小程序云开发从入门到上线看这一篇就够了
文章目录
- 小程序云开发从入门到上线看这一篇就够了
-
- 1. 注册云开发
-
- Step 1: 注册小程序
- Step 2: 新建云开发项目
- Step 3: 开通云开发
- Step 4: 新建环境
- Step 5: 修改 app.js 初始化【数据库环境 ID】
- 2. 项目开发
-
- 数据库
- 前端操作数据库
- 云函数
-
- 云函数高阶操作
- 上线
- 踩坑
- 广告
小程序云开发从入门到上线看这一篇就够了
官方文档(微信开放文档 - 云开发) > https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/getting-started.html
1. 注册云开发
Step 1: 注册小程序
微信注册官方网址
注册成功之后即拥有专属于你注册小程序的 appid
Step 2: 新建云开发项目
下载并安装微信开发者工具
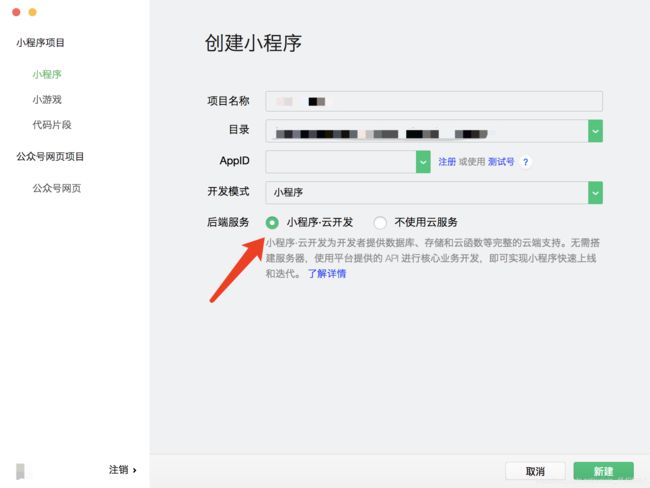
打开并登录微信开发者工具,新建小程序项目,填入 AppID,后端服务选择“小程序·云开发”:

Step 3: 开通云开发
在使用云开发能力之前,需要先开通云开发。
在开发者工具的工具栏左侧,点击 “云开发” 按钮即可打开云控制台,根据提示开通云开发

Step 4: 新建环境
注意事项:指定环境名称,且后面 不可更改,只能建 2 个【环境 ID 是根据环境名称自动生成的】
Step 5: 修改 app.js 初始化【数据库环境 ID】
App({
onLaunch: function () {
if (!wx.cloud) {
console.error("请使用 2.2.3 或以上的基础库以使用云能力");
} else {
wx.cloud.init({
env: "xxxx", // 修改成云开发控制台里复制过来的自己的环境ID,
traceUser: true,
});
}
this.globalData = {};
},
});
2. 项目开发
数据库
官方文档(云开发 - 数据库)
打开云开发之后创建数据库,就可以操作数据库,建议不要减少直接操作数据库,选择用前端或者云函数操作数据库。

前端操作数据库
onAdd: function () {
const db = wx.cloud.database()
db.collection('counters').add({
data: {
count: 1
},
success: res => {},
fail: err => {}
})
},
云函数
官方文档(云开发 - 云函数)
相较于前端直接操作数据库,我更建议使用云函数操作数据库,使得前端的代码更为纯粹。
登录代码
const cloud = require("wx-server-sdk");
cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV });
const db = cloud.database();
const collection = db.collection("users");
const addUser = (OPENID, userInfo) => {
return new Promise((resolve, reject) => {
collection
.doc(OPENID)
.set({ data: userInfo })
.then(() => {
resolve();
})
.catch((err) => {
reject(err);
});
});
};
exports.main = async (event, context) => {
const { userInfo } = event.data;
const { OPENID, APPID, UNIONID } = cloud.getWXContext();
try {
await addUser(OPENID, userInfo);
return {
code: 200,
msg: "登陆成功",
data: { userId: OPENID, ...userInfo },
};
} catch (err) {
return { code: 500, msg: "服务器错误!", err };
}
};
小程序端调用云函数
fetch({
name: "login",
data: { userInfo: e.detail.userInfo },
}).then((res) => {
if (res.code != 200) {
app.toast(res.msg);
return;
}
wx.setStorageSync("userInfo", res.data);
this.setData({ userInfo: res.data });
this.getData(res.data.userId);
});
封装的 fetch 函数
export function fetch(params) {
return new Promise((resolve, reject) => {
const { name, data } = params;
wx.cloud.callFunction({
name,
data: { data },
success: (res) => {
resolve(res.result);
},
fail: (err) => {
reject(err);
},
});
});
}
增改
const cloud = require("wx-server-sdk");
cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV });
const db = cloud.database();
const collection = db.collection("punchGoal");
const createPunchGoal = (data) => {
return new Promise((resolve, reject) => {
collection
.add({ data: { ...data, count: 0 } })
.then(() => {
resolve();
})
.catch((err) => {
reject(err);
});
});
};
const updatePunchGoal = (data) => {
const id = data._id;
delete data._id;
return new Promise((resolve, reject) => {
collection
.doc(id)
.update({ data: { ...data } })
.then(() => {
resolve();
})
.catch((err) => {
reject(err);
});
});
};
exports.main = async (event, context) => {
// 数据校验
const params = ["goalName", "iconName", "punchTimes", "startTime"];
if (
!params.every(
(item) =>
event.data[item] !== "" &&
event.data[item] !== null &&
event.data[item] !== undefined
)
) {
return { code: 500, msg: "参数错误!" };
}
event.data.userId = cloud.getWXContext().OPENID;
// 时间格式化
event.data.date = new Date();
for (const item of ["startTime", "endTime"]) {
event.data[item] = event.data[item] ? new Date(event.data[item]) : null;
}
try {
if (event.data._id) {
await updatePunchGoal(event.data);
return { code: 200, msg: "修改成功" };
} else {
await createPunchGoal(event.data);
return { code: 200, msg: "新增成功" };
}
} catch (err) {
return { code: 500, msg: "服务器错误!", err };
}
};
查
const cloud = require("wx-server-sdk");
cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV });
const db = cloud.database();
const collection = db.collection("punchGoal");
const getPunchGoalList = (data) => {
const { userId } = data;
return new Promise(async (resolve, reject) => {
collection
.where({ userId })
.get()
.then((res) => {
resolve(res.data);
})
.catch((err) => {
reject(err);
});
});
};
exports.main = async (event, context) => {
if (!event.data.userId) {
return { code: 500, msg: "参数错误!" };
}
try {
const list = await getPunchGoalList(event.data);
return { code: 200, msg: "查询成功", data: { list } };
} catch (err) {
return { code: 500, msg: "服务器错误!", err };
}
};
删除
const cloud = require("wx-server-sdk");
cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV });
const db = cloud.database();
const collection = db.collection("punchGoal");
const deletePunchGoal = (punchGoalId) => {
return new Promise((resolve, reject) => {
collection
.doc(punchGoalId)
.remove()
.then(() => {
resolve();
})
.catch((err) => {
reject(err);
});
});
};
exports.main = async (event, context) => {
if (!event.data.id) {
return { code: 400, msg: "参数错误!" };
}
try {
await deletePunchGoal(event.data.id);
return { code: 200, msg: "删除成功" };
} catch (err) {
return { code: 500, msg: "服务器错误!", err };
}
};
云函数高阶操作
根据月份获取数据列表
const cloud = require("wx-server-sdk");
cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV });
const db = cloud.database();
const $ = db.command.aggregate;
const collection = db.collection("punch");
const getPunchByMonth = (data) => {
const { userId, year, month } = data;
return new Promise((resolve, reject) => {
collection
.aggregate()
.project({
comment: true,
date: true,
punchGoalId: true,
userId: true,
// 利用aggregate计算年份月份日期
punchYear: $.year("$date"),
punchMonth: $.month("$date"),
punchDate: $.dayOfMonth("$date"),
})
// match匹配
.match({ userId, punchYear: year, punchMonth: month })
// 根据date倒序排列
.sort({ date: -1 })
.end()
.then((res) => {
resolve(res.list);
})
.catch((err) => {
reject(err);
});
});
};
exports.main = async (event, context) => {
if (
!["userId", "year", "month"].every(
(item) => Object.keys(event.data).indexOf(item) >= 0
)
) {
return { code: 500, msg: "参数错误!" };
}
try {
const list = await getPunchByMonth(event.data);
return { code: 200, msg: "查询成功", data: { list } };
} catch (err) {
return { code: 500, msg: "服务器错误!", err };
}
};
上线
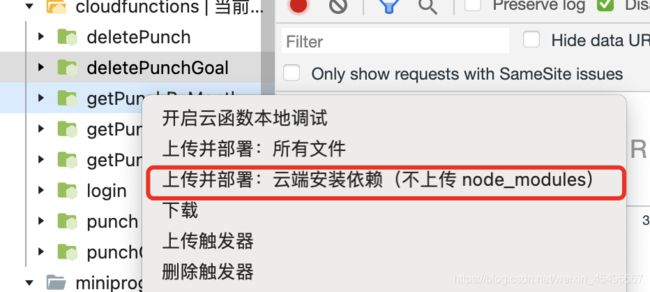
云函数上传部署

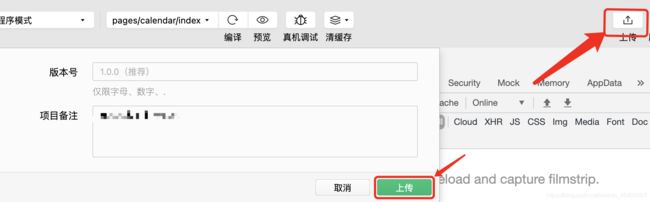
小程序上传

之后微信公众平台扫码登录,选择 版本管理 => 提交审核,等待审核通过全量发布就可以在线上使用了。

踩坑
- Date 对象传递给云函数后,需要在云函数重新转化为 Date 对象
广告
个人开发的云开发小程序 Github 地址
已实现打卡目标的增删改查、打卡的增删改查以及打卡记录日历可视化等功能,并不断更新中,希望可以给个 Star
也欢迎有问题咨询、一并学习的小伙伴加群,或者添加个人微信 Class_Eddie


