前端页面设计 | 博客系统
——页面介绍
博客列表页:显示了当前系统中都有哪些发布出来的博客
- 导航栏:logo,标题,主页,写博客,注销
- 左侧:当前用户信息,用户的头像+名字+其他的简单信息
- 右侧:博客列表
列表中的每一项,包含了,博客标题,发布时间,摘要信息,查看全文按钮
博客详情页:显示了当前博客,详细正文
- 导航栏:和博客列表页相同
- 左侧:显示的是当前文章的作者信息
- 右侧:显示当前文章的详细内容了
登录页面:包含了一个登录框,输入用户名,密码,登录按钮
博客登录页 :登录博客的界面
- 输入用户名
- 输入密码
- 确认登录
博客编辑页:点击 “写博客" 进入的页面
- 导航栏:和前面一样
- 输入框,输入博客的标题
- markdown 编辑器,按照 markdown 的语法来编辑博客内容,用第三方的组件
——预期效果
1、博客列表页效果:
2、博客详情页效果:
3、博客登录页效果:
4、博客编辑页效果:
——代码
1、博客列表页
开发一个页面,不是在脑子里,凭空就搞出来的
而是要先设计好,然后再对照着这个设计稿来进行开发
一般是产品经理,或者美工 (UED) 提供的
如果没有个设计图,凭空去想,这个页面啥样,是特别不好做的 (既要实现代码,又要完成设计工作)
设计稿,一般来说,是一个 PS(PhotoShop) 搞出来的文件
非常方便程序猿来获取到里面的一些细节 (某个东西尺寸,颜色,位置,字体大小……)按照人家设计稿里包含的细节,直接来写代码就行了,但是也有一种情况,设计稿,只有一个图片,就需要程序猿亿点点自由发挥了
写一个页面的时候,一定要,先确定好,页面的结构 (页面的结构是特别重要的,会直接影响到后续的 CSS,JS 代码)
由于导航栏会被各个页面都使用到,导航栏的样式,就写到一个 common.css 中,供后续的多个页面来引用
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客列表title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_list.css">
head>
<body>
<div class="nav">
<img src="image/picture.jpg" alt="">
<span>我的博客系统span>
<div class="spacer">div>
<a href="blog_list.html">主页a>
<a href="blog_edit.list">写博客a>
<a href="#">注销a>
div>
<div class="container">
<div class="left">
<div class="card">
<img src="image/picture.jpg" alt="">
<h3>小吴的博客h3>
<a href="#">github 地址a>
<div class="counter">
<span>文章span>
<span>分类span>
div>
<div class="counter">
<span>2span>
<span>1span>
div>
div>
div>
<div class="right">
<div class="blog">
<div class="title">
我的第一篇博客
div>
<div class="date">
2022-05-05 15:00:00
div>
<div class="desc">
从今天起,我要认真写博客,Lorem ipsum dolor sit amet consectetur adipisicing elit. Impedit fugit libero deleniti a distinctio exercitationem mollitia adipisci repudiandae aliquid reiciendis, quae consequatur laboriosam illum et dicta iure, error eligendi iusto?
div>
<a href="#">查看全文 >> a>
div>
<div class="blog">
<div class="title">
我的第一篇博客
div>
<div class="date">
2022-05-05 15:00:00
div>
<div class="desc">
从今天起,我要认真写博客,Lorem ipsum dolor sit amet consectetur adipisicing elit. Impedit fugit libero deleniti a distinctio exercitationem mollitia adipisci repudiandae aliquid reiciendis, quae consequatur laboriosam illum et dicta iure, error eligendi iusto?
div>
<a href="#">查看全文 >> a>
div>
div>
div>
body>
html>
公共样式
/* 各个页面都会使用的公共样式 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 整个页面加背景图 */
html, body {
/* 当前 html 的父元素,就是浏览器窗口,此处的 100% 意思是 html 元素的高度和浏览器窗口一样高
当前 body 的父元素,就是 html,此处的 100% 意思就是 html 多高,body,就多高 */
height: 100%;
}
body {
background-image: url(../image/squirrel.jpg);
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
}
/* 导航栏 */
.nav {
width: 100%;
height: 50px;
background-color: rgba(51, 51, 51, 0.4); /* 透明度 alpha 是一个 0 - 1 之间的小数 */
color: white;
/* 导航栏内容的内容 都是一行排列的 使用 flex 布局进行操作 */
display: flex;
align-items: center; /* 实现子元素垂直居中 */
}
.nav img {
width: 40px;
height: 40px;
border-radius: 50%;
margin-left: 30px; /* 左右外边距 */
margin-right: 10px;
}
/* 如何实现让元素,一个在左,一个在右?
1.CSS 里面有一个专门的操作 浮动 (float) 但是浮动有坑
2.如果只有两个元素 可以 space-between 如果是多个元素 就需要更复杂的 html 结构 包成 2 个元素
3.在左右中间 加入一个没有内容的空白元素 设置一个比较大的宽度 来进行占位 (更简单的办法 但是这个办法
不太利于"响应式布局"(自动适应不同宽度的浏览器) 索性咱们现在不必考虑这个事情 也就直接使用这个方案 */
.nav .spacer {
/* 相对于父元素的宽度 */
width: 70%;
}
.nav a {
color: white;
text-decoration: none; /* 去下划线 */
padding: 0 10px; /* 左右内边距 */
}
/* 这里是版心相关的样式 */
.container {
/* 版心不是和窗口一样宽的 */
width: 1000px;
/* 这个写法中 左右两侧必须有空格 不能没有(如果没有 可能无法被浏览器识别)
这个 calc 是 CSS3 里面提供的一个内置的函数,平时看到的大部分的 CSS 都是 CSS2 这个标准中规定的,但是 CSS3
对 2 进行了一定的扩充,CSS3 现在也存在了很多年,主流的浏览器也都支持 */
height: calc(100% - 50px);
margin: 0 auto; /* 内边距 水平居中 */
/* 对于 div 这样的块级元素 默认独占一行 如果需要让多个 div 在一行内排列 就需要使用弹性布局 */
display: flex;
justify-content: space-between; /* 让元素中间有一些等分的间隔 就是右边留的 5px */
}
/* 左侧样式 */
.container .left {
height: 100%;
width: 200px;
/* background-color: orange; */
}
/* 右侧样式 */
.container .right {
height: 100%;
width: 795px; /* 左右之间留出 一点 */
/* background-color: blueviolet; */
background-color: rgba(255, 255, 255, 0.8);
border-radius: 10px;
}
/* card 的样式 */
.card {
background-color: rgba(255, 255, 255, 0.8); /* 白色半透明 */
border-radius: 10px;
/* 通过这里的内边距 让头像居中 四个方向都是 30px */
padding: 30px;
}
.card img {
width: 140px; /* 左右留 30px */
height: 140px;
border-radius: 50%;
}
.card h3 {
text-align: center; /* 居中对齐 */
padding: 10px;
}
.card a {
/* a 默认是行内元素 很多边距不生效 简单起见 直接设为块级元素 */
display: block;
text-align: center;
text-decoration: none;
color: #999;
padding: 10px;
}
.card .counter {
display: flex;
justify-content: space-around;
padding: 5px;
}
博客列表——样式
/* 博客列表相关的样式 */
.blog {
width: 100%;
/* 高度不设置 让其取决于里面的内容高度综合 */
padding: 20px;
}
.blog .title {
text-align: center;
font-size: 22px;
font-weight: bold;
padding: 10px 0;
}
.blog .date {
text-align: center;
color: rgb(0, 128, 0);
padding: 10px 0;
}
.blog .desc {
text-indent: 2em; /* 缩进 */
}
.blog a {
/* 设置成块级元素,方便设置尺寸和边距 */
display: block;
width: 140px;
height: 40px;
margin: 10px auto; /* 内边距 上方10px 水平居中 */
border: 2px black solid; /* 边框 */
color: black;
line-height: 40px;
text-align: center;
text-decoration: none;
/* 让悬停的变化过程柔和一些,加上过渡效果 */
transition: all 0.3s;
}
/* 伪类选择器 鼠标悬停 */
.blog a:hover {
background-color: #333;
color: white;
}
2、博客详情页
CSS 通过抽取出 common.css 这样的方式,就达到了 "复用” 的效果,那么 HTML 能不能复用呢? 难道就只能复制粘贴嘛?
可以!!! 但是当下咱们还做不到
HTML 原生,是不支持这样的操作的 (本来 HTML 设计出来,只是一个用来做报纸的东西,天知道几十年后,HTML 变成如此模样),要想实现类似的效果,就需要借助 JS,对相同的 HTML 片段进行动态生成 (公共的,重复的 HTML 代码,就不是直接写到 HTML 文件中了,而是写一个 JS 的函数,通过这个 JS 函数来生成这个 HTML 片段,然后加入到页面合适位置中),但是这种做法,在原生开发中,非常麻烦
像前端中的一些框架,vue,React,其实其中的一个重要功能,就是如此,就是使程序猿可以更好的复用 HTML / CSS / JS 这样的代码片段 (称为组件 component)
什么是框架?
像前端有框架:Vue,ReactJava 后端也有框架:Spring 系列
其他的语言啥的也有框架:Python,Django,FastAPl;Go,Beego,gin…
框架是一个" 范围很广" 的词,写一个程序,这个程序的大部分的内容,是已经有了的(现成的),你只需要往里面的一些关键部位,填充一些你自定义的代码和逻辑就好了
不同的框架,效果是不一样,功能也差别非常大
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客详情页title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_detail.css">
head>
<body>
<div class="nav">
<img src="image/picture.jpg" alt="">
<span>我的博客系统span>
<div class="spacer">div>
<a href="blog_list.html">主页a>
<a href="blog_edit.list">写博客a>
<a href="#">注销a>
div>
<div class="container">
<div class="left">
<div class="card">
<img src="image/picture.jpg" alt="">
<h3>小吴的博客h3>
<a href="#">github 地址a>
<div class="counter">
<span>文章span>
<span>分类span>
div>
<div class="counter">
<span>2span>
<span>1span>
div>
div>
div>
<div class="right">
<div class="blog-content">
<h3>我的第一篇博客h3>
<div class="date">2022-05-05 15:00:00div>
<p>
从今天起,我要认真写博客,Lorem ipsum dolor sit amet consectetur adipisicing elit. Iure libero officia eligendi tenetur optio error exercitationem veritatis, ullam porro quos quas illum sunt accusamus ut voluptatibus nesciunt culpa consequatur neque.
p>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Aspernatur possimus itaque culpa esse quae harum nam reprehenderit, cum in, sit soluta perferendis ratione eaque enim accusantium quis quo nobis laudantium!
p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Velit impedit quia accusantium omnis? Eligendi, veniam sit. Cum laudantium facilis nesciunt, eos ducimus velit sapiente dolore corrupti. Amet, reprehenderit. Et, inventore?
p>
div>
div>
div>
body>
html>
样式变形:
如何固定背景?? 很容易!!
当前咱们的滚动条是出现在浏览器窗口上的,这就导致拖动滚动条,是整个页面都在滚动,能否把滚动条,给放到某个元素上,让它在里面滚?? => 页面不动,元素里的内容滚动
需要给公共样式的 .right 加上一个 CSS 属性:overflow: auto 即可
auto 指的是,如果内容没满,就不加滚动条,如果满了,就自动添加滚动条
博客详情页——样式
/* 博客详情页的样式 */
.blog-content {
padding: 30px;
}
.blog-content h3 {
text-align: center;
padding: 20px 10px 0;
}
.blog-content .date {
text-align: center;
color: rgb(0, 128, 0);
padding: 20px;
}
.blog-content p {
text-indent: 2em; /* 缩进 与字体大小相关 */
padding: 10px 0;
}
3、博客登录页
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> 博客登录页title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_login.css">
head>
<body>
<div class="nav">
<img src="image/picture.jpg" alt="">
<span>我的博客系统span>
<div class="spacer">div>
<a href="blog_list.html">主页a>
<a href="blog_edit.list">写博客a>
div>
<div class="login-container">
<div class="login-dialog">
<h3>登录h3>
<div class="row">
<span>用户名span>
<input type="text" id="username">
div>
<div class="row">
<span>密码span>
<input type="text" id="password">
div>
<div class="row">
<button>提交button>
div>
div>
div>
body>
html>
博客登录页——样式
/* 博客登录页的样式 */
.login-container {
width: 100%;
height: calc(100% - 50px); /* 减导航栏 */
/* 需要让子元素垂直水平居中 用 flex 布局 */
display: flex;
align-items: center;
justify-content: center;
}
.login-dialog {
width: 400px;
height: 350px;
background-color: rgba(255, 255, 255, 0.8);
border-radius: 10px;
}
.login-dialog h3 {
text-align: center;
padding: 50px 0;
}
.login-dialog .row {
height: 50px;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.login-dialog .row span {
/* sapn 转成块级元素 方便设置尺寸 */
display: block;
width: 100px;
font-weight: 700;
}
#username, #password {
width: 200px;
height: 40px;
font-size: 20px;
line-height: 40px;
/* 输出文字时左侧不紧贴边框 */
padding-left: 10px;
border-radius: 10px;
/* 去边框 */
border: none;
/* 去输入时的轮廓线 */
outline: none;
}
.row button {
width: 300px;
height: 50px;
border-radius: 10px;
color: white;
background-color: rgba(0, 128, 0);
border: none;
margin-top: 20px;
}
/* 鼠标按下未弹起 */
.row button:active {
background-color: #666;
}
4、博客编辑页
md 编辑器有一个核心功能,能够预览效果
这就需要通过代码来分析 md 文件内容,进行解析(这块主要是涉及到一些 “编译原理” 相关的内容),并渲染成带样式的 html 片段
写一个 C 语言 编译器,用什么写?
第一个 C 语言 编译器是如何来的? 这个可以认为是,先通过汇编语言,实现一个 C 编译器 的最小功能集合,然后再基于 C 语言 来实现完整的编译器
有了 C 语言 之后,就可以写 C++ 编译器了,有了 C++ 之后,Java,Python,Go 就都有了
汇编又是怎么来的? 汇编需要编译器嘛? 不太需要
汇编就是和机器指令一一对应的,就很容易进行相互转换,机器指令就是 CPU 厂商在设计生产 CPU 的时候提供的
引入现成的 md 编辑器,直接嵌入到咱们的页面中即可
引入 editor.md
官网: Editor.md - 开源在线 Markdown 编辑器
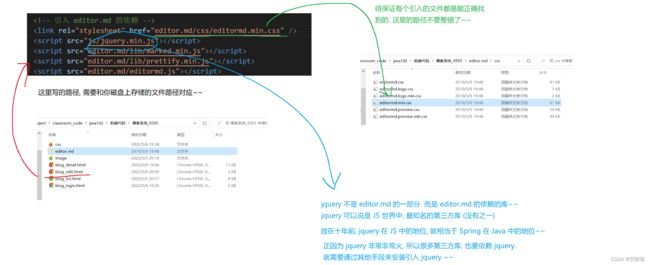
1、下载 editor.md 并且拷贝到项目目录中前端
这里引入第三方库其实是非常容易的,一般就是手动把人家的代码下载好,拷贝到你自己的项目目录中,然后就可以在 html 中引入人家指定的 css / js 文件了
这个目录名字会影响到后续代码中的一些相关写法
![]()
2、先有一个 div,同时把这个 div id 设置为 editor,作为后续放置 编辑器 的元素
这里写的路径,需要和你磁盘上存储的文件路径对应
创建 js 目录,创建一个文件 jquery.min.js ,此处需要额外安装一下 jquery 这个库,去网上搜 “jquery cdn” jQuery CDN
选择此版本:
JS 是需要通过网络来加载的,期望内容尽量短,从而节省带宽
minified 版本就是属于被压缩过的 (去掉空格换行之类的,把变量名替换成 a b c d 这种)
打开网址,打开 jquery 的源码文件,直接复制粘贴到 vscode 中,保存到 jquery.min.js 这个文件中即可
(虽然专业的前端开发不会用这种方式来下载安装 jquery,确实有更好的办法,但是当前对于咱们来说,这就是最简单的办法),也可以直接把 https://code.jquery.com/jquery-3.6.0.min.js 给写到 script 的 src 中
但是这里有个小问题,就是 https://code.jquery.com/jquery-3.6.0.min.js 不稳定,有时候访问不了,为了避免麻烦,直接还是复制到本地了
3、初始化 editormd 参考官方的例子
这就导致了搭建环境,是个麻烦事
为了解决这个环境不一致的麻烦问题,聪明的程序猿,发明了 docker
就相当于是一个虚拟机,直接带着整个系统
输入框有一行预览文字,可以使用 input 的
placeholder来实现
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客编辑页title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_edit.css">
<link rel="stylesheet" href="editor.md/css/editormd.min.css" />
<script src="js/jquery.min.js">script>
<script src="editor.md/lib/marked.min.js">script>
<script src="editor.md/lib/prettify.min.js">script>
<script src="editor.md/editormd.js">script>
head>
<body>
<div class="nav">
<img src="image/picture.jpg" alt="">
<span>我的博客系统span>
<div class="spacer">div>
<a href="blog_list.html">主页a>
<a href="blog_edit.list">写博客a>
<a href="#">注销a>
div>
<div class="blog-edit-container">
<div class="title">
<input type="text" placeholder="在此处输入标题">
<button>发布文章button>
div>
<div id="editor">
div>
div>
<script>
// 初始化编辑器
let editor = editormd("editor", {
// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉.
width: "100%",
// 设定编辑器高度
height: "calc(100% - 50px)", /* 减 titile 的高度 */
// 编辑器中的初始内容
markdown: "# 在这里写下一篇博客",
// 指定 editor.md 依赖的插件路径
path: "editor.md/lib/"
});
script>
body>
html>
5、博客编辑页——样式
/* 博客编辑页专用样式 */
.blog-edit-container {
width: 1000px;
height: calc(100% - 50px);
margin: 0 auto;
}
.blog-edit-container .title {
width: 100%;
height: 50px;
display: flex;
align-items: center;
justify-content: space-between;
}
.blog-edit-container .title input {
width: 895px;
height: 40px;
border-radius: 10px;
border: none;
outline: none;
font-size: 20px;
line-height: 40px;
padding: 10px;
background-color: rgba(255, 255, 255, 0.8);
}
.blog-edit-container .title button {
width: 100px;
height: 40px;
border-radius: 10px;
color: white;
background-color: orange;
border: none;
outline: none;
}
.blog-edit-container .title button:active {
background-color: #666;
}
#editor {
border-radius: 10px;
/* background-color: rgba(255, 255, 255, 0.8); */
/* 半透明的纸 盖在桌子上 如果纸上已经被涂写了很多内容 这个时候半透明相当于也就失效 */
/* background-color 只是针对当前元素进行设置 不会影响到子元素
opacity 会影响到子元素 给最外面的父元素设置了半透明 里面的元素也会一起半透明 */
opacity: 80%;
}