学习Vue之旅:Day8——网易云实战遇到的问题
目录
如何下载后端写好的网易云api?如何安装?如何运行?
api搞好之后,如何启动网易云仿写 项目?如何做移动端?rem布局怎么理解?
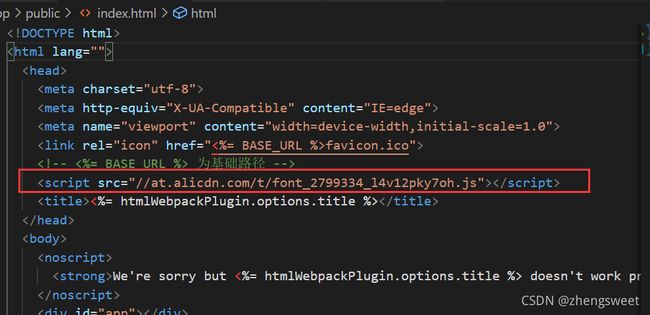
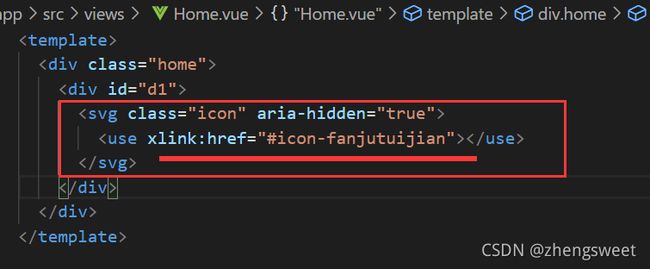
如何从iconfont 引用图标到Vue项目中?
在Vue中引入 swiper.js:
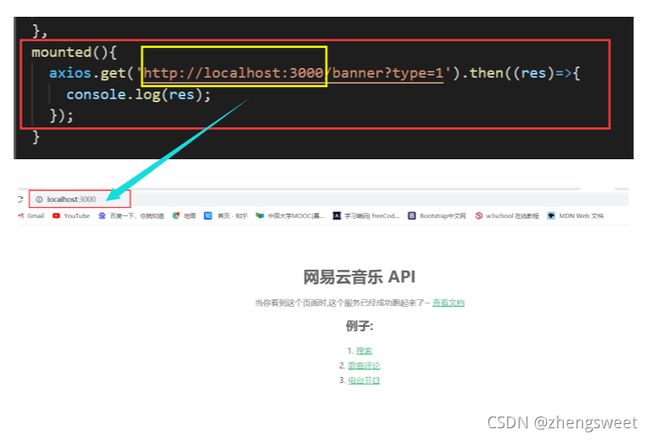
axios:如何调用后端的api 来获取轮播图?
如何修改element ui 的走马灯组件 的dot/小圆点的样式?
如何下载后端写好的网易云api?如何安装?如何运行?
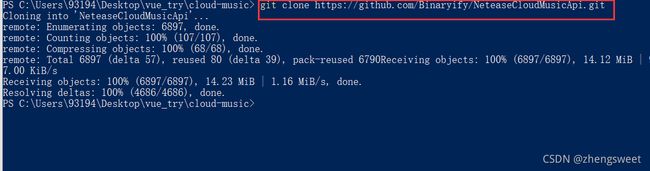
先下载好api ,在power shell里输入:
git clone GitHub - Binaryify/NeteaseCloudMusicApi: 网易云音乐 Node.js API service
可参考:网易云音乐 NodeJS 版 API
如果自己的文件里 有了这个api,说明下载好了
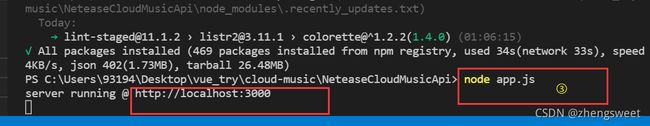
复制http://localhost:3000/ 到浏览器打开
注意,这里想要启动,不适用 npm run serve了,而是用 node app.js
api搞好之后,如何启动网易云仿写 项目?如何做移动端?rem布局怎么理解?
api有了之后,开始搞app
写移动端项目,第一步:rem布局。以下为 rem.js文件
function remSize(){
var deviceWidth= document.documentElement.clientWidth || window.innerWidth;
// 获取设备宽度之后,再去做设计稿,一般设计稿都按照750px来设置(iphone)
if(deviceWidth >= 750){
deviceWidth =750;
//一般手机比750小一半左右,比如 375
// 电脑 肯定大于750
}
if(deviceWidth <=320 ){
deviceWidth =320
}
document.documentElement.style.fontSize =(deviceWidth/7.5) +'px';
// rem(即html的字体大小),如果html字体大小100PX,那么1rem = 100px。
// 在iPhoneX下,width=375px,所以(deviceWidth/7.5) +'px';===》50px
// 所以iPhoneX中 1rem =50px
// 屏幕宽度=7.5rem,
// 如果设置一个div宽度为3.75rem,则在320~750px的屏幕内,div的宽度是屏幕的一半
document.body.style.fontSize=0.3 + 'rem';
// 0.3rem =15px
}
remSize();
window.onresize =function(){
// 当窗口大小变化时候,则重新调用一下,使字体大小更新
remSize();
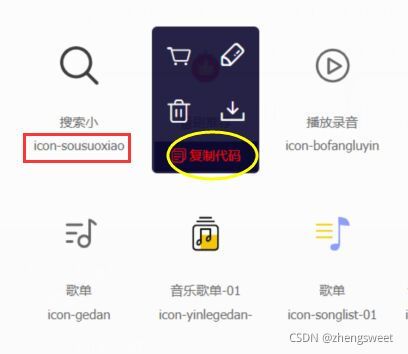
}如何从iconfont 引用图标到Vue项目中?
在Vue中引入 swiper.js:
因为我 使用 npm install vue-awesome-swiper --save,一直报错……可能和npm的版本有关?
PS C:\Users\93194\Desktop\vue_try\cloud-music\musicapp> npm install vue-awesome-swiper --save
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: [email protected]
npm ERR! Found: [email protected]
npm ERR! node_modules/swiper
npm ERR! swiper@"^7.0.4" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! node_modules/vue-awesome-swiper
npm ERR! vue-awesome-swiper@"*" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See C:\Users\93194\AppData\Local\npm-cache\eresolve-report.txt for a full report.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\93194\AppData\Local\npm-cache\_logs\2021-09-09T02_30_29_129Z-debug.log解决方法:
使用 npm install vue-awesome-swiper --save --legacy-peer-deps 则没报错。
npm install swiper --save --legacy-peer-deps
npm install swiper vue-awesome-swiper --save --legacy-peer-deps 安装这两个包
教程:
https://github.com/surmon-china/vue-awesome-swiper
由于一直报错,我就不用swiper了,还是要 element ui 吧,但因为我用的是Vue3,所以应该用plus版 的ui。
在Vue3中,不能安装
npm i element-ui -S --legacy-peer-deps而是要用 npm install element-plus --save!!!
npm install element-plus --save参考:Element Plus - The world's most popular Vue 3 UI framework
axios:如何调用后端的api 来获取轮播图?
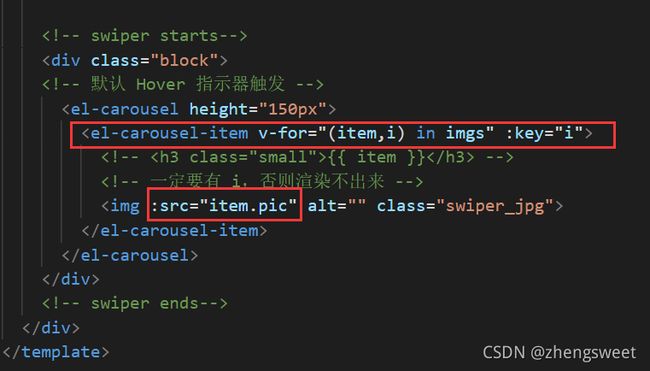
通过api获取到banner图之后,如何展示在element ui 的走马灯 那个轮播图上?
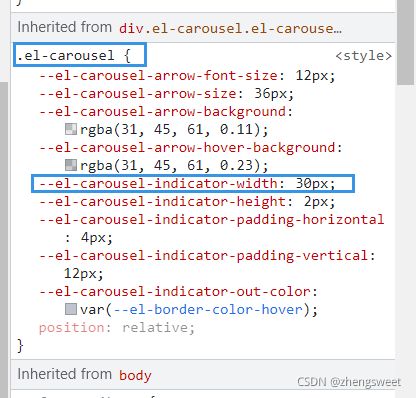
如何修改element ui 的走马灯组件 的dot/小圆点的样式?
离谱的是,轮播图的点点,因为轮播图片从后端接口收到12张,所以这个dot也变为12了,所以一行放不下。我们可以通过缩小dot的宽度,来放下这12个dot。
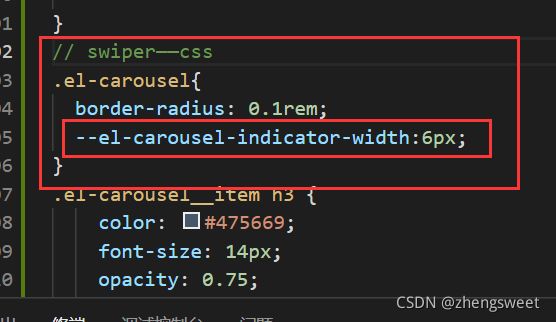
所以在浏览器里通过F12,可以找到这个dot的宽度样式为: 30px
发现改为6px,则一行可以放下,(直接在你引用组件的那个vue的style里写就行,不用找到全局css文件)
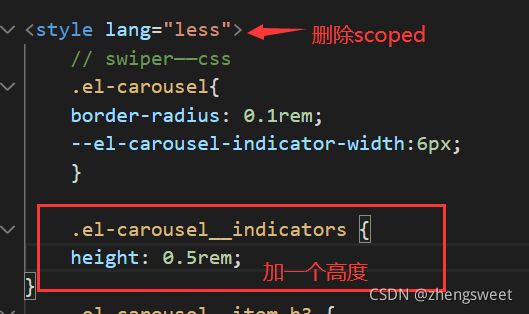
当然,这里还有一个问题,当你换一个机型,有时候一行也放不下,所以记得加一个高度。
参考:怎样修改element-ui中的样式? - 每天都要学进去一些 - 博客园
如下:
除了删除 scoped, 还有一个方法:在类名后面加个/deep/