uni-app—从安装到卸载
uni-app—从安装到卸载
简介
uni-app官网
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
DCloud公司拥有800万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件、70+微信/qq群。阿里小程序工具官方内置uni-app(详见),腾讯课堂官方为uni-app录制培训课程,开发者可以放心选择。
编辑器官方推荐 :HBuilderX
开发规范
- 页面文件遵循 Vue 单文件组件 (SFC) 规范
- 组件标签靠近小程序规范
- 接口能力(JS API)靠近微信小程序规范,但需将前缀 wx 替换为 uni
- 数据绑定及事件处理同 Vue.js 规范,同时补充了App及页面的生命周期
- 为兼容多端运行,建议使用flex布局进行开发
目录结构
┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb(详见uniCloud)
│─components 符合vue组件规范的uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─hybrid App端存放本地html文件的目录,详见
├─platforms 存放各平台专用页面的目录,详见
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─uni_modules 存放[uni_module](/uni_modules)规范的插件。
├─wxcomponents 存放小程序组件的目录
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见
└─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见
快速开始
官方教程
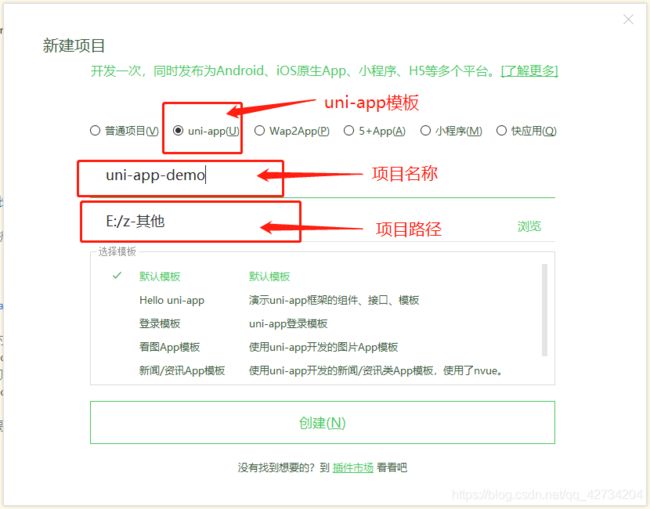
1 :创建项目
在点击工具栏里的文件 -> 新建 -> 项目:

选择uni-app类型,输入工程名,选择模板,点击创建,即可成功创建。
uni-app自带的模板有 Hello uni-app ,是官方的组件和API示例。还有一个重要模板是 uni ui项目模板,日常开发推荐使用该模板,已内置大量常用组件。
2:运行
- 浏览器运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可在浏览器里面体验uni-app的 H5 版。
- 真机运行:连接手机,开启USB调试,进入hello-uniapp项目,点击工具栏的运行 -> 真机运行 ->选择运行的设备**,即可在该设备里面体验uni-app。
- 在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 ->
微信开发者工具,即可在微信开发者工具里面体验uni-app。
文件代码结构
<template>
<view class="about">
<view class="content">
<view class="qrcode">
<image src="https://img.cdn.aliyun.dcloud.net.cn/guide/uniapp/app_download.png" @longtap="save"></image>
<text class="tip">扫码体验uni-app</text>
</view>
<view class="desc">
<text class="code">uni-app</text>
是一个使用 <text class="code">Vue.js</text> 开发跨平台应用的前端框架。
</view>
<view class="source">
<view class="title">本示例源码获取方式:</view>
<view class="source-list">
<view class="source-cell">
<text space="nbsp">1. </text>
<text>下载 HBuilderX,新建 uni-app 项目时选择 <text class="code">Hello uni-app</text> 模板。</text>
</view>
<view class="source-cell">
<text space="nbsp">2. </text>
<u-link class="link" :href="'https://github.com/dcloudio/hello-uniapp'" :text="'https://github.com/dcloudio/hello-uniapp'"></u-link>
</view>
</view>
</view>
<!-- #ifdef APP-PLUS -->
<button type="primary" @click="share">分享</button>
<!-- #endif -->
</view>
<!-- #ifdef APP-PLUS -->
<view class="version">
当前版本:{{version}}
</view>
<!-- #endif -->
</view>
</template>
<script>
export default {
data() {
return {
providerList: [],
version: ''
}
},
onLoad() {
// #ifdef APP-PLUS
this.version = plus.runtime.version;
uni.getProvider({
service: 'share',
success: (result) => {
const data = [];
for (let i = 0; i < result.provider.length; i++) {
switch (result.provider[i]) {
case 'weixin':
data.push({
name: '分享到微信好友',
id: 'weixin'
});
data.push({
name: '分享到微信朋友圈',
id: 'weixin',
type: 'WXSenceTimeline'
});
break;
case 'qq':
data.push({
name: '分享到QQ',
id: 'qq'
});
break;
default:
break;
}
}
this.providerList = data;
},
fail: (error) => {
console.log('获取分享通道失败' + JSON.stringify(error));
}
});
// #endif
},
methods: {
// #ifdef APP-PLUS
save() {
uni.showActionSheet({
itemList: ['保存图片到相册'],
success: () => {
plus.gallery.save('https://img.cdn.aliyun.dcloud.net.cn/guide/uniapp/app_download.png', function() {
uni.showToast({
title: '保存成功',
icon: 'none'
});
}, function() {
uni.showToast({
title: '保存失败,请重试!',
icon: 'none'
});
});
}
});
},
share(e) {
if (this.providerList.length === 0) {
uni.showModal({
title: '当前环境无分享渠道!',
showCancel: false
});
return;
}
let itemList = this.providerList.map(function(value) {
return value.name;
})
uni.showActionSheet({
itemList: itemList,
success: (res) => {
let provider = this.providerList[res.tapIndex].id;
uni.share({
provider: provider,
scene: this.providerList[res.tapIndex].type && this.providerList[res.tapIndex].type === 'WXSenceTimeline' ?
'WXSenceTimeline' : "WXSceneSession",
type: (provider === "qq") ? 1 : 0,
title: '欢迎体验uni-app',
summary: 'uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架',
imageUrl: 'https://vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/b09e38e0-5168-11eb-b680-7980c8a877b8.jpg',
href: "https://m3w.cn/uniapp",
success: (res) => {
console.log("success:" + JSON.stringify(res));
},
fail: (e) => {
uni.showModal({
content: e.errMsg,
showCancel: false
})
}
});
}
})
}
// #endif
}
}
</script>
<style>
page,
view {
display: flex;
}
page {
min-height: 100%;
background-color: #FFFFFF;
}
image {
width: 360rpx;
height: 360rpx;
}
.about {
flex-direction: column;
flex: 1;
}
.content {
flex: 1;
padding: 30rpx;
flex-direction: column;
justify-content: center;
}
.qrcode {
display: flex;
align-items: center;
flex-direction: column;
}
.qrcode .tip {
margin-top: 20rpx;
}
.desc {
margin-top: 30rpx;
display: block;
}
.code {
color: #e96900;
background-color: #f8f8f8;
}
button {
width: 100%;
margin-top: 40rpx;
}
.version {
height: 80rpx;
line-height: 80rpx;
justify-content: center;
color: #ccc;
}
.source {
margin-top: 30rpx;
flex-direction: column;
}
.source-list {
flex-direction: column;
}
.link {
color: #007AFF;
}
</style>
组件生命周期

应用生命周期仅可在App.vue中监听,在其它页面监听无效。
页面生命周期


组件生命周期
组件的生命周期和vue的组件周期一样
组件通信
和vue一样,通过自定义事件
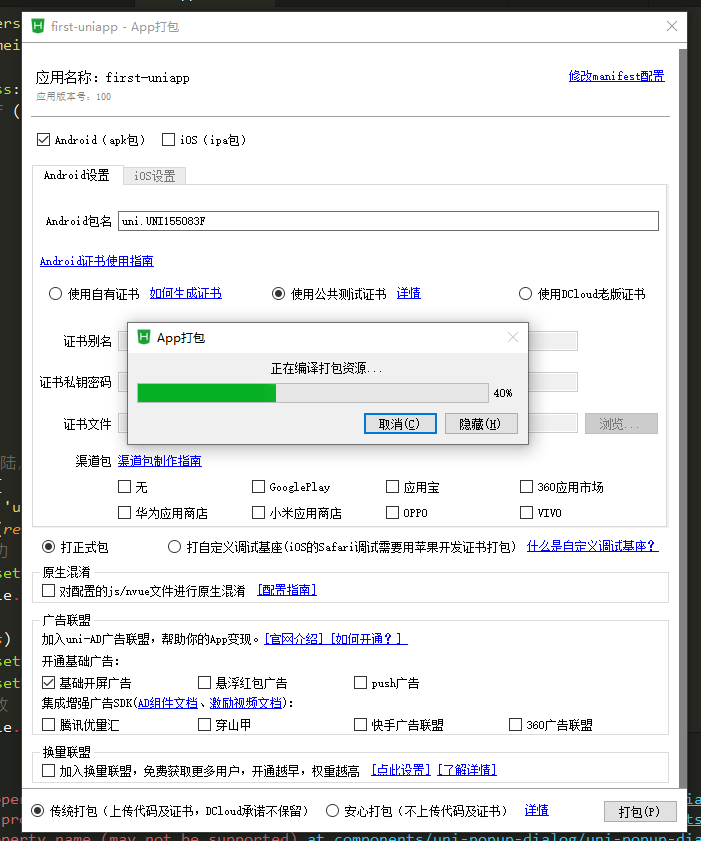
打包
云打包公共打包链接限制一天之内下载5次
h5打包
在 manifest.json 的可视化界面,进行如下配置(发行在网站根目录可不配置应用基本路径),此时发行网站路径是 www.xxx.com/h5,如:

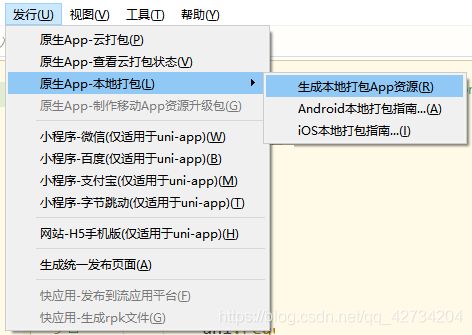
然后 在HBuilderX工具栏,点击发行,选择网站-H5手机版,如下图,点击即可生成 H5 的相关资源文件,保存于 unpackage 目录

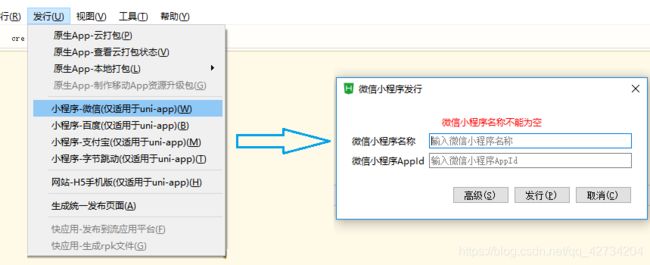
打包为小程序

优缺点
优点:
- 一套代码多端使用这个不用说了,但项目真要大起来,很多兼容性问题仍然要解决
- 门槛低,会vue就会
- 插件市场丰富,但大多是个人开发者,所以很多没维护或者bug居多
缺点
- 自带的编辑器太垃圾了,经常跑着跑着就死了,而且代码颜色,交互,提示,舒适度,插件都差vscode一大截
- 官方论坛一大堆没人回复的问题,经常踩坑后填不回来
- 项目打包后文件偏大
与flutter的对比
uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台。uni-app 继承自 Vue.js,提供了完整的 Vue.js 开发体验。uni-app 组件规范和扩展api与微信小程序基本相同。有一定 Vue.js 和微信小程序开发经验的开发者可快速上手 uni-app ,开发出兼容多端的应用。
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。简单来说Flutter是Google一个新的用于构建跨平台的手机App的SDK。写一份代码,在Android 和iOS平台上都可以运行。Flutter 背后的编程语言是 Dart,谷歌称之为"客户端优化",适合在任何平台上"快速构建应用程序"。
flutter代码对比
flutter 代码
var container = new Container( // grey box
child: new Center(
child: new Container( // red box
child: new Text(
"smaple text",
style: new TextStyle(
color: Colors.white,
fontSize: 18.0,
),
),
decoration: new BoxDecoration(
color: Colors.red[400],
),
padding: new EdgeInsets.all(16.0),
),
),
width: 320.0,
height: 240.0,
color: Colors.grey[300],
);
正常的html
<div class="greybox">
<div class=redbox>
smaple text
</div>
</div>
.greybox {
display: flex;
align-items: center;
justify-content: center;
background-color: #e0e0e0; /* grey 300 */
width: 320px;
height: 240px;
font: 18px
}
.redbox {
background-color: #ef5350; /* red 400 */
padding: 16px;
color: #ffffff
}
可以看出,从代码的写法来说,flutter没有tag和样式的说法,更没有选择器,从头到尾只有dart语言,它的界面控件是用dart代码new出来的,每个控件的样式,是在new的时候设置的json参数。
如果我们要嵌套布局,就要不停的在dart里写child,同时在dart里给child们设样式参数。上面的代码,只是嵌套了1层,实际开发中,dom要嵌套好多层,想象那样的代码。。。所以大家都诟病dart是“嵌套地狱”。
或者,你可以这么理解,这是一个只有js,没有html和css的浏览器。你需要用js createElement来创建元素,用js的style方法给每个element设style,反正就是不能写html和css代码。前端都已经发展到各种mvc等视图逻辑分离的架构了,也有了vue组件这种组件化模式方便用各种轮子快速完成界面。你是否能适应dart这种低效的界面开发模式?从开发模式来讲,这确实是一种倒退。
uni-app和flutter有什么区别呢?
1.环境搭建难度
uni-app只需要到官网下载Hbuildx开发工具,就可以直接创建项目开始开发了,开发模式也比较清晰简单。且只要会vue基本上可以上手开发了。
flutter也是需要安装开发工具,windows的安装android studio或者其他开发工具,mac可以安装xcode,android studio。不过配置过程可能稍微麻烦点,需要安装插件。
2.开发难度
uni-app基本只需要学会vue开发就可以,基本遵循vue结构开发的。内容结构比较清晰。且官网都是中文的,比较容易看懂,插件市场也比较多,目前有600-700个左右吧,社区活跃也还行,提问题回复比较慢,一般加QQ群提问题,回复比较快点。
fultter需要学习新的语言dart,如果你是java程序员可能学一会就看懂了。如果没接触过,刚开始学习的时候看这代码一阵头大。学习一段时间后,发现还是可以的,也可以引入组件,不过代码清晰度来说不够明显,虽然会自动带注释。官方文档也有中文版的,但具体布局类说明没有中文化,只能算部分中文。
3.性能比较
uni-app官网引入weex,而weex性能和react-native差不多。
flutter性能最接近原生的。据说画面渲染达到120fps,可以做一些游戏。
总结
如果你的应用需求足够简单,像小程序之类的完全可以做到,选uniapp。如果你的需求复杂,必然要分开维护,还是和之前一样,uniapp是一个极好的跨各种小程序的解决方案,一次编译,微信小程序,支付宝小程序,百度小程序,多端运行;如果你需要适配横屏,建议用flutter,横屏的交互加上material design的加持,这样和桌面端就没有太大区别了,目前flutter已经可以编译运行在Windows和linux上。
anyRTC跨平台SDK已经包括了APIcloud、Electron、Flutter、uni-app 框架,为众多的开发者们提供了更多的选择,和更加良好的开发环境。anyRTC SDK 是 anyRTC 为实时互动通信及直播类应用量身打造而成的SDK,包括了实时音频、视频、混音、屏幕共享等功能,适用于娱乐、游戏、教育等场景。支持公有云、混合云、私有云等部署方式。