JavaAwtSwing布局笔记之java.awt.FlowLayout
java.awt.FlowLayout
- 特点
- 实例化
-
- 源码
- 实例化例子
- 参数
-
- 对齐参数
-
- FlowLayout.LEADING : 所有行对齐容器左边
- FlowLayout.LEFT : 所有行左对齐
- FlowLayout.CENTER : 所有行居中
- FlowLayout.RIGHT : 所有行右对齐
- FlowLayout.LEADING : 所有行对齐容器右边
- gap间隔参数
-
- setHgap(int hgap) : 设置横向间隔
- setVgap(int vgap) : 设置纵向间隔
- 子元素可以用自身.setPreferredSize(new Dimension(width,height)); 设置尺寸大小
- 测试代码
-
- 测试用例1
特点
- 可放多子部件, 从左到右,自动换行
- 可设置对齐方式 LEFT , LEADING, CENTER , RIGHT , TRAILING
- 可设置子部件 横向间隔setHgap(int hgap) 和 纵向间隔setVgap(int vgap)
- Panel和JPanel默认自带FlowLayout
实例化
源码
/**
* Constructs a new {@code FlowLayout} with a centered alignment and a
* default 5-unit horizontal and vertical gap.
*/
public FlowLayout() {
this(CENTER, 5, 5);
}
/**
* Constructs a new {@code FlowLayout} with the specified
* alignment and a default 5-unit horizontal and vertical gap.
* The value of the alignment argument must be one of
* {@code FlowLayout.LEFT}, {@code FlowLayout.RIGHT},
* {@code FlowLayout.CENTER}, {@code FlowLayout.LEADING},
* or {@code FlowLayout.TRAILING}.
* @param align the alignment value
*/
public FlowLayout(int align) {
this(align, 5, 5);
}
/**
* Creates a new flow layout manager with the indicated alignment
* and the indicated horizontal and vertical gaps.
*
* The value of the alignment argument must be one of
* {@code FlowLayout.LEFT}, {@code FlowLayout.RIGHT},
* {@code FlowLayout.CENTER}, {@code FlowLayout.LEADING},
* or {@code FlowLayout.TRAILING}.
* @param align the alignment value
* @param hgap the horizontal gap between components
* and between the components and the
* borders of the {@code Container}
* @param vgap the vertical gap between components
* and between the components and the
* borders of the {@code Container}
*/
public FlowLayout(int align, int hgap, int vgap) {
this.hgap = hgap;
this.vgap = vgap;
setAlignment(align);
}
实例化例子
FlowLayout flowLayout = new FlowLayout();
flowLayout = new FlowLayout(FlowLayout.LEADING);
flowLayout = new FlowLayout(FlowLayout.LEFT);
flowLayout = new FlowLayout(FlowLayout.CENTER);
flowLayout = new FlowLayout(FlowLayout.RIGHT);
flowLayout = new FlowLayout(FlowLayout.TRAILING);
flowLayout = new FlowLayout(FlowLayout.CENTER, 10, 10);
参数
对齐参数
FlowLayout.LEADING : 所有行对齐容器左边
FlowLayout.LEFT : 所有行左对齐
FlowLayout.CENTER : 所有行居中
FlowLayout.RIGHT : 所有行右对齐
FlowLayout.LEADING : 所有行对齐容器右边
gap间隔参数
setHgap(int hgap) : 设置横向间隔
源码
/**
* Sets the horizontal gap between components and
* between the components and the borders of the
* {@code Container}.
*
* @param hgap the horizontal gap between components
* and between the components and the borders
* of the {@code Container}
* @see java.awt.FlowLayout#getHgap
* @since 1.1
*/
public void setHgap(int hgap) {
this.hgap = hgap;
}
setVgap(int vgap) : 设置纵向间隔
源码
/**
* Sets the vertical gap between components and between
* the components and the borders of the {@code Container}.
*
* @param vgap the vertical gap between components
* and between the components and the borders
* of the {@code Container}
* @see java.awt.FlowLayout#getVgap
* @since 1.1
*/
public void setVgap(int vgap) {
this.vgap = vgap;
}
子元素可以用自身.setPreferredSize(new Dimension(width,height)); 设置尺寸大小
子元素的 setLoccation(),setSize(), setBounds()没有效果
可以用setPreferredSize(new Dimension(width,height)); 设置尺寸大小
测试代码
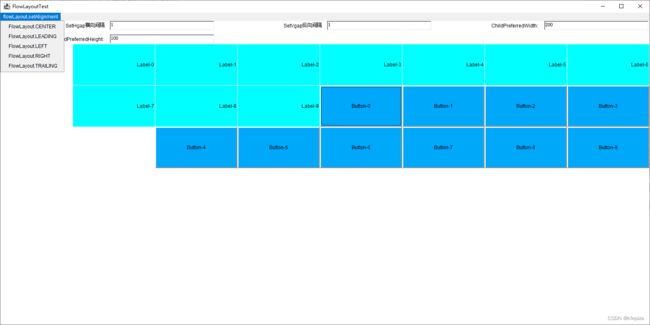
测试用例1
package t2205201404;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class FlowLayoutTest2205201607 {
static void pln() {System.out.println("");}
static void pln(Object o) {System.out.println(o);}
static void pln(Object o1, Object o2) {pln(o1+" 的结果是 "+o2);}
public static void main(String[] args) {
Frame frame = new Frame("FlowLayoutTest");
frame.setBounds(100,100,1600,800);
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
frame.dispose();
System.exit(0);
}
});
MenuBar menuBar = new MenuBar(); frame.setMenuBar(menuBar);
Menu menu0 = new Menu("flowLayout.setAlignment", true);
menuBar.add(menu0);
MenuItem mi1 = new MenuItem("FlowLayout.CENTER"); menu0.add(mi1);
MenuItem mi2 = new MenuItem("FlowLayout.LEADING"); menu0.add(mi2);
MenuItem mi3 = new MenuItem("FlowLayout.LEFT"); menu0.add(mi3);
MenuItem mi4 = new MenuItem("FlowLayout.RIGHT"); menu0.add(mi4);
MenuItem mi5 = new MenuItem("FlowLayout.TRAILING"); menu0.add(mi5);
final Panel CenterPanel = new Panel(); frame.add(CenterPanel, BorderLayout.CENTER);
FlowLayout fl = (FlowLayout) CenterPanel.getLayout();
fl.setHgap(300);
fl.setVgap(60);
final Label LabelAr[] = new Label[10];
for(int i=0; i<LabelAr.length; i++) {
Label lb = LabelAr[i] = new Label("Label-"+i, Label.RIGHT);
lb.setBackground(Color.CYAN);
lb.setPreferredSize(new Dimension(200, 100));
}
final Button ButtonAr[] = new Button[10];
for(int i=0; i<ButtonAr.length; i++) {
Button btn = ButtonAr[i] = new Button("Button-"+i);
btn.setBackground(new Color(0, 168, 250) );
btn.setSize(100, 100);
btn.setPreferredSize(new Dimension(100,100));
}
final Panel NorthPanel = new Panel(); frame.add(NorthPanel, BorderLayout.NORTH);
// NorthPanel.setBackground(Color.GRAY); NorthPanel.setForeground(Color.WHITE);
GridLayout gridLayout010 = new GridLayout(0, 6, 10, 10);
NorthPanel.setLayout(gridLayout010);
final Label SetHgapLabel = new Label("SetHgap横向间隔", Label.RIGHT); NorthPanel.add(SetHgapLabel);
final TextField SetHgapInput = new TextField("1"); NorthPanel.add(SetHgapInput);
final Label SetVgapLabel = new Label("SetVgap纵向间隔", Label.RIGHT); NorthPanel.add(SetVgapLabel);
final TextField SetVgapInput = new TextField("1"); NorthPanel.add(SetVgapInput);
final Label childPreferredWidthLabel = new Label("ChildPreferredWidth: ", Label.RIGHT); NorthPanel.add(childPreferredWidthLabel);
final TextField childPreferredWidthInput = new TextField("200"); NorthPanel.add(childPreferredWidthInput);
final Label childPreferredHeightLabel = new Label("ChildPreferredHeight: ", Label.RIGHT); NorthPanel.add(childPreferredHeightLabel);
final TextField childPreferredHeightInput = new TextField("100"); NorthPanel.add(childPreferredHeightInput);
class F{
void addComponent(){
Dimension childPreferedSizeDimension = new Dimension(200, 100);
try {
int hgap = Integer.parseInt(SetHgapInput.getText()); fl.setHgap(hgap);
int vgap = Integer.parseInt(SetVgapInput.getText()); fl.setVgap(vgap);
childPreferedSizeDimension.width = Integer.parseInt(childPreferredWidthInput.getText());
childPreferedSizeDimension.height = Integer.parseInt(childPreferredHeightInput.getText());
}catch(Exception thr) {thr.printStackTrace();}
for(int i=0; i<LabelAr.length; i++) {
LabelAr[i].setPreferredSize(childPreferedSizeDimension);
CenterPanel.add(LabelAr[i]);
}
for(int i=0; i<ButtonAr.length; i++) {
try {}catch(Throwable th) {th.printStackTrace();}
ButtonAr[i].setPreferredSize(childPreferedSizeDimension);
CenterPanel.add(ButtonAr[i]);
}
frame.setVisible(true);
}
}
F f = new F();
mi1.addActionListener(ev->{
fl.setAlignment(FlowLayout.CENTER);
f.addComponent();
});
mi2.addActionListener(ev->{
fl.setAlignment(FlowLayout.LEADING);
// frame.setLayout(fl);
f.addComponent();
});
mi3.addActionListener(ev->{
fl.setAlignment(FlowLayout.LEFT);
// frame.setLayout(fl);
f.addComponent();
});
mi4.addActionListener(ev->{
fl.setAlignment(FlowLayout.RIGHT);
//frame.setLayout(fl);
f.addComponent();
});
mi5.addActionListener(ev->{
fl.setAlignment(FlowLayout.TRAILING);
f.addComponent();
});
fl.setAlignment(FlowLayout.CENTER);
fl.setAlignment(FlowLayout.LEADING);
fl.setAlignment(FlowLayout.LEFT);
fl.setAlignment(FlowLayout.RIGHT);
fl.setAlignment(FlowLayout.TRAILING);
// for(int i=0; i
// frame.add(LabelAr[i]);
// fl.addLayoutComponent(null, LabelAr[i]);
// }
f.addComponent();
// FlowLayout flowLayout = new FlowLayout();
// flowLayout = new FlowLayout(FlowLayout.LEADING);
// flowLayout = new FlowLayout(FlowLayout.LEFT);
// flowLayout = new FlowLayout(FlowLayout.CENTER);
// flowLayout = new FlowLayout(FlowLayout.RIGHT);
// flowLayout = new FlowLayout(FlowLayout.TRAILING);
// flowLayout = new FlowLayout(FlowLayout.CENTER, 10, 10);
}
}