【React入门必备知识篇01】--- React 基础 & JSX
| 前言 | ❤️ 只有与自己和解,故事才会翻到下一页 ❤️ |
|---|
【React入门必备知识篇01】--- React 基础 & JSX
-
- 一、React 基础
-
- (1)React 概述
-
- 1.1 什么是 React
- 1.2 React 的特点
-
- 1.2.1 声明式设计
- 1.2.2 基于组件
- 1.2.3 学习一次,随处使用
- (2)React 的基本使用
-
- 2.1 React 的安装
- 2.2 React 的使用
- 2.3 方法说明
- (3)React 脚手架的使用
-
- 3.1 React 脚手架意义
- 3.2 使用 React 脚手架初始化项目
- 3.3 在脚手架中使用 React
- (4)React 基础小结
- 二、JSX
-
- (1)JSX 的基本使用
-
- 1.1 createElement() 的问题
- 1.2 JSX 简介
- 1.3 使用步骤
- 1.4 注意事项
- (2)JSX 中使用 JavaScript 表达式
-
- 2.1 嵌入 JS 表达式
- 2.2 注意事项
- (3)JSX 的条件渲染
- (4)JSX 的列表渲染
- (5)JSX 的样式处理
-
- 5.1 行内样式 --- style
- 5.2 类名 --- className(推荐)
- (6)JSX 小结
- 三、总结
一、React 基础
(1)React 概述
1.1 什么是 React
1️⃣ React 是一个用于构建用户界面的 JavaScript 库。
2️⃣ React 主要用来写HTML页面,或构建Web应用。如果从 MVC 的角度来看,React 仅仅是视图层(V),也就是只负责视图的渲染,而并非提供了完整的 M 和 C 的功能。
3️⃣ React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站,并于 2013 年 5 月开源。
1.2 React 的特点
1.2.1 声明式设计
1️⃣ 你只需要描述 UI(HTML)看起来是什么样,就跟写HTML一样;
2️⃣ React 负责渲染 UI,并在数据变化时更新 UI;
代码演示如下:
const jsx = <div className="app">
<h1>Hello React! 动态变化数据:{count}</h1>
</div>
1.2.2 基于组件
- 组件是
React最重要的内容; - 组件表示页面中的部分内容;
- 组合、复用多个组件,可以实现完整的页面功能;
- 通过
React构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中;
1.2.3 学习一次,随处使用
- 使用 React 可以开发 Web 应用;
- 使用 React 可以开发移动端原生应用(react-native);
- 使用 React 可以开发 VR(虚拟现实)应用(react 360)等;
(2)React 的基本使用
2.1 React 的安装
安装命令:npm i react react-dom
react包是核心,提供创建元素、组件等功能react-dom包提供 DOM 相关功能等
2.2 React 的使用
1️⃣ 引入 react 和 react-dom 两个 js 文件;
2️⃣ 创建 React 元素;
3️⃣ 渲染 React 元素到页面中;
完整代码演示如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>react基本使用title>
head>
<body>
<div id="root">div>
<script src="./node_modules/react/umd/react.development.js">script>
<script src="./node_modules/react-dom/umd/react-dom.development.js">script>
<script>
// 2 创建react元素
// 参数一:元素名称
// 参数二:元素属性
// 参数三:元素的子节点
const title = React.createElement('h1', null, 'Hello React')
// 3 渲染react元素
// 参数一:要渲染的react元素
// 参数二:挂载点
ReactDOM.render(title, document.getElementById('root'))
script>
body>
html>
2.3 方法说明
- React.createElement() 说明(了解即可)
// 返回值:React元素
// 第一个参数:要创建的React元素名称
// 第二个参数:该React元素的属性
// 第三个及其以后的参数:该React元素的子节点
const el = React.createElement('h1', { title: '标题' }, 'Hello React')
ReactDOM.render()说明
// 第一个参数:要渲染的React元素
// 第二个参数:DOM对象,用于指定渲染到页面中的位置
ReactDOM.render(el, document.getElementById('root'))
(3)React 脚手架的使用
3.1 React 脚手架意义
- 脚手架是开发 现代Web 应用的必备;
- 充分利用 Webpack、Babel、ESLint 等工具辅助项目开发;
- 零配置,无需手动配置繁琐的工具即可使用;
- 关注业务,而不是工具配置;
3.2 使用 React 脚手架初始化项目
- 初始化项目,命令:npx create-react-app my-app
- 启动项目,在项目根目录执行命令:npm start
npx 命令介绍:
- npm v5.2.0 引入的一条命令;
- 目的:提升包内提供的命令行工具的使用体验;
- 从前:先安装脚手架包,再使用这个包中提供的命令;
- 现在:无需安装脚手架包,就可以直接使用这个包提供的命令;
3.3 在脚手架中使用 React
1️⃣ 导入 react 和 react-dom 两个包;
import React from 'react'
import ReactDOM from 'react-dom'
2️⃣ 调用 React.createElement() 方法创建 react 元素;
3️⃣ 调用 ReactDOM.render() 方法渲染 react 元素到页面中;
(4)React 基础小结
- React是构建用户界面的JavaScript库。
- 使用 react 时,推荐使用脚手架方式。
- 初始化项目命令:npx create-react-app my-app 。
- 启动项目命令:yarn start(或 npm start)。
- React.createElement() 方法用于创建 react 元素(知道)。
- ReactDOM.render() 方法负责渲染 react 元素到页面中。
二、JSX
(1)JSX 的基本使用
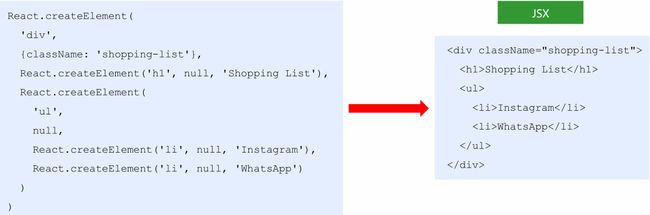
1.1 createElement() 的问题
- 繁琐不简洁。
- 不直观,无法一眼看出所描述的结构。
- 不优雅,用户体验不爽。
1.2 JSX 简介
1️⃣ JSX 是 JavaScript XML 的简写,表示在 JavaScript 代码中写 XML(HTML) 格式的代码。
2️⃣ 优势:声明式语法更加直观、与HTML结构相同,降低了学习成本、提升开发效率。
3️⃣ JSX 是 React 的核心内容。
1.3 使用步骤
1️⃣ 使用 JSX 语法创建 react 元素;
// 使用 JSX 语法,创建 react 元素:
const title = <h1>Hello JSX</h1>
2️⃣ 使用 ReactDOM.render() 方法渲染 react 元素到页面中;
// 渲染react元素
ReactDOM.render(title, document.getElementById('root'))
思考:为什么脚手架中可以使用 JSX 语法?:
- JSX 不是标准的 ECMAScript 语法,它是 ECMAScript 的语法扩展。
- 需要使用 babel 编译处理后,才能在浏览器环境中使用。
- create-react-app 脚手架中已经默认有该配置,无需手动配置。
- 编译 JSX 语法的包为:https://babeljs.io/docs/en/babel-preset-react
1.4 注意事项
React元素的属性名使用驼峰命名法。- 特殊属性名:class → className、for → htmlFor、tabindex → tabIndex 。
- 没有子节点的React元素可以用 /> 结束 。
- 推荐:使用小括号()包裹 JSX ,从而避免 JS 中的自动插入分号陷阱。
(2)JSX 中使用 JavaScript 表达式
2.1 嵌入 JS 表达式
- 数据存储在JS中
- 语法:{ JavaScript表达式 }
- 注意:语法中是单大括号,不是双大括号!
完整代码演示如下:
import React from 'react'
import ReactDOM from 'react-dom'
/*
JSX中使用JavaScript表达式
*/
const name = 'Jack'
const age = 19
const title = (
<h1>
Hello JSX, {name}, 年龄:{age}
</h1>
)
// 渲染react元素
ReactDOM.render(title, document.getElementById('root'))
2.2 注意事项
- 单大括号中可以使用任意的 JavaScript 表达式
- JSX 自身也是 JS 表达式
- 注意:JS 中的对象是一个例外,一般只会出现在 style 属性中
- 注意:不能在{}中出现语句(比如:if/for 等)
(3)JSX 的条件渲染
- 场景:loading效果
- 条件渲染:根据条件渲染特定的 JSX 结构
- 可以使用 if/else 或 三元运算符 或 逻辑与运算符 来实现
完整代码演示如下:
import React from 'react'
import ReactDOM from 'react-dom'
/*
条件渲染:
*/
const isLoading = false
// if-else:
// const loadData = () => {
// if (isLoading) {
// return loading...
// }
// return 数据加载完成,此处显示加载后的数据
// }
// 三元表达式:
// const loadData = () => {
// return isLoading ? (loading...) : (数据加载完成,此处显示加载后的数据)
// }
// 逻辑与运算符:
const loadData = () => {
return isLoading && (<div>loading...</div>)
}
const title = (
<h1>
条件渲染:
{loadData()}
</h1>
)
// 渲染react元素
ReactDOM.render(title, document.getElementById('root'))
(4)JSX 的列表渲染
- 如果要渲染一组数据,应该使用数组的 map() 方法;
- 注意:渲染列表时应该添加 key 属性,key 属性的值要保证唯一;
- 原则:map() 遍历谁,就给谁添加 key 属性;
- 注意:尽量避免使用索引号作为 key;
完整代码演示如下:
import React from 'react'
import ReactDOM from 'react-dom'
/*
列表渲染:
*/
// 歌曲列表:
const songs = [
{ id: 1, name: '海阔天空' },
{ id: 2, name: '光辉岁月' },
{ id: 3, name: '冷雨夜' },
]
const list = (
<ul>
{songs.map(item => <li key={item.id}>{item.name}</li>)}
</ul>
)
// 渲染react元素
ReactDOM.render(list, document.getElementById('root'))
(5)JSX 的样式处理
5.1 行内样式 — style
代码演示如下:
<h1 style={{ color: 'red', backgroundColor: 'skyblue' }}>
JSX的样式处理
</h1>
5.2 类名 — className(推荐)
代码演示如下:
<h1 className="title">
JSX的样式处理
</h1>
(6)JSX 小结
- JSX 是React 的核心内容。
- JSX 表示在JS代码中写HTML结构,是React声明式的体现。
- 使用 JSX 配合嵌入的 JS 表达式、条件渲染、列表渲染,可以描述任意 UI
结构。 - 推荐使用 className 的方式给JSX添加样式。
- React 完全利用 JS 语言自身的能力来编写UI,而不是造轮子增强 HTML 功
能。
三、总结
由于内容较多,所以我决定分开写啦,我会坚持一直更新呢!喜欢的朋友们记得点点赞哦!