typescript
文章目录
-
- 1 什么是typescript
- 2 初始化
- 3 基础类型
-
- 布尔值boolean
- 数值number
- 字符串string
- 函数返回值 空 void
- null
- undefind
- Symbol
- 4 任意类型any
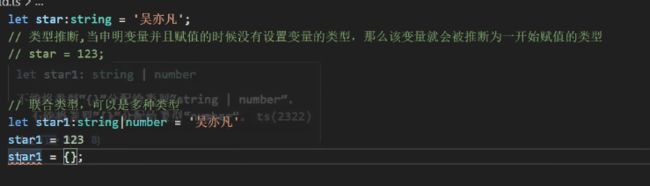
- 5 类型推断
- 6 对象的类型-接口
- 7 数组的类型
- 8 函数类型
- 9 类型断言
- 10 类型别名
-
- 11 枚举类型
- 12 类与修饰符
- 13 类的参数属性与只读
- 14 抽象类abstract class
- 15 类实现接口
- 16泛型
1 什么是typescript
增加可读性可维护性,包容js,执行时候需要编译成js
理解接口、泛型、类、枚举类型等
2 初始化
npm install -g typescript
tsc hello.ts
//当前目录
tsc --outFile ./dist/abc.js hello.ts
//生成为相对路径下的文件
出现函数重复warn
根目录下使用tsconfig.json文件
warn提示就会消失
3 基础类型
布尔值boolean
let isDone:boolean =false
变量名:类型=对应类型的值
数值number
字符串string
函数返回值 空 void
function fn():void{
//...
}
在括号后面加:返回值类型
null
undefind
Symbol
4 任意类型any
或者不加类型
let aaa;
aaa="a";
//等效aaa:any
5 类型推断
当声明变量的时候没有设置类型,并且赋初值了,就会产生类型推断
即声明为初始化的类型
6 对象的类型-接口
interface Dog{
name:string;
color:string;
isRegister:boolean;
}
let dog:Dog={
name:"小花",
color:"斑点",
isRegister:boolean:true,
}
interface Dog{
name:string;
color:string;
isRegister?:boolean; //?:是可选符号
}
interface Person{
name:string;
[propName:string]:any
}
let p1:Person={
name:"zcy",
hello:"hello",
bye:"bye",
}//这样是可以的
接口定义的属性必须都有,而且不能添加或删除属性
?:表示可以有可以没有
[propName:string]:any实现了任意属性
7 数组的类型
let arr1:number[]=[1,2,3]
let arr2:Array<number>=[1,2,3]
interface NumberArray{
[index:number]:number
}
let arr3:NumberArray=[1,2,3]
8 函数类型
约束参数和返回值,并且参数数量是对应的
function sum1(x, y) {
return x + y;
}
var sum2 = function (x, y) {
return x + y;
};
var sum3 = function (x, y) { return x + y; };
// function sum1(x:number,y:number,z:number):number{
// return x+y+z;
// }//不支持重载
9 类型断言
理解成类型转换
关键字为as或者用泛型<>放在前面
interface Cat {
name: string;
run(): void;
}
interface Fish {
name: string;
swim(): void;
}
function isFish(animal: Cat | Fish): boolean {
//联合类型断言
//父类断言成子类
//任何类型断言成any类型
//any类型可以断言成任意类型
let res: boolean = (<Fish>animal).swim ? true : false
return res
if ((animal as Fish).swim) {
return true
} else {
return false
}
}
let cat:Cat={
name:"mi",
run:function(){
console.log(this.name+"is running")
}
}
//联合类型断言
//父类断言成子类
//任何类型断言成any类型
//any类型可以断言成任意类型
10 类型别名
type S=string|number;
let s:S='zcy'
let s2:S=123
console.log(s,s2)
11 枚举类型
enum Days {sun,mon,tue,wed,thu,fri,sat}
let day:Days=Days.mon
let days:Days[]=[Days.sat,Days.sun]
会编译成双向映射
var Days;
(function (Days) {
Days[Days["sun"] = 0] = "sun";
Days[Days["mon"] = 1] = "mon";
Days[Days["tue"] = 2] = "tue";
Days[Days["wed"] = 3] = "wed";
Days[Days["thu"] = 4] = "thu";
Days[Days["fri"] = 5] = "fri";
Days[Days["sat"] = 6] = "sat";
})(Days || (Days = {}));
var day = Days.mon;
var days = [Days.sat, Days.sun];
12 类与修饰符
可以先学习es6中的class
继承、存取器、静态方法等
ts扩展了实例属性、静态属性、public/private/protected的访问修饰符
这些东西学习过java的修饰符和静态方法,基本上是一致的
13 类的参数属性与只读
class Animal1{
public name:string;
constructor(name:string){
this.name=name
}
}
class Animal2{
constructor(public name:string){
}
}
class Animal3{
constructor(public name:string,public readonly color:string){
}
}
console.log(new Animal1('1'),new Animal2('2'))
let anm3=new Animal3('3','red');
//anm3.color='white';//无法分配到 "color" ,因为它是只读属性
参数属性是一种简写方式
只读属性可以用readonly的修饰符
14 抽象类abstract class
abstract class Animal{
public name;
public constructor(name:string) {
this.name=name
}
public abstract sayhi()
//{}//不能写实现
}
//抽象类不能直接实例化只能用子类继承
class Cat_ extends Animal{
sayhi(){
console.log(this.name+":hi")
}
}
let cat_1:Cat_=new Cat_("mimi")
let cat_2:Animal=new Cat_("mimi2")
cat_1.sayhi()
cat_2.sayhi()
15 类实现接口
interface Alerm{
alert():void;
}
abstract class Door{
public abstract open();
}
class SecurityDoor extends Door implements Alerm{
open(){
console.log('开门')
}
alert(){
console.log("门响")
}
}
interface Chat{
chat():void;
}
class Mobile implements Alerm,Chat{
alert(): void {
console.log('手机响')
}
chat(): void {
console.log('手机聊天')
}
}
let securityDoor:SecurityDoor=new SecurityDoor()
let mobile:Mobile=new Mobile()
接口同时还可以用来控制对象变量类型
interface Person {
name: string;
[propName: string]: any
}
let p1: Person = {
name: "zcy",
hello: "hello",
bye: "bye",
}
16泛型
//泛型
// function creatArray(length:number,value:any):Array{
// let result=[];
// for(let i=0;i
// result[i]=value
// }
// return result
// }
function creatArray<T,U>(length:number,value:T,value2:U):Array<T|U>{
let result=[];
for(let i=0;i<length;i++){
result[i]=value
}
return result
}
console.log(creatArray<number,string>(2,1,'2'))
interface CreateArrayFn{
<T>(length:number,value:T):Array<T>;
}
//使用接口约束
let creatArray2:CreateArrayFn=function <T>(length:number,value:T):Array<T>{
let result=[];
for(let i=0;i<length;i++){
result[i]=value
}
return result
}
console.log(creatArray2<number>(2,1))
interface CreateArrayFn{
<T>(length:number,value:T):Array<T>;
}
//使用接口约束
let creatArray2:CreateArrayFn=function <T>(length:number,value:T):Array<T>{
let result=[];
for(let i=0;i<length;i++){
result[i]=value
}
return result
}
console.log(creatArray2<number>(2,1))