第十三届蓝桥杯(Web 应用开发)线上模拟赛
1.【Bug 调试】修复网站显示问题
如上所示的 index.html 布局不符合最终要求。请检查 exam01 下的各个文件,找到并修复项目存在的 Bug,使果壳儿页面正常显示
题解:
css文件路径名错误,style修改为index
2.【Bug 调试】修复注册验证问题
要求手机号要以 186、134-139 或 150-152 开头,满足这些格式的手机号可以提交,否则显示「手机号格式不正确」。
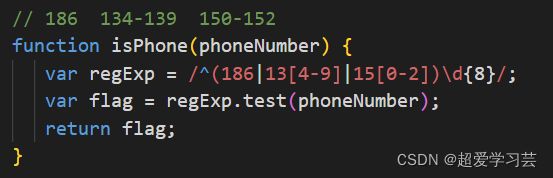
题解:
正则表达式:
3.【功能实现】封装函数实现个人所得税计算器
题解:
function cal(salary) {
// TODO: 在此处补充代码
let shui = 0
if (salary <= 5000) {
shui = 0
}
else if (salary <= 9000){
shui = (salary - 5000) * 0.03
}
else if (salary <= 15000){
shui = (salary - 5000) * 0.05
}
else{
shui = (salary - 5000) * 0.1
}
return shui
}
module.exports = cal; //请勿删除4.【页面布局】Flex 经典骰子布局
题解:
Flex 布局教程:语法篇 - 阮一峰的网络日志 (ruanyifeng.com)
.div1 {
justify-content: center;
align-items: center;
}
.div2 {
flex-direction: column;
justify-content: space-around;
align-items: center;
}
.div3 {
justify-content: space-around;
}
.div3 p:nth-child(1) {
align-self: flex-start;
}
.div3 p:nth-child(2) {
align-self: center;
}
.div3 p:nth-child(3) {
align-self: flex-end;
}
.div4,
.div5,
.div6,
.div7,
.div8,
.div9 {
flex-direction: column;
justify-content: space-around;
}
.div4 div,
.div5 div,
.div6 div,
.div7 div,
.div8 div,
.div9 div {
display: flex;
justify-content: space-around;
}
.div8 div {
justify-content: space-between;
}5.制作网站首页
* {
padding: 0;
margin: 0;
}
#body {
width: 1024px;
margin: auto;
background-color: #f9f9f9;
}
a {
text-decoration: none;
}
li {
list-style: none;
}
.headerbox {
height: 78px;
}
.navbox .navleft {
float: left;
margin-top: 15px;
margin-left: 15px;
}
.navbox .navright {
float: right;
margin-top: 25px;
}
.navright a {
color: #333333;
}
.navright .on {
width: 120px;
height: 32px;
background-color: #F0F9FF;
color: #0099F2;
display: inline-block;
text-align: center;
line-height: 32px;
}
.banner {
background-color: #008BED;
height: 450px;
}
.banner .content h2 {
font-size: 40px;
line-height: 40px;
color: #fdfdfd;
margin-bottom: 15px;
}
.banner .info {
font-size: 16px;
line-height: 26px;
color: #99d1f8;
}
.phone {
float: left;
height: 450px;
}
.phone img {
}
.content {
float: rights;
height: 450px;
/* margin-left: 350px; */
transform: translateX(150px);
padding-top: 120px;
}
.tabtitle h3 {
font-size: 24px;
color: #000000;
float: left;
margin-top: 30px;
}
.tabtitle h4 {
font-size: 24px;
float: right;
color: #cccccc;
margin-top: 30px;
}
.tabtitle {
height: 100px;
}
.tabtitle,
.list {
width: 960px;
margin: auto;
background-color: #f9f9f9;
}
.list img {
width: 260px;
height: 260px;
margin-left: 20px;
margin-top: 20px;
}
.list li {
width: 300px;
height: 374px;
background-color: #fff;
margin-bottom: 20px;
}
.list ul {
display: flex;
flex-wrap: wrap;
}
.list li:nth-child(3n+1) {
margin-right: 30px;
}
.list li:nth-child(3n+2) {
margin-right: 30px;
}
.list li p {
margin-left: 20px;
color: #333333;
font-size: 14px;
}
.more {
height: 62px;
background-color: #e8eef2;
}
.more a {
font-size: 20px;
line-height: 62px;
color: #59abdf;
text-align: center;
display: block;
}
.footer {
margin-top: 30px;
background-color: #e5e5e5;
height: 265px;
}
.footerL {
margin-top: 32px;
margin-left: 32px;
width: 710px;
height: 210px;
float: left;
}
.footerL p {
line-height: 25px;
display: block;
margin-bottom: 15px;
}
.footerBox p {
font-size: 14px;
color: #000000;
}
.footerR {
float: right;
}
.footerR img {
width: 141px;
height: 152px;
margin-right: 30px;
margin-top: 30px;
}
.footerR p {
margin-left: 20px;
}6.响应式gulp中文网
@media screen and (max-width: 1400px) {
nav .content,
main.clear section,
main.clear ul {
width: 900px!important;
}
}
@media screen and (max-width: 900px) {
nav .content,
main.clear section,
main.clear ul,
main.clear ul li {
width: 700px!important;
}
}
@media screen and (max-width: 650px) {
nav .content .list {
display: none;
}
nav .content .menu {
display: block;
position: absolute;
top: 15px;
right: 10px;
}
main.clear section,
main.clear ul,
main.clear ul li {
width: 100%!important;
}
}7.【API 开发】RESTful API 开发
//TODO:请补全获取用户列表代码
app.get('/list', function(req, res) {
fs.readFile(path.resolve(__dirname, './users.json'), 'utf-8', function(err, data) {
data = JSON.parse(data);
res.json(data);
})
})8.【数据交互】天气预报查询
function getweather() {
$.ajax({
url:'js/weather.json',
success(data){
var sum='';
var box = document.getElementById('box');
for(var i=0;i
 ${e.weather}
${e.temperature}
${e.winp }
${e.days }
${e.week }
${e.weather}
${e.temperature}
${e.winp }
${e.days }
${e.week }
9.【数据交互】实现卡号绑定功能
function bind(cardno, password) {
//Todo:补充代码
let data={};
$.ajax({
url: 'js/cardnolist.json',
async:false,
success:function(msg){
data = msg.cardnolist
}
})
let flag = false
for(const index in data){
if(data[index].cardno == cardno && data[index].password == password){
flag = true
break;
}
}
if(flag) {
$('#tip1').addClass('show').removeClass('fade')
$('#tip2').addClass('fade').removeClass('show')
}else{
$('#tip2').addClass('show').removeClass('fade')
$('#tip1').addClass('fade').removeClass('show')
}
}10.【数据交互】知乎首页数据动态化
![]()
{{item.title}}
{{item.desc}}