- Linux 系统中的 .7z 压缩与解压详解
Crazy learner
Linux基本命令C++与python编程linux7z
目录一、安装p7zip工具二、压缩文件到.7z格式三、解压.7z文件五、常见操作实例六、总结在Linux系统中,.7z是一种高效的压缩文件格式,通常使用p7zip工具来进行操作。7z格式以其高压缩率和支持多种压缩算法(如LZMA、LZMA2等)而闻名。本文将深入讲解如何在Linux环境下使用.7z文件格式进行压缩和解压操作,并通过多个实例帮助你掌握这些技能。一、安装p7zip工具在大多数Linux
- [QT] 断点调试
天生爱打工
qtqt开发语言
目录一设置断点二调试窗口信息2.1默认窗口2.2详细窗口属性三调试方法和技巧一设置断点在QtCreator中我们有两种方式添加断点。用鼠标直接点击代码编辑窗口中的某一行按下F9添加/取消断点(操作的是当前鼠标光标所在的代码行)二调试窗口信息2.1默认窗口这里列出几个默认的窗口红色圆点表示断点,黄色箭头表示当前程序运行位置。stack:堆栈表示当前函数之间的调用关系,比如位于哪个函数体中。Local
- PCB 打样哪家好?探寻专业猎板之选
lboyj
运维
在电子产业蓬勃发展的当下,PCB(印制电路板)作为电子产品的关键组成部分,其打样质量对于产品的研发和后续生产至关重要。对于众多电子工程师和企业而言,寻找一家可靠的PCB打样厂商是一项重要且具有挑战性的任务。那么,PCB打样究竟哪家好呢?接下来,让我们从多个维度来探讨这一问题,并深入了解猎板PCB在其中的表现。一、品质保障是基石优质的PCB打样,首先体现在品质上。从原材料的选择到生产工艺的把控,每一
- Kate文本编辑器 v24.12.9013 开源高级文本代码编辑器
SSASASA11
编辑器
链接:https://pan.quark.cn/s/5577e74ab648Kate是一个可以跨平台使用的免费高级文本编辑器,支持标签页、代码高亮、显示行号、显示缩略图的滚动条、多文件查找、横向或者纵向显示多个视图等众多高级特性。软件功能1、双击当前标签页创建新标签页。2、支持启用/禁用自动换行。3、强大的多文件查找和替换功能。利用这个功能可以一键查找/替换所有已打开的文本中的内容。支持正则表达式
- Vue3 vuex
*且听风吟
#Vue3javascriptvue.js前端
概念Vuex:状态管理工具使用场景有时候,需要在多个组件中共享状态,并且是响应式的状态,一个变,全都跟着发生改变的场景。例如,一些全局要用的的状态信息:用户登录状态、用户信息等等;这时候,就需要这样的一个工具来进行全局的状态管理,而Vuex就是这样的一个工具。Vue2.xvuex基本结构store/index.js:importVuefrom'vue'importVuexfrom'vuex'Vue
- SMT贴片加工_锡膏的作用
CIT_PCBA
PCBApcb工艺贴片smt制造
随着现代电子制造业的飞速发展,表面贴装技术(SurfaceMountTechnology,简称SMT)已成为电子组装领域的核心技术。在SMT生产过程中,对于锡膏的使用是非常多的,它直接影响到电路板的质量与性能。本文旨在深入探讨锡膏在SMT中的作用及其对电子制造业的重要性。锡膏及其在SMT中的作用锡膏是一种由微细金属粒子(通常为锡和铅或无铅合金)、助焊剂和少量其他化学品组成的浆料。在SMT生产线上,
- Vue-纯前端导出word文档
2501_90252408
前端vue.jsword
varbuf=doc.getZip().generate({type:‘nodebuffer’});//bufisanodejsbuffer,youcaneitherwriteittoafileordoanythingelsewithit.fs.writeFileSync(path.resolve(__dirname,‘output.docx’),buf);####jszip-utils[jszi
- 浅谈vue常用的状态管理库vuex、pinia
超绝前端乱学小白
vuefluttervue.jsvuejavascript
Vuex和Pinia都是Vue.js应用程序中的状态管理库,虽然两种状态管理库的vue2,vue3都兼容,但是更推荐vue2(vuex),vue3(pinia)VuexVuex是Vue.js官方提供的状态管理库,它借鉴了Flux和Redux的设计思想,将应用的状态(state)集中管理于单个全局状态树中。核心概念State:存储应用程序的状态Getters:允许在Vuexstore中定义计算属性,
- Spring Bean 生命周期
CT随
springjava后端
SpringBean生命周期是Spring框架中一个非常重要的概念,它描述了一个Bean从创建到销毁的完整过程。这个生命周期可以分为五个主要阶段:创建前准备阶段、创建实例阶段、依赖注入阶段、容器缓存阶段和销毁实例阶段。下面我们将详细介绍每个阶段的作用,并通过生活中的例子来帮助理解。创建前准备阶段定义与作用:在这一阶段,Spring容器会解析配置文件或注解,查找并加载需要被管理的Bean的相关信息。
- Hadoop之HDFS的使用
想要变瘦的小码头
hadoophdfs大数据
HDFS是什么:HDFS是一个分布式的文件系统,是个网盘,HDFS是一种适合大文件存储的分布式文件系统HDFS的Shell操作1、查看hdfs根目录下的内容-lshdfsdfs-lshdfs://hadoop01:9000/url在使用时默认是可以省略的,因为hdfs在执行的时候会根据HDOOP_HOME自动识别配置文件中的fs.defaultFS属性可以写成:hdfsdfs-ls/还有一版旧版写
- C语言中的回调函数 以及应用
C r a z y
c语言c++javapython数据结构
定义回调函数就是一个通过函数指针调用的函数。如果你把函数的指针也就是地址作为参数传递给另一个函数,当这个指针被用来调用其所指向的函数时,我们就可以说这是回调函数。注意回调函数不是有该函数的实现方直接调用,而是再特定的事件或条件发生时由另外的一方调用的,用于对该事件或条件进行响应看不懂没关系先继续看↓实例应用:我们先用常规思路写一个能简单实现加减乘除的计算器#includevoidmenu(){pr
- PHP 安全与加密:守护 Web 应用的基石
来恩1003
PHP从入门到精通php安全前端
PHP学习资料PHP学习资料PHP学习资料在当今数字化时代,Web应用无处不在,而PHP作为一种广泛使用的服务器端脚本语言,承载着无数网站和应用的核心逻辑。然而,随着网络攻击手段日益复杂,PHP应用面临着诸多安全威胁,如SQL注入、XSS攻击等,同时,数据的加密保护也至关重要。本文将深入探讨PHP中的安全问题及加密算法的应用,帮助开发者构建更安全可靠的Web应用。一、PHP安全之殇——SQL注入攻
- Python的那些事第二十七篇:Python中的“数据魔法师”NumPy
暮雨哀尘
Python的那些事pythonnumpy开发语言数据分析算法数组索引
摘要在这篇幽默风趣的论文中,我们将深入探讨NumPy——Python中最强大的数值计算库之一。它不仅提供了高性能的多维数组对象,还让复杂的数学运算变得像吃冰淇淋一样简单。本文将通过生动的代码示例和幽默的比喻,带你领略NumPy的魔法世界,让你在欢笑中掌握这个强大的工具。一、引言:为什么NumPy是程序员的“超级英雄”?1.1NumPy的起源:从“数据苦力”到“数据魔法师”想象一下,你被困在一个全是
- 使用Druid连接池优化Spring Boot应用中的数据库连接
和烨
其它springboot数据库后端
使用Druid连接池优化SpringBoot应用中的数据库连接使用Druid连接池优化SpringBoot应用中的数据库连接1.什么是Druid连接池?2.在SpringBoot中配置Druid连接池2.1添加依赖2.2配置Druid连接池2.3配置参数详解3.启用Druid监控4.总结使用Druid连接池优化SpringBoot应用中的数据库连接在现代的Java应用中,数据库连接管理是一个非常重
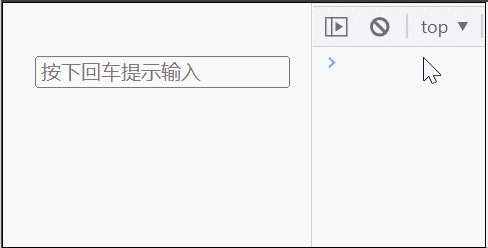
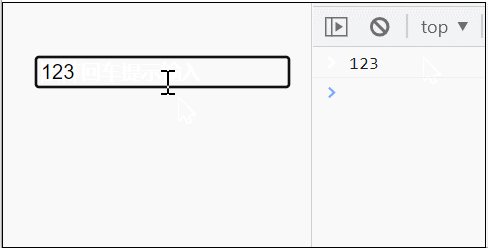
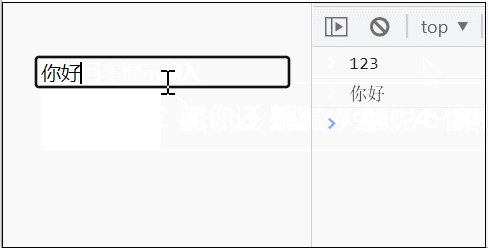
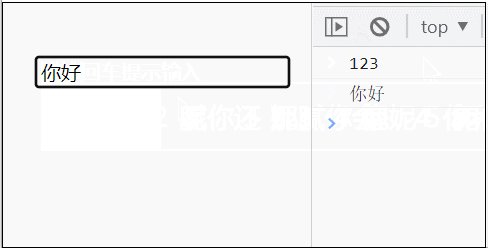
- 解决弹窗中form表单中按下tab键不切换的问题
今天吃了嘛o
vue.jsjavascript前端
开发过程中碰到el-dialog中使用的form组件,按下键盘tab键不会切换到下一个,普通页面就正常切换。解决办法import{ref}from'vue';//省略其他导入代码constnewPWDInput=ref(null);constrepeatPWDInput=ref(null);consthandleTab=(event,nextInputRef)=>{event.preventDef
- vue中原生表格的使用
今天吃了嘛o
table原生vue
因项目中需要大量的合并,而且表格左右布局,所以采用了原生table。colspan和rowspan分别代表合并多少行多少列。代码如下:线路名称{{item.lineName}}巡检区段{{item.scope}}运维管理单位{{item.operationAndMaintenanceCompany}}运检作业单位{{item.insWorkCompany}}巡检员{{item.droneWorkU
- jvm虚拟机详解(一)-----jvm概述
Mir Su
JVM由浅至深jvmjava
写在前面本篇文章是再下人生中的第一次发布关于技术相关的文章。从事开发工作这么多年来,也算是对自己过往的工作的一个总结,对人生的一次重装再出发。从jvm谈起,然后是关于mysql、redis、消息中间件、微服务等最后在归纳一些常见的java面试方面的高频问题。这是开始我的一个写博计划,希望感兴趣的朋友加个关注一起探讨,有什么不做的地方也请欢迎指教。为什么要先说jvm呢?因为jvm是java程序蜕变的
- vue中使用ueditor上传到服务器_vue+Ueditor集成 [前后端分离项目][图片、文件上传][富文本编辑]...
小西超人
写在最前面的话:鉴于近期很多的博友讨论,说我按照文章的一步一步来,弄好之后,怎么会提示后端配置项http错误,文件上传会提示上传错误。这里提别申明一点,ueditor在前端配置好后,需要与后端部分配合进行,后端部分的项目代码git地址:https://github.com/coderliguoqing/UeditorSpringboot,然后将配置ueditor.config.js里的server
- 国产编辑器EverEdit - 独门暗器:自动监视剪贴板内容
编辑器爱好者
妙用编辑器编辑器EverEditEmEditorNotepad
1监视剪贴板1.1应用场景 如果需要对剪贴板的所有历史进行记录,并进行分析和回顾,则可以使用监视剪贴板功能,不仅在EverEdit中的复制会记录,在其他应用的复制也会记录。1.2使用方法 新建一个空文档(重要:防止扰乱正常文件),单击主菜单文档->监视剪贴板即可。该功能打开后,当前系统所有的复制内容,都会追加到用户指定的文档中。说明:监视剪贴板只会监控文本内容,图片、文档等非文本信息,不会追加
- 深入解析 C++ STL中的 std::map 容器
金外飞176
C++开发语言c++
深入解析C++中的std::map容器在C++标准模板库(STL)中,std::map是一种非常强大且常用的关联式容器。它通过键值对(key-value)的方式存储数据,并且基于红黑树实现,能够高效地进行插入、删除和查找操作。本文将通过一个实际的项目代码,深入探讨std::map的各种特性,包括构造、插入、删除、查找、排序以及与其他容器的交互。1.std::map的基本概念std::map是一个关
- vuecli项目实战--管理系统
团团kobebryant
项目前端框架javajavascript前端vue.js
一、项目搭建HBuider直接:新建--项目--填项目名称、选地址、下拉选vue项目(2.6.10)项目结构这个样子:二、前端配置1.路由配置(地址)在src文件夹下创建router文件夹在router文件夹下面创建js文件index.js---配置组件的地址还有导航守卫、路由嵌套也配在这里1.组件路由2.组件路由嵌套3.路由导航记得跟vue对象关联还有导出路由嗷importVuefrom'vue
- uni.request 发起网络请求3种回调结果调用
治金的blog
前端uni-app
第一种标题:{{item.title}}内容:{{item.body}}import{ref}from'vue';letarrs=ref([]);//uni.request请求的三种方式functionrequest(){uni.request({url:"https://jsonplaceholder.typicode.com/posts",success:res=>{console.log(r
- 对回调结果严格处理then,catch,finally
治金的blog
前端uni-app
{{item.content}}----{{item.author}}import{ref}from'vue';constpets=ref([]);constonPreview=function(index){leturls=pets.value.map(item=>item.url)uni.previewImage({current:index,urls})//console.log(index
- vue 3中 页面跳转
治金的blog
Vue3学习vue.jsjavascript前端
z1.普通函数的页面跳转首页我的import{useRouter}from'vue-router'//使用useRouter创建一个router实例constrouter=useRouter()//定义go函数以便路由跳转functiongo(){router.push({path:'/my'})}//将go函数暴露给模板2.箭头函数的实现方法首页我的import{useRouter}from'v
- 路由导航守卫
治金的blog
Vue3学习前端javascript开发语言
路由导航守卫(NavigationGuards)是VueRouter提供的功能,用于控制用户在应用中的导航行为。简单来说,它们允许你在用户访问不同路由时执行一些代码,比如检查用户是否登录、加载数据或阻止导航等。比喻:可以将其想象成机场的安检。安检元在你登机前会检查你的证件和行李,确保一切符合要求,然后才允许你进入登机口。路由导航守卫的主要类型1.全局守卫:(全局守卫就像博物馆的总管理员,负责在你进
- 【vue 后台管理模板 ranAdmin 支持ant-design/ant-design/electron-plus/electron-plus-electron】
RanShakaLove
ranAdminvueelectronvue.jselectronjavascript
【vue后台管理模板支持ant-design/ant-design/electron-plus/electron-plus-electron】个性化功能项目主要功能项目演示github地址vue-ant-designgitee地址vue-ant-design项目地址项目4个分支ant-designant-dessign-electronelement-pluselement-plus-electr
- Java 与设计模式(15):模板方法模式
暗星涌动
设计模式java设计模式模板方法模式springboot
一、定义模板方法模式是一种行为设计模式,它定义了一个操作中的算法的骨架(也就是大致的步骤和流程),而将一些具体步骤的实现延迟到子类中。这样,子类可以不改变算法的结构即可重新定义算法的某些特定步骤。二、Java示例举个简单的例子:假设我们要泡一杯茶和一杯咖啡,这两者的制作过程有一些共同的步骤,比如烧水、倒水、搅拌等,但也有不同的地方,比如茶需要放茶叶,而咖啡需要放咖啡粉。泡茶的过程:烧水、放茶叶、倒
- js的垃圾回收机制
www.www
JavaScript相关javascript前端开发语言
js中的垃圾回收机制JavaScript作为一种高级语言,开发者不需要手动管理内存的分配和释放。垃圾回收机制是JavaScript引擎中的一部分,负责自动回收那些不再被使用的内存,确保内存资源得到有效利用,避免内存泄漏。垃圾回收机制主要有两种算法:引用计数和标记清除引用计数基本原理:每个对象都有一个引用计数器,当有一个引用指向该对象时,计数器+1,当一个引用不再指向该对象时,计数器-1。如果某个对
- supervisord 命令介绍和使用案例
lisanmengmeng
linux命令工具系统运维shell编程服务器linux运维
supervisord命令介绍和使用案例supervisord是一个用Python编写的进程管理工具,用于监控和管理Linux系统中的进程。它可以将普通的命令行进程转变为后台守护进程(daemon),并监控进程状态,在进程异常退出时自动重启。它通过fork/exec的方式把被管理的进程当作自己的子进程来启动。主要功能:进程管理:能够启动、停止、重启和关闭进程.自动重启:监控进程状态,并在进程崩溃时
- Vue 基础二(进阶使用)
诚信爱国敬业友善
Vuevue.js前端javascript
一、Vue的响应式系统(一)Vue响应式的原理Vue的核心特性之一是响应式数据绑定系统。它允许我们轻松地将数据与视图进行绑定,当数据发生变化时,视图会自动更新。Vue内部通过Object.defineProperty或Proxy来实现这一特性。Object.defineProperty:在Vue2.x中,Vue使用Object.defineProperty来劫持对象的属性。当我们访问或修改被Obj
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。