vue2知识点:浏览器本地缓存
文章目录
- 3.21浏览器本地缓存
-
- 3.21.1localStorage
-
- 举例:写一个简单的针对本地存储增删改查的案例
- 3.21.2sessionStorage方法同localStorage一样
- 本人其他相关文章链接
3.21浏览器本地缓存
浏览器本地缓存实际是js的知识点,这里只是提一下加深下印象
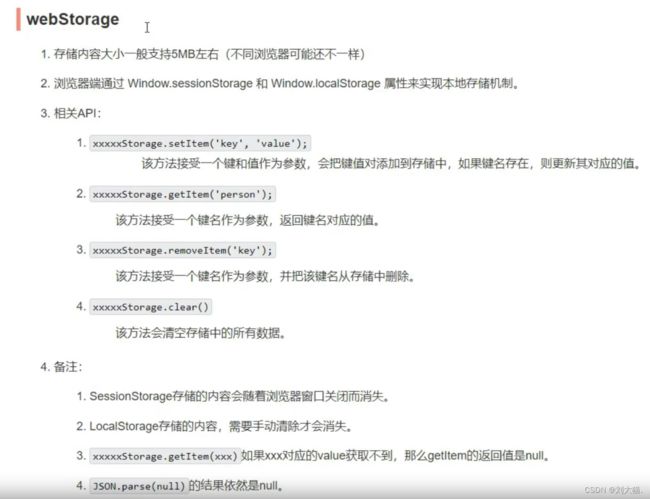
分两种:localStorage和sessionStorage,它两统称webStorage

注意点1:localStorage对象和sessionStorage对象都是window对象下的,且方法都是一样的,默认”window.”可以省略,添加可用setItem(K,V),查询可用getItem(K),删除可用removeItem(K),清空可用.clear()
注意点2:本地缓存默认存储都是字符串类型,哪怕存值为数值,最终结果也会转成字符串类型值
注意点3:查询本地缓存getItem(K),如果查询一个不存在的key值,结果为null,而不是undefine,另外JSON.parse(null),那么结果依然是null,而不是undefine
注意点4:如果存储值为对象类型,那么页面缓存保存的实际是调用.toString()后的字符串效果,如图,这样坏处是压根不知道对象里面都有啥属性,哪怕获取到该对象也不明白都包含了啥,使用很不方便,而不是咱们认识的json格式
let p = {name:'张三',age:18}
function saveData(){
localStorage.setItem('person',p)
}
控制它i打印展示
![]()
注意点5:如果想把对象值[Object Object]转为咱们认识的json格式,可使用JSON.stringify(json对象)和JSON.parse([Object Object])
let p = {name:'张三',age:18}
localStorage.setItem('person',JSON.stringify(p))
const result = localStorage.getItem('person')
console.log(JSON.parse(result))
注意点6:localStorage对象关闭网站也不会清除,而sessionStorage对象关闭网站就都会清楚了
注意点7:localStorage存储的内容如果清除有2种方式
方式1:调用提供的API清除
方式2:调用了clear()方法清空整个缓存去清除
3.21.1localStorage
举例:写一个简单的针对本地存储增删改查的案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>localStorage</title>
</head>
<body>
<h2>localStorage</h2>
<button onclick="saveData()">点我保存一个数据</button>
<button onclick="readData()">点我读取一个数据</button>
<button onclick="deleteData()">点我删除一个数据</button>
<button onclick="deleteAllData()">点我清空一个数据</button>
<script type="text/javascript" >
let p = {name:'张三',age:18}
function saveData(){
localStorage.setItem('msg','hello!!!')
localStorage.setItem('msg2',666)
localStorage.setItem('person',JSON.stringify(p))
}
function readData(){
console.log(localStorage.getItem('msg'))
console.log(localStorage.getItem('msg2'))
const result = localStorage.getItem('person')
console.log(JSON.parse(result))
// console.log(localStorage.getItem('msg3'))
}
function deleteData(){
localStorage.removeItem('msg2')
}
function deleteAllData(){
localStorage.clear()
}
</script>
</body>
</html>
页面新增缓存效果
页面查询缓存效果
页面删除缓存效果
页面清空缓存效果
3.21.2sessionStorage方法同localStorage一样
本人其他相关文章链接
1.《基础篇第1章:vue2简介》包含Vue2知识点、个人总结的使用注意点及碰到的问题总结
2.《基础篇第2章:vue2基础》包含Vue2知识点、个人总结的使用注意点及碰到的问题总结
3.《进阶篇第3章:vue进阶-组件》包含组件、自定义事件、插槽、路由等等扩展知识点
4.《基础篇第4章》:使用vue脚手架创建项目
5.vue2知识点:数据代理
6.vue2知识点:事件处理
7.vue2知识点:列表渲染(包含:v-for、key、取值范围、列表过滤、列表排序、vue监视对象或数组的数据改变原理、总结vue数据监测)
8.vue2知识点:计算属性与监听属性
9.vue2知识点:生命周期(包含:生命周期介绍、生命周期钩子、整体流程图详解)
10.vue2知识点:非单文件组件和单文件组件
11.vue2知识点:组件is属性
12.vue2知识点:组件模板定义
13.vue2知识点:组件的props属性、非props属性、props属性校验
14.vue2知识点:组件自定义事件
15.vue2知识点:组件插槽分发
16.vue2知识点:动态组件
17.vue2知识点:混入
18.vue2知识点:浏览器本地缓存
19.vue2知识点:全局事件总线(GlobalEventBus)
20.vue2知识点:消息订阅与发布
21.vue2知识点:nextTick语法
22.vue2知识点:Vue封装的过度与动画
23.vue2知识点:路由
24.vue2知识点:vm调用待$命令介绍
25.vue组件通信案例练习(包含:父子组件通信及平行组件通信)
26.vue表单案例练习:vue表单创建一行数据及删除数据的实现与理解
27.vue2基础组件通信案例练习:待办事项Todo-list案例练习
28.vue2基础组件通信案例练习:把案例Todo-list改写成本地缓存
29.vue2基础组件通信案例练习:把案例Todo-list改成使用自定义事件
30.vue2基础组件通信案例练习:把案例Todo-list改成使用全局事件总线
31.vue2基础组件通信案例练习:把案例Todo-list改成使用消息订阅与发布
32.vue2基础组件通信案例练习:把案例Todo-list新增编辑按钮
33.vue2基础组件通信案例练习:把案例Todo-list改成使用动画与过度
34.学习vue2遇到过的问题及个人总结




