Vue脚手架的使用(Vue CLI)
一、什么是脚手架:
CLI是Command-Line interface,翻译为命令行界面。Vue CLI是一个官方发布的Vue.js项目脚手架,它可以快速搭建Vue开发环境以及对应的webpack配置。
二、Vue CLI的使用:
1、Vue CLI的使用需要Node环境
淘宝镜像:进行node安装时可以使用cnpm install,速度上会快一点。
npm install -g cnpm --registry=https://registry.npm.taobao.org2、需要安装webpack
安装Vue CLI:全局安装即可
npm install -g @vue/cliVue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了,如果仍然需要使用旧版本的 vue init 功能,可以全局安装一个桥接工具:
npm install -g @vue/cli-init然后我们就能够使用Vue CLI创建vue项目了:
Vue CLI >= 3 创建项目使用:vue create my-project
Vue CLI 2 创建使用:vue init webpack my-project
Vue CLI 2 创建的项目my-project中会自动配置好对应的webpack,接下来我们使用Vue CLI 2 来创建项目。
三、使用Vue CLI 2 创建Vue项目
cd 进入到目录文件夹内:
创建项目:vue init webpack 项目名称(非中文)
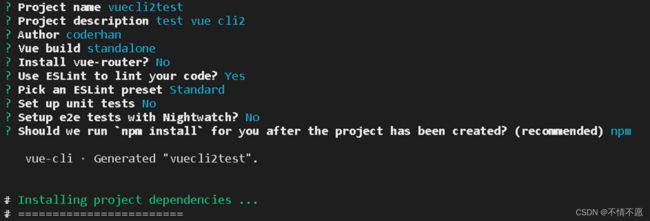
vue init webpack vuecli2test运行之后,会自动生成一些模板 :
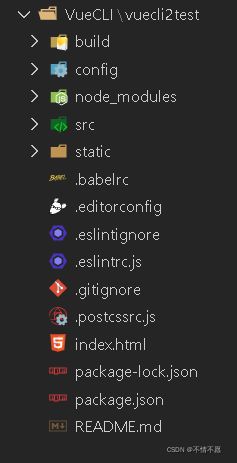
完成信息配置之后,可以看到文件夹目录下生成了如下文件:
四、项目文件介绍
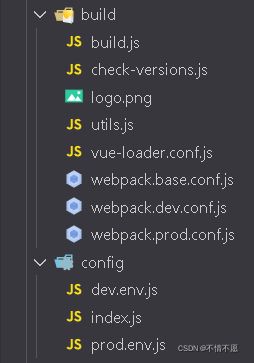
1.build与config文件:
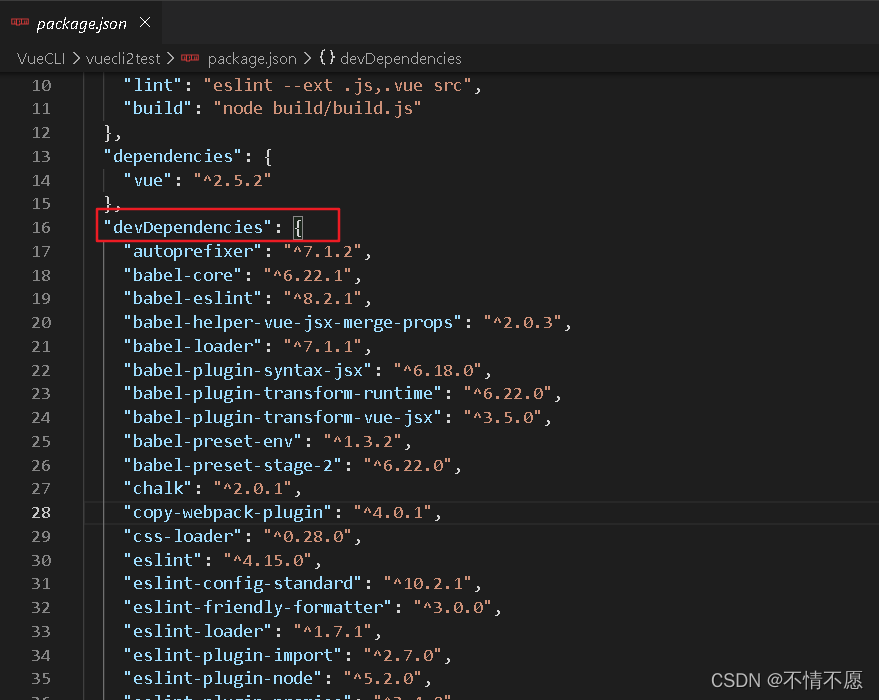
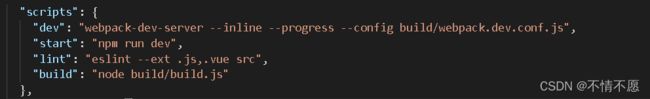
这两个文件夹都是对webpack的一些配置。打开package.json文件查看 npm run build 和npm run dev脚本代码:
 npm run build 会执行命令: node build/build.js,即运行build文件夹下的build.js文件,进行打包。
npm run build 会执行命令: node build/build.js,即运行build文件夹下的build.js文件,进行打包。
npm run dev 会执行命令: webpack-dev-server,即开启本地服务器。
config文件夹也是一些配置文件,主要定义了一些变量。
node_modules:存放当前项目依赖的一些node模块,打开package.json文件中可以看到:
src:开发过程中使用的文件夹。
static:静态文件夹,当我们进行打包时,会将该文件原封不动地复制到dist文件夹中。
.babelrc文件 :配置babel的一些信息,babel主要用来将ES6代码转成ES5使更多的浏览器适配。
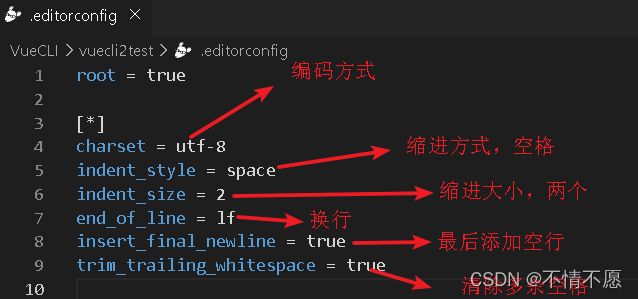
.editorconfig文件:对代码风格进行统一,比如缩进两个空格等:
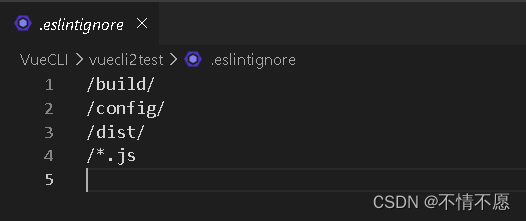
.eslintignore文件和.gitignore文件:写代码不规范时,进行一些忽略 :比如
build文件、config文件夹、dist文件夹下的文件,以及所有的.js文件不进行代码的规范化检查,而gitignore文件主要在检查时进行一些忽略。
.eslintrc.js文件是代码检测的一些配置。
.postcssrc.js文件是进行css转化时的一些配置。
index.html:html的一个模板,打包时会根据这个模板创建index.html文件并放到dist文件夹下面。
package.json: 管理node里面的一些包,记录一些版本和配置信息。
package-lock.json:在node中安装的版本和package.json中配置的版本有可能不一样,而package-lock.json主要负责它们之间的映射关系,记录node_modules文件夹下面真实安装的版本。
README.md 文件:写一些关于文档的一些东西。
五、runtimecompiler与 runtimeonly的区别
使用Vue CLI 2 创建两个不同的项目:
1.runtimecompiler :vue init webpack runtimecompiler
2..runtimeonly:vue init webpack runtimeonly
分别选择不同vue build方式
创建完毕后运行:npm run dev 打开本地服务
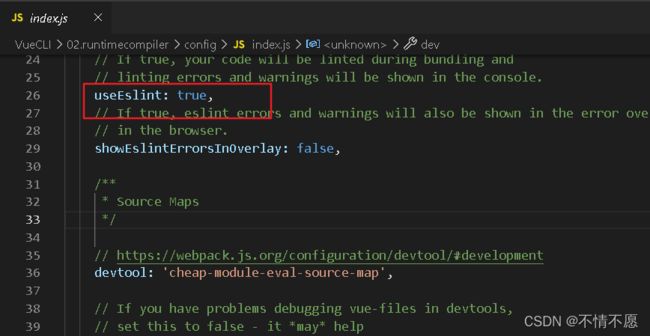
eslint用来检查代码的规范性,要求较为严苛。可以选择关闭:打开config文件夹下的index.js文件:
修改为 useEslint : false; 然后重新编译即可:npm run dev。
runtimecompiler 与 runtimeonly 的区别
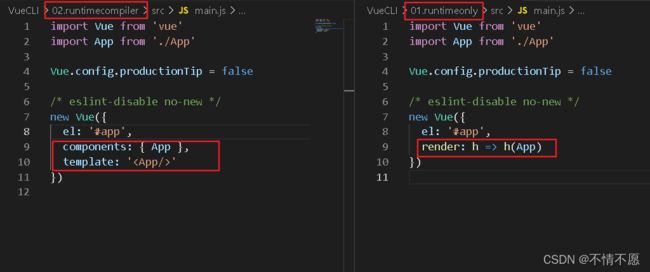
二者只在 main.js文件上有所不同:
runtimecompiler 运行过程:template -> ast -> render -> vdom -> UI.
runtimeonly 运行过程:render -> vdom -> UI.
后者性能更高、代码更少(少6kb)建议创建项目时直接使用 runtimeonly。
Vue CLI 5.0 创建项目
目前项目安装的Vue CLI 为最新版本:v5.0.4。
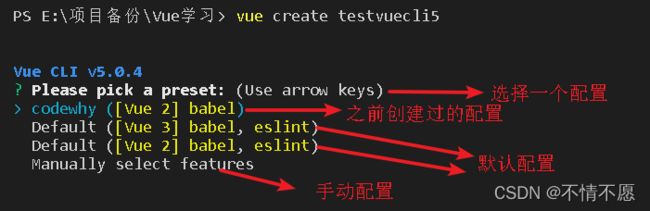
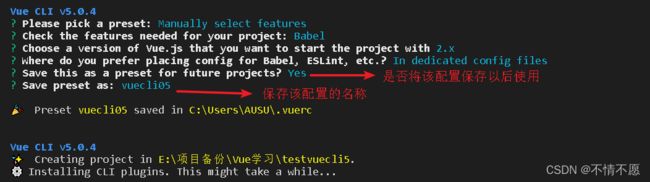
创建项目:vue create testvuecli5
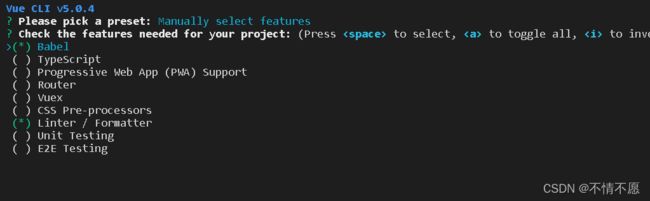
通过↑↓箭头切换选项,然后点击空格决定是否选中,带*代表已选中,点击enter继续。
等待创建完毕即可。
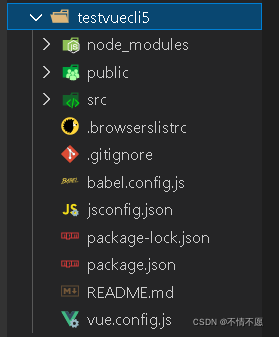
通过Vue CLI 5创建的项目,其目录结构如图所示:
和Vue CLI 2 相比,其目录结构更加简洁。
node_modules:通过 npm 安装的一些 node.js 包;
public:相当于 Vue CLI 2 中的 static 文件夹,存放一些静态资源,直接原封不动地复制到 dist;
src:写源代码的地方;
.browserslistrc:浏览器相关的配置;
.gitignore:上传服务器时需要忽略的一些配置;
babel.config.js:对babel的一些配置,能将ES6代码转为ES5代码,从而在现有的环境中执行;
package.json:执行 npm install 时,会根据该文件自动安装所有依赖的内容;
vue.config.js:通过该文件能偶手动对vue项目添加一些配置。
运行项目:npm run serve
Vue CLI 5 的配置
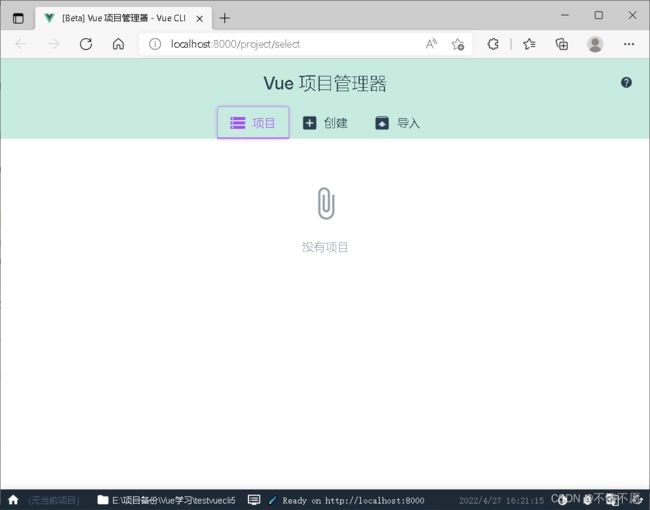
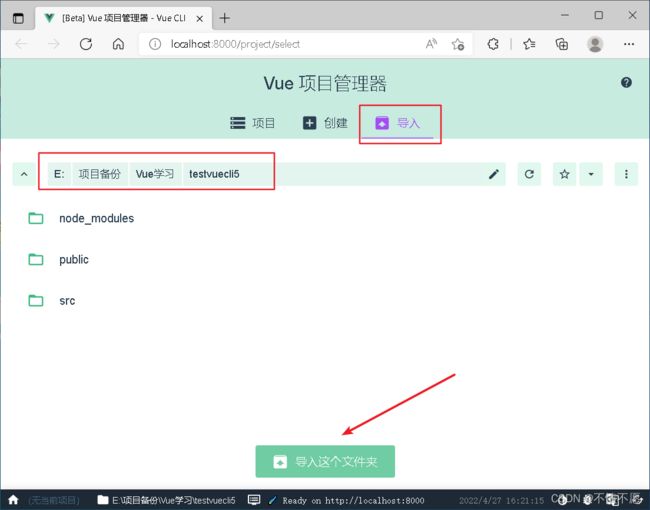
输入终端命令: vue ui 即可启动一个本地服务器
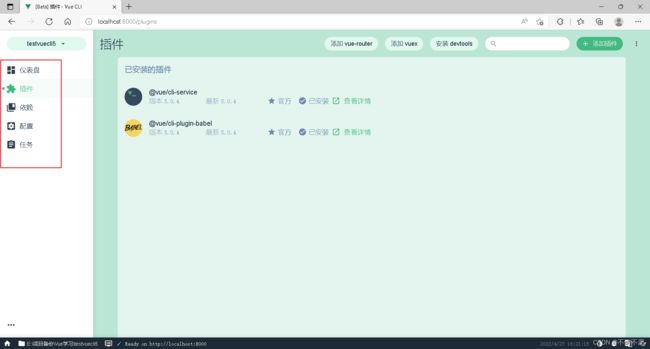
导入之后可以查看安装的一些插件、依赖 、配置等信息,即图形化管理配置 :
可以在这里搜索并安装一些依赖 。