nginx配置内容安全策略csp的代码举例
问题描述
工作中,我们做好项目以后,要发布到服务器上,供用户使用。不过为了项目安全,还是需要使用http协议自带的安全策略规则,去进行相应的配置,以防止别人使用一些脚本去攻击我们的项目(跨站脚本攻击Cross-Site Script,即XSS)
所以本篇文章举例记录一下nginx中如何配置(如何在请求头中加上csp)
关于Content-Security-Policy
概念咱就不赘述了,详见官方文档:
https://developer.mozilla.org...
业务场景
比如我做的项目中,有以下资源需要从外部引入:
项目中使用了jquery脚本,从cdn.bootcdn.net拿过来的
项目中使用了外部css样式,从cdn.bootcss.com拿过来的
项目中使用了外部的图片,好几个网站的都有
项目中也使用了外部的媒体资源音频,好几个网站的都有
要求:
- 除了这两个网站
cdn.bootcdn.net、cdn.bootcss.com的脚本和样式表能访问,别的一概拒绝。只要不是这两个网站的,都拒接访问,那肯定不好攻击我们的项目了呗 - 对于图片资源和媒体资源不做限制(因为图片媒体资源并不太好攻击项目,js脚本倒是有一定的风险)
nginx代码配置
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
# 全局配置资源访问规则-除自己外全禁了(后面写的除外) # 允许使用内联资源,内联脚本啥的 # data的URIs和blob流文件啥的也都可以访问的,就是这一块不怎么限制,这个倒是没事的 # 这个基本上弃用了,加上吧,无妨
add_header Content-Security-Policy "default-src 'self'; script-src 'self' https://cdn.bootcdn.net https://cdn.bootcss.com 'unsafe-inline' 'unsafe-eval'; connect-src * 'unsafe-inline'; img-src * data: blob: 'unsafe-inline'; media-src * data: blob: 'unsafe-inline'; font-src * data: blob: 'unsafe-inline'; frame-src *; style-src * 'unsafe-inline'; worker-src * data: blob: 'unsafe-inline';";
# 脚本资源访问规则-只放行自己,外人全禁用(上面这两个网站的脚本允许访问呢) # 允许使用eval函数 # 所有图片资源都放行允许访问 # 所有媒体资源都放行允许访问 # 所有字体资源都放行允许访问 # 样式文件资源都放行 # 工作的资源都放行,不加就报错!得加上呢!
location / {
try_files $uri $uri/ /index.html;
root C:/nginx-1.18.0/html/personmanage/dist;
index index.html index.htm;
}
location /api/ {
proxy_pass http://localhost:10000/;
}
}
}注意:
- 上述代码中
add_header Content-Security-Policy里面我写的有注释,大家细心看下,就知道什么意思了。 - 且,上述代码亲测有效的!我自己也是使用的。
- 然后,上述代码加到项目中以后,也通过了公司安全组部门对于上线的项目的安全扫描,所以是没什么问题的
- 大家直接可以复制粘贴,按照自己的项目中的实际情况去改一下即可
- 大家复制粘贴更改使用的时候,一定要注意,nginx的空格啊、位置啊、分号啊、单引号双引号啊之类的,这些如果有一点点偏差,就会报错(nginx其实挺严谨的)
加上以后,在请求报文的响应头中可以看到csp
未正确配置csp的报错截图
这里搞几个没有正确配置csp的报错截图给大家瞅瞅,方便大家审查自己的代码
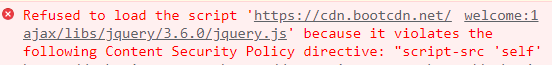
使用了外部jquery的js脚本,csp中未放行报错
jquery来自于cdn.bootcdn.net,可以从报错信息中看到,已经:拒绝加载cdn.bootcdn.net的jquery脚本了,所以csp中要放行才行,要加上对应网址
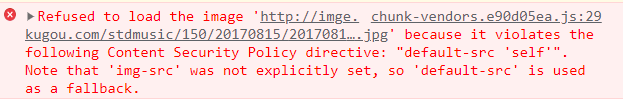
使用了外部的图片,csp中未放行报错
这里引入了外部图片,csp中没有加:img-src * data: blob: 'unsafe-inline'; 没有放行,所以就报错,当然图片也就加载不出来了,所以csp图片放行要加上呢
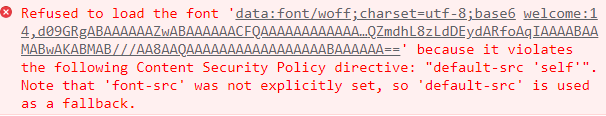
使用了外部的字体,csp未放行报错
这里引入了外部字体样式,csp中没有加:font-src * data: blob: 'unsafe-inline'; 没有放行,所以就报错... 加加加,走起
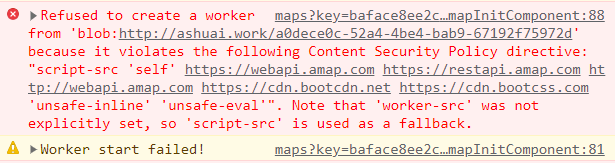
worker-src不加也会报错
不加就报错,所以:
worker-src * data: blob: 'unsafe-inline';也得加上呢好记性不如烂笔头,记录一下呗
^_^