django框架——虚拟环境、django版本区别、视图层
系列文章目录
第一章 django安装与介绍
第二章 django基础使用
第三章 路由层
第四章 虚拟环境、django版本区别、视图层
第五章 模板层
第六章 模型层
文章目录
- 系列文章目录
- 一、虚拟环境
- 二、django版本区别
- 三、视图层
-
- 1.视图函数返回值
-
- 1.1 HttpResponse
- 1.2 render
- 1.3 redirect
- 2.JsonResponse对象
- 3.request对象常用方法
-
- 3.1 method
- 3.2 POST
- 3.3 GET
- 3.4 FILES
- 3.5 body
- 3.6 path
- 3.7 path_info
- 3.8 get_full_path
- 4. FBV与CBV
-
- 4.1 FBV
- 4.2 CBV
- 5.模板语法传值
-
- 5.1 传值的方式
- 5.2 传值的范围
一、虚拟环境
诸多项目在你的机器上如何无障碍的打开并运行
方式1:把所有需要用到的模块全部下载下来 如果有相同模块不同版本每次都重新下载替换
方式2:提前准备好多个解释器环境 针对不同的项目切换即可
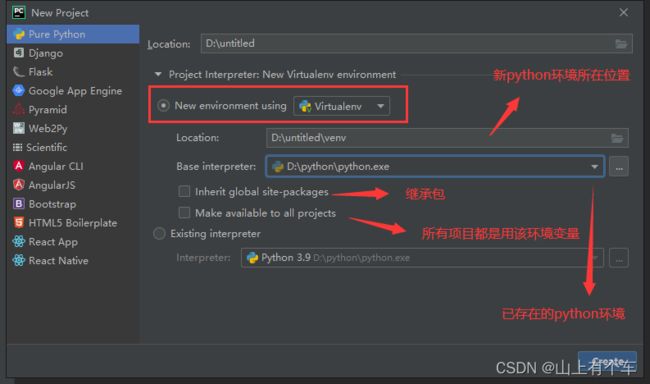
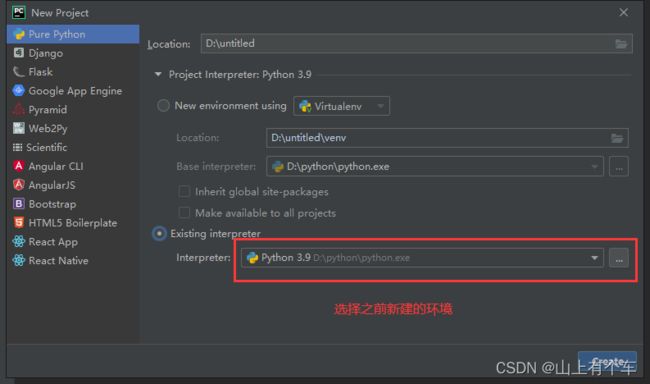
此处可以使用pycharm创建新的环境变量
二、django版本区别
django1.x与2.x、3.x有些许区别
路由层中:
1.x 的urls可以使用正则
2.x、3.x提供的path只能绑定url与对应视图函数
但re_path与1.x的urls具有一样的功能,甚至正则中的分组是可以指定类型的。
1.x的urls中正则中的分组只能为字符串变量
urls(r"^index/(?P\w*)" , views.index) #此处的username为str
2.x、3.x之中的path提供了转换器用来替代正则中的无名有名分组,并且转换器可以定制变量的类型
path("index/" , views.index) #此处的num为int
django针对转换器提供了五种供path使用
三、视图层
1.视图函数返回值
视图函数必须返回一个HttpResponse对象
视图层中返回HttpResponse对象的方法有三个HttpResponse、render、redirect
1.1 HttpResponse
HttpResponse方法返回的对象就是HttpResponse对象,该方法是HttpResponse对象自己。
class HttpResponse(HttpResponseBase):
....
1.2 render
render方法返回的对象就是HttpResponse对象。
def render(request, template_name, context=None, content_type=None, status=None, using=None):
content = loader.render_to_string(template_name, context, request, using=using)
return HttpResponse(content, content_type, status)
1.3 redirect
redirect方法返回的对象是HttpResponse对象。
def redirect(to, *args, **kwargs):
if kwargs.pop('permanent', False):
redirect_class = HttpResponsePermanentRedirect
else:
redirect_class = HttpResponseRedirect
return redirect_class(resolve_url(to, *args, **kwargs))
class HttpResponsePermanentRedirect(HttpResponseRedirectBase):
status_code = 301
class HttpResponseRedirect(HttpResponseRedirectBase):
status_code = 302
class HttpResponseRedirectBase(HttpResponse): #通过查看源代码知道redirect最终返回的还是HttpResponse对象
2.JsonResponse对象
django对json序列化的数据类型的范围做了扩充,从而诞生了JsonResponse,通过查看源码可以了解到django框架也是使用基础的json来实现的。
class JsonResponse(HttpResponse):
def __init__(self, data, encoder=DjangoJSONEncoder, safe=True,
json_dumps_params=None, **kwargs):
if safe and not isinstance(data, dict):
raise TypeError(
'In order to allow non-dict objects to be serialized set the '
'safe parameter to False.'
)
if json_dumps_params is None:
json_dumps_params = {}
kwargs.setdefault('content_type', 'application/json')
data = json.dumps(data, cls=encoder, **json_dumps_params)#此处对json进行了扩充
super(JsonResponse, self).__init__(content=data, **kwargs)
3.request对象常用方法
3.1 method
该方法用于获取请求的类型,获取的值为大写的
3.2 POST
获取POST请求附带的数据,附带的数据为字典类型
request.POST["name"] # 获取对应的值
request.POST.get("name") # 获取对应的值
request.POST.getlist("name") # 获取对应的值,但类型为list
3.3 GET
获取url中?后的参数
request.GET["name"] # 获取对应的值
request.GET.get("name") # 获取对应的值
request.GET.getlist("name") # 获取对应的值,但类型为list
3.4 FILES
form表单上传的数据中如果含有文件 那么需要做以下几件事
- method必须是post
- enctype必须修改为multipart/form-data,默认是application/x-www-form-urlencoded
- 后端需要使用request.FILES获取
file_obj = request.FILES # 获取文件数据
file_obj.get("file") # 获取其中的一个文件
file_obj["file"] # 获取其中的一个文件
file_obj["file"].name # 获取文件的文件名
3.5 body
存放的是接收过来的最原始的二进制数据,request.POST、request.GET、request.FILES这些获取数据的方法其实都从body中获取数据并解析存放的
request.body
3.6 path
获取url
request.path
3.7 path_info
获取url
request.path_info
3.8 get_full_path
获取url并且还可以获取到url中?后面携带的参数
request.get_full_path()
4. FBV与CBV
4.1 FBV
FBV:基于函数的视图
url(r’^index/',函数名)
1.在视图层创建函数
def myviews(request):
req_name = request.method
if req_name == "POST":
return render(request, "myviews.html", {"req_name": req_name})
return render(request, "myviews.html", {"req_name": req_name})
2.创建对应的页面
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.css">
head>
<body>
<div class="container">
<p> {{ req_name }}p>
<form action="" method="post">
<input type="submit" class="btn btn-success" value="发送POST请求">
form>
<form action="" method="get">
<input type="submit" class="btn btn-success" value="发送GET请求">
form>
div>
body>
html>
3.设置路由
url(r'^myviews/', views.myviews),
FBV运行过程:
启动django,前端访问myviews通过路由运行视图函数最终返回一个HttpResponse对象
def render(request, template_name, context=None, content_type=None, status=None, using=None):
...
return HttpResponse(content, content_type, status)#返回了一个HttpResponse对象
4.2 CBV
1.在视图层创建类
from django import views
class myViews(views.View):
def get(self, request):
return render(request, "myviews.html", {"req_name":"现在是GET请求"})
def post(self, request):
return render(request, "myviews.html", {"req_name":"现在是POST请求"})
2.创建对应的页面
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.css">
head>
<body>
<div class="container">
<p> {{ req_name }}p>
<form action="" method="post">
<input type="submit" class="btn btn-success" value="发送POST请求">
form>
<form action="" method="get">
<input type="submit" class="btn btn-success" value="发送GET请求">
form>
div>
body>
html>
3.设置路由
url(r'^myviews/', views.myViews.as_view()),
CBV运行过程:
1.django启动时,路由开始运行,此时的views.myViews.as_view()中的as_view方法先运行返回一个view
# 以下代码为as_view()运行过程的简略代码
@classonlymethod
def as_view(cls, **initkwargs):
... # 别的一些代码
def view(request, *args, **kwargs):
... # 别的一些代码
return self.dispatch(request, *args, **kwargs)
... # 别的一些代码
return view
# 此时as_view最终返回了一个view,实质上也就是dispatch
2.当django收到请求myviews页面时,正式调用view,此时的view开始运行
最终返回一个HttpResponse对象
# 以下代码为view运行过程的简略代码
def view(request, *args, **kwargs):
...
return self.dispatch(request, *args, **kwargs)#返回了一个dispatch
# dispatch运行
def dispatch(self, request, *args, **kwargs):
if request.method.lower() in self.http_method_names:
handler = getattr(self, request.method.lower(), self.http_method_not_allowed)
else:
handler = self.http_method_not_allowed
return handler(request, *args, **kwargs) #返回了一个handler
# 通过观看代码发现handler中最重要的部分为http_method_not_allowed
# 然后http_method_not_allowed运行
def http_method_not_allowed(self, request, *args, **kwargs):
...
return http.HttpResponseNotAllowed(self._allowed_methods())
# 返回了一个http下的HttpResponseNotAllowed
class HttpResponseNotAllowed(HttpResponse):
....
# 运行到最后是一个继承了HttpResponse的类,所以最后整个流程返回依然是一个HttpResponse对象
5.模板语法传值
django提供的模板语法只有两个符号
{{}}:主要用于变量相关操作(引用)
{%%}:主要用于逻辑相关操作(循环、判断)
5.1 传值的方式
django向模板传值需要在视图层中进行
django模板语法针对容器类型的取值只有一种方式:句点符
{* 需要的值没有嵌套时 *}
{* 视图函数传来的值 {"name":"kdq", "age":18} *}
{{ name }} {* 直接拿存放数据时的key即可 *}
{* 需要的值嵌套时 *}
{* 视图函数传过来的值 {"data":{"name":[ {"bbc":552, "aac":667, "value": 888} ,{"age":[1,2,3]} , {"hoby":["eat", "sleep", "play"]} ] } } *}
{{ data.name.0.vlaue }}
传值方式1:指名道姓的传 适用于数据量较少的情况,优点在于节省资源
def login(request):
name = "kdq"
age = 18
hoby = ["eat", "sleep", "play"]
return render(request, "login.html", {"name":name, "age":age, "hoby":hoby})
# 对应前端使用时{{ name }} 即可
传值方式2:打包传值 适用于数据量较多的情况,缺点浪费资源
def login(request):
name = "kdq"
age = 18
hoby = ["eat", "sleep", "play"]
return render(request, "login.html", locals())
# 对应前端使用时{{ name }} 即可
5.2 传值的范围
基本数据类型都可以
以函数名为值传参:
模板语法会自动加括号执行并将函数的返回值展示到页面上
不支持传参(模板语法会自动忽略有参函数)
以文件名为值传参:
直接显示文件IO对象
以类名为值传参:
自动加括号实例化成对象
以对象名为值传参:
直接显示对象的地址 并且具备调用属性和方法的能力