微信小程序(上)
微信小程序
常见的组件
-
view,text,rich--text,button,image,navigator,icon,swiper,radio,checkbox。 等 -
view:代替原来的div标签 -
text
-
image:图⽚标签 -
image组件默认宽度320px、⾼度240px -
⽀持懒加载
属性名 类型 默认值 说明 src String 图片资源地址 mode String ‘widthFix’ 图片裁剪、缩放的模式 lazy-load Boolean false 图片懒加载 -
mode有效值:mode有13种模式,其中4种是缩放模式,9种是裁剪模式。
模式 值 说明 缩放 scaleToFill 不保持纵横比缩放图片,使图片的宽高完全拉伸填满 image 元素 缩放 aspectFit 保持纵横比缩放图片,使图片的长边能完全显示出来 缩放 aspectFill 保持纵横比缩放图片,只保证图片的短边能完全显示出来 缩放 widthFix 宽度不变,高度自动变化,保持原图宽高比不变 裁剪 top 不缩放图片,只显示图片的顶部区域 裁剪 bottom 不缩放图片,只显示图片的底部区域 裁剪 center 不缩放图片,只显示图片的中间区域 裁剪 left 不缩放图片,只显示图片的左边区域 裁剪 right 不缩放图片,只显示图片的右边区域 裁剪 top left 不缩放图片,只显示图片的左上边区域 裁剪 top right 不缩放图片,只显示图片的左下边区域 裁剪 bottom left 不缩放图片,只显示图片的右下边区域 裁剪 bottom right 不缩放图片,只显示图片的右上边区域 -
在
index.wxml<image src="../../images/01.webp">image> <image class="avatar" src="../../images/01.webp">image> <image lazy-load="{{true}}" src="../../images/01.webp">image> <image mode="widthFix" src="../../images/01.webp">image> -
在
index.wxss.avatar { width: 120rpx; height: 120rpx; } -
页面预览效果
-
swiper:微信内置轮播图组件-
默认宽度
100%⾼度150px -
swiper:滑块视图容器。 -
swiper-item:滑块属性名 类型 默认值 说明 indicator-dots Boolean false 是否显示面板指示点 indicator-color Color rgba(0,0,0,3) 指示点颜色 indicator-active-color Color #000000 当前选中的指示点颜色 autoplay Boolean false 是否自动切换 interval Number 5000 自动切换时间间隔 circular Boolean false 是否循环轮播 -
默认宽度和⾼度都是
100% -
在
index.wxml<swiper autoplay indicator-dots indicator-color="#07d1fe" indicator-active-color="#fc220f" interval="1000" circular> <swiper-item> <image src="../../images/banner/1.jpg">image> swiper-item> <swiper-item> <image src="../../images/banner/2.jpg">image> swiper-item> <swiper-item> <image src="../../images/banner/3.jpg">image> swiper-item> <swiper-item> <image src="../../images/banner/4.jpg">image> swiper-item> swiper> -
在
index.wxssswiper image { width: 100%; } -
页面预览效果
-
-
navigator: 导航组件 类似超链接标签-
属性名 类型 默认值 说明 target String self 在哪个目标上发生跳转,默认当前小程序,可选值 self/miniProgram url String 当前小程序内的跳转链接 open-type String navigate 跳转方式 -
在
index.wxml<navigator target="miniProgram">navigator> <navigator url="">navigator> <navigator open-type="switchTab">navigator> -
open-type 有效值
值 说明 navigate 保留当前页面,跳转到应用内的某个页面,但是不能跳到 tabbar 页面 redirect 关闭当前页面,跳转到应用内的某个页面,但是不允许跳转到 tabber 页面 switchTab 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面 reLaunch 关闭所有页面,打开到应用内的某个页面 navigateBack 关闭当前页面,返回上一页或多级页面。可通过 getCurrentPages()获取当前小程序的页面栈,决定需要返回几层 exit 退出小程序,target=“miniProgram” 时生效
-
-
rich-text:富文本标签 -
button:按钮 -
属性 类型 默认值 必填 说明 size string default 否 按钮的大小 type string default 否 按钮的样式类型 plain boolean false 否 按钮是否镂空,背景色透明 disabled boolean false 否 是否禁用 loading boolean false 否 名称前是否带 loading 图标 form-type string 否 用于( )组件,点击分别会触发()组件的 submit/reset 事件open-tyoe string 否 微信开放能力 -
size的合法值值 说明 default 默认大小 mini 小尺寸 -
type的和法值值 说明 primary 绿色 default 白色 warn 红色 -
form-type的和法值
值 说明 submit 提交表单 reset 重置表单 -
在
index.wxml<button size="default">默认按钮button> <button size="mini">小按钮button> <button type="primary">绿色按钮button> <button type="default">白色按钮button> <button type="warn">红色按钮button> <button type="primary" plain>绿色按钮button> <button type="default" plain>白色按钮button> <button type="warn" plain>红色按钮button> <button type="warn" disabled>红色按钮button> <button type="primary" loading>绿色按钮button> <form action=""> <input type="text" style="border: 1px solid;"/> <button form-type="submit">提交button> <button form-type="reset">重置button> form> <button bindtap="getUserInfo">获取用户信息button> -
在
index.jsPage({ /** * 页面的初始数据 */ data: { }, /** * 获取用户的信息 */ getUserInfo() { // 用于获取用户信息的 API wx.getUserProfile({ desc: 'desc', // 用户运行授权 success: (res) => { console.log(res.userInfo); }, // 用户拒绝 fail: (err) => { console.log(err); }, // 不管成功还是失败都调用 // 既可以获取成功的结果 也可以获取失败的结果 complete: (resOrErr) => { console.log(resOrErr); }, }) } }) -
获取用户信息展示图补充
-
页面预览效果
-
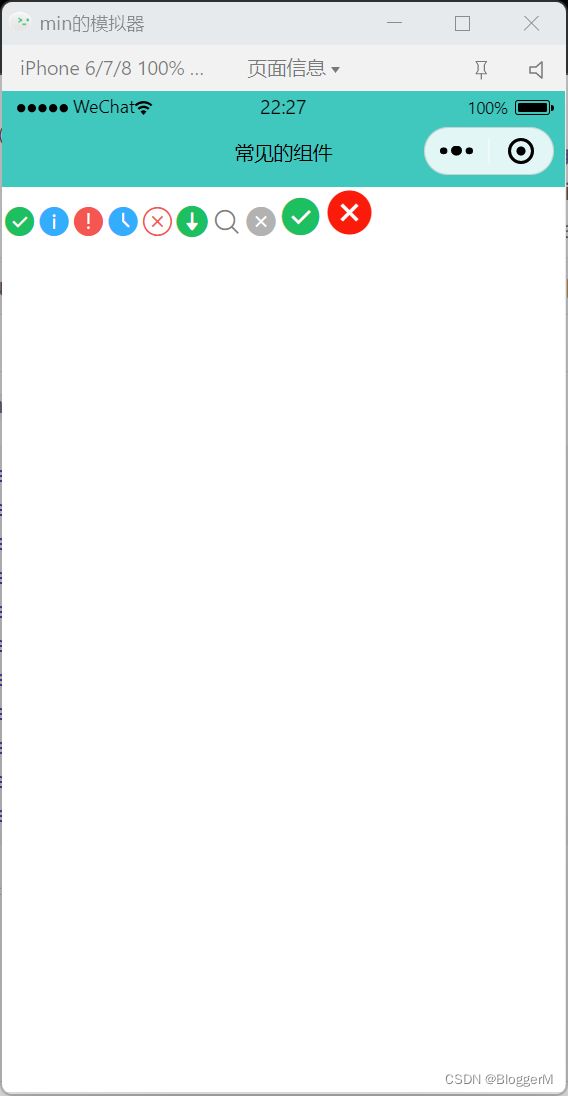
icon:-
属性 类型 默认值 必填 说明 type string 是 icon 的类型,有效值:success、succsess_no_circle,info,warn,waiting,cancel,download,search,clear size number/string 23 否 icon 的大小 color string 否 icon 的颜色,同 css 的 color -
在
index.wxml<icon type="success">icon> <icon type="succsess_no_circle">icon> <icon type="info">icon> <icon type="warn">icon> <icon type="waiting">icon> <icon type="cancel">icon> <icon type="download">icon> <icon type="search">icon> <icon type="clear">icon> <icon size="30" type="success">icon> <icon type="clear" color="red" size="35 ">icon> -
页面预览效果
-
-
radio: -
checkbox -
scroll-view-
在
index.wxml<text>纵向滚动text> <scroll-view class="scroll-view" scroll-y> <view>1view> <view>2view> <view>3view> <view>4view> <view>5view> <view>6view> <view>7view> <view>8view> <view>9view> <view>10view> <view>11view> <view>12view> <view>13view> <view>14view> <view>15view> <view>16view> <view>17view> <view>18view> <view>19view> <view>20view> <view>21view> <view>22view> <view>23view> <view>24view> <view>25view> scroll-view> <text>横向滚动text> <scroll-view class="scroll-view scroll-view-warp" scroll-x> <view>1view> <view>2view> <view>3view> <view>4view> <view>5view> <view>6view> <view>7view> <view>8view> <view>9view> scroll-view> -
在
index.wxss.scroll-view { height: 600rpx; border: 1px solid red; } .scroll-view-warp { /* width: 100%; */ height: 120rpx; line-height: 120rpx; white-space: nowrap; } .scroll-view-warp view { width: 160rpx; height: 60rpx; border: 1px solid red; border-radius: 6rpx; display: inline-block; font-size: 24rpx; line-height: 60rpx; text-align: center; margin-left: 20rpx; } .scroll-view-warp view:last-child { margin-right: 20rpx; } -
页面预览效果
-
-
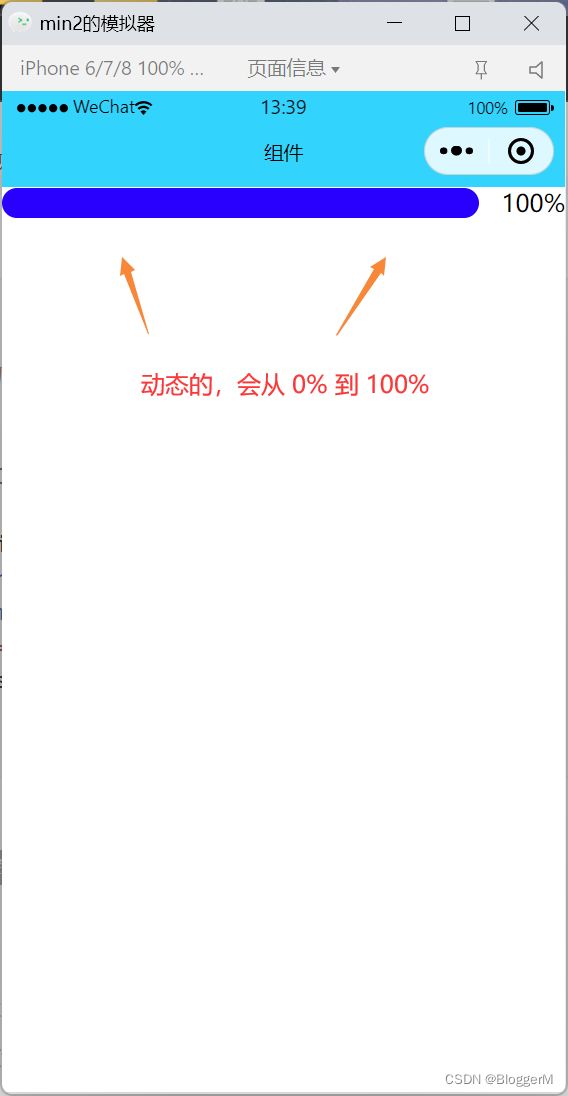
progress-
进度条
-
在
index.wxml<progress percent="{{num}}" stroke-width="20" activeColor="blue" color="#ff0000" backgroundColor="pink" active show-info border-radius="20" duration="100" bindactiveend="handlderFinsh" active-mode="forwards">progress> -
在
index.jsPage({ /** * 页面的初始数据 */ data: { num:10 }, handlderFinsh() { let {num} = this.data if(num >= 100) return num +=10 this.setData({num}) } }) -
页面预览效果
-
自定义组件
-
在根目录下新建文件夹
components -
在
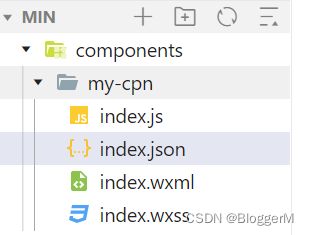
components文件夹下面新建文件夹。这里以自定义组件my-cpn为例。 -
在
my-cpn文件下新建Component,下面一般写index回车就可以了。 -
类似于页面,一个自定义组件由
json、wxml、wxss,js4 个文件组成 -
总体结构目录
-
声明组件:⾸先需要在组件的(
my-cpn文件夹)json⽂件中进⾏⾃定义组件声明 -
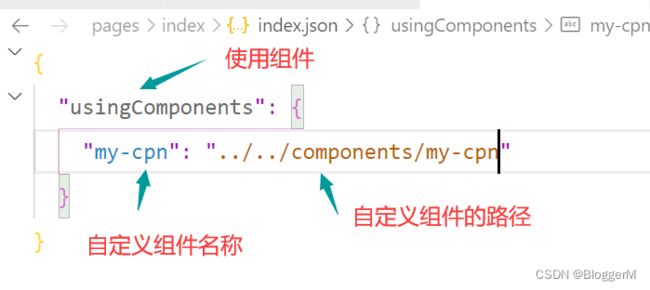
注册组件:⾸先要在⻚⾯的
json⽂件中进⾏引⽤声明。还要提供对应的组件名和组件路径 -
使用组件:组件的使用和标签的使用是一样的,也可以是单标签。(在页面的
wxml文件中) -
最后的页面效果展示
-
在组件的
wxss⽂件中编写样式 注意:在组件wxss中不应使用ID选择器、属性选择器和标签名选择器。
组件之间的数据传递
- 组件间的基本通信方式有以下几种。
WXML数据绑定:用于父组件向子组件的指定属性设置数据,仅能设置JSON- 事件:用于子组件向父组件传递数据,可以传递任意数据
子组件向父组件传递数据(自定义事件类型)
-
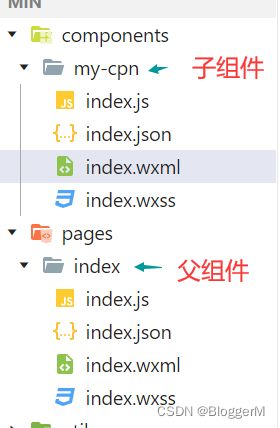
目录结构(这里可以把页面
index看成是父组件,组件my-cpn为子组件) -
在子组件
index.wxml里面我的组件 {{name}} <button bindtap="handleClick">点击向父组件传递数据button> -
在子组件
index.js里面Component({ /** * 组件的方法列表 */ methods: { handleClick() { // this.triggerEvent() 提交自定义事件类型 // 第一个参数是自定义的事件类型 bindme // 第二个参数需要传递的数据 this.triggerEvent('me',{ name:"张三", age:18 }) } } }) -
在父组件的
index.wxml里面 -
在父组件的
index.js里面// index.js // 获取应用实例 const app = getApp() Page({ data: { }, // 处理自定义事件 handleMe(e){ console.log(e.detail); } }) -
控制台打印结果
-
可以先看下面的父组件给子组件传递数据,然后在看子组件给父组件传递数据,这样好理解。
父组件向子组件传递数据(自定义属性方式)
-
目录结构(这里可以把页面
index看成是父组件,组件my-cpn为子组件) -
在父组件
index.wxml里面<my-cpn name="王五">my-cpn> -
在子组件
index.js里面接收Component({ /** * 组件的属性列表 */ properties: { // 类型为 String name:String // 限制传递的类型 Number、Object、Array、Boolean }, }) -
最后在子组件
index.wxml里面使用我的组件 {{name}} -
页面展示效果
应用生命周期
-
生命周期是一个事物从出现到死亡的过程,程序从开始创建到销毁的过程叫做程序的生命周期。
-
应用的生命周期,指的是应用自身的一些函数,这些函数在特殊的时间点或遇到一些特殊的框架事件时被自动触发。
属性 类型 默认值 必填 说明 onLaunch function 否 监听小程序初始化 onShow function 否 监听小程序启动或切前台 onHide function 否 监听小程序切后台 onError function 否 错误监听函数 onPageNotFound function 否 页面不存在监听函数 -
在
app.js中(刚开始会触发应用生命周期onLaunch和onShow,而其他应用生命周期函数它需要在一定的情况下才能触发)// app.js App({ // 应用生命周期:整个应用 onLaunch() { console.log('onLaunch 小程序初始化'); }, onShow() { console.log('onShow 小程序启动或者切换前台'); }, // 切换后台的时候会触发 onHide() { console.log('onHide 小程序切后台'); }, // 发生错误触发 onError() { console.log('onError 监听错误'); }, onPageNotFound() { console.log('onPageNotFound 页面没有找到'); // 找不到页面 会统一跳转到一个页面 主页 } })
页面生命周期
-
页面的生命周期,指的是页面自身的一些函数,这些函数在特殊的时间点或遇到一些特殊的框架事件时被自动触发。
属性 类型 说明 data Object 页面的初始数据 onLoad function 生命周期回调 — 监听页面加载 onShow function 生命周期回调 — 监听页面显示 onReady function 生命周期回调 — 监听页面初次渲染完成 onHide function 生命周期回调 — 监听页面隐藏 onUnload function 生命周期回调 — 监听页面卸载 onPullDownRefresh function 监听用户下拉动作 onReachBottom function 页面上拉触底事件的处理函数 onShareAppMessage function 用户点击右上角转发 onPageScroll function 页面滚动触发事件的处理函数 onResize function 页面尺寸改变时触发 onTabItemTap function 当前是 tab 页面时,点击 tab 时触发 -
新建页面
home-
在
app.json中{ "pages":[ "pages/home/index", "pages/index/index" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "Weixin", "navigationBarTextStyle":"black" }, "style": "v2", "sitemapLocation": "sitemap.json" }
-
-
在
home页面的index.js中// pages/home/index.js Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad(options) { console.log('onLoad 页面加载'); }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady() { console.log('onReady 页面初次渲染完成'); }, /** * 生命周期函数--监听页面显示 */ onShow() { console.log('onShow 页面显示'); }, /** * 生命周期函数--监听页面隐藏 */ onHide() { console.log('onHide 页面隐藏'); }, /** * 生命周期函数--监听页面卸载 */ onUnload() { // 页面销毁 console.log('onUnload 页面卸载'); }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh() { // 在 页面index.json中添加"enablePullDownRefresh": true 或 app.json的window中添加"enablePullDownRefresh": true // 就会触发打印 console.log('onPullDownRefresh 用户下拉动作'); }, /** * 页面上拉触底事件的处理函数 */ onReachBottom() { console.log('onReachBottom 页面上拉触底事件的处理函数'); }, /** * 用户点击右上角分享 */ onShareAppMessage() { console.log('onShareAppMessage 用户点击右上角分享'); } })
组件生命周期(一)
- 组件的生命周期,指的是组件自身的一些函数,这些函数在特殊的时间点或遇到一些特殊的框架事件时被自动触发。
- 其中,最重要的生命周期是
created、attached、detached,包含一个组件实例生命流程的最主要时间点。 - 组件实例刚刚被创建好时,
created生命周期被触发。此时,组件数据this.data就是在Component构造器中定义的数据data。 此时还不能调用setData。 通常情况下,这个生命周期只应该用于给组件this添加一些自定义属性字段。 - 在组件完全初始化完毕、进入页面节点树后,
attached生命周期被触发。此时,this.data已被初始化为组件的当前值。这个生命周期很有用,绝大多数初始化工作可以在这个时机进行。 - 在组件离开页面节点树后,
detached生命周期被触发。退出一个页面时,如果组件还在页面节点树中,则detached会被触发。
组件生命周期(二)
-
组件的的生命周期也可以在
lifetimes字段内进行声明(这是推荐的方式,其优先级最高)生命周期 参数 描述 最低版本 created 无 在组件实例刚刚被创建时执行 1.6.3 attached 无 在组件实例进入页面节点树时执行 1.6.3 ready 无 在组件在视图层布局完成后执行 1.6.3 moved 无 在组件实例被移动到节点树另一个位置时执行 1.6.3 detached 无 在组件实例被从页面节点树移除时执行 1.6.3 error Object Error 每当组件方法抛出错误时执行 2.4.1 -
在
components文件夹的组件里面-
在
my-cpn文件夹的index.js中// components/my-cpn2/index.js Component({ /** * 组件的属性列表 */ properties: { }, /** * 组件的初始数据 */ data: { }, // 注意: lifetimes 是个对象 lifetimes: { created() { console.log('created 组件实例创建'); }, attached(){ console.log('attached 组件进入页面节点树时执行'); }, ready() { console.log('ready 组件在视图层完成时执行'); }, moved() { console.log('moved 组件在移动的时候执行'); }, detached() { console.log('detached 组件销毁的时候执行'); }, error() { console.log('error 组件内方法产生错误时触发'); } }, /** * 组件的方法列表 */ methods: { } }) -
刚开始只会触发三个
created、attached、ready
-
tabbar
-
如果小程序是一个多
tab应用(客户端窗口的底部或顶部有tab栏可以切换页面),可以通过tabBar配置项指定tab栏的表现,以及tab切换时显示的对应页面。属性 类型 必填 默认值 描述 最低版本 color HexColor 是 tab 上的文字默认颜色,仅支持十六进制颜色 selectedColor HexColor 是 tab 上的文字选中时的颜色,仅支持十六进制颜色 backgroundColor HexColor 是 tab 的背景色,仅支持十六进制颜色 borderStyle string 否 black tabbar 上边框的颜色,仅支持 back/white list Array 是 tab 的列表,详见 list 属性说明,最少 2 个,最多 5 个 tab position string 否 bottom tabBar 的位置,仅支持 bottom/top custom boolean 否 false 自定义 tabBar,见详情 2.5.0
tabbar-list
-
其中
list接受一个数组,只能配置最少2个、最多5个tab。tab按数组的顺序排序,每个项都是一个对象,其属性值如下:属性 类型 必填 说明 pagePath string 是 页面路径,必须在 pages 中先定义 text string 是 tab 上按钮文字 iconPath string 否 图片路径,icon 大小限制为 40kb,建议尺寸为 81px*81px,不支持网络图片,当position为top时,不显示iconselectedIconPath string 否 选中时的图片路径,icon大小限制为40kb,建议尺寸为 81px*81px,不支持网络图片。当position为top时,不显示icon -
参考博客
https://blog.csdn.net/HTML_Z/article/details/124617084
自定义tabbar(一)
-
基础库 2.5.0 开始支持,低版本需做兼容处理。
-
自定义
tabBar可以让开发者更加灵活地设置tabBar样式,以满足更多个性化的场景。 -
在自定义
tabBar模式下,为了保证低版本兼容以及区分哪些页面是tab页,tabBar的相关配置项需完整声明,但这些字段不会作用于自定义tabBar的渲染。 -
此时需要开发者提供一个自定义组件来渲染
tabBar,所有tabBar的样式都由该自定义组件渲染。推荐用fixed在底部的cover-view + cover-image组件渲染样式,以保证tabBar层级相对较高。 -
与
tabBar样式相关的接口,如wx.setTabBarItem等将失效。 -
每个
tab页下的自定义tabBar组件实例是不同的,可通过自定义组件下的getTabBar接口,获取当前页面的自定义tabBar组件实例。 -
注意:如需实现
tab选中态,要在当前页面下,通过getTabBar接口获取组件实例,并调用setData更新选中态。
自定义tabbar(二)
-
配置信息
- 在
app.json中的tabBar项指定custom字段,同时其余tabBar相关配置也补充完整。 - 所有
tab页的json里需声明usingComponents项,也可以在app.json全局开启。
- 在
-
参考博客
https://blog.csdn.net/HTML_Z/article/details/124622432
总结
- 无论是根据官方文档写的
TabBar还是自己自定义封装的TabBar都有一定的局限性和bug存在。 - 所以这里我们可以使用一些第三方的
UI库来实现TabBar的封装。 - 这里我使用的是:
iView Weapp。 网址:https://weapp.iviewui.com/docs/guide/start - 博客参考:
https://blog.csdn.net/HTML_Z/article/details/124646199