蓝桥杯第十三届大赛web大学组题目及答案解析
- 题目列表
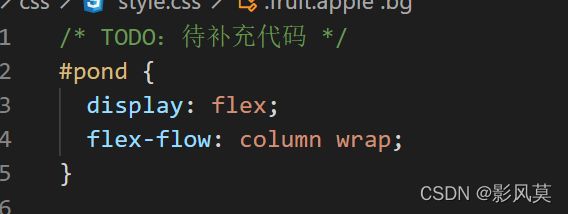
1. 水果拼盘(flex布局 - 送分题)
2. 展开你的扇子 (CSS动画 - 简单题)
直接上代码
/*TODO:请补充 CSS 代码*/
#box:hover div:nth-child(1) {
transform: rotate(-60deg);
}
#box:hover div:nth-child(2) {
transform: rotate(-50deg);
}
#box:hover div:nth-child(3) {
transform: rotate(-40deg);
}
#box:hover div:nth-child(4) {
transform: rotate(-30deg);
}
#box:hover div:nth-child(5) {
transform: rotate(-20deg);
}
#box:hover div:nth-child(6) {
transform: rotate(-10deg);
}
#box:hover div:nth-child(7) {
transform: rotate(10deg);
}
#box:hover div:nth-child(8) {
transform: rotate(20deg);
}
#box:hover div:nth-child(9) {
transform: rotate(30deg);
}
#box:hover div:nth-child(10) {
transform: rotate(40deg);
}
#box:hover div:nth-child(11) {
transform: rotate(50deg);
}
#box:hover div:nth-child(12) {
transform: rotate(60deg);
}
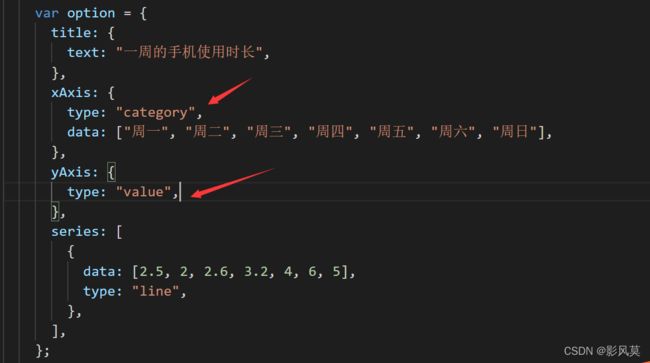
3. 和手机相处的时光(echarts - 送分题)
4. 灯的颜色变换(js操作css - 简单题)
// TODO:完善此函数 显示红色颜色的灯
function red() {
let redDom = document.getElementById('redlight')
redDom.style.display = 'inline-block'
redDom.style.position = 'absolute'
redDom.style.zIndex = '100'
redDom.style.left = '0'
redDom.style.right = '0'
redDom.style.margin = 'auto'
}
// TODO:完善此函数 显示绿色颜色的灯
function green() {
let greenDom = document.getElementById('greenlight')
greenDom.style.display = 'inline-block'
greenDom.style.position = 'absolute'
greenDom.style.zIndex = '100'
greenDom.style.left = '0'
greenDom.style.right = '0'
greenDom.style.margin = 'auto'
}
// TODO:完善此函数
function trafficlights() {
clearTimeout(timer1)
clearTimeout(timer2)
var timer1 = setTimeout(() => {
red()
},3000)
var timer2 = setTimeout(() => {
green()
},6000)
}
trafficlights();
5. 东奥大抽奖(jQuery的基本操作 - 简单题)
思路:
- 清除前一个li的active属性,再添加当前li的active
// TODO:请完善此函数
function rolling() {
time++; // 转动次数加1
clearTimeout(rollTime);
rollTime = setTimeout(() => {
window.requestAnimationFrame(rolling); // 进行递归动画
}, speed);
// 当前li
let liClass = '.li' + (time <= 8 ? time % 9 :(time - 1) % 8 + 1)
// 清除所有的li的active
$('li').removeClass('active')
// 添加当前li
$(liClass).addClass('active')
// 获取当前li的文本
let text = $(liClass).text()
// time > times 转动停止
if (time > times) {
clearInterval(rollTime);
// 展示最后一次li的结果
$("#award").text(`恭喜你中奖${text}!!`);
time = 0;
return;
}
}
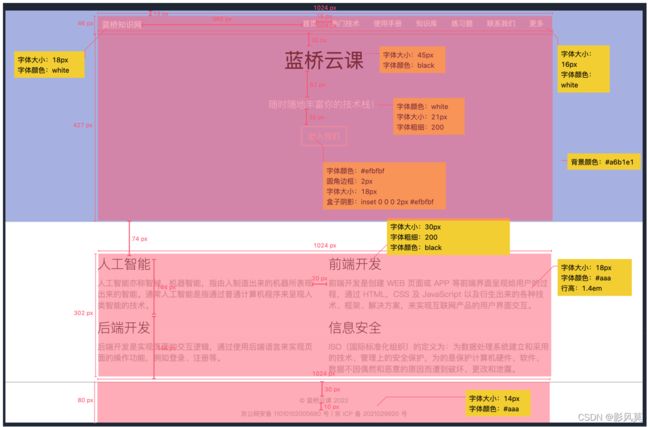
6. 蓝桥知识网(切页面题 Js + css)
设计图告诉你,flex布局,float布局,table-cell布局,grid布局都行,代码就不给了,大家可以做做练习

7. 布局切换 (vue的基本操作 - 简单)
我原先想在mounted操作元素js,我想想就算了,直接vue不香嘛
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>布局切换title>
<script type="text/javascript" src="./js/vue.js">script>
<link rel="stylesheet" type="text/css" href="./css/index.css" />
<script
src="./js/axios.min.js"
type="text/javascript"
charset="utf-8"
>script>
head>
<body>
<div id="app" v-cloak>
<div class="bar">
<a :class="show ? 'grid-icon active' : 'grid-icon'" @click="() => {this.show = true}">a>
<a :class="!show ? 'list-icon active' : 'list-icon'" @click="() => {this.show = flase}">a>
div>
<ul class="grid" v-if="show">
<li v-for="item in goodsList" :key="item.title">
<a :href="item.url" target="_blank"> <img :src="item.image.large" />a>
li>
ul>
<ul class="list" v-else>
<li v-for="item in goodsList" :key="item.title">
<a :href="item.url" target="_blank"> <img :src="item.image.large" />a>
<p>{{item.title}}p>
li>
ul>
div>
body>
html>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
goodsList: [],
show:true
},
mounted() {
// TODO:补全代码实现需求
// console.log(axios);
axios.get('./goodsList.json').then(res => {
this.goodsList = res.data
// console.log(res.data);
})
},
methods:{
}
});
script>
8. 购物车(数组对象的查询、添加和删除 - 简单题)
addToCart(goods){
// TODO:修改当前函数,实现购物车加入商品需求
let index = this.cartList.findIndex(item => item.name == goods.name)
if(index == -1) {
goods.num = 1
this.cartList.push(goods)
} else {
this.cartList[index].num = this.cartList[index].num + 1
}
this.cartList = JSON.parse(JSON.stringify(this.cartList));
},
removeGoods(goods){
// TODO:补全代码实现需求
let index = this.cartList.findIndex(item => item.name == goods.name)
let num = this.cartList[index].num
num--
if(num > 0) {
this.cartList[index].num = num
} else {
this.cartList.splice(index,1)
}
this.cartList = JSON.parse(JSON.stringify(this.cartList));
}
}
9. 寻找小狼人(手写一个数组filter方法 - 中等)
// 返回条件为真的新数组
Array.prototype.myarray = function (cb) {
// TODO:待补充代码
const arr = Object.create(this)
const filterArr = [] // 没有符合条件的返回空数组
for (let i = 0; i < arr.length; i++) {
const res = cb(arr[i])
if (res) {
filterArr.push(arr[i])
}
}
return filterArr
};
filter的语法是这样的
array.filter(function(currentValue,index,arr), thisValue)
完整版的filter写法
Array.prototype.myFilter = function (fn, thisValue) {
if (typeof fn !== 'function') {
throw new Error(`${fn} 不是一个函数`)
}
if ([null, undefined].includes(this)) {
throw new Error(`this 是null 或者 undefined`)
}
const arr = Object(this)
const filterArr = [] // 没有符合条件的返回空数组
for (let i = 0; i < arr.length; i++) {
const res = fn.call(thisValue, arr[i], i, arr)
if (res) {
filterArr.push(arr[i])
}
}
return filterArr
}
10. 课程列表(js操作dom的题 - 中等)
let pageNum = 1; // 当前页码,默认页码1
let maxPage; // 最大页数
// TODO:待补充代码
let nameDom = document.querySelectorAll('.mb-1')[0]
let descriptionDom = document.querySelectorAll('.mb-1')[1]
let priceDom = document.querySelector('small')
let paginationDom = document.querySelector('#pagination')
let data;
function changeText(obj) {
nameDom.innerText = obj.name
descriptionDom.innerText = obj.description
priceDom.innerText = obj.price + '元'
paginationDom.innerHTML = `共 ${maxPage} 页,当前第 ${pageNum} 页`
}
axios.get('./js/carlist.json').then(res => {
maxPage = res.data.length
data = res.data
if(maxPage) {
changeText(res.data[0])
}
paginationDom.innerHTML = `共 ${maxPage} 页,当前第 ${pageNum} 页`
})
// 点击上一页
let prev = document.getElementById("prev");
prev.onclick = function () {
// TODO:待补充代码
console.log(pageNum);
if(pageNum <= 1) {
prev.className = 'page-item disabled'
return
}
pageNum--
if(pageNum < maxPage) {
next.classList.remove('disabled')
}
changeText(data[pageNum - 1])
};
// 点击下一页
let next = document.getElementById("next");
next.onclick = function () {
// TODO:待补充代码
console.log(pageNum);
if(pageNum >= maxPage) {
next.className = 'page-item disabled'
return
}
pageNum++
if(pageNum > 1) {
prev.classList.remove('disabled')
}
changeText(data[pageNum - 1])
};
题目链接: 蓝桥杯第十三届大赛web大学组题目pdf