vue 从入门到入土---复习 组件高级上
目录
watch 侦听器
组件的生命周期
组件之间的数据共享
vue 3.x 中全局配置 axios
总结
watch 侦听器
1. 什么是 watch 侦听器
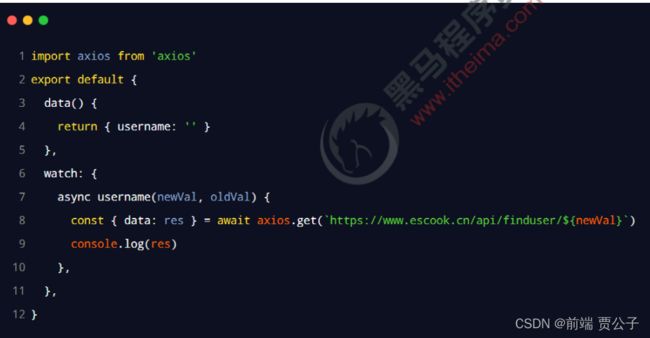
3. 使用 watch 检测用户名是否可用
监听 username 值的变化,并使用 axios 发起 Ajax 请求,检测当前输入的用户名是否可用 4
默认情况下,组件在初次加载完毕后不会调用 watch 侦听器。如果想让 watch 侦听器立即被调用,则需要使 用 immediate 选项。实例代码如下:
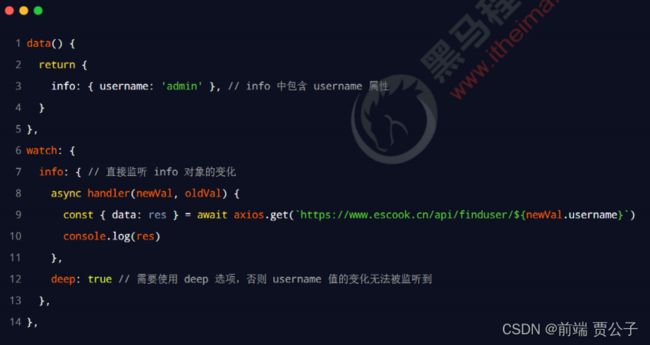
5. deep 选项
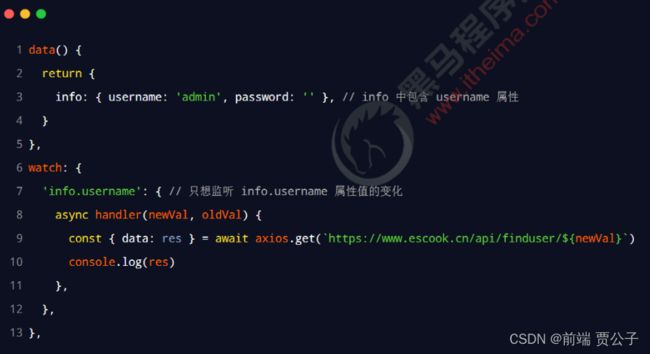
6. 监听对象单个属性的变化
如果只想监听对象中单个属性的变化,则可以按照如下的方式定义 watch 侦听器:
7. 计算属性 vs 侦听器
组件的生命周期
1. 组件运行的过程
组件的生命周期指的是:组件从创建 -> 运行(渲染) -> 销毁的整个过程,强调的是一个时间段
2. 如何监听组件的不同时刻
vue 框架为组件内置了不同时刻的生命周期函数 生命周期函数会伴随着组件的运行而自动调用。
- ① 当组件在内存中被创建完毕之后,会自动调用 created 函数
- ② 当组件被成功的渲染到页面上之后,会自动调用 mounted 函数
- ③ 当组件被销毁完毕之后,会自动调用 unmounted 函数
3. 如何监听组件的更新
注意:在实际开发中,created 是最常用的生命周期函数!
5. 组件中全部的生命周期函数
疑问:为什么不在 beforeCreate 中发 ajax 请求初始数据?
6. 完整的生命周期图示
组件之间的数据共享
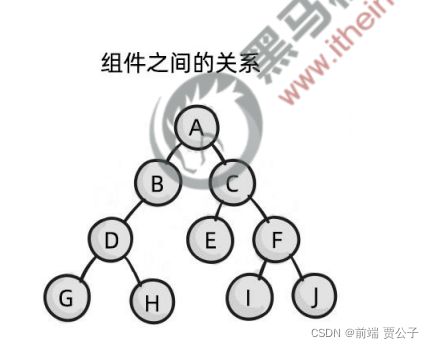
1. 组件之间的关系
- ① 父子关系
- ② 兄弟关系
- ③ 后代关系
2. 父子组件之间的数据共享
- ① 父 -> 子共享数据
- ② 子 -> 父共享数据
- ③ 父 <-> 子双向数据同步
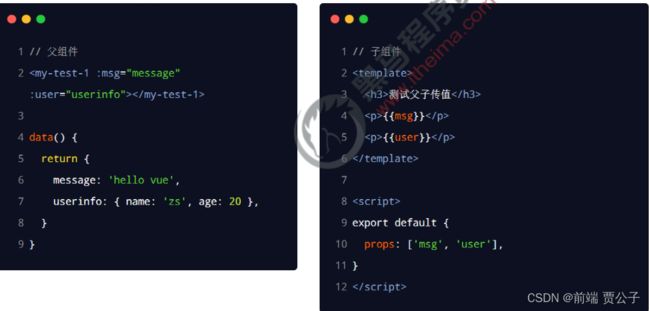
2.1 父组件向子组件共享数据
父组件通过 v-bind 属性绑定向子组件共享数据。同时,子组件需要使用 props 接收数据
2.2 子组件向父组件共享数据
2.3 父子组件之间数据的双向同步
父组件在使用子组件期间,可以使用 v-model 指令维护组件内外数据的双向同步:
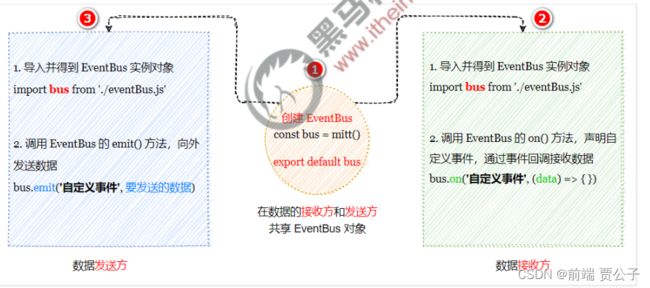
3. 兄弟组件之间的数据共享
3.2 创建公共的 EventBus 模块
在项目中创建公共的 eventBus 模块如下
3.3 在数据接收方自定义事件
在数据接收方,调用 bus.on('事件名称', 事件处理函数) 方法注册一个自定义事件
3.4 在数据接发送方触发事件
在数据发送方,调用 bus.emit('事件名称', 要发送的数据) 方法触发自定义事件。示例代码如下:
4. 后代关系组件之间的数据共享
4.1 父节点通过 provide 共享数据
父节点的组件可以通过 provide 方法,对其子孙组件共享数据:
4.2 子孙节点通过 inject 接收数据
4.3 父节点对外共享响应式的数据
父节点使用 provide 向下共享数据时,可以结合 computed 函数向下共享响应式的数据。
4.4 子孙节点使用响应式的数据
如果父级节点共享的是响应式的数据,则子孙节点必须以 .value 的形式进行使用。示例代码如下
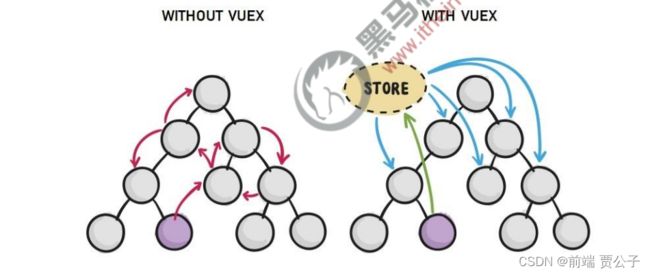
5. vuex
6. 总结
vue 3.x 中全局配置 axios
1. 为什么要全局配置 axios
- ① 每个组件中都需要导入 axios(代码臃肿)
- ② 每次发请求都需要填写完整的请求路径(不利于后期的维护)
2. 如何全局配置 axios
在 main.js 入口文件中,通过 app.config.globalProperties 全局挂载 axios,示例代码如下:
总结
- 定义最基本的 watch 侦听器
- immediate、 deep、监听对象中单个属性的变化
- 创建阶段、运行阶段、销毁阶段
- created、mounted
- main.js 入口文件中进行配置
- app.config.globalProperties.$http = axios