vue项目打包布署
我们使用Vue做项目时,基本都是前后端分离的,所以项目布署有时是前后单独部署。因此前端开发人员很有必要熟悉一下项目部署的流程。
Vue项目打包部署本身不复杂,不过一些前端同学可能对服务器接触不多,部署过程中还是会遇到这样那样的问题。本文介绍一下使用nginx服务器代理前端项目的方法以及项目部署的相关问题。
一、准备工作——服务器和nginx配置使用
1、准备一台服务器
一般我们在布署时,服务器已经开通好了,我们进入服务器配置就好了。
2、安装nginx
一般而言,nginx后端会安装好。我们在此熟悉一下安装过程
# 安装
sudo apt-get install nginx
#安装完成后使用nginx -v检查,如果输出nginx的版本信息表明安装成功
# 启动
sudo service nginx start启动后,正常情况下,直接访问`http://服务器ip`或`http://域名`。如果出现`Welcome to nginx!`的页面,说明成功了!
3、nginx配置文件`nginx.conf`
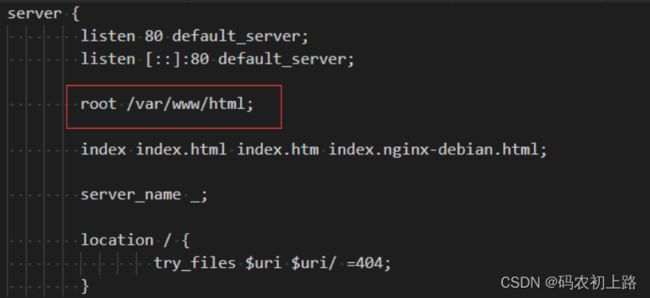
linux系统下的配置文件通常会存放在/etc目录下,nginx的配置文件就在/etc/nginx文件夹,打开文件/etc/nginx/nginx.conf。
如图所示:
可以看到默认情况下,nginx代理的根目录是/var/www/html,输入`http://服务器ip`会访问这个文件夹下的文件,然后会根据index的配置值来找默认访问的文件,比如index.html、index.htm之类。
我们可以更改root的值来修改nginx服务代理的文件夹:
1、创建文件夹/www,并创建index.html,写入"Hello world"字符串
mkdir /www
echo 'Hello world' > /www/index.html2、修改root值为 /www
3、sudo nginx -t 检查nginx配置是否正确
如果出现successfull,说明成功
4、重启nginx
nginx配置好后,要重启才生效
nginx -s reload
5、再次访问页面,发现页面内容已经变成了我们创建的index.html,里面内容是Hello World
二、Vue项目打包并同步文件到服务器
1、打包
一般情况下,使用vue-cli创建的项目,package.json里的script应该已经配置了build指令,直接执行
yarn build或者
npm run build`build`命令默认是打包生产环境,如果想指定环境可以这样配置:
"build:stage": "vue-cli-service build --mode staging",// 测试环境
"build:prod": "vue-cli-service build --mode production", // 生产环境npm run build:stage 测试环境打包
npm run build:prod 生产环境打包
2. 同步到远程服务器
我们使用nginx部署Vue项目,实质上就是将Vue项目打包后的内容同步到nginx指向的文件夹。之前的步骤已经介绍了怎样配置nginx指向我们创建的文件夹,剩下的问题就是怎么把打包好的文件同步到服务器上指定的文件夹里,比如同步到之前步骤中创建的/www。
同步文件可以在git-bash或者powershell使用scp指令,如果是linux环境开发,还可以使用rsync指令:
scp -r dist/* root@ip地址:/www
或
rsync -avr --delete-after dist/* root@ip地址:/www注意这里以及后续步骤是使用root用户远程同步,应该根据你的具体情况替换root和ip(ip换为你自己的服务器IP)。
为了方便,可以在package.json脚本中加一个push命令,以使用yarn为例(如果你使用npm,则push命令中yarn改成npm run即可):
"scripts": {
"build": "vue-cli-service build",
"push": "npm run build && scp -r dist/* root@ip地址:/www"
},这样就可以直接执行yarn push 或者npm run push直接发布了。不过还有一个小问题,就是命令执行的时候要求输入远程服务器的root密码(这里使用root来连接远程的,你可以用别的用户)。
3、同步ssh key
为了避免每次执行都要输入root密码,我们可以将本机的ssh同步到远程服务器的`authorized_keys`文件中。
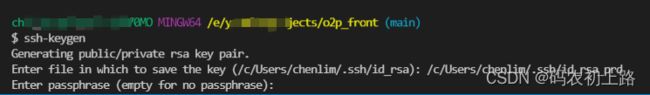
a、生成ssh key:使用git bash或者powershell执行`ssh-keygen`可以生成ssh key。会询问生成的key存放地址,直接回车就行,如果已经存在,则会询问是否覆盖。然后会让你输入私钥的密码,直接回车就行(如果设置了私钥密码,每次打包上传还要输这个密码;如果设置了后期也可以取消)。
我这里因为之前已经生成了私钥(默认名称),所以新的私钥就改了个名字
原来的私钥:/c/Users/chenlim/.ssh/id_rsa
新的私钥:/c/Users/chenlim/.ssh/id_rsa_prd
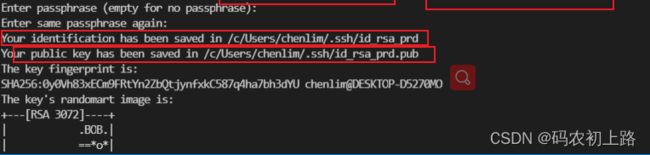
b、回车后就会生成一对密钥,并存放在你指定的文件夹下
c、id_rsa是私钥,id_rsa.pub是相对应的公钥
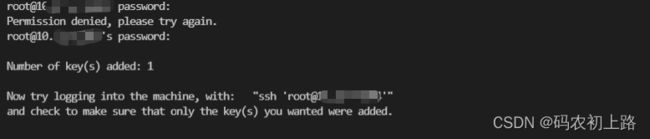
b、使用ssh-copy-id指令同步ssh key到远程服务器,同步的是公钥
ssh-copy-id -i ~/.ssh/id_rsa.pub root@服务器IP地址然后要输入一次服务器密码,之后再次同步就不需要输入密码了。其实ssh_key是同步到了服务器(此处是root用户目录)~/.ssh/authorized_keys文件里。
当然你也可以手动复制本地~/.ssh/id_rsa.pub(注意是pub结尾的公钥)文件内容追加到服务器~/.ssh/authorized_keys的后面(从命名可以看出该文件可以存储多个ssh key)
注意: 这里全程使用的是root用户,所以没有文件操作权限问题。如果你的文件夹创建用户不是远程登录用户,或许会存在同步文件失败的问题,此时需要远程服务器修改文件夹的读写权限(命令 chmod)。
三、路由为history时的布署
我们知道vue中路由有两种模式,hash和history,默认是hash。
hash就是URL中会包含一个#号的这种形式。#号以及之后的内容是路由地址的hash部分。
正常情况下,当浏览器地址栏地址改变,浏览器会重新加载页面,而如果是hash部分修改的话,则不会重新加载,这就是前端路由的原理,即允许根据不同的路由页面局部更新而不刷新整个页面。H5新增了history的pushState接口,也允许前端操作改变路由地址但是不触发页面刷新,history模式即利用这一接口来实现。因此使用history模式可以去掉路由中的#号。
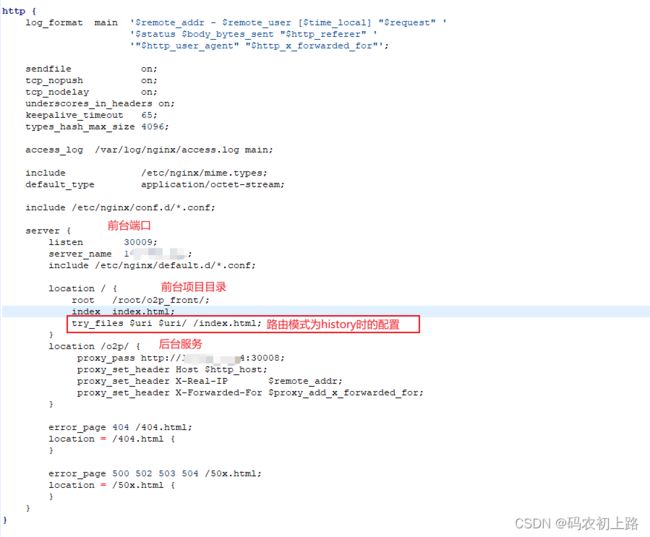
上图为实际项目中的history模式配置。比hash模式多了句代码。
此项目布署在nginx的根目录下,如果布署到非域名根目录,还需要正确配置项目中的publicPath值,此情况下,非域名根路径部署应该将publicPath配置为完整的前缀路径。publicPath必须使用绝对路径/xxx的配置形式,而不能用相对路径./。比如布署在根目录下的test文件夹,publicPath为`/test`,而非`./`。