Nodejs提取网址参数,解决“querystring”已弃用
代码实现
目前学的比较简单,网址传参没有采用加密方式,我们一般用"?"来对url和参数进行分隔,用&来对每个参数进行分隔,新建了summary.js代码如下
const http = require('http');
const querystring = require('querystring');
const server = http.createServer((req, res)=>{
const method = req.method; //获取方法
const url = req.url; //请求的路由
const path = url.split('?')[0];
const querystring = require('querystring');
const query = querystring.parse(url.split('?')[1]);
console.log('method',method);
console.log('url',url);
console.log('path',path);
console.log('query',query);
});
server.listen(5000, () =>{
console.log('server running at port 5000');
});其中,
第6行的常量path就为网址中"?"前的路径内容
第8行的常量query就为网址中"?"后的参数内容
例如localhost:5000/api/blog/list?id=天海一直在&pwd=123456
请求得到的path为:/api/blog/list
请求得到的query为:{ id: '天海一直在', pwd: '123456' }
遇到的问题:“querystring”已弃用
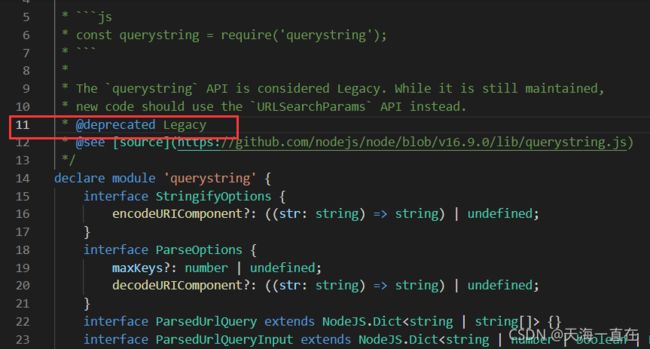
在引用querystring时发现该方法被划线了,原因是封装的querystring被做了弃用标识,表示后续不会对此封装函数进行更新和维护,过一段时间可能会被删除,这就导致不能正常对url进行切片,这时只需要按住ctrl点击被划掉的querystring,进入js封装的原代码。
将弃用声明这一行删除,ctrl +s保存,这时回到summray.js就可以看到querystring不是被划线的了
这时在该目录下的终端输入node summary.js运行,打开浏览器,输入网址http://localhost:5000/api/blog/list?id=天海一直在&pwd=123456,就可以实现问号后面的网页参数可以被提取出来的功能了,运行的返回结果如下:
PS D:\文件\Nodejs学习> node summray.js
server running at port 5000
method GET
url /api/blog/list?id=%E5%A4%A9%E6%B5%B7%E4%B8%80%E7%9B%B4%E5%9C%A8&pwd=123456
path /api/blog/list
query [Object: null prototype] { id: '天海一直在', pwd: '123456' }2022/3/27后加入内容
实际解决问题借鉴评论区老哥的方法就是将querystring替换为querystringify
先npm i querystringify
再导入:const qs = require('querystringify')
最后使用:const body = qs.parse(str)即可