jquery实现购物车案例模块全选
文章目录
- 一、jQuery属性操作:
-
- 1. 元素固有属性prop():
- 2. 元素自定义属性 attr()
- 3. 数据缓存 data():
- 4. 演示代码:
- 二、jQuery 文本属性值:
-
- 1. jQuery内容文本值
-
- 1.1 语法:
- 1.2 演示代码:
- 三、jQuery元素操作:
-
- 1. 遍历元素
- 2. 语法:
-
- 2.1 语法1:
- 2.2 语法2:
- 2.3 演示代码:
- 2. 创建、添加、删除:
-
- 2.1 创建:
- 2.2 内部添加:
- 2.3 外部添加:
- 2.4 删除元素
- 2.5 案例代码:
- 四、 案例: 购物车案例模块-全选:
一、jQuery属性操作:
jQuery 常用属性操作有三种:prop() / attr() / data()
1. 元素固有属性prop():
所谓元素固有属性就是元素本身自带的属性, 比如 元素里面的 href , 比如 元素里面的 type.
获取属性语法:
prop("属性名");
- 1
设置属性语法:
prop("属性", "属性值");
- 1
注意:prop() 除了普通属性操作,更适合操作表单属性:disabled / checked / selected 等
2. 元素自定义属性 attr()
用户自己给元素添加的属性,我们称为自定义属性。 比如给 div 添加 index =“1”
获取属性语法
attr("属性名");
- 1
设置属性语法:
attr("属性", "属性值");
- 1
该方法也可以获取H5自定义属性;
注意: attr() 除了普通属性操作, 更适合操作自定义属性. (该方法也可以获取 H5 自定义属性)
3. 数据缓存 data():
data() 方法可以在指定的元素上存取数据,并不会修改 DOM 元素结构。一旦页面刷新,之前存放的数据都将被移除
附加数据语法:
data('name', "value"); // 向被选中元素附加数据
- 1
获取数据语法
data('name'); // 向被选元素获取数据
- 1
注意:同时,还可以读取 HTML5 自定义属性 data-index ,得到的是数字型
4. 演示代码:
都挺好
我是div
123
都挺好
我是div
123
二、jQuery 文本属性值:
jQuery的文本属性值常见操作有三种:html() / text() / val() ; 分别对应JS中的 innerHTML 、innerText 和 value 属性
1. jQuery内容文本值
常见操作有三种:html() / text() / val() 分别对应JS中的 innerHTML 、innerText 和 value 属性, 主要针对元素的内容还有表单的值操作;
1.1 语法:
普通元素内容html(): 相当于原生的innerHTML
html(); // 获取元素内容
html("内容"); // 设置元素内容
- 1
- 2
普通元素文本内容text(): 相当于原生innerText
text(); // 获取元素的文本内容
text("内容"); // 设置元素的文本内容
- 1
- 2
表单的值val(): 相当于原生的value
- val(); // 获取表单的数据
- val("值"); // 设置表单元素的值
1.2 演示代码:
我是内容
三、jQuery元素操作:
jQuery 元素操作主要讲的是用jQuery方法,操作标签的遍历、创建、添加、删除等操作
1. 遍历元素
jQuery 隐式迭代是对同一类元素做了同样的操作. 如果想要给同一类元素做不同操作,就需要用到遍历
2. 语法:
2.1 语法1:
$("div").each(function(index, domEle) {xxx;} )
- 1
- each()方法遍历匹配的每一个元素. 主要用DOM处理. each每一个;
- 里面的回调函数有2个参数: index是每个元素的索引号; domEle是每个DOM元素的对象, 不是jQuery对象;
- 所以要想使用jQuery方法, 需要给这个dom元素转换为jQuery对象: $(domEle)
注意:此方法用于遍历 jQuery 对象中的每一项,回调函数中元素为 DOM 对象,想要使用 jQuery 方法需要转换
2.2 语法2:
$.each(object, function(index, element) {xxx;})
- 1
- $.each()方法可用于遍历任何对象,. 主要用于数据处理, 比如: 数组和对象;
- 里面的回调函数有2个参数: index是每个元素的索引号; element遍历内容;
注意:此方法用于遍历 jQuery 对象中的每一项,回调函数中元素为 DOM 对象,想要使用 jQuery 方法需要转换。
2.3 演示代码:
1
2
3
1
2
3
2. 创建、添加、删除:
jQuery方法操作元素的创建、添加、删除方法很多,则重点使用部分,如下
2.1 创建:
$("")
- 1
动态创建一个
2.2 内部添加:
element.append("内容")
- 1
把内容放入匹配元素内部最后面, 类似原生的appendChild
element.prepend("内容")
- 1
把内容放入匹配元素内部最前面.
2.3 外部添加:
element.after("内容");
- 1
把内容放入匹配元素的后面
element.before("内容");
- 1
把内容放入匹配元素的前面;
注意:
- 内部添加元素,生成之后, 他们是父子关系;
- 外部添加元素, 生成之后,他们是兄弟关系;
2.4 删除元素
element.remove(); // 删除元素本身
element.empty(); // 删除匹配的元素集合中所有的子节点
element.html(""); //清空匹配的元素内容
- 1
- 2
- 3
注意:
- remove删除元素本身;
- empty()和html("")作用等价, 都可以删除元素里面的内容, 只不过html("")还可以设置内容;
注意:以上只是元素的创建、添加、删除方法的常用方法,其他方法请参详API
2.5 案例代码:
- 原先的li
我是原先的div
- 原先的li
我是原先的div
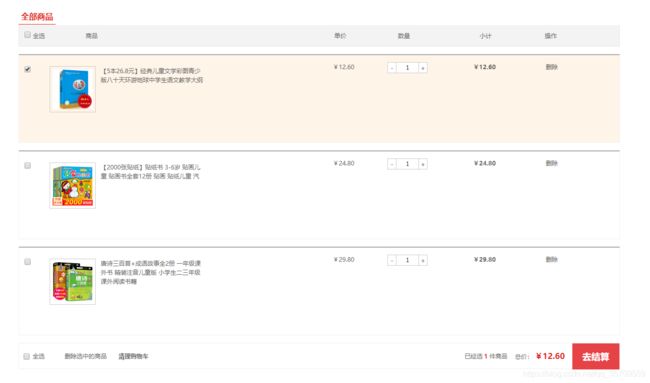
四、 案例: 购物车案例模块-全选:
全选思路:
- 里面3个小的复选框按钮(j-checkbox)选中状态(checked)跟着全选按钮(checkall)走;
- 因为checked 是复选框的固有属性,此时需要利用prop()方法获取和设置该属性;
- 把全选按钮状态赋值给3小复选框就可以了;
- 每次点击小的复选框按钮,就来判断;
- 如果小复选框被选中的个数等于3 就应该把全选按钮选上,否则全选按钮不选;
- :checked 选择器 :checked 查找被选中的表单元素;
实现:
..
代码2:
我的购物车-品优购
 购物车
购物车