scoped和module使用场景
用于解决样式覆盖问题
scoped
限制当前css作用域,阻止当前层css样式传递到下层
- 常规使用,阻止样式覆盖
我是红色的
运行效果:
父组件覆盖子组件样式导致,使用scoped解决
从css源码了解scoped实现原理:
---未添加scoped:
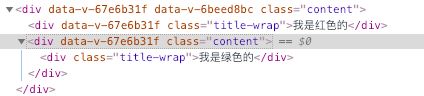
---添加scoped:
父组件class为'title-wrap'的div增加了data-v-67e6b31f的前缀, 用于区别子组件的同类名div
scoped特性:借助了PostCSS实现
使用 scoped 后,父组件的样式将不会渗透到子组件中。不过一个子组件的根节点会同时受其父组件有作用域的 CSS 和子组件有作用域的 CSS 的影响。这样设计是为了让父组件可以从布局的角度出发,调整其子组件根元素的样式。因此子组件‘content’组件也有前缀
增加了scoped属性将父组件样式做如下转换:
- 深度作用
用于个别样式传递到下层的需求
// 使用>>>
// 使用/deep/
// 最终样式编译结果
.content[data-v-67e6b31f] .title-wrap {
font-size: 20px;
color: red;
}最终结果:
module
- style中增加
module属性。- 在布局中的引用,都需要添加前缀
$style。因为通过module作用的style都被保存到$style对象中。- 导出style中定义的变量
我是红色的
css源码:
通过module作用的class会重新命名,命名格式如下:
组件名_类名_随机后缀 (inedx_title-wrap_3b0wc)
这种命名方式好处在于:
(1)大型项目中能够帮助我们迅速定位到要查找的组件
(2)可以很灵活的将任意的父组件样式传递到任意深层的子组件中
例如,将父组件中的title-wrap通过props传递到子组件中
我是红色的
导出style中定义的变量
我是红色的
module动态绑定class写法:
// active为动态绑定的样式
:class="[$style['label'], { [$style['active']]: tabIndex === 1 }]"优劣势对比
--scoped:
适用于中小项目
影响子组件根元素样式
--module:大项目
快速查找定位
控制style向下传递(props)
变量导出