Django提供了一套身份验证和授权的权限系统,允许验证用户凭证,并定义每个用户允许执行的操作。
权限系统框架包括了用户和分组的内置模型,用于登录用户的权限,指定用户是否可以执行任务、表单、视图,以及查看限制内容的工具。
Django身份验证系统为通用设计因此不提供其它Web身份验证系统中所提供的功能,对于某些常见问题可作为第三方软件包提供,比如限制登录尝试和针对第三方的身份验证
环境搭建
- 操作系统 Windows10
- 开发工具 Pycharm
$ python3 --version
Python 3.8.4$ pip3 --version
pip 20.2.3 from d:\python\program\python38\lib\site-packages\pip (python 3.8)$ django-admin --version
3.1.1PIP安装Django
$ pip3 install django创建项目
- 使用
django-admin项目管理工具创建Django项目
$ django-admin startproject gamesite项目配置
$ vim gamesite/setting.py配置项目时区中国
USE_TZ = False
TIME_ZONE = "Asia/Shanghai"配置语言为中文
LANGUAGE_CODE = "zh-hans"配置MySQL数据库
- 使用PIP安装
pymysql模块,用于连接MySQL数据库。
$ pip3 install pymysql- 项目配置文件中配置默认(default)数据库连接选项以连接MySQL数据库
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '127.0.0.1',
'PORT': '3306',
'NAME': 'game',
'USER': 'root',
'PASSWORD': 'root',
'OPTIONS': {
'init_command': 'SET sql_mode="STRICT_TRANS_TABLES"',
'charset': 'utf8mb4'
}
}
}- 安装项目默认迁移文件生成项目必需的数据表
$ python3 manage.py migrate创建项目
创建游戏管理项目
进入项目根目录
$ cd gamesite游戏管理项目日后会包含管理后台、官网、代理后台、对外接口等多个子项目,如何使用Django创建出多个子系统的项目工程呢?每个子系统下根据业务划分功能模块,每个功能模块对应一个应用。
如何创建子系统来管理多个应用功能模块呢?采用Python的package包的形式来作为子系统,进而管理子系统下的多个应用。
创建管理后台
- 在项目下创建
Python Package命名为backend管理后台 - 选择
backend文件夹右键选择"Make Directory as Sources" - 在项目配置文件中添加
backend文件夹
$ vim gamesite/settings.pyimport os
import sys
from pathlib import Path
BASE_DIR = Path(__file__).resolve().parent.parent
sys.path.insert(0, os.path.join(BASE_DIR, "backend"))- 在
backend包下创建login应用和home应用并注册
$ vim gamesite/settings.pyINSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'backend.login.apps.LoginConfig',
'backend.home.apps.HomeConfig'
]创建登录应用
创建游戏后台应用
$ python3 manage.py startapp login项目注册游戏后台登录应用
$ vim gamesite/settings.pyINSTALLED_APPS = [
'backend.login.apps.BackendConfig'
]项目路由设置游戏后台应用路由
$ vim gamesite/urls.pyfrom django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('login/', include('backend.urls', namespace='backend'))
]namespace
一个应用中可以创建多个URL,也就是说可以创建多个URL映射到同一个应用中。这样就会产生一个问题是,在反转解析URL时如果不使用命名空间,就会发生混淆,为了避免这个问题,可以使用实例命名空间,即在include函数中添加namespace即可。
创建游戏后台默认首页URL
$ vim backend/urls.pyfrom django.urls import path
from . import views
urlpatterns = [
path("", views.index, name="home")
]创建后台默认首页视图
$ vim backend/views.pyfrom django.http import HttpRequest
def index(request):
return HttpResponse("backend index")启动Django开发服务器测试
- 使用Ctrl+C快捷键关闭服务器
- 使用Ctrl+Z会将服务器进程挂起端口一直会被占用,重启后会提示端口占用。
$ python3 manage.py runserver 127.0.0.1:8000- Windows10查找指定端口运行的进程
$ netstat -ano | findstr 8000
TCP 127.0.0.1:8000 0.0.0.0:0 LISTENING 32036
TCP 127.0.0.1:8000 127.0.0.1:61366 ESTABLISHED 32036
TCP 127.0.0.1:61366 127.0.0.1:8000 ESTABLISHED 24016
TCP 127.0.0.1:61920 127.0.0.1:8000 TIME_WAIT 0
TCP 127.0.0.1:61983 127.0.0.1:8000 TIME_WAIT 0- 强制
/f杀死指定PID进程及其子进程/t
$ taskkill /f /t /pid 32036
成功: 已终止 PID 32036 (属于 PID 33980 子进程)的进程。浏览器输入游戏后台首页地址测试
http://127.0.0.1:8000/backend/管理后台
Dajango自动管理后台地址为http://127.0.0.1:8000/admin,使用前需使用管理员账号登录。
创建超级管理员账号
$ python3 manage.py createsuperuser创建成功后会在auth_user表中生成一条记录,对管理员表进行进一步调整。创建的超级用户已经经过身份验证并拥有所有权限。
CREATE TABLE `auth_user` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '自增主键',
`username` varchar(150) COLLATE utf8mb4_unicode_ci NOT NULL DEFAULT '' COMMENT '用户名',
`password` varchar(128) COLLATE utf8mb4_unicode_ci NOT NULL DEFAULT '' COMMENT '密码',
`first_name` varchar(150) COLLATE utf8mb4_unicode_ci NOT NULL DEFAULT '' COMMENT '名字',
`last_name` varchar(150) COLLATE utf8mb4_unicode_ci NOT NULL DEFAULT '' COMMENT '姓氏',
`email` varchar(254) COLLATE utf8mb4_unicode_ci NOT NULL DEFAULT '' COMMENT '邮箱',
`is_superuser` tinyint(1) NOT NULL DEFAULT '0' COMMENT '是否为超级管理员 0否 1是',
`is_staff` tinyint(1) NOT NULL DEFAULT '0' COMMENT '是否员工 0否 1是',
`is_active` tinyint(1) NOT NULL DEFAULT '0' COMMENT '是否激活 0否 1是',
`date_joined` datetime(6) NOT NULL COMMENT '创建时间',
`last_login` datetime(6) DEFAULT NULL COMMENT '最近登录时间',
PRIMARY KEY (`id`),
UNIQUE KEY `username` (`username`)
) ENGINE=InnoDB AUTO_INCREMENT=1 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci COMMENT='管理员';创建普通用户
用户登录
启用身份验证
当使用django-admin startproject命令创建项目是,所有必要配置都已完成,当第一次调用python3 manage.py migrate命令时会自动创建用户和权限的数据表。
身份验证的配置在项目配置文件settings.py的INSTALLED_APPS和MIDDLEWAREA中
$ vim settings.pyINSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'backend.apps.BackendConfig'
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]Django的django.contrib.auth.views自带的身份授权框架中内置了登录视图LoginView
创建用户登录URL调度器
- 应用的URL调度器文件中使用
app_name添加命名空间 - 使用
django.urls模块提供的re_path方法支持路径与转化器使用正则表达式
$ vim backend/urls.pyfrom django.contrib.auth.views import LoginView
from django.urls import path, re_path
from . import views
app_name = "backend"
urlpatterns = [
path('', views.index, name='home'),
re_path(r'^login/$', LoginView.as_view(template_name='login/index.html'), name='login')
]app_name
一个项目下的多个应用中可能存在定义同名的URL,为了避免反转解析URL时出现的混淆问题,Django提供了为应用添加命名空间的方式来区分URL,使用的方式是在urls.py中添加app_name来命名当前URL所属的应用名称。简单来说app_name的作用是使用应用命名空间来区分不同应用的URL。
使用视图函数views时Django会在URL解析完成后直接将request对象及URL解析器捕获的参数,比如使用re_path中正则捕获的未知参数或关键字丢给基于函数的视图。但在基于类的视图中,这些参数不能直接丢给一个类,因此就产生了as_view函数,as_view只做一件事儿就是返回一个闭包,这个闭包和视图函数views一样能够接收URL解析器传递过来的参数。
从path和re_path源码中可以发现,它们都是partial类的实例,因此path和re_path并不是普通函数而是对象。
path = partial(_path, Pattern=RoutePattern)
re_path = partial(_path, Pattern=RegexPattern)path和re_path执行逻辑
当启动Django项目时程序执行到urlpatterns位置,urlpatterns列表中各项依次得到执行,由于re_path和path都是对象,当对象像函数一样调用时,其实是在调用对象的__call__方法,执行的结果是每个path或re_path调用都会返回一个URLPattern类的实例对象(django.urls.resolves.URLPattern)。
class URLPattern:
def __init__(self, pattern, callback, default_args=None, name=None):
self.pattern = pattern
self.callback = callback
self.default_args = default_args or {}
self.name = nameURLPattern类的__init__方法中的各个参数基本对应了传入的path或re_path参数,callback属性包含了回调函数的引用。path或re_path执行时自身传入的第二个参数是as_view()立即执行函数,注意是as_view()函数而非as_view,此时as_view()会立即执行。as_view()执行完毕会返回一个闭包,因此callback中保存的实际上是这个闭包的引用。需要注意的是as_view()函数只会执行依次,即在Django项目启动后,之后所有请求的处理都是由as_view返回的闭包,即URLPattern实例对象中的callback回调函数执行。
当每次请求来临时,URL解析器首先会完成对URL的解析以匹配到相应的回调函数,然后立即去执行。
创建登录视图
- 前端CSS采用TailwindCss
- 前端JS采用AlpineJS
前端UI界面模板
$ vim backend/templates/login/index.html浏览器访问游戏管理平台URL
http://127.0.0.1:8000/backend/login模板form使用反向解析定义action
{% url 'backend:login' %}为什么需要使用反向解析URL呢?
随着功能的增加会出现更多地视图,可能之前配置的正则表达式不够准确,于是就需要修改URL的正则表达式。但是正则表达式一旦修改,之前与之对应的超链接都需要重新修改,这是一件非常繁琐且容易遗漏的操作。有没有办法让连接根据正则表达式动态生成呢?这是就出现了反向解析。
反向解析主要用于模板中的超链接和视图中的重定向。如何使用反向解析呢?首先需要在定义URL时为include定义namespace命名空间,为url定义name别名属性。在模板中使用url标签时,在视图中利用reverse函数根据正则表达式动态生成地址,以降低后期维护成本。
后台首页
配置URL
$ vim backend/urls.pyfrom django.contrib.auth.views import LoginView
from django.urls import path, re_path
from . import views
app_name = "backend"
urlpatterns = [
path('', views.index, name='home'),
]配置视图
$ vim backend/views.pyfrom django.shortcuts import render
def index(request):
return render(request, template_name='home/index.html')配置模板
$ vim backend/templates/home/index.html登录处理
Django内置用户认证系统django.contrib.auth模块,使用默认创建的auth_user表来存储登录用户数据。
登录处理需使用auth模块的处理方法
authenticate()
authenticate方法提供了用户认证功能,即验证用户名username和密码password是否正确。
user = auth.authenticate(username="user", password="pwd")authenticate方法如果认证成功会返回User对象,若查询失败则返回None。
login(HttpRequest, user)
login方法接受一个HttpRequest对象以及一个经过认证的User对象。
auth.login(request, user)auto.login方法执行会做两件事儿
- 完成会话操作,将用户数据保存到数据库,并生成随机
sessionid保存到cookie中发送给客户端。 - 将验证后的
user用户对象保存到request请求对象的request.user属性中
只要使用auth.login(request, user)登录操作后,后续即可从request.user拿到当前登录的用户对象。否则request.user得到的是一个匿名用户对象AnonymouseUser Object,AnonymouseUser是request.user的默认值。
logout(request)
logout函数接收一个HttpRequest请求对象,无返回值。当调用logout函数时当前请求的session会话信息会全部清。也就是说即使没有登录,执行logout函数也不会报错。
User
request.user.is_authenticated()authenticate方法判断当前user是不是一个真正的User对象,用于检查用户是否已经通过认证,若通过返回True否则返回False。
通过认证并不意味着用户拥有任何权限,甚至不会检查用户是否处于激活状态,只是表名用户成功的通过了认证。
为方便判断用户通过认证,auth模块提供了一个装饰器工具@login_required,用来快捷地给某个视图添加登录检测。
@login_required
def home(request):
return redirect("login")request.user.is_authenticated()出错误错误
'bool' object is not callable错误原因是应该使用request.user.is_authenticated访问属性,而非使用方法访问。
登录流程
- 进入登录页面用户输入用户名和密码提交登录表单
- 用户登录视图接收到POST过来的用户名和密码并认证判断
- 认证判断成功后执行登录操作
- 登录成功重定向到首页,登录失败返回登录页面并携带错误提示。
- 首页需要判断当前用户是否已经登录,若已经登录则渲染视图,否则跳转安全退出。
编写登录URL规则
$ vim backend/urls.pyfrom django.urls import path, re_path
from . import views
app_name = "backend"
urlpatterns = [
path('', views.index, name='home'),
re_path(r'^login/$', views.Login.as_view(), name="login"),
re_path(r'^logout/$', views.logout, name="logout")
]这里提供了三个URL地址分别是
- http://127.0.0.1:8000/backend/ 首页
- http://127.0.0.1:8000/backend/login 登录
- http://127.0.0.1:8000/backend/logout 退出
编写登录视图
$ vim backend/views.pyfrom django.contrib import auth
from django.shortcuts import render, redirect
from django.views.generic.base import View
# 首页
def index(request):
# 判断用户是否登录
if(request.user.is_authenticated == False):
return redirect("backend:logout")
# 渲染模板
return render(request, template_name='home/index.html')
# 登录
class Login(View):
def get(self, request):
return render(request, "login/index.html")
def post(self, request):
username = request.POST.get("username", None)
password = request.POST.get("password", None)
# 输入判断
if(username == None or password == None):
return render(request, "login/index.html", {"error":"请填写账号或密码"})
# 使用auth模块去auth_user表查找
result = auth.authenticate(username=username, password=password)
if result==None:
return render(request, "login/index.html", {"error": "账号或密码输入有误"})
# 执行登录
auth.login(request, result)
# 跳转首页
return redirect("backend:home")
# 退出
def logout(request):
auth.logout(request)
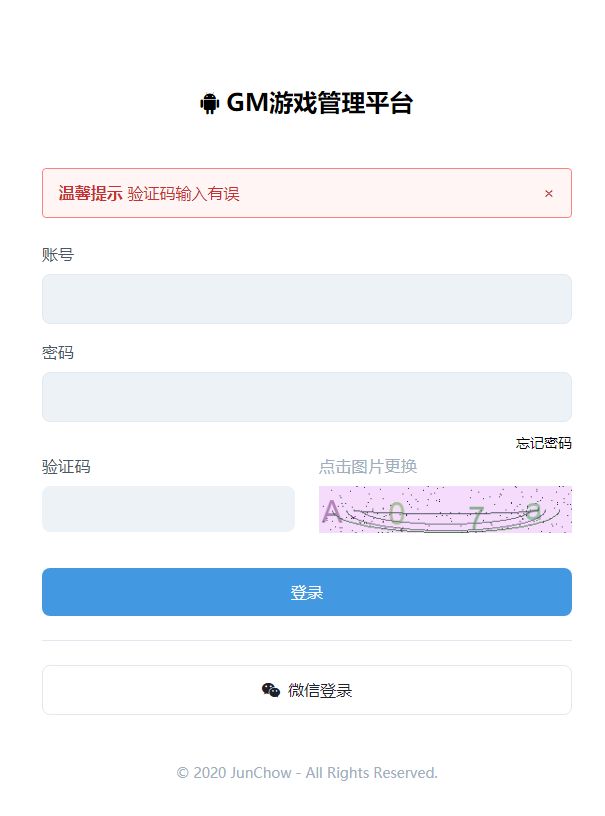
return redirect("backend:login")编写登录模板
$ vim backend/templates/login/index.html
GM游戏管理平台
GM游戏管理平台
{% if error %}
{{ error }}
{% else %}
欢迎使用,请输入您的账号!
{% endif %}
© 2020 JunChow - All Rights Reserved.
编写首页视图
$ vim backend/templates/home/index.html
GM游戏管理平台
图片验证码
- 目标:为登录表单添加随机图片验证码
创建随机图片验证码
为了创建图片验证码需引入图片处理类用生成图片验证码,这里采用的Python中的pillow模块。
安装PIL模块
$ pip3 install pillow生成随机图片验证码流程
- 创建画布,并指定画布尺寸与背景色。
- 创建画笔
- 创建字体,并随机设置字体。
- 随机循环生成字体并使用画笔绘制文本
- 随机循环生成干扰线并使用画笔绘制弧线
- 随机循环生成干扰点并使用画笔绘制点
字体保存位置
字体属于全局静态资源,在项目根目录下创建static文件夹用于保存全局静态资源文件,在static目录下创建fonts文件夹用于保存字体文件。
在游戏管理后台创建工具类
$ vim backend/utils.pyimport random
from io import BytesIO
from PIL import Image, ImageDraw, ImageFont
# 自定义工具类
class Utils:
# 生成图片验证码
@staticmethod
def makeAuthImg(len=4, width=270, height=50):
# 定义随机颜色生成函数
def make_random_color(start=0, stop=255):
r = random.randrange(start, stop)
g = random.randrange(start, stop)
b = random.randrange(start, stop)
return (r, g, b)
# 定义随机字符生成函数
def make_random_char():
return random.choice([
str(random.randint(0, 9)),
chr(random.randint(97, 122)),
chr(random.randint(65, 90))
])
# 创建画布
canvas = Image.new(
mode="RGB",
size=(width, height),
color=make_random_color(218, 255)
)
# 创建画笔
draw = ImageDraw.Draw(canvas, mode="RGB")
# 创建字体
font = ImageFont.truetype(
font="static/fonts/Coustard-Regular.ttf",
size=random.randint(int(height/3), height-10)
)
# 随机生成字符
code = ""
for i in range(len):
char = make_random_char()
x = i * width / 4 + random.randint(0, 30)
y = random.randint(0, int(height/3))
draw.text(
(x, y),
char,
make_random_color(128, 192),
font
)
code += char
# 随机干扰线
for i in range(len):
x = random.randint(0, int(width/6))
y = random.randint(0, int(height/2))
draw.arc(
(x, y, width-x, height-y),
0,
180,
make_random_color(64, 128)
)
# 随机干扰点
for i in range(len*50):
draw.point(
(random.randint(0, width), random.randint(0, height)),
fill=make_random_color(0, 64)
)
return canvas, code创建URL
- 通过URL地址
http://127.0.0.1:8000/backend/authimg获取图片验证码 - 注意直接访问地址返回的将是乱码需放在
img标签使用
$ vim backend/urls.pyre_path(r'^authimg/$', views.authimg, name="authimg")创建视图
$ vim backend/views.pyfrom io import BytesIO
from django.http import HttpResponse
from backend.utils import Utils
# 生成随机图片验证码
def authimg(request):
fd = BytesIO()
# 生成随机图片二维码
im,code = Utils.makeAuthImg()
# 保存图片格式
im.save(fd, "PNG")
# 保存验证码
request.session["authcode"] = code
# 生成图片
return HttpResponse(fd.getvalue())登录模板中添加图片二维码选项
- 前端HTML添加点击图片更换
img标签的src属性,为了保证每次请求不同,在URL后添加随机数以示区分。
$ vim backend/templates/login/index.html
点击图片更换

登录表单提交验证图片二维码
$ vim backend/views.py# 登录
class Login(View):
template_name = "login/index.html"
def error(self, request, message=""):
return render(request, self.template_name, {"error":message})
def get(self, request):
return render(request, self.template_name)
def post(self, request):
username = request.POST.get("username", None)
password = request.POST.get("password", None)
authcode = request.POST.get("authcode", None)
print(username, password, authcode.lower(), request.session["authcode"])
# 图片验证码
if not authcode:
return self.error(request, "请填写验证码")
# 验证码判断
if authcode.lower() != request.session["authcode"]:
return self.error(request, "验证码输入有误")
# 输入判断
if not username or not password:
return self.error(request, "请填写账号或密码")
# 使用auth模块去auth_user表查找
admin = auth.authenticate(username=username, password=password)
if not admin:
return self.error(request, "账号或密码输入有误")
# 执行登录
auth.login(request, admin)
# 跳转首页
return redirect("backend:home")前端登录错误错误提示Alert组件
- 使用
Alphine.js处理点击错误关闭按钮隐藏提示栏
温馨提示
{{ error }}
×
前端资源
- Tailwindcss框架 https://www.tailwindcss.cn/
- SVG字体图标 https://fontawesome.cc/
版本控制
- 创建远程仓库 https://gitee.com/junchow/gmws.git
- 在本地项目中创建本地仓库
$ cd gamesite
$ git init在本地项目下使用git init命令后会在项目根目录下生成隐藏的.git文件夹
- 上传所有代码到本地仓库
$ git add .
$ git commit -m "initial commit"- 关联本地仓库和远程仓库
$ git remote add origin https://gitee.com/junchow/gmws.git
$ git push origin master
To https://gitee.com/junchow/gmws.git
! [rejected] master -> master (fetch first)
error: failed to push some refs to 'https://gitee.com/junchow/gmws.git'
hint: Updates were rejected because the remote contains work that you do
hint: not have locally. This is usually caused by another repository pushing
hint: to the same ref. You may want to first integrate the remote changes
hint: (e.g., 'git pull ...') before pushing again.
hint: See the 'Note about fast-forwards' in 'git push --help' for details.错误原因远程仓库与本地仓库不一致,这里由于远程仓库中存在.README.md文件而本地仓库并不存在,因此需要将远程仓库先pull拉下来,对齐后再提交。另外本地文件中由于IDE自身的.idea文件夹随时处于变动状态,需要将其设置为不提交到远程仓库中。
$ git pull origin master
warning: no common commits
remote: Enumerating objects: 5, done.
remote: Counting objects: 100% (5/5), done.
remote: Compressing objects: 100% (5/5), done.
remote: Total 5 (delta 0), reused 0 (delta 0), pack-reused 0
Unpacking objects: 100% (5/5), done.
From https://gitee.com/junchow/gmws
* branch master -> FETCH_HEAD
* [new branch] master -> origin/master
fatal: refusing to merge unrelated histories错误原因是由于本地仓库和远程仓库两个分支是两个不同的版本,具有不同的提交历史。
解决方案是添加--allow-unrelated-histories允许不相关的历史提交,强制合并。
$ git pull origin master --allow-unrelated-histories如果使用--rebase参数
$ git pull origin master --rebase
error: Cannot pull with rebase: You have unstaged changes.pull实际上是fetch + merge的操作即将远程仓库的更新合并到本地仓库,--rebase是取消本地仓库最近的commit并将它们接到更新后的版本库中。
之所以出现错误是由于git pull -rebase的工作机制是
- 将本地
commit提交到本地仓库的内容,取出来放到暂存区(stash),此时本地工作区是干净的。 - 从远程拉取代码到本地,由于工作区是干净的,因此会参数冲突。
- 从暂存区将之前提交的内容取出来跟拉下来的代码合并
查看GIT状态
$ git status
On branch master
Changes not staged for commit:
(use "git add ..." to update what will be committed)
(use "git checkout -- ..." to discard changes in working directory)
modified: .idea/workspace.xml
no changes added to commit (use "git add" and/or "git commit -a") 远程提交忽略文件.gitignore
将.idea文件夹添加到GIT的.gitignore文件内,远程提交时不包含idea文件夹。这个做法的前提条件是当前远程分支中并不存在.idea文件,如果已经存在则本地设置并提交是无效的,因此需要先将本地仓库的.idea文件删除。
$ git rm -r --cached .idea
rm '.idea/dataSources.local.xml'
rm '.idea/dataSources.xml'
rm '.idea/dataSources/037855b3-43da-4cb1-834b-35fcad4afe26.xml'
rm '.idea/gamesite.iml'
rm '.idea/misc.xml'
rm '.idea/modules.xml'
rm '.idea/vcs.xml'
rm '.idea/workspace.xml'本地项目添加.ignore文件
$ vim .gitignore# Intellij Pycharm
.idea/再次提交
git add . && git commit -m "local add gitignore" && git push
[master 186c6f5] local add gitignore
9 files changed, 2 insertions(+), 1869 deletions(-)
create mode 100644 .gitignore
delete mode 100644 .idea/dataSources.local.xml
delete mode 100644 .idea/dataSources.xml
delete mode 100644 .idea/dataSources/037855b3-43da-4cb1-834b-35fcad4afe26.xml
delete mode 100644 .idea/gamesite.iml
delete mode 100644 .idea/misc.xml
delete mode 100644 .idea/modules.xml
delete mode 100644 .idea/vcs.xml
delete mode 100644 .idea/workspace.xml
fatal: The current branch master has no upstream branch.
To push the current branch and set the remote as upstream, use
git push --set-upstream origin master错误The current branch master has no upstream branch.To push the current branch and set the remote as upstream表示没有将本地分支和远程仓库的分支进行关联。使用git pull默认会上传到origin下的master分支。
解决的方案有两种
第一种方式:保证远程分支存在的情况下,设置本地分支追踪远程分支。
$ git push --set-upstream origin master
Counting objects: 3, done.
Delta compression using up to 6 threads.
Compressing objects: 100% (2/2), done.
Writing objects: 100% (3/3), 299 bytes | 0 bytes/s, done.
Total 3 (delta 1), reused 0 (delta 0)
remote: Powered by GITEE.COM [GNK-5.0]
To https://gitee.com/junchow/gmws.git
d95be9b..186c6f5 master -> master
Branch master set up to track remote branch master from origin.
D:\python\django\project\gamesite>git status
On branch master
Your branch is up-to-date with 'origin/master'.
nothing to commit, working directory clean查看当前项目仓库的所有分支,红色表示远程分支,remotes/origin/master表示远程的主分支。
$ git branch -a
* master
remotes/origin/master注意git中的origin表示关联或克隆远程仓库名称,git为你创建指向这个远程仓库的标签,它会指向repository。
查看指向的repository
$ git remote -v
origin https://gitee.com/junchow/gmws.git (fetch)
origin https://gitee.com/junchow/gmws.git (push)第二种方式:如果远程没有需要关联的分支则自动创建以实现关联
$ git push -u origin master