如何使用 JavaScript 创建水平和垂直标签?
选项卡可用于以有组织的方式在单个页面上显示大量内容。我们可以使用 HTML、CSS 和 JavaScript 设计单页选项卡。HTML 元素用于设计选项卡的结构及其段落中的内容。样式是使用 CSS 执行的。单击每个选项卡按钮时,选项卡将显示其各自的内容。这是使用 JavaScript 完成的。
水平制表符:以下代码演示了带有制表符的简单 HTML 结构及其以段落形式的内容。单击每个选项卡时,它会调用下面给出的“script.js”文件中实现的displayContent()方法。
HTML 代码:
- HTML
<html>
<head>
<link rel="stylesheet" href="style.css">
<script src="script.js">
<body>
<h2 style="color:green">
GeeksforGeeks Horizontal tabs
<div id="tabsDiv">
<button class="linkClass" onclick=
"displayContent(event, 'interview')">
Interview
<button class="linkClass" onclick=
"displayContent(event, 'practice')">
Practice
<button class="linkClass" onclick=
"displayContent(event, 'python')">
Python
<button class="linkClass" onclick=
"displayContent(event, 'algorithms')">
Algorithms
<button class="linkClass" onclick=
"displayContent(event, 'machine')">
Machine Learning
<div id="interview" class="contentClass">
<h3>Interview
<p>
Also, in Asymptotic analysis, we always
talk about input sizes larger than a
constant value. It might be possible
that those large inputs are never given
to your software and an algorithm which is
asymptotically slower, always performs
better for your particular situation.
So, you may end up choosing an algorithm
that is Asymptotically slower but faster
for your software.
<div id="practice" class="contentClass">
<h3>Practice
<p>
Asymptotic Analysis is the big idea
that handles above issues in analyzing
algorithms. In Asymptotic Analysis,
we evaluate the performance of an
algorithm in terms of input size (we
don’t measure the actual running time).
We calculate, how does the time
(or space) taken by an algorithm
increases with the input size.
<div id="python" class="contentClass">
<h3>Python
<p>
Python is a high-level, general-purpose
and a very popular programming language.
Python programming language (latest Python 3)
is being used in web development, Machine
Learning applications, along with all
cutting edge technology in Software Industry.
Python Programming Language is very well
suited for Beginners, also for experienced
programmers with other programming languages
like C++ and Java.
<div id="algorithms" class="contentClass">
<h3>Greedy Algorithms
<p>
Greedy is an algorithmic paradigm that
builds up a solution piece by piece,
always choosing the next piece that
offers the most obvious and immediate
benefit. So the problems where
choosing locally optimal also
leads to global solution are
best fit for Greedy.
<div id="machine" class="contentClass">
<h3>Machine Learning
<p>
Machine Learning is the field of
study that gives computers the capability
to learn without being explicitly
programmed. ML is one of the most
exciting technologies that one
would have ever come across.
As it is evident from the name,
it gives the computer that makes
it more similar to humans:
The ability to learn. Machine learning
is actively being used today,
perhaps in many more places than
one would expect.
|
CSS 代码:以下代码属于“style.css”文件,用于设置页面和选项卡的样式。
- css
|
JavaScript 代码:以下代码包含使用 JavaScript 的选项卡的功能。
- Javascript
function displayContent(event, contentNameID) {
let content =
document.getElementsByClassName("contentClass");
let totalCount = content.length;
// Loop through the content class
// and hide the tabs first
for (let count = 0;
count < totalCount; count++) {
content[count].style.display = "none";
}
let links =
document.getElementsByClassName("linkClass");
totalLinks = links.length;
// Loop through the links and
// remove the active class
for (let count = 0;
count < totalLinks; count++) {
links[count].classList.remove("active");
}
// Display the current tab
document.getElementById(contentNameID)
.style.display = "block";
// Add the active class to the current tab
event.currentTarget.classList.add("active");
}
|
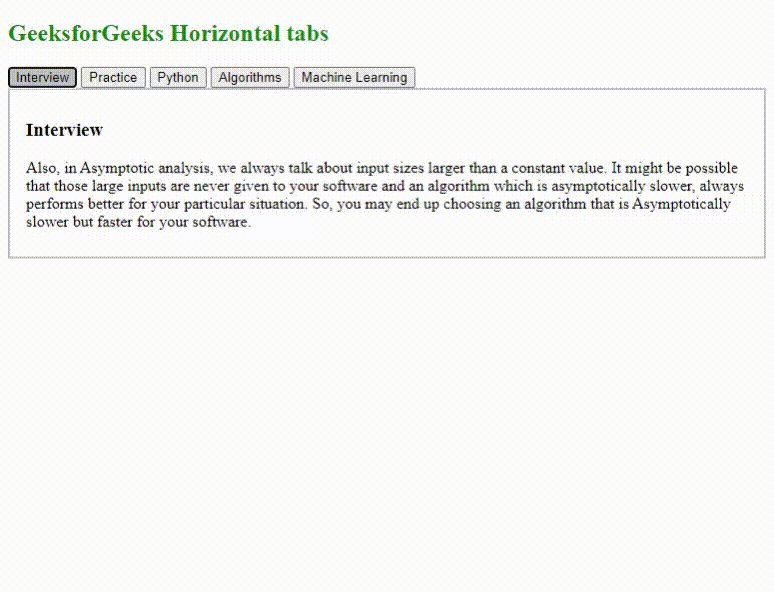
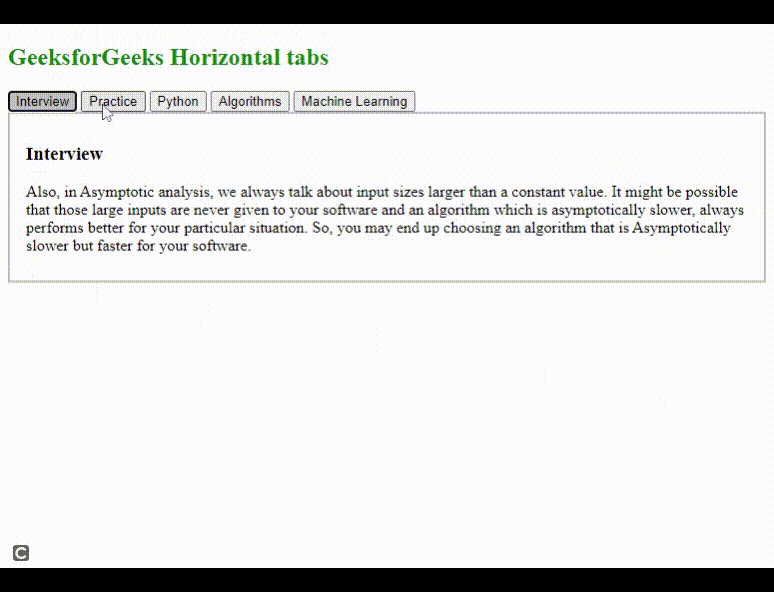
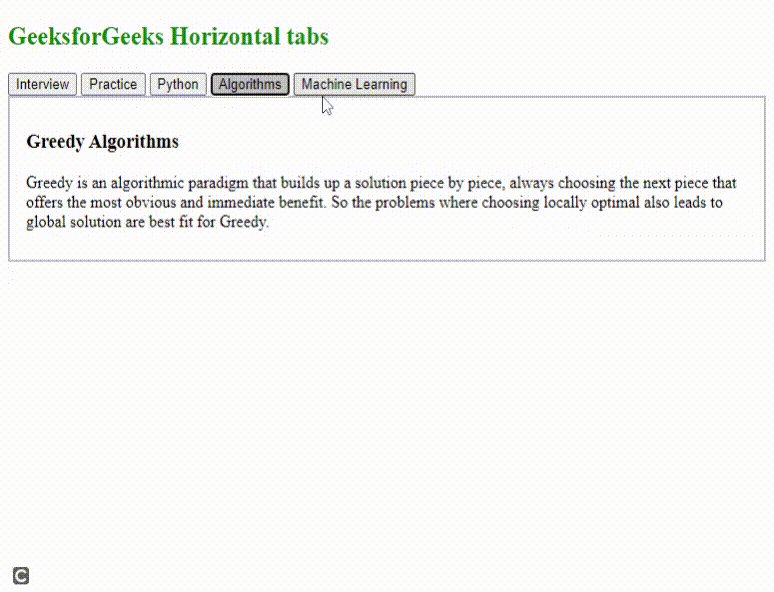
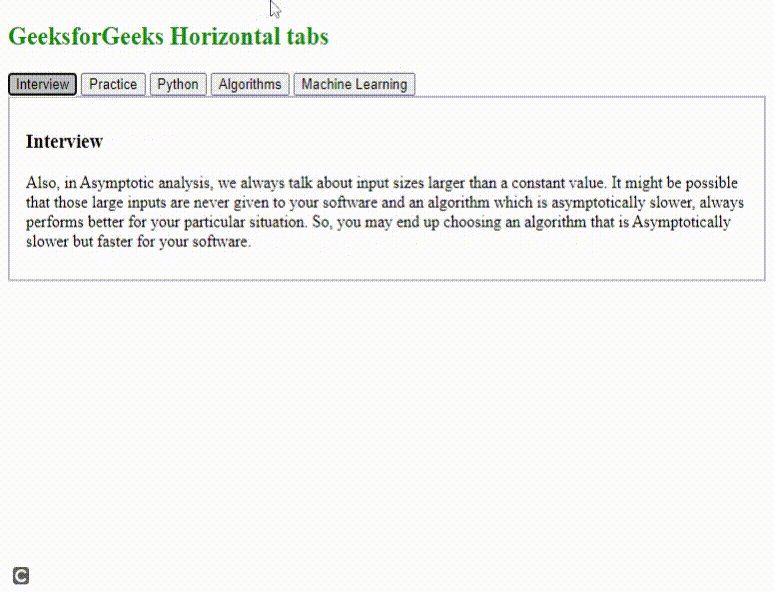
输出:
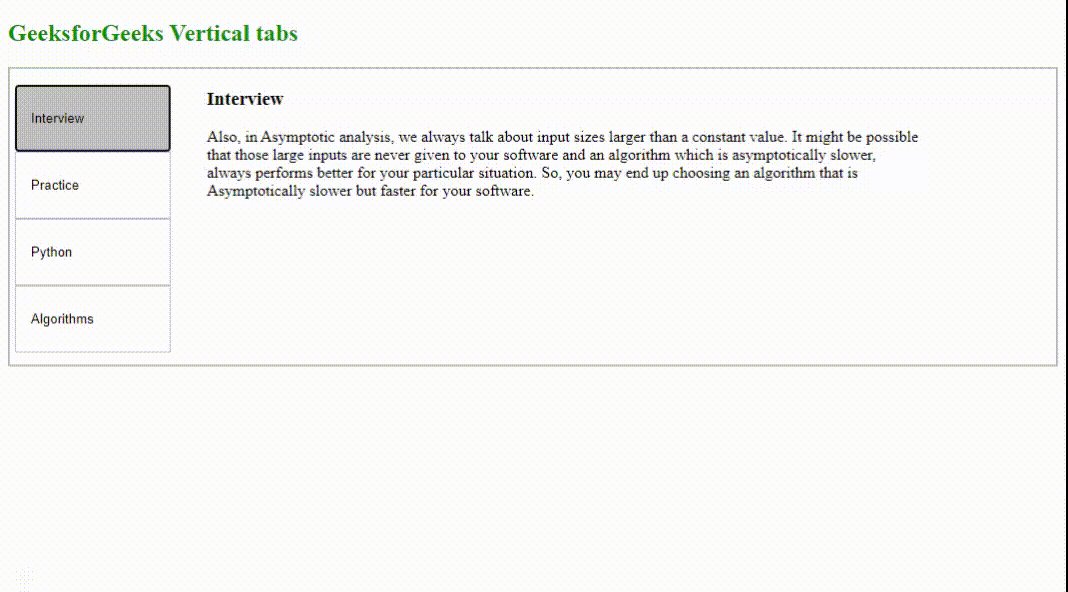
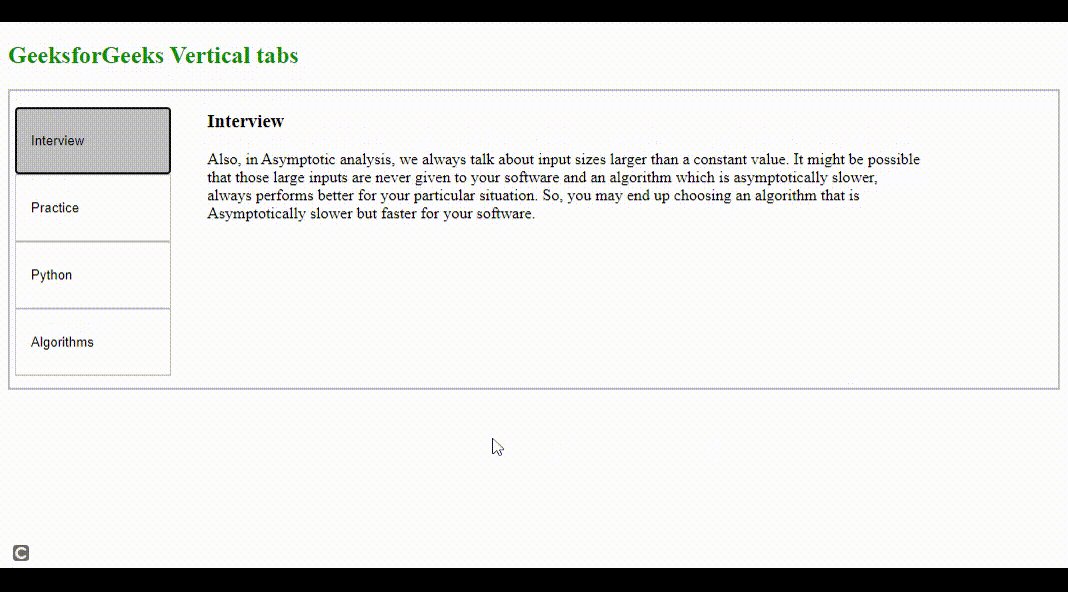
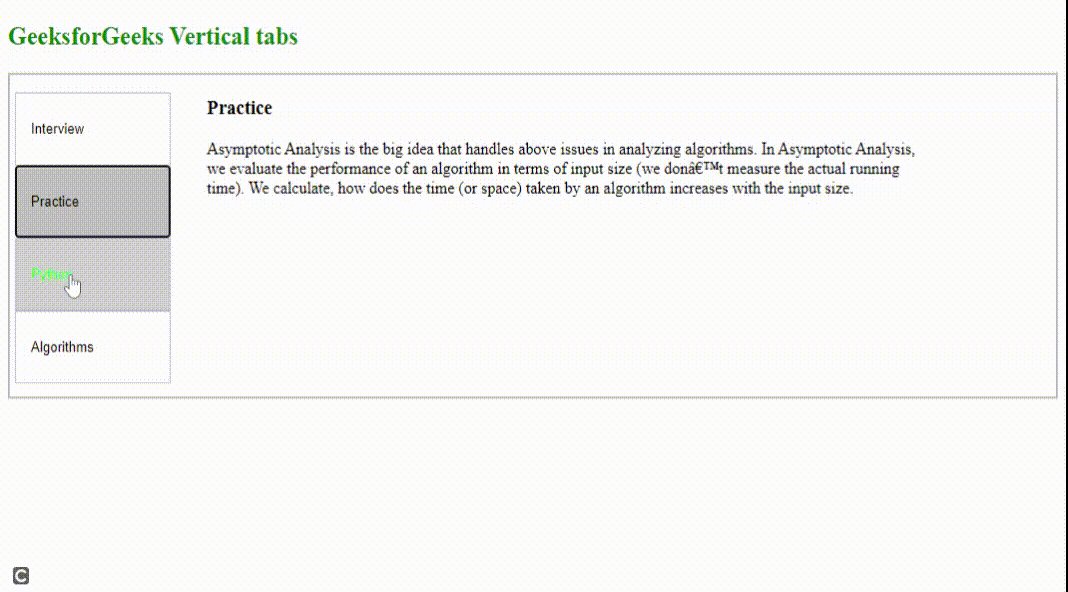
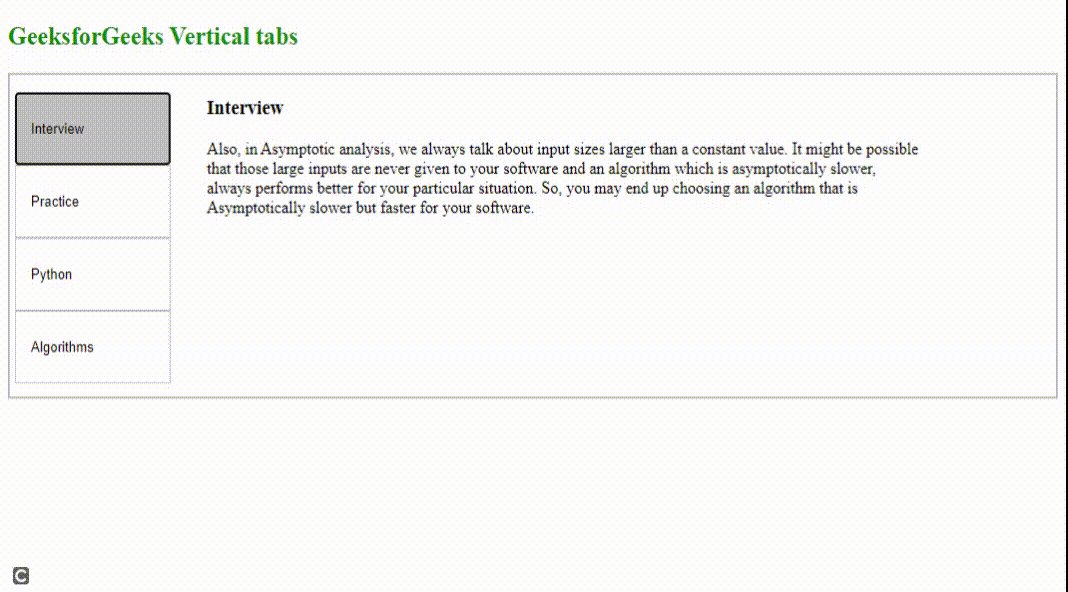
垂直选项卡:可以通过更改 HTML 结构并将 CSS 样式表替换为用于垂直选项卡设计的修改后的样式表来使选项卡垂直。以下代码演示了垂直选项卡。
HTML 代码:
- HTML
<html>
<head>
<link rel="stylesheet" href="vstyle.css">
<script src="script.js">
<body>
<h2 style="color:green">
GeeksforGeeks Vertical tabs
<div id="tabsDiv">
<div id="interview" class="contentClass">
<h3>Interview
<p>
Also, in Asymptotic analysis,
we always talk about input sizes larger
than a constant value. It might
be possible that those large inputs
are never given to your software and
an algorithm which is asymptotically
slower, always performs better for
your particular situation. So, you
may end up choosing an algorithm that
is Asymptotically slower but faster
for your software.
<div id="practice" class="contentClass">
<h3>Practice
<p>
Asymptotic Analysis is the big idea
that handles above issues in analyzing
algorithms. In Asymptotic Analysis, we
evaluate the performance of an algorithm
in terms of input size (we don’t measure
the actual running time). We calculate,
how does the time (or space) taken by
an algorithm increases with
the input size.
<div id="python" class="contentClass">
<h3>Python
<p>
Python is a high-level, general-purpose
and a very popular programming language.
Python programming language (latest Python 3)
is being used in web development, Machine
Learning applications, along with all
cutting edge technology in Software Industry.
Python Programming Language is very
well suited for Beginners, also for
experienced programmers with other
programming languages like C++ and Java.
<div id="algorithms" class="contentClass">
<h3>Greedy Algorithms
<p>
Greedy is an algorithmic paradigm
that builds up a solution piece by
piece,always choosing the next piece
that offers the most obvious and
immediate benefit. So the problems
where choosing locally optimal also
leads to global solution are best
fit for Greedy.
<ul class="ulClass" style="height:300px">
<li style="list-style-type:none;">
<button class="linkClass" onclick=
"displayContent(event, 'interview')">
Interview
<li style="list-style-type:none;">
<button class="linkClass" onclick=
"displayContent(event, 'practice')">
Practice
<li style="list-style-type:none;">
<button class="linkClass" onclick=
"displayContent(event, 'python')">
Python
<li style="list-style-type:none;">
<button class="linkClass" onclick=
"displayContent(event, 'algorithms')">
Algorithms
|
CSS 代码:下面的代码是修改后的 CSS 代码,用于垂直标签显示。
- css
|
输出: