前端基于Vue项目开发流程
1.确定项目技术栈
如vue2.0 + vue-cli3/4 + vue-router + axios + vuex + vant + rem + sass + webpack
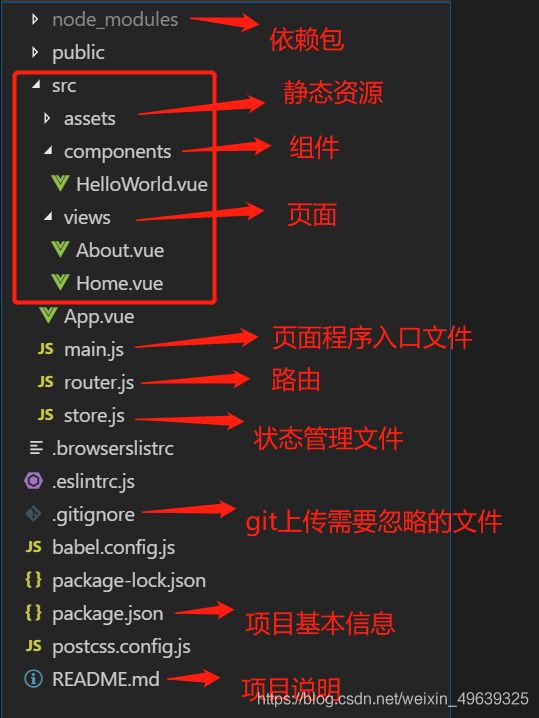
2.搭建项目
以下两种方式看情况选择
1从零搭建项目
使用vue ui可视化搭建项目或指令创建项目都可
2基于原项目模板搭建项目
3.定义路由
譬如登录、首页、个人中心、搜索等需要做什么页面就定义什么页面的路由
src/router/index.js
// 定义路由
const routes = [
{ path: '/foo', component: Foo },
{ path: '/bar', component: Bar }
]
// ------------------------------------------
// 路由嵌套
{
path: '/user/:id',
component: User,
children: [
// 子路由
{
path: 'profile',
component: UserProfile
},
{
path: 'posts',
component: UserPosts
}
]
}4.组件化开发
组件的分类:
- 页面级组件
- 业务上可复用的基础组件
- 与业务无关的独立功能组件
组件开发三要素prop,自定义事件,slot是组成组件的三个重要因素。
prop用于定义组件的属性。- 自定义事件用于触发组件的事件。
slot用于组件功能的扩展。
通过合理的使用这三个API,可以更好地帮助我们开发组件。
5.webpack配置打包优化(vue.config.js)
项目开发完成后,可以输入npm run build来进行打包工作(打包目的为了压缩文件大小)
然后会生成一个dist的文件夹,项目上线时,只需要将dist文件夹放到服务器就行了。
1.设置静态资源路径为 './' ,否则打包后项目无法运行
module.exports = {
publicPath: "./"
}2.关闭生产环境下的SourceMap映射文件,包的大小能够减少4/5;
module.exports = {
productionSourceMap: false,
}3.使用CDN加速优化
cdn优化是指把第三方库比如(vue,vue-router,axios)通过cdn的方式引入项目中,这样vendor.js会显著减少,并且大大提升项目的首页加载速度
const isProduction = process.env.NODE_ENV === 'production';
// externals
const externals = {
vue: 'Vue',
'vue-router': 'VueRouter',
vuex: 'Vuex',
vant: 'vant',
axios: 'axios'
}
// CDN外链,会插入到index.html中
const cdn = {
// 开发环境
dev: {
css: [],
js: []
},
// 生产环境
build: {
css: ['https://cdn.jsdelivr.net/npm/[email protected]/lib/index.css'],
js: [
'https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js',
'https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-router.min.js',
'https://cdn.jsdelivr.net/npm/[email protected]/dist/axios.min.js',
'https://cdn.jsdelivr.net/npm/[email protected]/dist/vuex.min.js',
'https://cdn.jsdelivr.net/npm/[email protected]/lib/vant.min.js'
]
}
}
module.exports = {
configureWebpack: config => {
// 为生产环境修改配置...
if (isProduction) {
// externals
config.externals = externals
}
},
chainWebpack: config => {
/**
* 添加CDN参数到htmlWebpackPlugin配置中
*/
config.plugin('html').tap(args => {
if (isProduction) {
args[0].cdn = cdn.build
} else {
args[0].cdn = cdn.dev
}
return args
})
}
}在public/index.html中添加
<% for (var i in
htmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.css) { %>
<% } %>
<% for (var i in
htmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.js) { %>
<% } %>4.去除console.log打印以及注释
下载插件:npm install uglifyjs-webpack-plugin --save-dev
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
const isProduction = process.env.NODE_ENV === 'production';
configureWebpack: config => {
const plugins = [];
if (isProduction) {
plugins.push(
new UglifyJsPlugin({
uglifyOptions: {
output: {
comments: false, // 去掉注释
},
warnings: false,
compress: {
drop_console: true,
drop_debugger: false,
pure_funcs: ['console.log']//移除console
}
}
})
)
}
},其实去除console.log()以及注释减少的体积并不大,因为它们本就不会占用太多体积,在项目打包时可以酌情使用