SpringMVC+Vue实现前后端分离的校园兼职平台
末获取源码
开发语言:Java
开发工具:IDEA /Eclipse
数据库:MYSQL5.7
应用服务:Tomcat7/Tomcat8
使用框架ssm+vue
JDK版本:jdk1.8
前言介绍
本文从学生的功能要求出发,建立了校园兼职系统 ,系统中的功能模块主要是实现管理员;首页、个人中心、专业管理、商家管理、热门兼职管理、学生管理、兼职接单管理、学生咨询管理、兼职任务管理、完成评价管理、管理员管理、系统管理,学生;首页、个人中心、兼职接单管理、学生咨询管理、兼职任务管理、完成评价管理、我的收藏管理,商家;首页、个人中心、热门兼职管理、兼职接单管理、学生咨询管理、兼职任务管理、完成评价管理,前台首页;首页、商家、热门兼职、公告资讯、个人中心、后台管理、投诉反馈等功能部分;经过认真细致的研究,精心准备和规划,最后测试成功,系统可以正常使用。分析功能调整与校园兼职系统实现的实际需求相结合,讨论了java开发的校园兼职系统的使用。
系统功能设计
1、开发实现校园兼职系统的整个系统程序;
2、管理员;首页、个人中心、专业管理、商家管理、热门兼职管理、学生管理、兼职接单管理、学生咨询管理、兼职任务管理、完成评价管理、管理员管理、系统管理等模块信息的查看及相应操作;
3、学生;首页、个人中心、兼职接单管理、学生咨询管理、兼职任务管理、完成评价管理、我的收藏管理等相应操作;
4、前台首页;首页、商家、热门兼职、公告资讯、个人中心、后台管理、投诉反馈等相应操作;
5、商家;首页、个人中心、热门兼职管理、兼职接单管理、学生咨询管理、兼职任务管理、完成评价管理等相应操作;
6、基础数据管理:实现系统基本信息的添加、修改及删除等操作,并且根据需求进行留言信息的查看及回复相应操作。
系统设计
校园兼职系统,主要包括管理员、学生、商家三个权限角色,对于用户角色不同,所使用的功能模块相应不同。如下图
实体ER图
管理员信息实体属性图如图
商家管理实体属性图如图
学生咨询管理实体属性图如图
兼职任务管理实体属性图如图
系统实现
前台首页功能模块
学生通过网址进入到网站界面,进行填写自己的用户名和密码等信息输入完成后学生登录成功,如图1所示,如果学生没有自己的账户信息,则需要学生进行在线注册,学生注册时根据需求可以通过注册界面提示的文本框信息进行在线填写自己的基本信息内容,信息编辑完成后核对信息无误后进行在线提交,新的学生注册完成,如图 2
学生登录进入到前台首页界面,可以进行查看首页、商家、热门兼职、公告资讯、个人中心、后台管理、投诉反馈等功能模块,进行相对应操作,通过热门兼职进行查看兼职名称、专业、分类、总薪资、工作地点、工作时间,进行兼职接单操作,如图
热门兼职界面
学生通过点击商家可以进行填写商家编号、商家名称、商家类型等信息,进行提交操作,如图1所示。学生点击投诉反馈可以进行填写投诉内容等信息,进行提交操作,如图2
投诉反馈界面图
学生功能模块
学生通过点击后台管理,进入页面可以进行首页、个人中心、兼职接单管理、学生咨询管理、兼职任务管理、完成评价管理、我的收藏管理等功能模块,进行相对应操作,如图
兼职接单管理:通过兼职接单管理可以进行获取兼职名称、专业、分类、图片、总薪资、商家编号、联系电话、工作地点、申请日期、学号、学生姓名、手机审核回复、审核状态等信息进行详情,如图
学生咨询管理:学生通过列表可以获取咨询标题、商家编号、商家名称、咨询日期、学号、学生姓名、手机、审核回复、审核状态等信息,进行详情操作,如图
兼职任务管理:学生通过列表可以获取兼职名称、商家编号、任务名称、任务要求、总薪资、任务附件、发布日期、学号、学生姓名等信息,进行详情修改操作,如图
管理员功能模块
管理员通过后台登录窗口进行输入用户名、密码、角色等信息,进行登录,如图
专业管理,管理员通过列表进行填写专业等信息,进行详情、修改或删除操作,如图
商家管理,管理员通过商家管理可以在线查看商家编号、密码、商家名称、商家类型、商家图片、联系人、联系电话、商家地址、商家介绍等信息,进行详情或修改、删除操作,如图
学生管理,管理员通过学生管理可以在线查看学号、密码、学生姓名、性别、头像、专业、手机、邮箱等信息,进行查看或修改、删除操作,如图
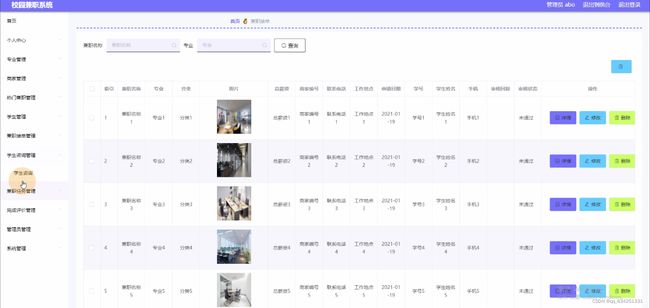
兼职接单管理,管理员通过兼职接单管理可以在线查看兼职名称、专业、分类、图片、总薪资、商家编号、联系电话、工作地点、申请日期、学号、学生姓名、手机、审核回复、审核状态等信息,进行查看或添加修改或删除,如图
学生咨询管理:通过列表可以获取咨询标题、商家编号、商家名称、咨询日期、学号、学生姓名、手机、审核回复、审核状态等信息,进行查看、详情、修改或删除操作 ,如图
兼职任务管理:通过列表可以获取兼职名称、商家编号、任务名称、任务要求、总薪资、任务附件、发布日期、学号、学生姓名等信息,进行查看、详情、修改或删除操作,如图
管理员管理:通过列表可以获取用户名、密码、角色等信息,进行查看、详情、修改或删除操作,如图
商家功能模块
商家通过点击后台管理,进入页面可以进行首页、个人中心、热门兼职管理、兼职接单管理、学生咨询管理、兼职任务管理、完成评价管理等功能模块,进行相对应操作,如图
兼职接单管理:通过兼职接单管理可以进行获取兼职名称、专业、分类、图片、总薪资、商家编号、联系电话、工作地点、申请日期、学号、学生姓名、手机审核回复、审核状态等信息进行详情,如图
学生咨询管理:商家通过列表可以获取咨询标题、商家编号、商家名称、咨询日期、学号、学生姓名、手机、审核回复、审核状态等信息,进行详情操作,如图
兼职任务管理:商家通过列表可以获取兼职名称、商家编号、任务名称、任务要求、总薪资、任务附件、发布日期、学号、学生姓名等信息,进行详情修改操作,如图
部分核心代码:
package com.controller;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Map;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Date;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import com.utils.ValidatorUtils;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.annotation.IgnoreAuth;
import com.entity.DiscussshangjiaEntity;
import com.entity.view.DiscussshangjiaView;
import com.service.DiscussshangjiaService;
import com.service.TokenService;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.MPUtil;
import com.utils.CommonUtil;
/**
* 商家评论表
* 后端接口
* @author
* @email
* @date 2021-01-20 14:00:36
*/
@RestController
@RequestMapping("/discussshangjia")
public class DiscussshangjiaController {
@Autowired
private DiscussshangjiaService discussshangjiaService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,DiscussshangjiaEntity discussshangjia, HttpServletRequest request){
EntityWrapper ew = new EntityWrapper();
PageUtils page = discussshangjiaService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, discussshangjia), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map params,DiscussshangjiaEntity discussshangjia, HttpServletRequest request){
EntityWrapper ew = new EntityWrapper();
PageUtils page = discussshangjiaService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, discussshangjia), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( DiscussshangjiaEntity discussshangjia){
EntityWrapper ew = new EntityWrapper();
ew.allEq(MPUtil.allEQMapPre( discussshangjia, "discussshangjia"));
return R.ok().put("data", discussshangjiaService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(DiscussshangjiaEntity discussshangjia){
EntityWrapper< DiscussshangjiaEntity> ew = new EntityWrapper< DiscussshangjiaEntity>();
ew.allEq(MPUtil.allEQMapPre( discussshangjia, "discussshangjia"));
DiscussshangjiaView discussshangjiaView = discussshangjiaService.selectView(ew);
return R.ok("查询商家评论表成功").put("data", discussshangjiaView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
DiscussshangjiaEntity discussshangjia = discussshangjiaService.selectById(id);
return R.ok().put("data", discussshangjia);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
DiscussshangjiaEntity discussshangjia = discussshangjiaService.selectById(id);
return R.ok().put("data", discussshangjia);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody DiscussshangjiaEntity discussshangjia, HttpServletRequest request){
discussshangjia.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(discussshangjia);
discussshangjiaService.insert(discussshangjia);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody DiscussshangjiaEntity discussshangjia, HttpServletRequest request){
discussshangjia.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(discussshangjia);
discussshangjiaService.insert(discussshangjia);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody DiscussshangjiaEntity discussshangjia, HttpServletRequest request){
//ValidatorUtils.validateEntity(discussshangjia);
discussshangjiaService.updateById(discussshangjia);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
discussshangjiaService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 提醒接口
*/
@RequestMapping("/remind/{columnName}/{type}")
public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request,
@PathVariable("type") String type,@RequestParam Map map) {
map.put("column", columnName);
map.put("type", type);
if(type.equals("2")) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Calendar c = Calendar.getInstance();
Date remindStartDate = null;
Date remindEndDate = null;
if(map.get("remindstart")!=null) {
Integer remindStart = Integer.parseInt(map.get("remindstart").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindStart);
remindStartDate = c.getTime();
map.put("remindstart", sdf.format(remindStartDate));
}
if(map.get("remindend")!=null) {
Integer remindEnd = Integer.parseInt(map.get("remindend").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindEnd);
remindEndDate = c.getTime();
map.put("remindend", sdf.format(remindEndDate));
}
}
Wrapper wrapper = new EntityWrapper();
if(map.get("remindstart")!=null) {
wrapper.ge(columnName, map.get("remindstart"));
}
if(map.get("remindend")!=null) {
wrapper.le(columnName, map.get("remindend"));
}
int count = discussshangjiaService.selectCount(wrapper);
return R.ok().put("count", count);
}
}