C/C++图形库EasyX快速上手指南【1】——绘图窗口和基本图形文字绘制
文章目录
- 前言
- EasyX使用基本介绍
-
- easyX上手简易教程
- initgraph函数初始化绘图窗口
-
- 句柄
- 关闭函数closegraph
- 背景插入和背景颜色函数
-
-
- 图片载入函数loadiamge
- 图片输出函数putimage
- 背景颜色设置函数setbkcolor
-
- 图形绘制函数
-
- 圆形
-
- 图形的几种基本区分
- 矩形
- 设置图形颜色填充和边框样式
- 文本字符串输出
-
- 输出文本颜色,字体样式设置
- 示范代码展示
- 后话
前言
本节学习关键词:
EasyX基本绘图函数图形输出函数文字输出函数颜色和样式设计函数
EasyX使用基本介绍
EasyX是一款面向初学C/C++编程学习者的图形库编程插件,说是插件是因为它的安装和用法,操作都十分方便,在通过官方网站https://easyx.cn/访问并下载最新版的安装软件,通过其自动识别并由用户选择所在系统下常用IDE后,就可以直接在集成开发环境中载入头文件#include

easyX相关库函数查询可访问在线文档https://docs.easyx.cn/zh-cn/intro
注意:早期版本安装插件easyX下的库头文件
easyX上手简易教程
initgraph函数初始化绘图窗口
初始化绘图窗口参数为initgraph(int width, int height, int flag)。
①initgraph函数参数依次为,绘图窗口的宽,高,窗口样式。
②在easyX图形库中涉及到二维宽高的单位都是以屏幕像素点pixel为标准,如:
初始化了一个宽为720p,高位360p的绘图窗口,并设置其窗口样式为默认NULL,代表该窗口具有关闭,最小化,可执行单击功能的基本图形窗口。
flag的其他参数如下:
③initgraph函数的返回值是一个句柄。
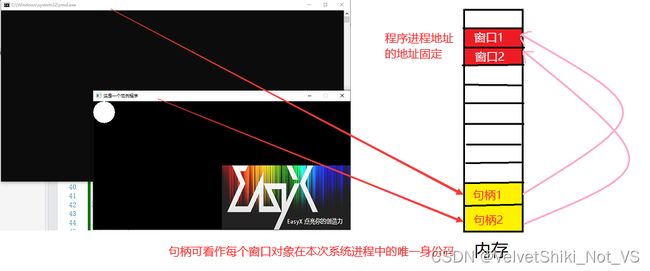
句柄
每个程序在运行时可能产生一个或多个窗口,这些窗口统称为对象,即程序运行时在内存中开辟了空间占用(进程)。而句柄是在内存中另外开辟的一个或多个32位无符号整形unsigned int数值,每个句柄值中专门存放其对应对象的内存地址值,类似于指针的作用:
④所以以initgraph返回值为例,该函数返回了一个无符号整型Unsigned int_32的句柄值,用于在我们后续在该绘图窗口进行图形绘制或交互设置时能唯一保证所进行的操作都是在该进程窗口执行的,而非在其他窗口中执行。
关闭函数closegraph
顾名思义,就是在绘图窗口初始化完毕,其中执行相关操作功能并选择退出后,执行closegrpah功能来关闭图形窗口,但是如果只定义了该两个函数,则初始化完毕后就直接关闭而看不到了,所以其中可以加入一般阻塞函数(如getchar(),_getch()等)等待用户输入后再关闭。

背景插入和背景颜色函数
初始化绘图窗口后可观察到其与一般控制台的黑底无明显区别,但因为是绘布界面,所以可以向其中加入所需图片设置为背景或直接更改背景颜色的方式来个性化程序。
图片载入函数loadiamge
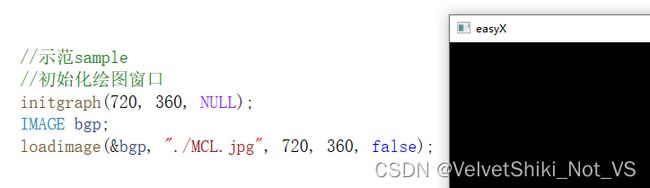
- 该函数参数为void loadimage(IMAGE *pDstImg, LPCTSTR pImgFile, int nWidth = 0, int nHeight = 0, bool bResize = false);查阅在线文档可知参数如下信息:
参数从前向后依次为需要定义的一个IMAGE*图像指针,文件名(即文件路径,以双引号“”括起来),需要加载的图片宽,高,以及一个布尔类型的变量说明图片指针是否适应图片大小。
- 其中需要注意的几个点,若图像指针未设置则默认空值
NULL,默认输出到定义好的绘图窗口上且后续无法进行图片大小调整更改或交互设置,所以插入图片前先定义一个唯一的图片指针变量IMAGE*并赋值到loadimage函数中进行加载。 - 文件名对应的文件路径引用问题,这里涉及到
相对路径和绝对路径,以及字符集处理问题
相对路径:待载入图片与可执行程序源文件.cpp同一目录或上下级关系的路径,使用当前目录./或上级目录…/等来相对访问引用
代码块展示
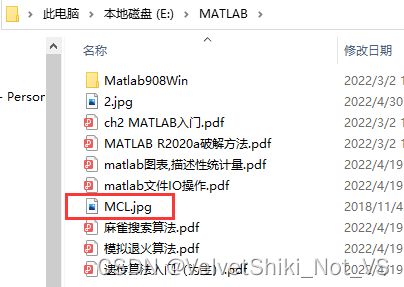
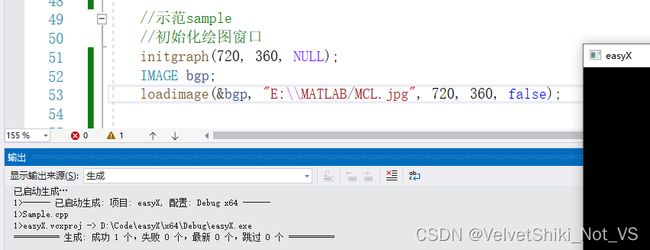
绝对路径:图片在计算机中存储的所有路径展示,一般用于与源文件层级相差较远时使用
同一张图片文件存于不同磁盘的其他位置上,代码展示
可以看到,图片载入成功。
①这里需要注意的点在于,输入绝对路径时不能直接将我的电脑提供图片所在文件的路径拷贝到代码引号参数中,因为C语言中斜杆存在转义关系,只有两个斜杆\\合在一起使用时才能正常显示一个斜杠\。
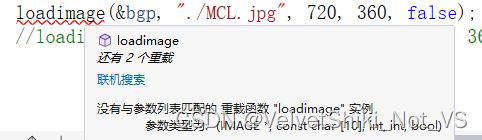
②另一种方法为,使用一个反斜杆/替换两个斜杆,如图所示,可以达到相同的路径索引目的。
路径字符串的引用错误,如下图
可发现,如果按照如上方法操作,将图片路径位置直接使用双引号包含起来,则若将参数全部填充满依然会报错,这是因为函数与IDE字符集的字符集环境不对称所致。
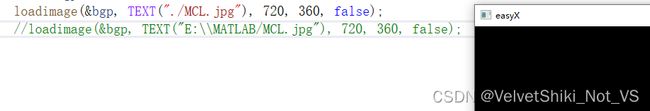
解决方法1:为文件路径引入
宏TEXT()包含
法2:路径的双引号前加上L
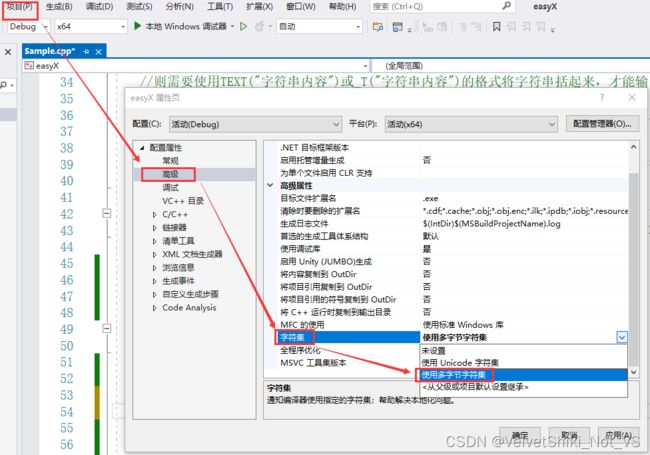
法3:修改IDE设置中easyX的字符集使用多字节
这样就可以直接双引号引用而不需要加任何前缀宏或字符了。
- 图片加载函数只是将该图片引入到了程序
载入区中,而并没有真正输出,需要使用输出函数。
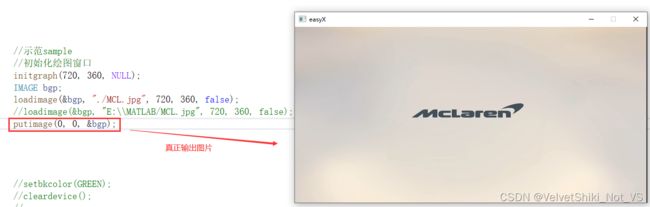
图片输出函数putimage
与上述操作相同,通过查阅在线文档搜索参数信息:

从上到下依次代表载入图片需要放置于绘图窗口的左上角x, y坐标信息(默认(0, 0)代表由绘图窗口左上角原点处开始定位),IMAGE*定义的图片指针变量以及一个操作码(默认可不填写该参数)。
背景颜色设置函数setbkcolor
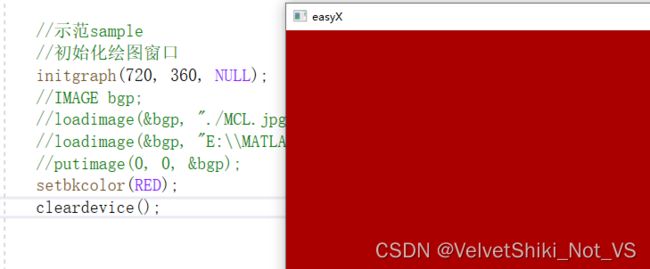
若将之前设置好的图片作为背景取消,转为使用颜色填充,其函数setbkcolor可与cleardevice刷新屏幕函数搭配使用而达成效果,查阅文档得到参数信息如下
得到代码效果如下展示
注意:若只使用前者设置背景色函数则无法达成颜色刷新输出效果,所以必须和清屏刷新函数cleardevice一同使用。
图形绘制函数
圆形
以画圆为例,圆形绘制基本函数为circle,查阅手册可查看其参数:

从上到下依次为圆相对于绘图窗口左上坐标(x, y),还有半径。
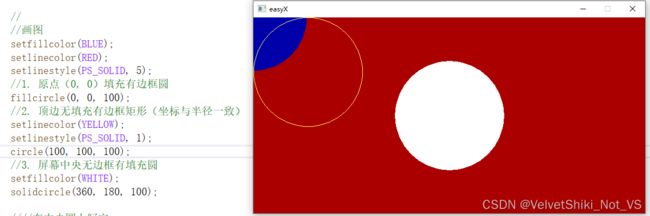
说明:
所有图案的绘制坐标都是以窗口左上角为原点,x依次向右递增,向左递减;y依次向下递增,向上递减。(例如左上角蓝色圆,其起始坐标为(0, 0),所以以左上角为圆心,输入半径为100像素点画圆)
规律可总结如下图:
若画切边圆,则可设置圆心坐标(x, y)与半径r相等,即x = y = r。
若画居中圆,则可设置圆心坐标为绘制窗口x与y坐标的一半值,并自定义半径大小即可。
图形的几种基本区分
仍然以圆为例,从上图可看出圆形可以分为几种填充和边框样式,大致可以分为:
- circle——有边框,无填充圆
fillcircle——有边框,有填充圆solidcircle——无边框,有填充圆- 效果如上图,1, 2, 3种圆分别对应上图的黄框圆,蓝色圆和白色圆。
- 其他图形除了参数设置与原略有却别外,图形的分类也可以参照圆为模板展开描述。
矩形
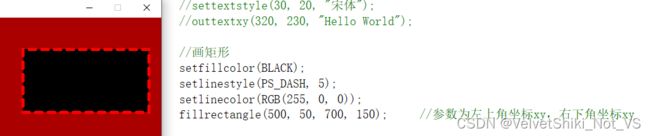
再以矩形为例,矩形基本绘制函数rectangle,查阅参数可知:

参数设置与圆略微有所区别,矩形的绘制需要其左上角的(x1, y1)坐标值,以及对角线对应的右下角坐标值(x2, y2),代码和效果展示如下:
设置图形颜色填充和边框样式
填充颜色设置函数setfillcolor使用非常简单,只需在其中将需要用到的颜色大写即可,查看参数可知:
以及设置边框样式函数setlinecolor
两者都可以将需求的色彩填入函数框内以初始化图形区域颜色。而如果想设置填充的样式或边框样式,可以使用setfillstyle和setlinestyle函数,以后者为例,查看setlinecolor函数的头文件声明和宏定义可知:
效果如上图。
文本字符串输出
与在控制台使用标准输出流函数printf不同,要在图形窗口界面输出文本和样式风格,需要用到outtextxy函数,查阅参数可知:

说明:
该函数功能为将一串输入的字符串输出到绘图窗口上,观察前两个参数可知为坐标,这里特指待输出字符串的首字符左上角像素点的坐标值(x, y):
该函数第三个参数为字符串值,可以直接将待输出的字符串打上双引号放入其中,也可以将字符串赋值给一个字符数组,通过数组首元素地址赋值给str参数完成访问。
输出文本颜色,字体样式设置
- 字体颜色需要用到的函数为
settextcolor,一般用法和颜色取值与图形传参基本一致。 - 字体样式更改函数为
settextstyle,其中参数略微复杂,参阅手册只选取较为方便易用的一种:
示范代码展示
//在中央圆上输出字符
settextcolor(BLACK); //设置字体颜色
outtextxy(320, 180, TEXT("Hello World")); //在绘图界面输出字符的三种形式
settextcolor(YELLOW);
settextstyle(40, 15, "华文行楷");
outtextxy(420, 180, _T("Hello World"));
setbkmode(TRANSPARENT); //设置字符背景与否,默认为不透明为OPAQUE
settextcolor(RGB(182, 68, 255));
settextstyle(30, 20, "宋体");
outtextxy(320, 230, "Hello World");
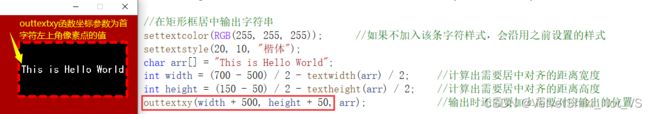
//在矩形框居中输出字符串
settextcolor(RGB(255, 255, 255)); //如果不加入该条字符样式,会沿用之前设置的样式
settextstyle(20, 10, "楷体");
char arr[] = "This is Hello World";
int width = (700 - 500) / 2 - textwidth(arr) / 2; //计算出需要居中对齐的距离宽度
int height = (150 - 50) / 2 - textheight(arr) / 2; //计算出需要居中对齐的距离高度
outtextxy(width + 500, height + 50, arr); //输出时还需要加上需要对应输出的位置
- 几个值得注意的点:
①不管是字体颜色和模式还是图形填充及样式设置,它们都具有向下包容性,若将该两个函数定义到绘图函数前,则颜色和样式都会始终保持同开头设置的值,而若想单独设置每个输出的图形和字体样式和颜色,则需要在每次输出字体前重新调用每个函数并输入值而改变。
②颜色的设置如果仅输入大写字母英文则有时可能不准确(如蓝色只有BLUE,若想显示不一样的蓝色可以通过输入蓝色的不同RGB参数,如RGB(97,174,238)为天蓝色,RGB(43,124,164)为浅蓝色等),颜色RGB值的查找可以通过绘板程序paint或QQ截图ctrl + alt + a将光标移到特定颜色上按C取色值。
③字符相对于图形的居中对齐,字符串实际占用的像素宽度和高度会在下一章探讨。
效果展示:
其中,黑字和黄字’Hello World’直接使用字符串输出,因为没有更改其输出背景模式,所以默认不透明(OPAQUE),可看到字符背景为绘布背景红色,占据了圆形本身的画面图层。
而紫色’Hello World’使用了设置字符背景函数并修改其参数为TRANSPARENT(等价于参数值0),则其背景为透明,可以将其下圆形白色的图层也展示出来。
后话
- 博客项目代码开源,获取地址请点击右侧链接VelvetShiki_Not_VS的本博客Gitee仓库。
- 若阅读中存在疑问或不同看法欢迎在博客下方或码云中留下评论。
- 欢迎访问我的CSDN博客主页和Gitee码云主页,更多学习资料记得随时关注和三连点赞,您的支持是我分享的动力~