使用Node.js+Vue—从零搭建一个Vue项目
目录
-
- 01 环境安装
- 02 Node.js的安装和配置
-
- 2.1 安装Node.js
- 2.2 测试nodejs是否安装成功
- 2.3 配置Node.js
- 2.4 基于 Node.js 安装cnpm(淘宝镜像)
- 03 Vue的安装
-
- 3.1 使用命令安装Vue
- 3.2 安装vue命令行工具(脚手架):vue-cli
- 04 创建Vue项目
-
- 4.1 写在前面
- 4.2 开始创建Vue项目
- 05 使用VUE UI创建VUE项目
- 06 拓展01
-
- 6.1 安装全局依赖
- 6.2 Vue项目中package.json简介
- 6.3 如何给Vue项目安装依赖
- 6.4 如何在项目中引入组件或者依赖包
-
- 6.4.1 引入组件 (全局引入)
- 6.4.2 引入依赖包(全局引入)
- 07 拓展02
-
- 如何将node升级到指定版本
- 如何将npm升级到指定版本
- 如何将vue升级到指定版本
- 08 注意事项
- 09 写在最后
01 环境安装
我们首先要在电脑上安装Node.js和Vue
02 Node.js的安装和配置
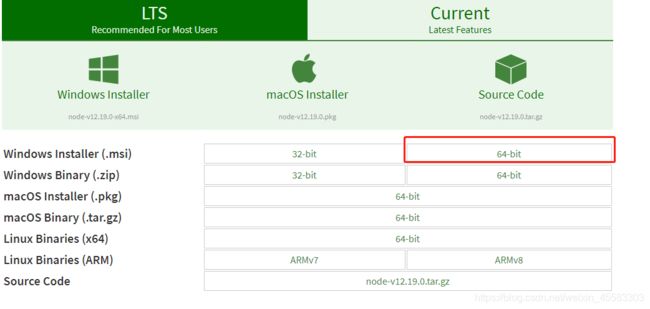
2.1 安装Node.js
2.2 测试nodejs是否安装成功
- cmd下输入:
node -v,查看是否能够正常打印出版本号 - cmd下输入:
npm -v,查看是否能够正常打印出版本号 - 注:安装node之后会
自带npm
2.3 配置Node.js
Node.js的设置,我们要配置两个地方:
- 通过npm安装的包的存储位置(路径):配置文件中的
nodejs prefix - node缓存位置(路径):配置文件中的
cache(缓存)路径
nodejs安装好之后,通过npm下载全局模块默认安装到:C:\Users\username\AppData\下的Roaming\npm下,一般我们不想把东西存到C盘里面的,我们进行如下设置,把通过npm安装的文件依赖全部都放到我们自己想放的地方,便于管理。
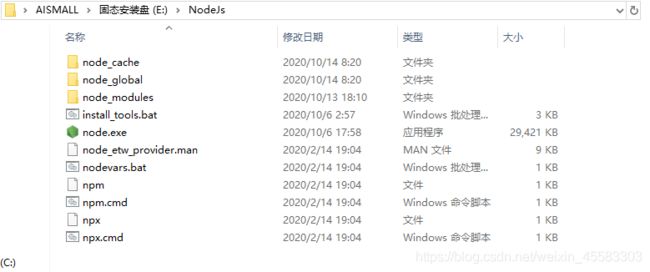
1、在nodejs安装路径下,新建node_global和node_cache两个文件夹

2、设置node_global和node_cache
-
设置缓存文件夹
npm config set cache "E:\NodeJs\node_cache" -
设置通过npm安装的包的存放路径
npm config set prefix "E:\NodeJs\node_global" -
注意:设置成功后,之后用命令
npm install XXX -g(全局安装),安装以后模块就在E:\NodeJs\node_global里
2.4 基于 Node.js 安装cnpm(淘宝镜像)
-
安装NodeJs淘宝镜像加速器(cnpm)的原因:
直接使用npm下载东西可能会下载不下来, 安装cnpm之后,使用cnpm下载速度会快一些 -
在cmd里执行下面的命令:
# -g 就是全局安装 # 注意:使用管理员权限启动cmd npm install -g cnpm --registry=https://registry.npm.taobao.org # 此语句和上面的语句执行结果是一样的 npm install -g cnpm 注意:虽然安装了cnpm,但是尽量少用,能使npm就不用cnpm, 因为使用cnpm安装的包可能会打包失败 -
由于我们上面设置了全局安装的位置,所以这个cnpm安装的的位置不在默认位置
默认位置:(为隐藏目录):C:\Users\AISMALL\AppData\Roaming\npm 当前安装位置:E:\NodeJs\node_global -
测试cnmp是否安装成功
cmd下输入:cnpm -v -
注意:如果报不是内部或者外部命令,需要给cnpm
配置一下环境变量,如果不想配置也可以直接在控制台切换到cnmp的目录下使用cnmp安装文件依赖
03 Vue的安装
说明:在安装了Node.js之后,安装Vue就比较简单了,
3.1 使用命令安装Vue
- 安装命令:
npm install vue -g - 当命令执行完,就可以在之前的配置的目录下面找到安装的Vue文件
3.2 安装vue命令行工具(脚手架):vue-cli
安装命令:
-
使用这个命令安装的是
低于vue3.x版本的命令行工具npm install vue-cli -g -
使用这个命令安装的是
最新版本的命令行工具,版本高于3.0npm install @vue/cli -g -
安装指定版本的命令行工具(
x.x.x为版本号)npm install @vue/[email protected] -g -
由于
vue-cli 3.x以上版本无法使用init指令,如果想使用init指令初始化项目,需要安装另外安装npm install -g @vue/cli-init
卸载命令:
-
卸载
低于vue 3.x版本的命令npm uninstall vue-cli -g -
卸载vue3.x以上版本的命令
npm uninstall @vue/cli -g
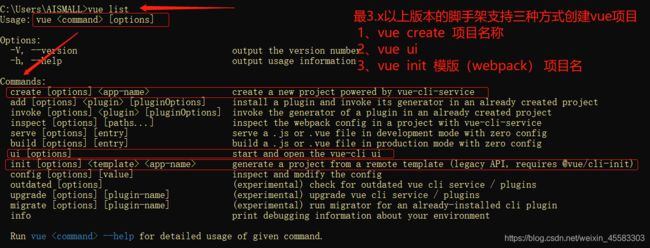
测试安装成功
vue list
可以通过这个命令查看配置:npm config ls
04 创建Vue项目
4.1 写在前面
我们在前面铺垫了那多就是为了现在,使用命令创建一个Vue项目,并运行起来,我们开始吧。
4.2 开始创建Vue项目
第一步:在DOS中切换到保存我们项目的文件夹
第二步:在这个文件下使用命令初始化我们的项目
vue init webpack 项目名
注意:命令中的
webpack是创建使用webpack管理的vue项目
- 命令执行后,会有几个选择项,此处说明一下什么意思:
Project name:项目名称,默认即可 ,回车
Project description:项目描述,默认即可,回车
Author:项目作者,填写或默认,回车
选择Runtime + Compiler: recommended for most users
install vue-router:选yes,也可以选no ,后期手动添加
Use ESLint to lint your code :是否用ESLint做代码检查,选yes,也可以选择no 不安装,后期手动添加
选Standard (https://github.com/standard/standard)
Set up unit tests :单元测试相关,选yes,也可以选no ,后期手动添加
Setup e2e tests with Nightwatch:单元测试相关,选yes,也可以选no ,后期手动添加
Should we run
npm installfor you after the project has been created? (recommended) npm:
这句话的意思是:创建完成后直接使用npm安装相关依赖,此处最好不要选选yes ,后期手动添加(我此处选择no,使用npm老是卡死,后面使用cnpm install 命令进行安装),如果选了YES在下载依赖的时候被卡死也不用紧张,直接Ctrl+C取消即可。
第三步:安装工程依赖模块
-
由于上面的最后一步我选择的
No,I will handle that myself,所以需要手动安装一下包,或者上面选择Yes,安装报错,也可以使用cnpm install进行补安装。 -
cmd中转到工程目录下,安装该工程依赖的模块,这些模块将被安装在:
你的工程目录\node_module目录下,node_module文件夹会被新建,而且根据package.json的配置下载该项目的modules# 切换目录 cd 项目目录 # 安装依赖 cnpm install 或者 npm install -
注意:如果执行过过程中卡死,关掉cmd窗口,然后打开,进入项目文件目录,反复执行
cnpm install直到成功,出现All packages installed就代表成功了,也可以使用Ctrl+C取消批处理,然后在反复执行cnpm install直到成功
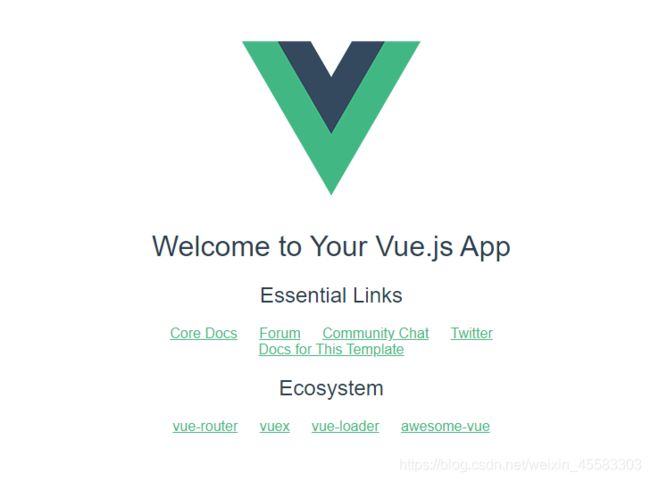
第四步:运行该项目,测试一下该项目是否能够正常工作,这种方式是用nodejs来启动。
# 运行项目
npm run dev 或者 cnpm run dev
05 使用VUE UI创建VUE项目
由于低于3.x版本的vue是无法使用vue ui的,如果你想使用vue ui的话需要对vue进行升级
-
第一步:查看你的vue版本,
如果低于3.x就执行下面的操作(第二步和第三步)vue --version -
第二步:卸载之前安装的VUE
npm uninstall -g vue-cli -
第三步:安装使用命令安装最新版本的vue和vue脚手架
npm install -g @vue/cli -
第四步:在终端使用使用命令打开ui界面
vue ui
- 新版本的指令是
@vue/cli 而非 vue-cli,如果使用npm install -g vue-cli默认安装的是低于3.x版本的vue - 使用
npm install -g @vue/cli安装的才是最新版本的
06 拓展01
6.1 安装全局依赖
这个前面在安装Node.js的时候已经介绍了,很简单,如下:
npm install module_name -g 全局安装
cnpm install module_name -g 全局安装
6.2 Vue项目中package.json简介
这个文件对于Vue项目还是很重要的,我们使用npm install 命令 或者 cnpm install 命令安装的依赖就是在这个文件夹中指定的,我们来具体看看吧:
- name:项目名字
- version:版本号
- scripts:支持的脚本
- dependencies:运行时依赖的包
- devDependencies:开发时依赖的包
- engines: 声明项目需要的node或npm版本范围
- browserslist:表示当前项目的浏览器兼容情况
{
"name": "demo",
"version": "1.0.0",
"private": true,
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"unit": "jest --config test/unit/jest.conf.js --coverage",
"e2e": "node test/e2e/runner.js",
"test": "npm run unit && npm run e2e",
"lint": "eslint --ext .js,.vue src test/unit test/e2e/specs",
"build": "node build/build.js"
},
"dependencies": {
....省略...
},
"devDependencies": {
....省略...
},
"engines": {
"node": ">= 6.0.0",
"npm": ">= 3.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
}
6.3 如何给Vue项目安装依赖
第一种:使用命令安装
- 写入到 dependencies (运行时依赖)
npm install module_name -S 等价于 npm install module_name --save - 写入到 devDependencies (开发时依赖)
npm install module_name -D 等价于 npm install module_name --save-dev - 注意:
--save 等价于 -S // 运行依赖(发布) --save-dev 等价于 -D //开发依赖(辅助) 插件一般是-D安装 依赖一般是-S安装
第二种:手动添加
-
第一步:在dependencies 或者 devDependencies 中手动添加,例如:
"dependencies": { "axios": "^0.18.0", "element-ui": "^2.4.11", "vue": "^2.6.11", "vue-router": "^3.0.7", "vuex": "^3.0.1" }, "devDependencies": { "axios": "^0.18.0", "element-ui": "^2.4.11", "vue": "^2.6.11", "vue-router": "^3.0.7", "vuex": "^3.0.1" }, -
第二步:在DOS中进入到项目文件夹执行:
npm install 或者 cnpm install即可 -
注意:如果想只安装
dependencies中的内容,可以使用--production 字段npm install --production
6.4 如何在项目中引入组件或者依赖包
- 全局引用在
main.js中 .:表示当前目录。..:表示当前目录的上级目录@:等价于/src这个目录- JS中的
import是js的语法, 引入组件或者包的时候使用 - 默认导入语法
import 接收名称 from '模块标识符’
6.4.1 引入组件 (全局引入)
- 第一步:我们要创建一个Vue组件,在
src/components目录下创建我们自己的组件(使用驼峰命名法),例如:HelloVue.vue。 - 第二步:在
main.js中使用import引入组件,例如:import HelloVue from './components/HelloVue.vue' - 第三步:在
router目录下的index.js文件中添加一个路由对象 - 第四步:在App.vue文件中添加上路由占位符。
- 注意:
.vue后缀可以不带,如下import HelloVue from './components/HelloVue
6.4.2 引入依赖包(全局引入)
- 第一步:先在项目的package.json中添加依赖包
- 第二步:在
main.js中使用import引入依赖包,例如:import Vue from 'vue' - 注意:package.json中所列出的依赖包都会下载到node_modules文件夹下
07 拓展02
如何将node升级到指定版本
node有一个模块n,是专门用来管理node.js的版本的
- 1、安装n模块:
npm install -g n
- 2、升级node.js到最新稳定版
n stable
- 3、安装指定版本:
n v版本号
如何将npm升级到指定版本
npm升级到指定版本
- 比如升级到5.6.0
npm install -g [email protected]
如何将vue升级到指定版本
安装最新的vue
npm install -g vue-cli —
这个命令已经废弃了在3.0以后
npm install -g @vue/cli
安装指定版本的vue
npm install -g @vue/cli@版本号
例如 :
npm install -g @vue/[email protected]
卸载vue
npm uninstall -g @vue/cli
vue项目element-ui升级到某版本
1.npm uninstall element-ui 卸载掉当前版本
2.npm install element-ui@版本号 -S
注意element-ui@版本号是一项,中间没有空格
3.最后在main.js中把default修改为theme-chalk
import ‘element-ui/lib/theme-default/index.css’
修改为
import ‘element-ui/lib/theme-chalk/index.css’
08 注意事项
引入自定义组件之后,假设是Login.vue组件,路由为/login
- 访问目录应该是:
https://localhost:8080/login - 实际上确是:
https://localhost:8080/#/login
如何修改为https://localhost:8080/login
-
在router下的index.js文件中的添加一个组件属性
mode,如下:export default new Router({ mode:'history', routes: [ { path: '/', name: 'HelloWorld', component: HelloWorld }, { path:'/login', name:'Login', component:Login } ] })
09 写在最后
本博客为学习的时候写的博客,仅供参考,如果有新的内容会持续更新,,,,,