PIE Engine系列1 遥感数据下载器的实现(含源码)
目录
一、参数介绍
二、使用流程
1.打开或注册PIE Engine代码编辑器
2.复制代码至编辑区
3.参数填写
4.查看下载结果
5.执行下载任务
三、程序源码
1.程序源码
四、总结
在本文中,你将学会:
1 PIE Engine数据下载器的使用
2 获得源码实践
先上成果图:
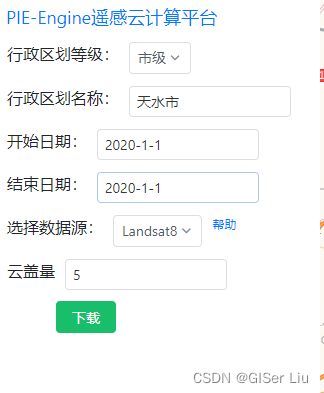
图1 PIE Engine数据下载器
tip:
1.此下载器不能发布为APP,只能在登录后复制代码运行
2.导出的影像默认为30m分辨率,可通过调整数据导出的scale参数来改变
3.需要修改数据源请私聊我或自行修改
一、参数介绍
图2 参数介绍
如图2,我们需要输入的参数有:
1 影像数据的行政区划等级
2 行政区划区
3 影像开始时间与结束时间
4 选择要下载的数据源(可自定义)
5 云盖量
在这里,我需要说明:影像为开始日期和结束日期之间满足云盖量的指定数据,如果下载的效果不理想,可通过调整参数来再次进行下载。
二、使用流程
1.打开或注册PIE Engine代码编辑器
PIE Engine代码编辑器![]() https://engine.piesat.cn/engine/home
https://engine.piesat.cn/engine/home
图3 PIE Engine代码编辑器
2.复制代码至编辑区
将本文提供的源码复制到PIE Engine代码编辑区中,点击运行按钮即可出现下载器界面。
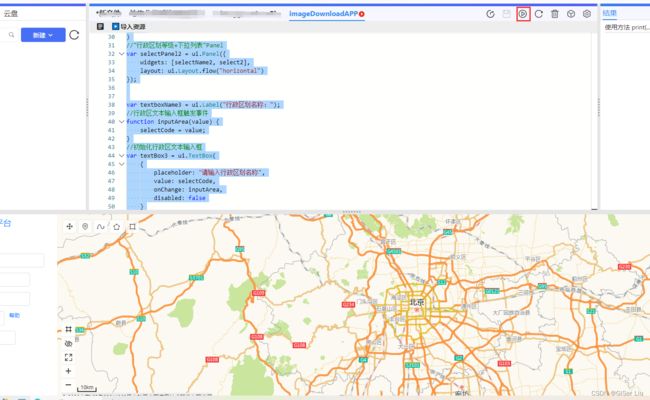
图4 代码复制
3.参数填写
假设我需要下载北京市2020年云盖量小于5的Landsat8 TOA数据,我需要输入下图参数,点击运行即可:
图5 北京市Landsat8 影像下载参数
选4-8月份数据最清晰
4.查看下载结果
点击下载按钮以后,稍等几秒就会出现影像与下载任务:
仔细查看结果,我们发现遥感影像已经成功加载到地图上,并且点击右上角的任务按钮我们可以看到已经出现了导出到云盘的任务。
5.执行下载任务
此时,我们只需要点击执行并填写参数,确定以后数据便会开始下载。
最终结果将保存到我们的个人云盘之中,我们可以在云盘中找到数据并下载到本地。
三、程序源码
1.程序源码
也可直接复制下方源码
//定义并初始化全局常量参数,根据实际选择变化
var layerKey = null;
var roiKey = null;
var imageKey = null;
var layerUI = null;
var region = null;
var imagecollectionTag = "Landsat8";
var selectStartDate = "2020-1-1";
var selectEndDate = "2020-1-1";
var selectClass = "市级";
var selectCode = "天水市";
var cloudCover = 5;
/***********初始化组件,定义触发事件************/
// Label
var label = ui.Label("PIE-Engine遥感云计算平台", {"font-size": "18px"}, "https://engine.piesat.cn")
var selectName2 = ui.Label("行政区划等级:");
//下拉列表触发事件
function changeSelect2(value) {
selectClass = value;
}
//初始化下拉列表
var select2 = ui.Select(
{
items: ['省级', '市级', "县级"],
placeholder: "请选择行政区划等级",
value: selectClass,
multiple: false,
onChange: changeSelect2
}
)
//"行政区划等级+下拉列表"Panel
var selectPanel2 = ui.Panel({
widgets: [selectName2, select2],
layout: ui.Layout.flow("horizontal")
});
var textboxName3 = ui.Label("行政区划名称:");
//行政区文本输入框触发事件
function inputArea(value) {
selectCode = value;
}
//初始化行政区文本输入框
var textBox3 = ui.TextBox(
{
placeholder: "请输入行政区划名称",
value: selectCode,
onChange: inputArea,
disabled: false
}
)
//"行政区划+文本输入框"Panel
var textboxPanel3 = ui.Panel({
widgets: [textboxName3, textBox3],
layout: ui.Layout.flow("horizontal")
});
var textboxName1 = ui.Label("开始日期:");
// 开始日期文本输入框触发事件
function inputSDate(value) {
selectStartDate = value;
}
//初始化开始日期文本输入框
var textBox1 = ui.TextBox(
{
placeholder: "请输入开始日期",
value: selectStartDate,
onChange: inputSDate,
disabled: false
}
)
//"开始日期+文本输入框"Panel
var textboxPanel1 = ui.Panel({
widgets: [textboxName1, textBox1],
layout: ui.Layout.flow("horizontal")
});
var textboxName2 = ui.Label("结束日期:");
//结束日期文本输入框触发事件
function inputEDate(value) {
selectEndDate = value;
}
//初始化结束日期文本输入框
var textBox2 = ui.TextBox(
{
placeholder: "请输入结束日期",
value: selectEndDate,
onChange: inputEDate,
disabled: false
}
)
//"结束日期+文本输入框"Panel
var textboxPanel2 = ui.Panel({
widgets: [textboxName2, textBox2],
layout: ui.Layout.flow("horizontal")
});
var selectName = ui.Label("选择数据源:");
//下拉列表触发事件
function changeSelect(value) {
imagecollectionTag = value;
}
//初始化下拉列表
var select1 = ui.Select(
{
items: ['Landsat8', 'GF-1_2020', "sentinel-2A","Landsat9 Collection2 SR","GF-6"],
placeholder: "请选择数据源",
value: imagecollectionTag,
multiple: false,
onChange: changeSelect
}
)
var labelDatasetHelp = ui.Label("帮助", {"font-size": "8px"},"https://engine.piesat.cn/engine-studio/dataset");
//"选择数据源+下拉列表"Panel
var selectPanel = ui.Panel({
widgets: [selectName, select1,labelDatasetHelp],
layout: ui.Layout.flow("horizontal")
});
//初始化云盖量文本框
var labelCloudCover = ui.Label("云盖量");
//定义云盖量输入函数
function inputCloudCover(value){
cloudCover = value;
}
//初始化云盖量输入文本框
var textBoxCloudCover = ui.TextBox({
placeholder: "请输入云盖量",
value: cloudCover,
onChange: inputCloudCover,
disabled: false
});
//"选择云盖量+输入框"panel
var panelCloudCover = ui.Panel({
widgets: [labelCloudCover, textBoxCloudCover],
layout: ui.Layout.flow("horizontal")
});
// 初始化下载按钮
var btn1 = ui.Button({
label: "下载",
style: {left:"50px"},
type:"success",
onClick:clickBtn
});
//!!!!!!!!!!"确定"按钮触发事件!!!!!!!!!!
function clickBtn() {
// print("点击按钮,选择的参数是:", selectClass+":"+selectCode+":"+selectTag + ":" + selectStartDate+"_"+selectEndDate);
//!!!关联组件和功能函数:getROI:获取指定的矢量边界
var roi = getROI(selectClass,selectCode);
// print(roi)
//!!!关联组件和功能函数:cacluateVI:根据传入的参数:矢量范围、日期、指数类型计算结果
imageDownload(roi);
}
//Panel布局设置
var panel = ui.Panel({
widgets: [
label, selectPanel2,
textboxPanel3,
textboxPanel1,textboxPanel2,
selectPanel,
panelCloudCover,
btn1
],
style: {
width: "320px",
height: "500px",
backgroundColor: "#fff"
}
});
ui.root.add(panel);
/*********************功能函数*********************/
//获取指定的矢量边界
function getROI(classes,code) {
var fCol = null;
switch(classes){
case "省级":
fCol = pie.FeatureCollection("NGCC/CHINA_PROVINCE_BOUNDARY");
break;
case "市级":
fCol = pie.FeatureCollection("NGCC/CHINA_CITY_BOUNDARY");
break;
case "县级":
fCol = pie.FeatureCollection("NGCC/CHINA_COUNTY_BOUNDARY");
break;
};
// var fCol = pie.FeatureCollection("NGCC/CHINA_PROVINCE_BOUNDARY");
// var roi = fCol.filter(pie.Filter.eq("code", parseInt(code))).first().geometry();
var roi = fCol.filter(pie.Filter.eq("name", code)).first().geometry();
if(roi == null){window.alert('请输入正确的行政区!');}
if (roiKey != null) {
Map.removeLayer(roiKey);
}
Map.centerObject(roi, 7);
roiKey = Map.addLayer(roi, {color:"#ff0000", fillColor:"#00000000"}, "roi");
// print("roiKey",roiKey);
region = roi;
return roi;
}
//定义数据源筛选函数
function imageCollectionselect(imagecollectionTag,roi,selectStartDate,selectEndDate,cloudCover){
switch(imagecollectionTag) {
case "Landsat8":
images = pie.ImageCollection("LC08/01/T1")
.filter(pie.Filter.lt("cloudCover", cloudCover))
.filterBounds(roi)
.filterDate(selectStartDate,selectEndDate)
.select(["B1","B2","B3","B4","B5","B6","B7","B8","B9","B10","B11"])
.mosaic()//选择需要的波段并拼接影像
.clip(roi);//根据研究区范围裁剪影像
if (imageKey != null) {
Map.removeLayer(imageKey);
}
imageKey = Map.addLayer(images.select(['B4','B3','B2']),{min:0,max:3000},"遥感影像");
return images;
break;
case "GF-1_2020"://
images = pie.ImageCollection("GF1/L1A/BCD_FUSION")
.filterBounds(roi)
.filterDate("2020-1-1","2020-10-1")
.filter(pie.Filter.lt("cloudCover", cloudCover))
.select(["B1","B2","B3","B4"])
.mosaic()//选择需要的波段并拼接影像
.clip(roi);//根据研究区范围裁剪影像
if (imageKey != null) {
Map.removeLayer(imageKey);
}
imageKey = Map.addLayer(images.select(['B3','B2','B1']),{min:0,max:3000},"遥感影像");
return images;
break;
case "sentinel-2A":
images = pie.ImageCollection("S2/L2A")
.filterBounds(roi)
.filterDate(selectStartDate,selectEndDate)
.filter(pie.Filter.lt("cloudyPixelPercentage", cloudCover))
.select(["B1","B2","B3","B4","B5","B6","B7","B8","B8A","B9","B11","B12"])
.mosaic()//选择需要的波段并拼接影像
.clip(roi);//根据研究区范围裁剪影像
if (imageKey != null) {
Map.removeLayer(imageKey);
}
imageKey = Map.addLayer(images.select(['B4','B3','B2']),{min:0,max:3000},"遥感影像");
return images;
break;
case "Landsat9 Collection2 SR":
images = pie.ImageCollection("LC09/02/SR")
.filterBounds(roi)
.filterDate(selectStartDate,selectEndDate)
.filter(pie.Filter.lt("cloudyPixelPercentage", cloudCover))
.select(["B1","B2","B3","B4","B5","B6","B7","B10","QA_PIXEL"])
.mosaic()//选择需要的波段并拼接影像
.clip(roi);//根据研究区范围裁剪影像
if (imageKey != null) {
Map.removeLayer(imageKey);
}
imageKey = Map.addLayer(images.select(['B4','B3','B2']),{min:0,max:3000},"遥感影像");
return images;
break;
case "GF-6":
images = pie.ImageCollection("CRESDA/GF6/L1A/MULTI_SR")
.filterBounds(roi)
.filterDate(selectStartDate,selectEndDate)
.filter(pie.Filter.lt("cloudyPixelPercentage", cloudCover))
.select(["B1","B2","B3","B4"])
.mosaic()//选择需要的波段并拼接影像
.clip(roi);//根据研究区范围裁剪影像
if (imageKey != null) {
Map.removeLayer(imageKey);
}
imageKey = Map.addLayer(images.select(['B3','B2','B1']),{min:0,max:3000},"遥感影像");
return images;
break;
}
}
function imageDownload(roi){
image = imageCollectionselect(imagecollectionTag,roi,selectStartDate,selectEndDate,cloudCover)
//数据导出到云盘
Export.imageToCloud({image:image,
description:"ExportToCloud",
region:roi,
scale:30})
}四、总结
在本文中,作者介绍了PIE Engine平台数据下载器的使用流程与源码,在以后的文章中,我将持续分享更多的PIE Engine知识与操作教程。
![]()
如果觉得我的文章对你有帮助的话,三连+关注便是对我创作最大的支持
更多遥感云计算文章查看https://blog.csdn.net/qq_45590504/category_11808327.html
博主会不定期修改文章,关注我查看最新内容!