Vue知识回顾——Vue脚手架
# 前言
在认识脚手架之前 需要先了解下面几个知识点是否了解
- [ ] 表达式, 变量是什么
- [ ] new的作用和含义
- [ ] 实例化对象
- [ ] 什么是对象上的, 属性和方法
- [ ] 对象的赋值和取值
- [ ] this的指向
- [ ] npm/yarn是什么, package.json干什么的, 下载包的命令是什么, 什么是模块化开发
- [ ] 函数的形参实参, 得马上反应过来, 哪个是变量哪个是值, 谁传给谁了
**口诀:**
1. 变量是一个容器, 表达式原地都有返回结果
```js
var a = 10;
console.log(a); // a就是变量, 运行后使用变量里的值再原地打印
console.log(10 + 50); // 10 + 50 就是表达式
console.log(a > 9); // 这叫判断表达式, 原地结果是true
```
2. new 类名() - 原地得到一个实例对象 - 对象身上有key(或叫属性, 叫键都行), 对应的值是我们要使用的
3. 实例化对象就是new 类名() 创造出来的对象, 身上包含属性(key, 键) 对应的 值
4. 什么是属性和方法(固定格式)
```js
let obj = { // 属性指的是a, b, c, d, e这些名字
a: 10,
b: [1, 2, 3],
c: function(){},
d () {},
e: () => {} // 值是冒号:右边的值
}
// 这个格式是固定的, 必须张口就来, 张手就写, 准确率100%
```
5. 对象的复制和取值(固定格式)
有=(赋值运算符) 就是赋值, 没有就是取值
```js
let obj = {
a: 10,
b: 20
}
console.log(obj.a); // 从obj对象的a上取值, 原地打印10
obj.b = 100; // 有=, 固定把右侧的值赋予给左侧的键, 再打印obj这个对象, b的值是100了
```
6. this指向口诀
在function函数中, this默认指向当前函数的调用者 调用者.函数名()
在箭头函数中, this指向外层"函数"作用域this的值
# 一.脚手架-介绍
## 概念
脚手架是为了保证各施工过程顺利进行而搭设的工作平台
> 在代码里的体现, 就是一套固定标准的, 文件夹+文件+webpack配置

## 好处
- 开箱即用
- 0配置webpack
- babel支持
- css, less支持
- 开发服务器支持
## 小结
1. 用Vue开发项目,需要自己配置webpack?
2. 使用脚手架的好处是什么?
# 二.脚手架-准备
## 步骤
1. 全局安装@vue/cli模块包
```bash
yarn global add @vue/cli
# OR
npm install -g @vue/cli
```
注意: 如果半天没动静(95%都是网速问题), 可以ctrl c
* 停止重新来
* 换一个网继续重来
2. 查看`Vue`命令版本
```bash
vue -V
```
> 总结: 如果出现版本号就安装成功, 否则失败
## 小结
1. 如何安装全局包?
2. 我们会得到什么?
# 三.脚手架-创建项目-启动服务
## 步骤
1. 创建项目
==注意: 项目名不能带大写字母, 中文和特殊符号==
```bash
# vue和create是命令, vuecli-demo是自己的文件夹名
vue create vuecli-demo
```
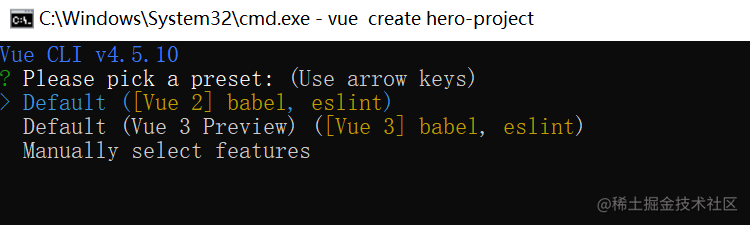
2. 选择模板
==可以上下箭头选择, 回车确定, 弄错了ctrl+c从第1步来==

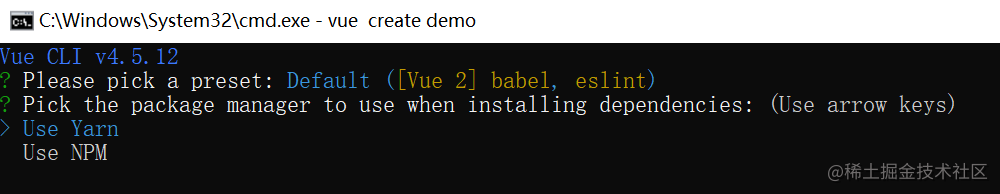
3. 选择包管理器

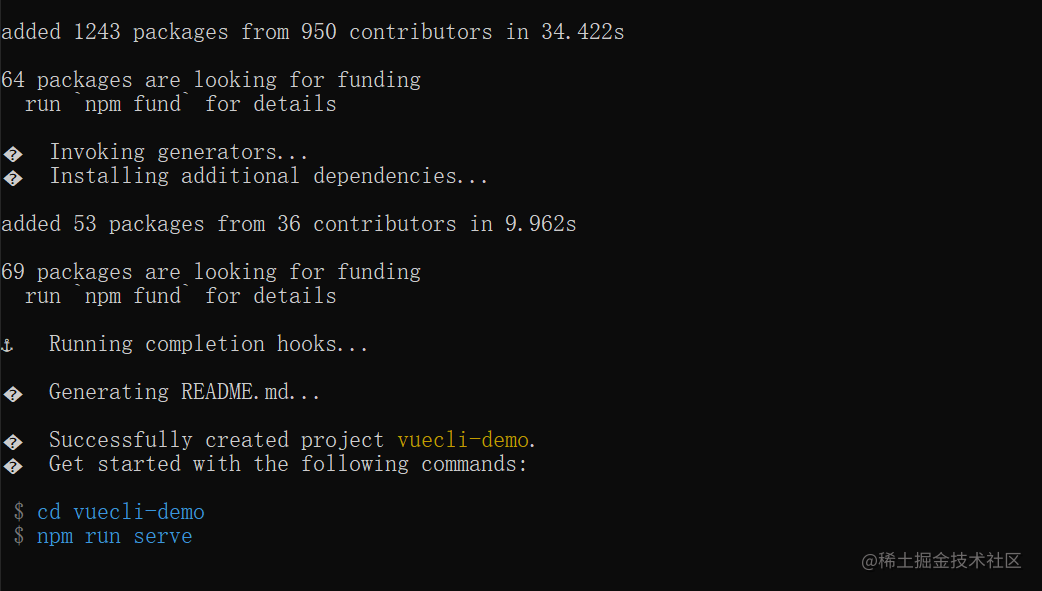
4. 等待下载脚手架项目, 需要的依赖包(<.<喝点水, 等会老铁)

5. 终端切换脚手架项目下, 启动内置的==webpack热更新开发服务器==
```bash
cd vuecil-demo
yarn serve
# 或 npm run serve
```
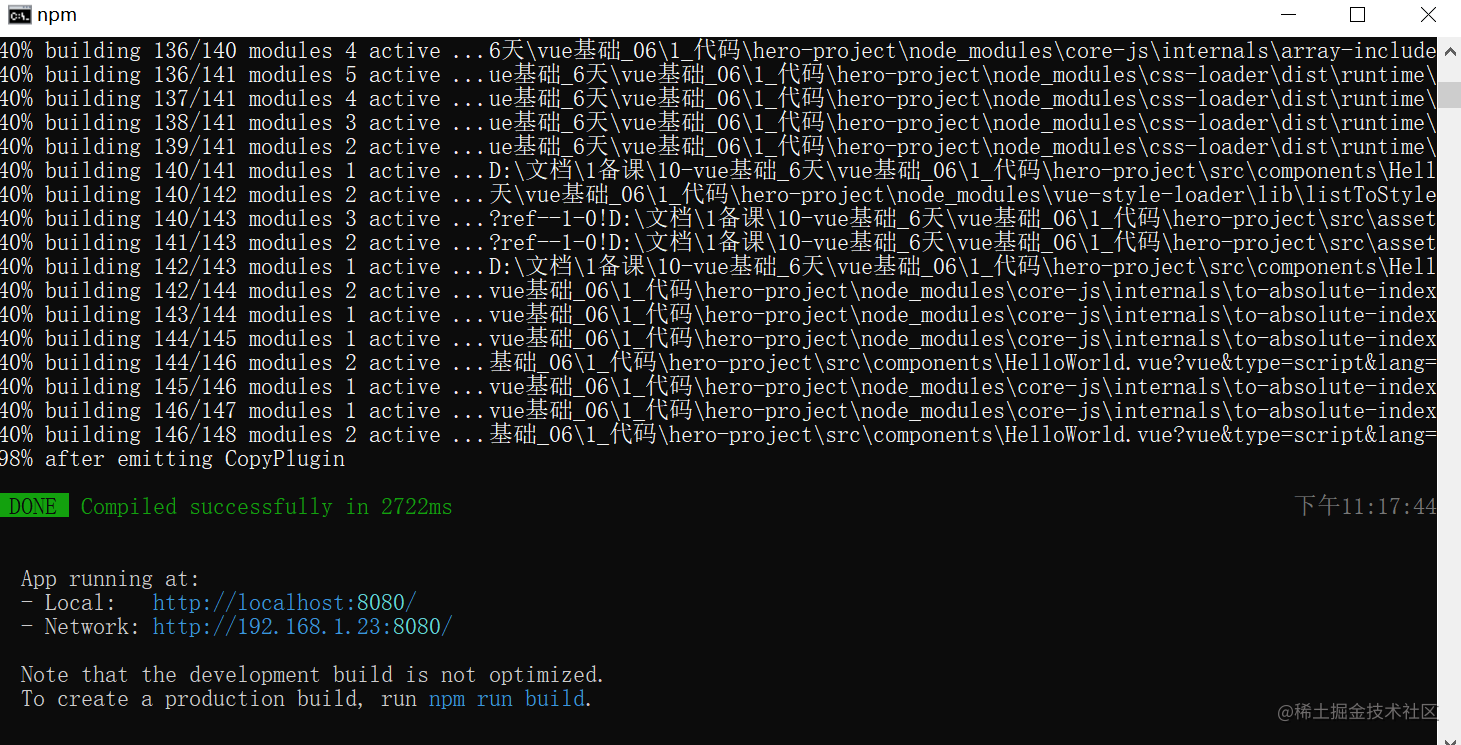
6. 只要看到绿色的 - 啊. 你成功了

7. 开心的 - 浏览器中 - 输入上述地址

## 小结
1. 如何创建一个开箱即用的脚手架项目?
2. 如何在网页上浏览这个项目?
# 四.脚手架-目录分析
```bash
vuecil-demo # 项目目录
├── node_modules # 项目依赖的第三方包
├── public # 静态文件目录
├── favicon.ico# 浏览器小图标
└── index.html # 单页面的html文件(网页浏览的是它)
├── src # 业务文件夹
├── assets # 静态资源
└── logo.png # vue的logo图片
├── components # 组件目录
└── HelloWorld.vue # 欢迎页面vue代码文件
├── App.vue # 整个应用的根组件
└── main.js # 入口js文件
├── .gitignore # git提交忽略配置
├── babel.config.js # babel配置
├── package.json # 依赖包列表
├── README.md # 项目说明
└── yarn.lock # 项目包版本锁定和缓存地址
```
主要文件及含义
```js
node_modules – 第三方依赖包
public/index.html – 浏览器运行的网页
src/main.js – webpack打包的入口文件
src/App.vue – Vue入口页面
package.json – 依赖包列表文件和自定义命令
```
## 小结
1. 脚手架里主要文件和作用?
# 五.脚手架-代码和结构分析
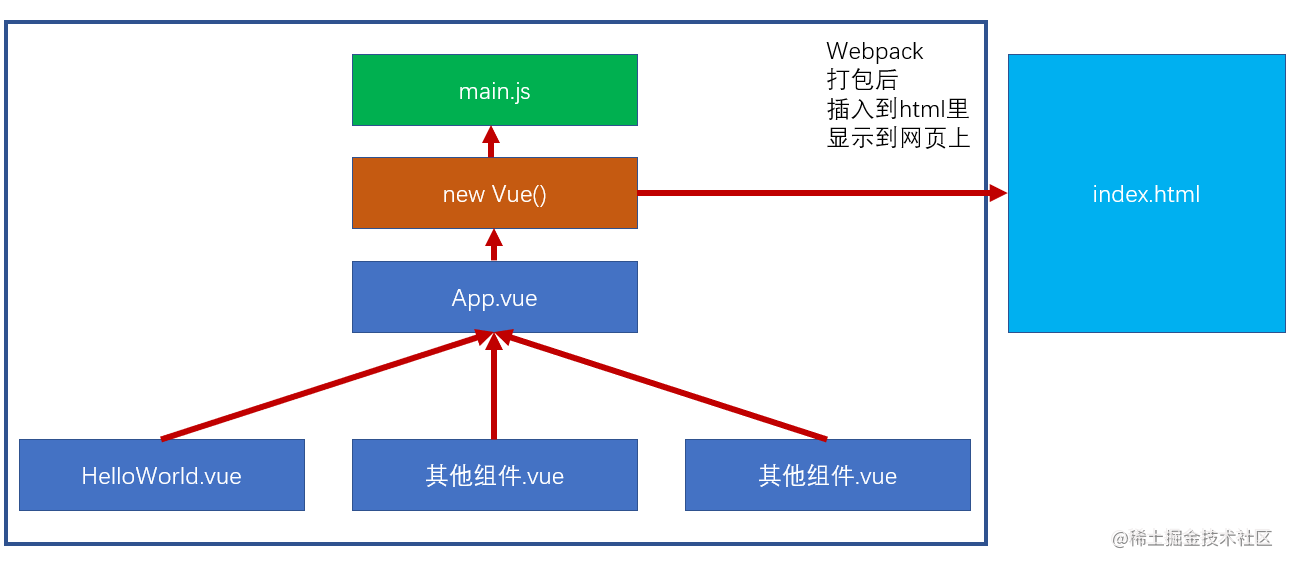
> 如图所示, 一切从main.js开始, 到index.html结束

### 小结
1. main.js和App.vue以及index.html作用和关系?
# 六.脚手架-自定义配置
## 步骤
> 配置文件叫vue.config.js
1. src并列处, 新建vue.config.js
```jsx
/* 覆盖webpack的配置 */
module.exports = {
devServer: { // 自定义服务配置
open: true, // 自动打开浏览器
port: 3000
}
}
```
## 小结
1. 脚手架项目webpack配置文件是什么?
# 七.脚手架-eslint了解
> eslint是一个插件, 内置在脚手架项目里配置好了, 运行时检查你的代码风格
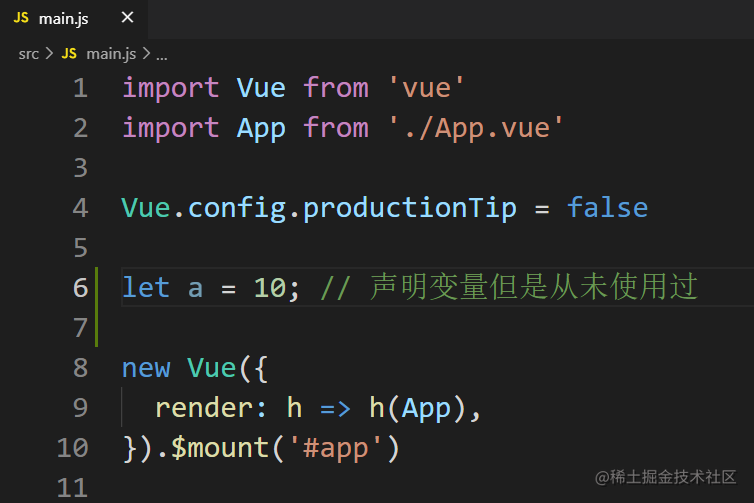
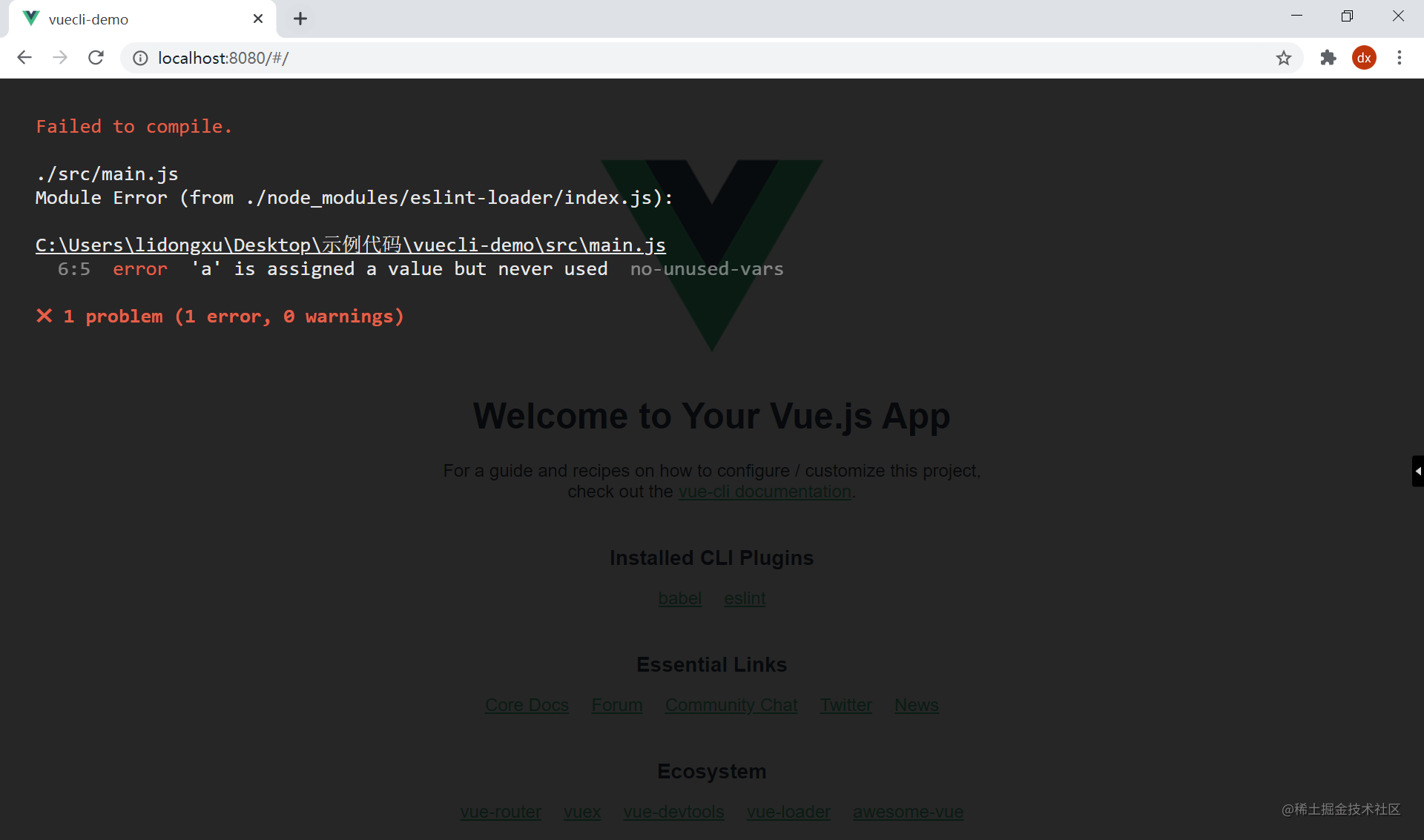
1. 例子: 先在main.js 随便声明个变量, 但是不要使用

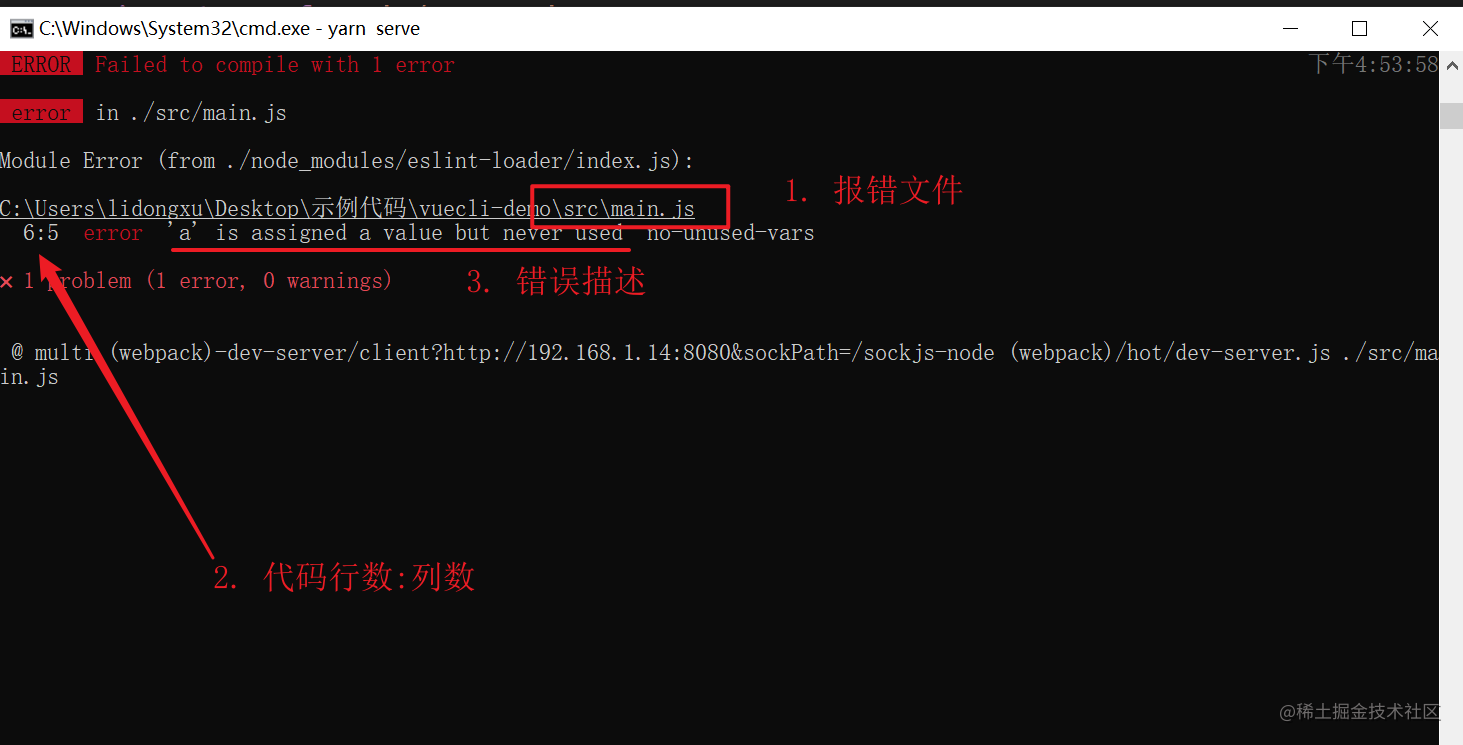
2. 运行后观察发现, **终端**和**页面**都报错了
==这样的错误, 证明eslint发现你代码不严谨==


## 解决
方式1: 手动解决掉错误, 以后项目中会讲如何**自动解决**
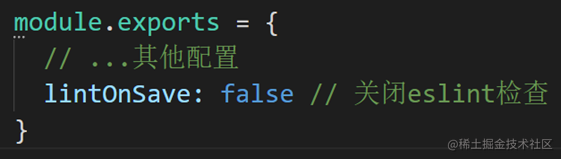
方式2: 暂时关闭eslint检查(因为现在主要精力在学习Vue语法上), 在vue.config.js中配置后重启服务

## 小结
1. eslint是什么?
2. 如何暂时关闭?
# 八.脚手架-单vue文件
1. template里只能有一个**根**标签
2. vue文件-独立模块-作用域互不影响
3. style配合scoped属性, 保证样式只针对当前template内标签生效
4. vue文件配合webpack, 把他们打包起来插入到index.html
```vue
```
## 小结
1. 单vue文件的好处?
2. 单vue文件使用注意事项?
3. 单vue文件里标签和样式最后怎么显示到页面?
# 九.脚手架-清理欢迎界面
## 步骤
1. src/App.vue默认有很多内容, 可以全部删除留下框
```vue
```
2. assets 和 components 文件夹下的一切删除掉 (不要logo和HelloWorld页面)

## 小结
1. 欢迎界面是哪些?如何清除?
## 13.阶段小结-脚手架环境
1. @vue/cli是什么?
- 全局模块包, 安装后得到Vue命令
2. 如何创建脚手架项目?
- vue create 项目名, 得到一套标准文件夹+文件+webpack环境
3. 脚手架项目如何启动?
- yarn server启动, 内置了webpack-dev-server, 得到一个地址和端口浏览器webpack打包后网页
4. 脚手架项目好处?
- 开箱即用, 配置好的一套环境, 快速开发自己项目
5. 脚手架项目入口有哪些?
- main.js - webpack打包入口
- App.vue - Vue页面入口
- index.html - 网页入口
6. 单Vue文件的好处?
- 独立作用域,作用域互不影响
- style配合scoped, 样式针对当前页面标签生效, 互不影响