VUE项目实战_电商后台管理系统制作笔记(未完成不定期更新)
推荐一个学习资源下载地址>>>天寻资源网<<<
天寻资源网有很多程序源码分享,大家在学习过程中可以使用借鉴!
更多内容请戳这里>>>我的个人博客<<<
VUE后台管理系统
- 介绍
- 项目成果:
-
- 登录界面:
- 用户列表页面:
- 角色列表页面:
- 权限列表页面:
- 1、项目概述
-
- 1.1电商项目的基本业务概述
- 1.2电商后台管理系统的功能
- 1.3电商后台管理系统的开发模式(前后端分离)
- 1.4电商后台管理系统的技术选型
- 2、项目初始化
-
- 2.1前端项目初始化步骤
-
- 1.安装vue脚手架
- 2.通过vue脚手架创建项目
- 4.配置Element-UI组件库
- 5.配置axios库
- 2.2后台项目的环境安装配置
-
- 1.安装MySQL数据库
- 3、登录/退出功能
-
- 3.1登录概述
-
- 1.登录业务流程
- 2.登录业务的相关技术点
- 3.2登录——token原理分析
- 3.3登录功能的实现
-
- 1.登录页面的布局
- 2.登陆验证
- 3.路由导航守卫控制访问权限
- 3.4退出
-
- 1.退出功能的实现原理
- 4.主页布局
-
- 4.1整体布局
- 4.2左侧菜单布局
- 4.3通过接口获取菜单数据
- 用户列表的制作
介绍
使用VUE开发的电商管理系统,自己的一个模拟项目,旨在提高自己的编程开发能力!
B站学习链接:点击前往
注意:B站的这个视频被封了,已经没法观看了
源码下载:码云仓库地址
项目成果:
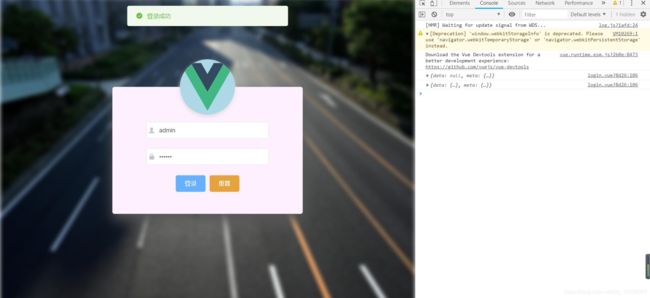
登录界面:
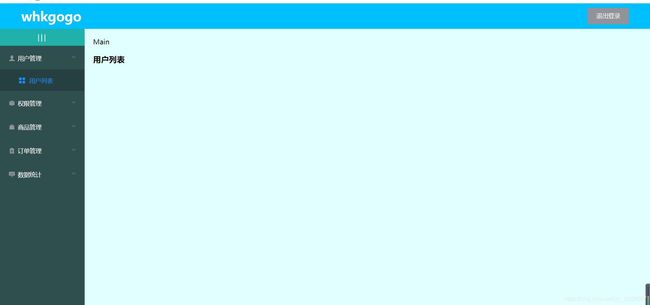
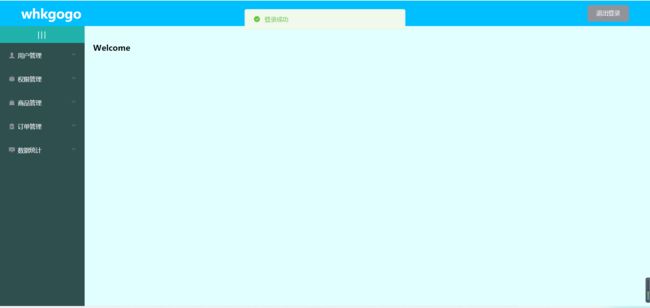
登录成功以后进入主界面:主界面里面后面会修改,打算放一些总览信息,以直观展示后台数据
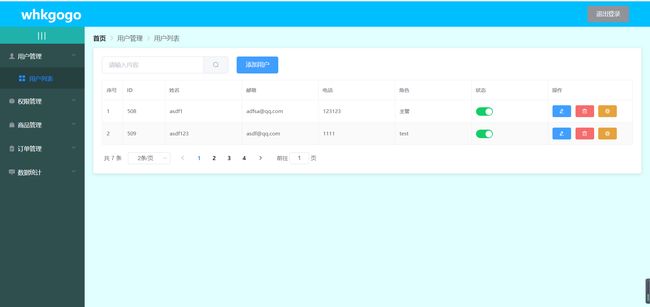
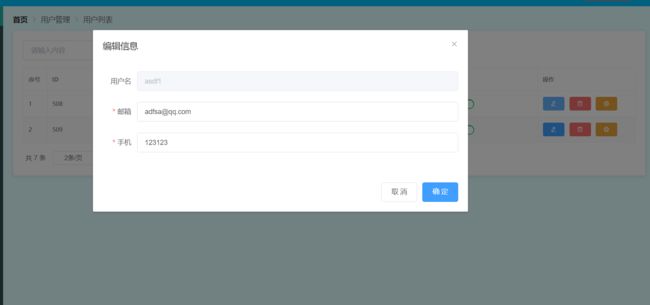
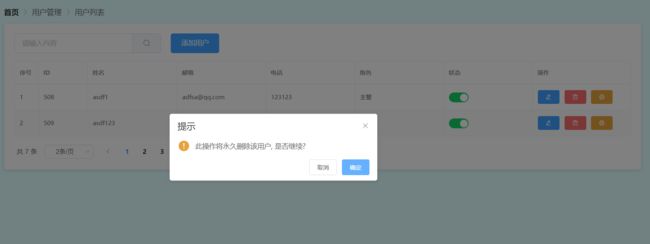
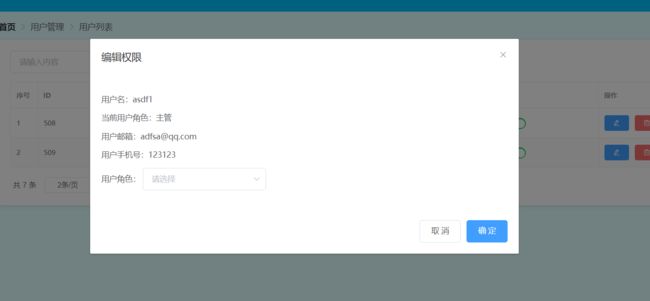
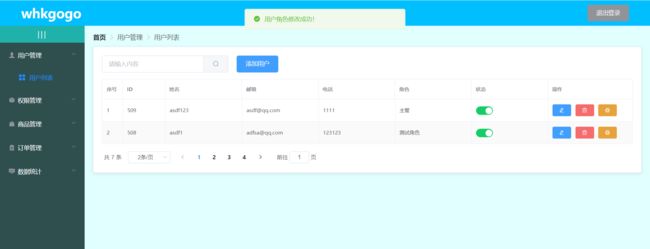
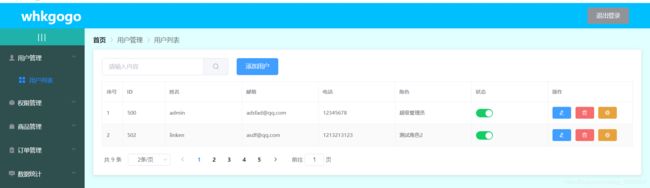
用户列表页面:
操作:
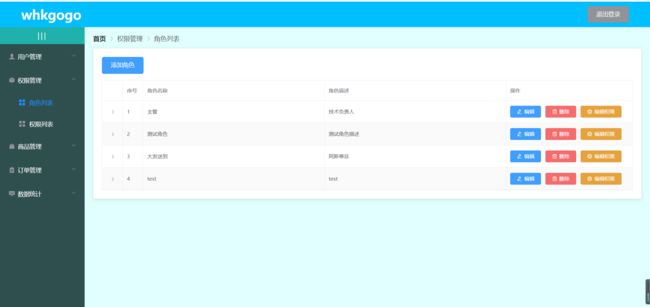
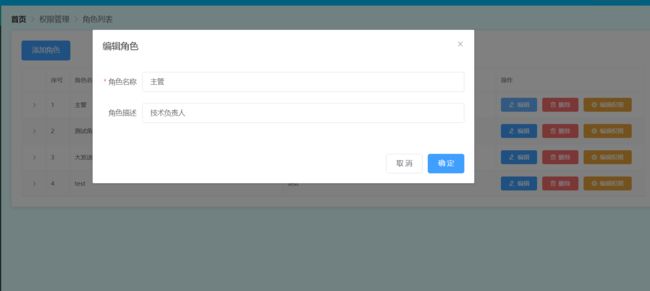
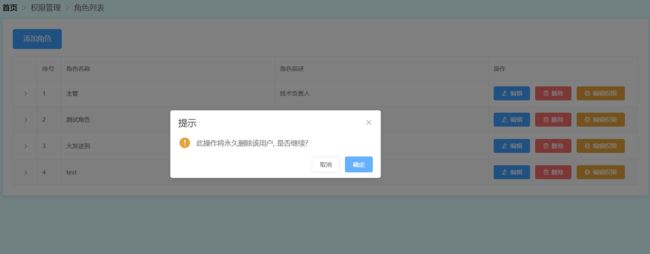
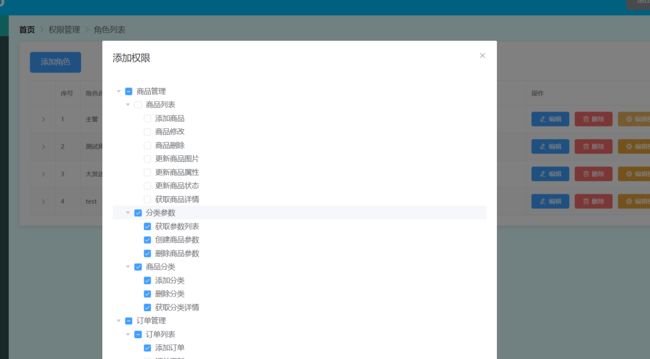
角色列表页面:
操作:
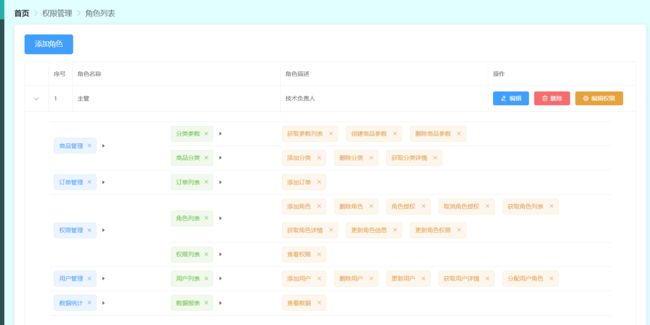
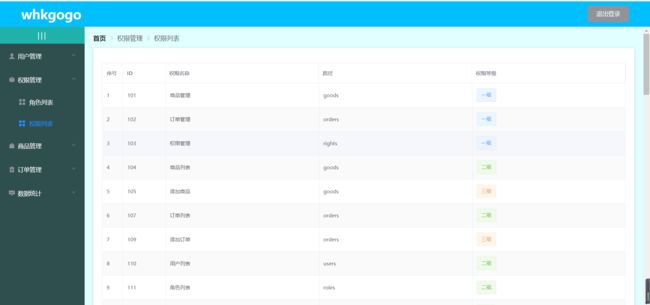
权限列表页面:
功能点:
- 展示数据库中的所有权限数据,并且根据权限等级给予不同的展现方式,一二三级对应不同的tag标签
1、项目概述
1.1电商项目的基本业务概述
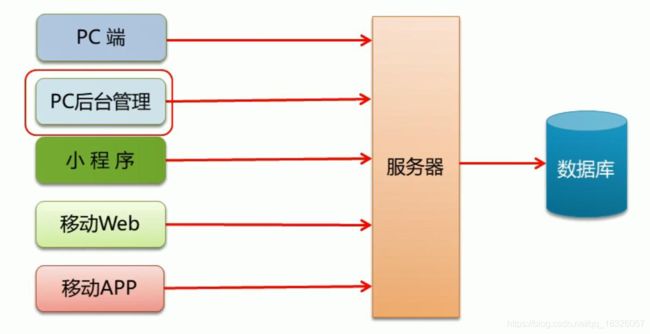
根据不同的应用场景,电商系统一般都提供了PC端、移动APP、移动Web、微信小程序等多种终端访问方式。
多端公用同一个服务器数据库,使用的接口一致,如图所示

1.2电商后台管理系统的功能
功能这块我简单做了一个思维导图,简单明了(软件:xmind),源文件我放在项目文件夹里面了,仔细找找

1.3电商后台管理系统的开发模式(前后端分离)
电商后台管理系统整体采用前后端分离的开发模式,其中前端项目是基于Vue技术栈的SPA项目。

1.4电商后台管理系统的技术选型
1.前端项目技术栈(重点部分)
- vue
- vue-router
- Element-UI·
- Axios
- Echarts
2.后端项目技术栈
- Node.js
- Express
- Jwt(可以实现登录状态记录功能)
- Mysql
- sequelize(操作数据库的框架)
2、项目初始化
2.1前端项目初始化步骤
- 安装vue脚手架
- 通过vue脚手架创建项目
- 配置vue路由
- 配置Element-UI组件库
- 配置axios库
1.安装vue脚手架
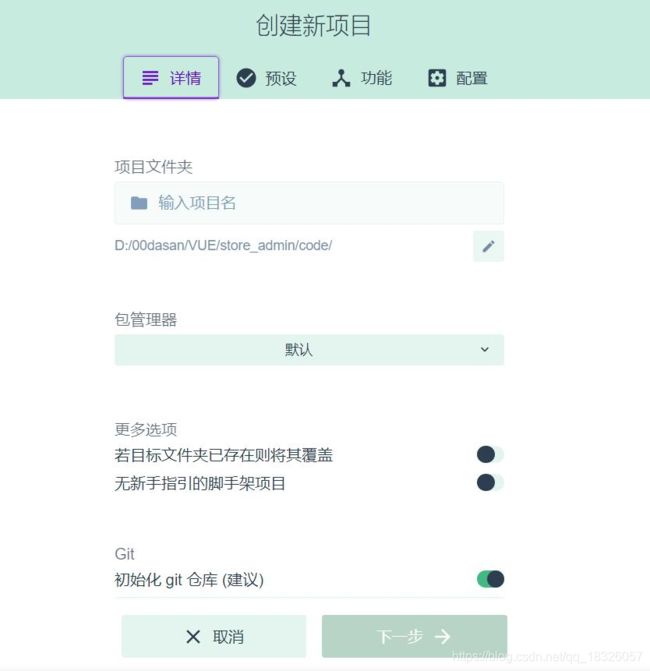
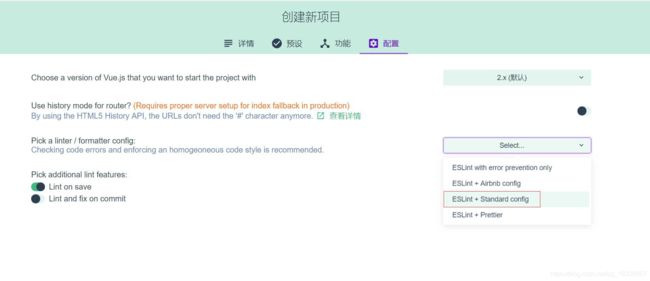
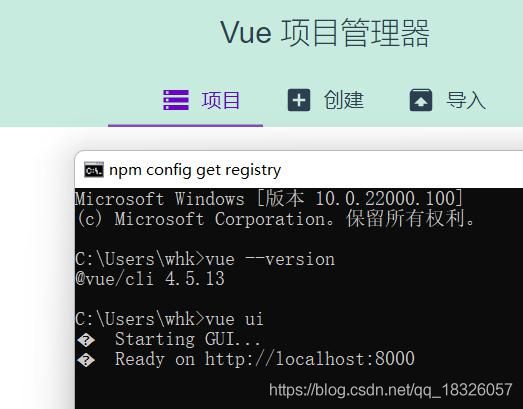
2.通过vue脚手架创建项目
在cmd里面使用指令vue ui可以通过可视化操作进行创建项目

里面的Babel、Router、Linter/Formatter和使用配置文件一定要安装上
Babel:将现代JavaScript转换为旧版本(为了兼容性)
Babel官网

Linter/Formatter:使用ESLint或Prettier检查和强制代码质量
Linter/Formatter
也可以使用命令行vue create XXX(项目名称)来创建项目,推荐使用UI界面进行创建,简单易懂
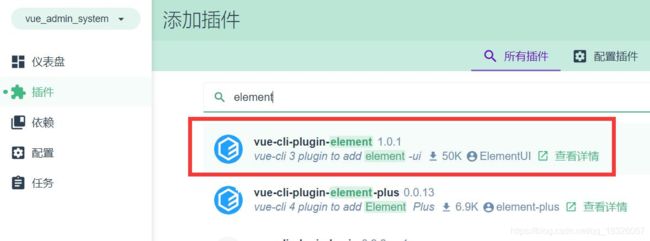
4.配置Element-UI组件库
创建好项目以后到插件地方搜索“element”,下载如图所示的插件

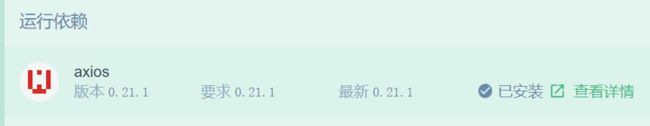
5.配置axios库
2.2后台项目的环境安装配置
- 安装MySQL数据库
- 安装Nodejs 环境
- 配置项目相关信息
- 启动项目
- 使用Postman测试后台项目接口是否正常
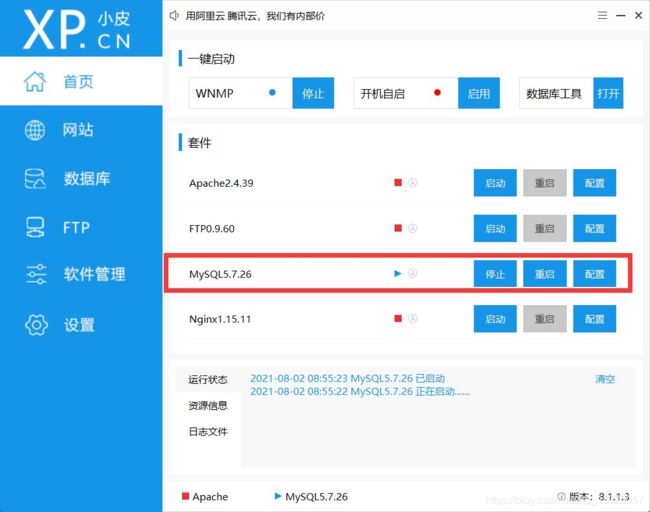
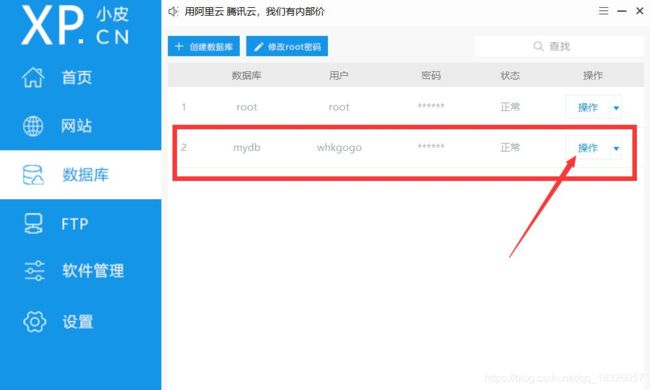
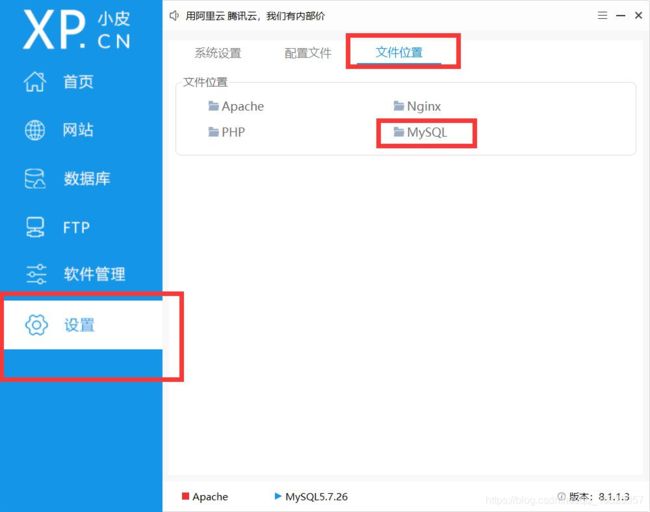
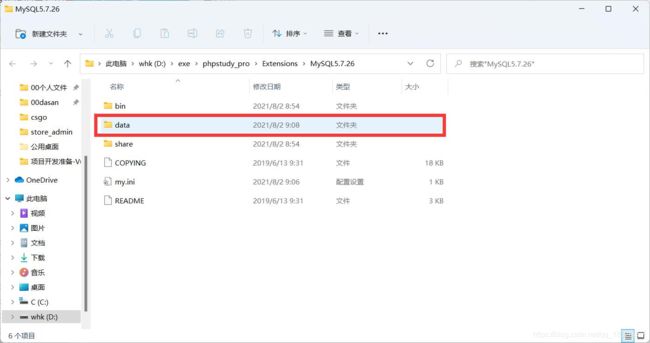
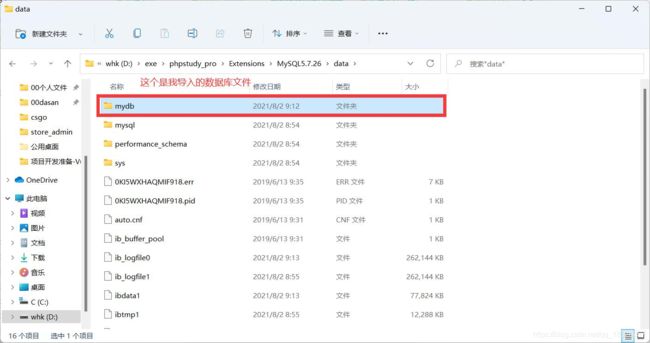
1.安装MySQL数据库
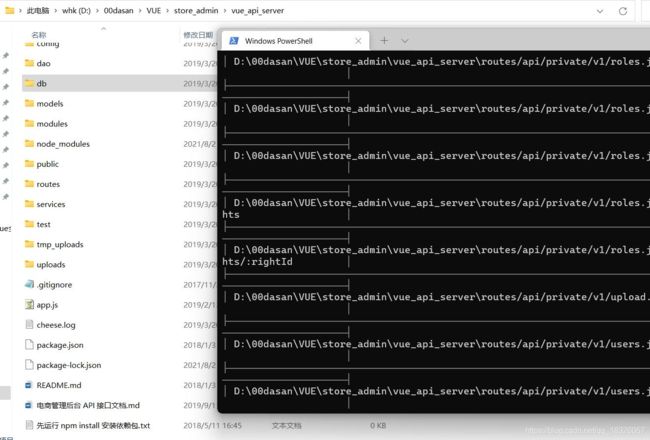
首先安装依赖包,在后端代码文件夹中打开命令行中使用指令npm install进行安装
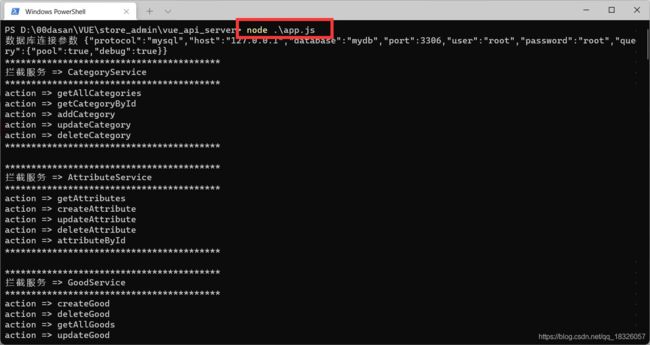
然后把项目跑起来,命令行代码node .\app.js,打印出如下信息说明已经成功

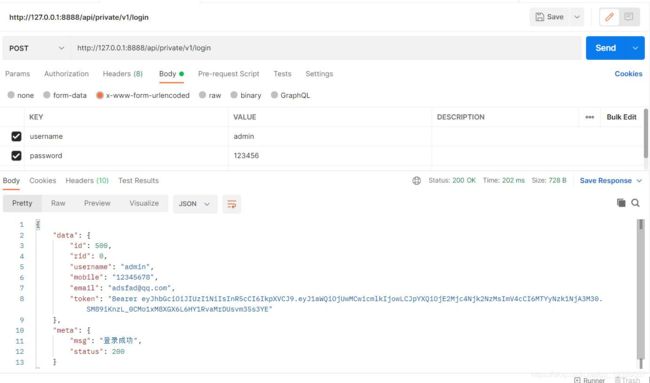
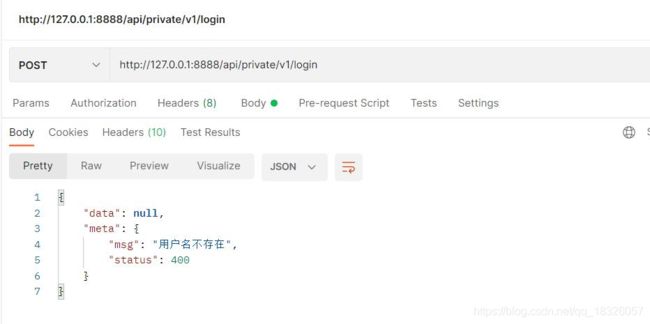
使用postman进行接口测试,如图,我测试了登录的接口,显示有返回信息,说明目前搭建的比较成功

3、登录/退出功能
3.1登录概述
1.登录业务流程
- 在登录页面输入用户名和密码
- 调用后台接口进行验证
- 通过验证之后,根据后台的响应状态跳转到项目主页
2.登录业务的相关技术点
- http是无状态的
- 通过cookie在客户端记录状态
- 通过session在服务器端记录状态
- 通过token方式维持状态
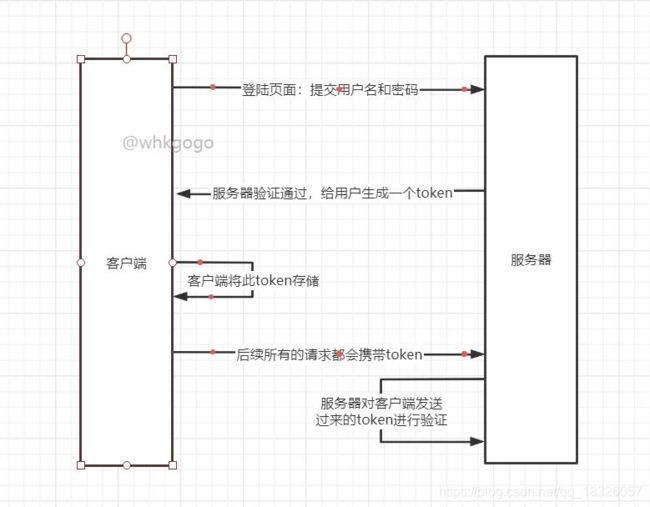
3.2登录——token原理分析
3.3登录功能的实现
1.登录页面的布局
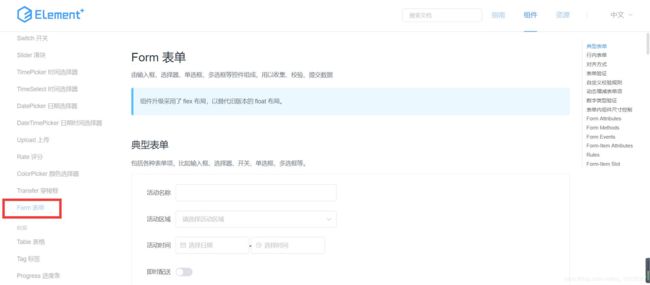
通过element-UI组件实现布局:Element-UI官网
登陆页面主要用到的是表单组件

登陆界面(后期可能还会进行修改)
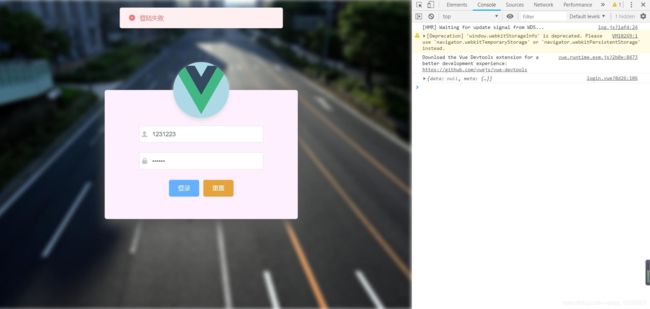
2.登陆验证
成功
警告
消息
错误
2021.8.6日完成了后台页面的大概框架,包括页面路由等等都已经做完了,点击就可以跳转到相应的组件。

3.路由导航守卫控制访问权限
如果用户没有登录,但是直接通过URl访问特定页面,需要重定向到登录页面
//为路由对象添加ceForeEach导航守卫
router.beforeEach((to,from,next) => {
//如果用户访问登录页,直接放行
if(to.path === '/login') return next()
//从sessionStorage中获取到保存的token值
consta tokenStr = window.sessionStorage.getItem('token')
//没有token,则强制跳转到登录页
if(!tokenStr return next('/login'))
next()
})
3.4退出
1.退出功能的实现原理
4.主页布局
4.1整体布局
对home页面,也就是登录进入后的页面,进行了一个简单的布局设计

header部分优化过后:
![]()
aside部分优化过后:
main部分优化过后:
4.2左侧菜单布局
使用到的侧边导航栏代码:
导航一
分组一
选项1
选项2
选项3
4.3通过接口获取菜单数据
通过axios请求拦截器添加token,保证拥有获取数据的权限,代码:
//axios请求拦截
axios.interceptors.request.use(config =>{
//为请求头对象,添加token验证的Authorization字段
config.headers.Authorization = window.sessionStorage.getItem('token')
return config
})