值checked选中状态 - 下拉列表
selectoption选项,selected选中状态,value提交参数值
常用属性
- autocomplete=“off” 关闭自动补全,可以放在form上
- readonly 将表单项设置为只读,数据会提交
- disabled 将表单项设置为禁用,数据不会提交
- autofocus 设置表单项自动获取焦点
文本框
<input type="text" name="username">
提交按钮:按钮默认文字为提交,value指定文字
<input type="submit" value="注册">
<input type="reset">
<input type="button" value="按钮">
<button type="submit">提交button>
<button type="reset">重置button>
<button type="button">按钮button>
密码框
<input type="password" name="password">
单选按钮
<input type="radio" name="hello" value="a">
<input type="radio" name="hello" value="b" checked>
多选框 <input type="checkbox" name="test" value="1">
<input type="checkbox" name="test" value="2">
<input type="checkbox" name="test" value="3" checked>
下拉列表
<select name="haha">
<option value="i">选项一option>
<option selected value="ii">选项二option>
<option value="iii">选项三option>
select>