vscode常用的9个插件,推荐给你们
1. Settings Sync
开发必备神器之一!可以帮助你在不同的设备之间同步vscode所有的配置、插件!!!
虽然配置有好几个步骤,但是一旦配置好了之后使用非常的方便,只需要记住快速上传和快速下载的快捷键即可。甚至你可以选择默认上传、默认下载,保证所有设备的开发环境同步!
2. Auto Import
这个插件可以帮助我们自动分析代码,快速import项目中的模块。
例如现在我们export了一个api模块:
// api.js
export const Api = {};
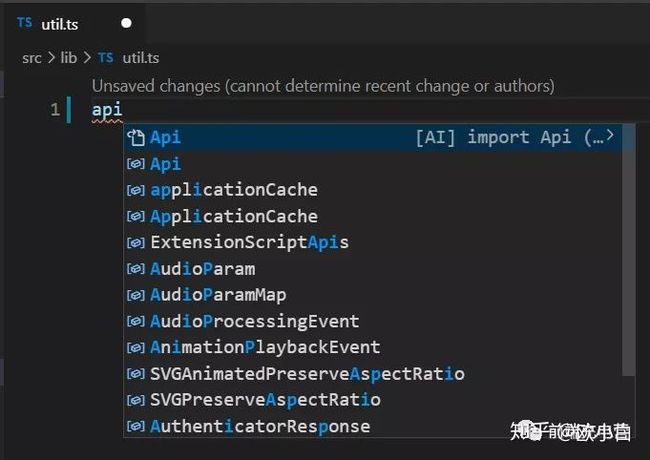
接着我们在另外的模块中输入api,可以看到出现了import Api的提示:
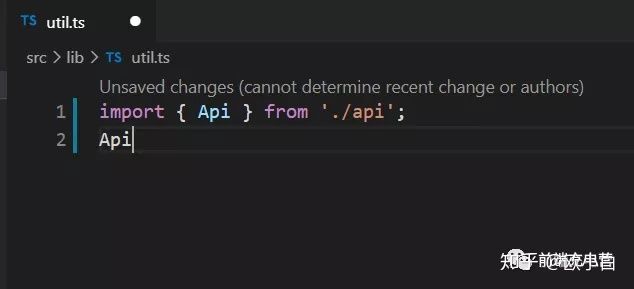
点击第一个import之后,将会帮我们快速import所选择的模块:
怎么样?是不是感觉开发效率一下子上来了!
3. Bracket Pair Colorizer 2
这个插件用于给代码中配对的符号(例如左右括号、花括号等)添加鲜明的颜色,帮助我们快速找到成对的符号。
4. Chinese (Simplified) Language Pack for Visual Studio Code
实用型插件,vscode的中文(简体)语言包。
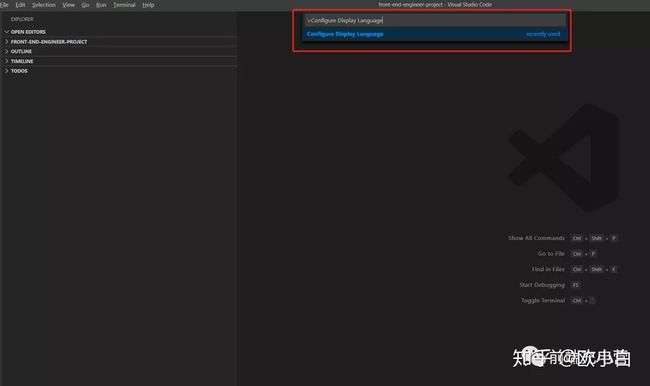
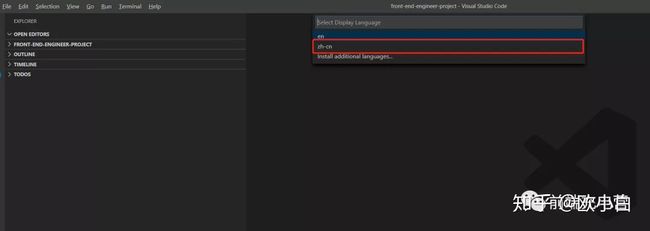
安装后点击ctrl + shift + p快捷键,然后在命令窗口中输入Configure Display Language,点击确定之后选择zh-cn即可切换到中文版vscode(需要重启vscode)。
5. Code Spell Checker
这也是一个开发神器!
它的作用在于帮助我们发现代码中拼写错误的单词,如下图所示:
有了它我们再也不用担心开发过程中拼写太长的单词了。另外它能自动检测驼峰式、下划线式单词,也就是不用担心会因为驼峰式、下划线式单词会误报。
举个例子,我们使用驼峰式命名一个变量:
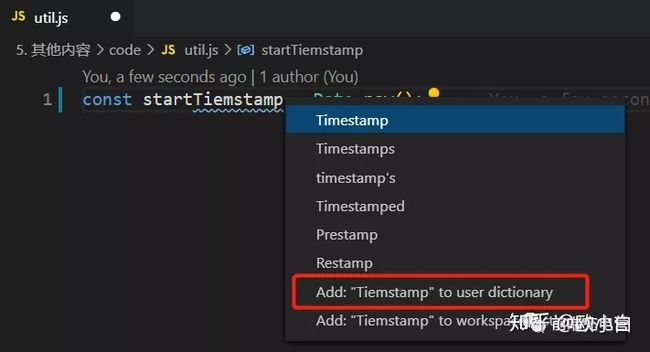
当我们故意拼写错误timestamp的时候,插件会检测到错误:
当然,我们也可以自己定义单词,也就是将自定义的单词添加到“词典”。我们在上一个提示框中点击“快速修复”,将会弹出下面提示,选择红框即可将自定义单词添加到我们自己的词典中:
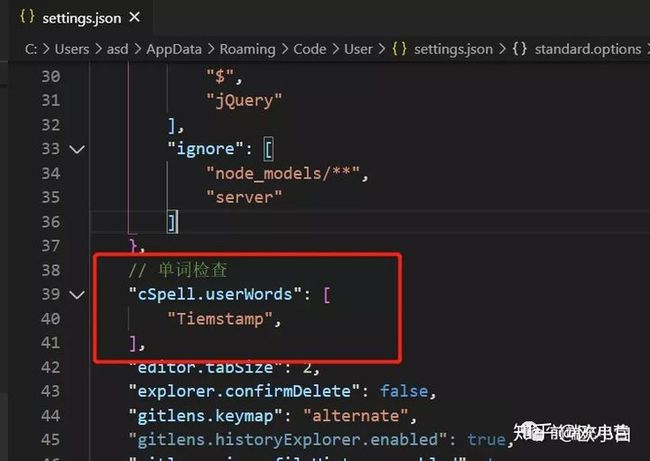
实质上,词典是在我们的配置文件中的,打开vscode的setting.json,可以看到刚才添加的单词就在这里,可以直接修改这里的配置:
一定要注意不要添加太多错误的单词哦!
6.Color Highlight
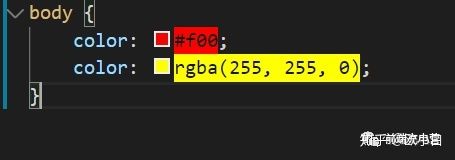
这个插件能分析css语法,高亮那些带有颜色的数值;
它可能是下面这样的:
7. Live Server
这个插件可以快速启动一个本地服务器,还支持热重载。
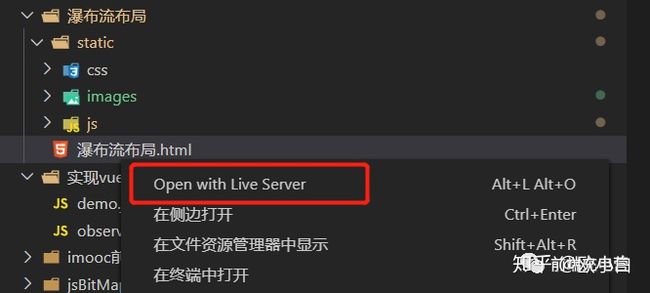
使用的时候只需要在菜单栏右键我们想要打开的html页面即可:
它会自动打开浏览器访问本地的某个端口,加载这个页面。
8. Markdown Preview Enhanced
精美的markdown语法预览插件。
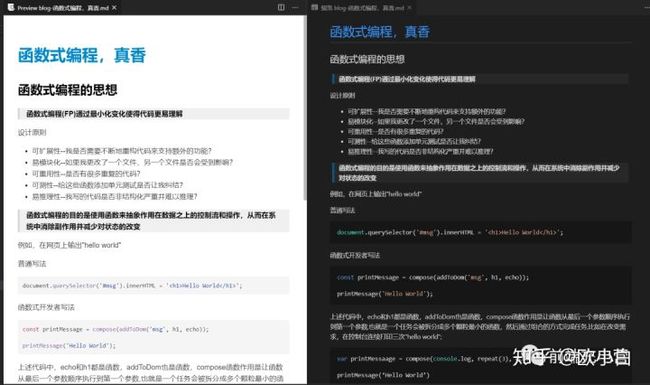
感受一下vscode原生md语法预览和该插件的对比:
左侧是使用插件的效果,右侧是原生vscode效果,这里看个人喜好来选择吧。
9. Todo Tree
又一个神器!
它不仅帮助我们高亮一些特定的注解,在左侧菜单栏还可以快速定位到该注解的位置!
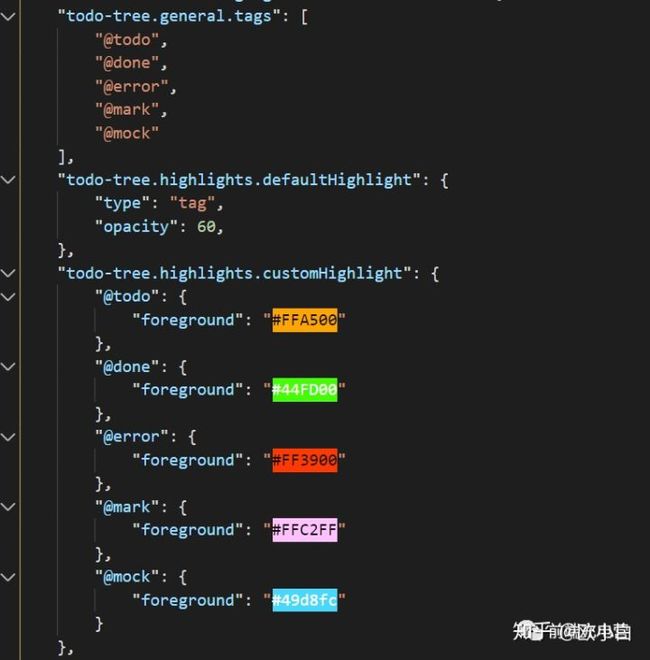
使用的时候我们需要先打开配置文件,在里面添加配置:
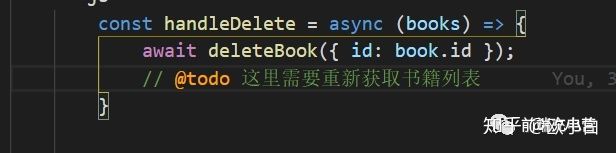
可以任意自定义想要的内容和颜色,只要能方便自己使用即可。我们上面定义了@todo、@mock等内容,并且配置了文字颜色。当我们在代码中输入这些内容的时候,将会高亮这些内容。
并且,可以看到左侧菜单栏有一个跟插件一样的图标,点开它会发现这个项目的所有注解都在上面,可以快速定位到对应文件位置。
好了,今天就先到这里,上面9个插件都是我在工作中使用到并且觉得很好用的才推荐给大家,希望对你有一些帮助~
感谢你的阅读,我们下一篇再见!