前端面试中问到的问题,总结一下
面试中问到的问题 总结一下
1.css相关的就是 实现垂直水平居中的几种方法
(1)定宽居中(absolute+maigin:auto)
position:absolute;
top:0;
right:0;
bottom:0;
left:0;
margin:auto;
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<title>定宽高定位title>
<meta content="" name="Description" />
<meta content="" name="Keywords" />
<link rel="stylesheet" type="text/css" href="" />
<script type="text/javascript">script>
<style>
.wp {
border: 1px solid red;
width: 300px;
height: 300px;
position: relative;
}
.box.size {
width: 100px;
height: 100px;
}
.box {
background: green;
/*2、定宽高定位:absolute + margin:auto */
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
style>
head>
<body>
<div class="wp">
<div class="box size">
子元素定宽高
div>
div>
body>
html>
(2)不定宽高居中:absolute+transform(依赖translate 2d的兼容性)
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<title>不定宽高定位title>
<meta content="" name="Description" />
<meta content="" name="Keywords" />
<link rel="stylesheet" type="text/css" href="" />
<script type="text/javascript">script>
<style>
.wp {
border: 1px solid red;
width: 300px;
height: 300px;
position: relative;
}
.box {
background: green;
/* 1、不定宽高居中:(依赖translate 2d的兼容性)absolute+transform */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
style>
head>
<body>
<div class="wp">
<div class="box">
子元素不定宽高
div>
div>
body>
html>
(3)还有就是flex弹性布局 实现水平垂直居中
2.html5的一些新特性
HTML5 现在已经不是 SGML 的子集,主要是关于图像,位置,存储,多任务等功能的增加。
canvas 画布 这个比较重要 很多项目中用到 但学起来 有点难
本地离线存储 localStorage 长期存储数据,浏览器关闭后数据不丢失;
sessionStorage 的数据在浏览器关闭后自动删除
新的技术webworker, websocket, Geolocation 这些新的技术 在项目中没有用到过 可以了解下
3.css3的一些新特性
CSS3实现圆角(border-radius),阴影(box-shadow),
对文字加特效(text-shadow、),线性渐变(gradient),旋转(transform)
这些在实际项目中用的很多
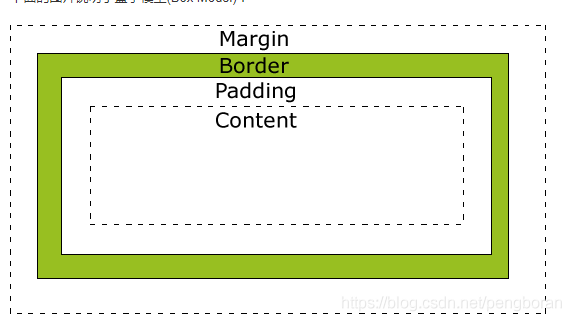
4.关于css的盒模型

需要真正的了解每一个结构组成,在实际项目中可以很好的实现网页布局
5.关于flex布局 这个在b站上有一个视频讲解
https://www.bilibili.com/video/BV1E7411774G
这个能很好的解决你网页的布局
关于h5和css问的最多的就是上面的问题。在面试中 还遇到一个 问:怎么实现两行显示多余的显示省略号!!!!这个一下 记不起是哪几个属性了 这里补充下:
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
6.js的基本数据类型
Numbenr String null undefined Bollean
7.js数组去重 这个也是问的比较多的
(1)用到的是两个数组循环遍历实现
var arr = ['abc','abcd','sss','2','d','t','2','ss','f','22','d'];
//定义一个新的数组
var s = [];
//遍历数组
for(var i = 0;i<arr.length;i++){
if(s.indexOf(arr[i]) == -1){ //判断在s数组中是否存在,不存在则push到s数组中
s.push(arr[i]);
}
}
console.log(s);
(2)使用es6的Set方法
let arr = [12,55,44,56,55,12];
let item = [...new Set(arr)];
console.log(item)[12,55,44,56]
8.js中this的指向
this一般理解就是 谁调用这个this 就指向谁
普通函数中 this=>window
构造函数中 this=>实例化对象
事件处理函数中 this=>事件触发对象
在es6的箭头函数中 this指向父及作用域,箭头函数中没有this
9.如何理解js的闭包
闭包:就是一个函数能访问外部函数的变量。
在es6之前没有块及作用域 所以只有函数中存在作用域,利用这一点 借助函数的作用域实现一些代码逻辑 这里往往就会用到闭包
闭包的作用:将函数关联到对象的实例方法、封装相关的功能集。
闭包的优点:
(1)逻辑连续,当闭包作为另一个函数调用参数时,避免脱离当前逻辑而单独编写额外逻辑。
(2)方便调用上下文的局部变量。
(3)加强封装性,是第2点的延伸,可以达到对变量的保护作用。
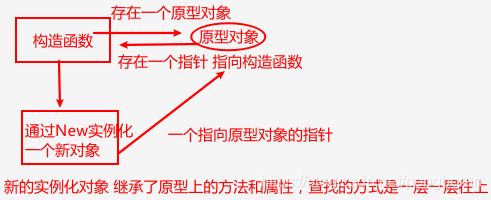
10.如何理解js中的原型链
只能说下它的一个大概理解
1.每个构造函数,都有一个原型对象
2.每个原型对象都有一个指向构造函数的指针
3.每个实例的对象都有一个指向原型对象的指针
4.查找的方式是一层一层的直到顶层Object.prototype

11.js中实现继承的方式
(1).原型链继承
function Person(){
}
Person.prototype.hello = "hello";
Person.prototype.sayHello = function(){
alert(this.hello);
}
function Child(){
}
Child.prototype = new Person();//这行的作用是:将Parent中将所有通过prototype追加的属性和方法都追加到Child,从而实现了继承
Child.prototype.world = "world";
Child.prototype.sayWorld = function(){
alert(this.world);
}
var c = new Child();
c.sayHello();
c.sayWorld();
(2)构造函数继承
function Parent(username){
this.username = username;
this.hello = function(){
alert(this.username);
}
}
function Child(username,password){
//通过以下3行实现将Parent的属性和方法追加到Child中,从而实现继承
//第一步:this.method是作为一个临时的属性,并且指向Parent所指向的对象,
//第二步:执行this.method方法,即执行Parent所指向的对象函数
//第三步:销毁this.method属性,即此时Child就已经拥有了Parent的所有属性和方法
this.method = Parent;
this.method(username);//最关键的一行
delete this.method;
this.password = password;
this.world = function(){
alert(this.password);
}
}
var parent = new Parent("zhangsan");
var child = new Child("lisi","123456");
parent.hello();
child.hello();
child.world();
还有很多方式 主要是理解,当然在面试的时候 问到 构造函数和原型继承的不同点!!!
12.关于浏览器的存储 cookie、localStorage、sessionStorage的区别和使用
cookie:是存储在本地的数据,有时候也用cookies,通常经过加密,应用最经典的就是判断注册用户是否已经登录过该网站。 localStorage:仅在客户端保存(即浏览器),不参与和服务器的通信;没有时间限制,即使浏览器关闭,数据依然存在;
创建和访问localStorage:
1)、设置数据:
var forgetData = {phone:vm.phone}; localStorage.setItem(“forgetData”,JSON.Stringfy(forgetData)); //forgetData是存储在localStorage里边的本地数据;JSON.Stringfy(forgetData)是将数据转化为字符串格式;
获取数据:
vm.forgetData=JSON.parse(localStorage.getItem(“forgetData”)); //将对象转化为json;
2)、设置:localStorage.name = “zhao”;
获取:localStorage.name //zhao localStorage.setItem(key,value);//设置数据 localStorage.getItem(key);//获取数据 localStorage.removeItem(key);//删除单个数据 localStorage.clear();//清除所有localStorage的数据
sessionStorage:当用户的浏览器窗口关闭时,数据会被清除
共同点:都是保存在浏览器端,且同源的。
区别:
cookie数据始终在同源的http请求中携带即使不需要),即cookie在浏览器和服务器之间来回传递;cookie数据还有路径的概念,可以限制cookie只属于某个路径下。存储大小限制也不同,cookie数据大小不能超过4K,同时因为每次http请求都会携带cookie,所以cookie只能保存很小的数据。
sessionStorage和localStorage不会自动把数据发给服务器,只在本地保存,虽然也有大小限制,但是要比cookie大得多,可以达到5M或者更大。
数据有效期不同,sessionStorage仅在当前浏览器窗口关闭前有效,不能持久保存;localStorage:始终有效,浏览器窗口关闭也一直保存;cookie:只在cookie设置的过期时间之前保存,即使浏览器窗口关闭。
作用域不同,sessionStorage在不同浏览器窗口的数据不能共享,即使是同一个页面;localStorage在所有的同源窗口中都是共享的;cookie也是在同源窗口中共享的,
13.关于数据请求的方式 get和post
get:从服务器上获取数据,传送数据量小,安全性低,请求会被缓存,缓存是针对URL进行缓存的,get请求参数直接加在URL地址后面,一种参数组合就会产生一种URL的缓存,重复的请求结果是相同的;
post:向服务器发送数据;传送数据量大,请求不会被缓存,参数封装在二进制的数据体中,服务器也不会记录参数,相对安全,所以涉及用户隐私的数据都要用post传送;
面试问到:如果说一个数据的大小很大很大 接近无穷大 该用什么。。一下把我问蒙了。。用post … 汗!
14.ajax请求的过程
1.创建一个xmlHttpRequest对象,一个异步调用对象
2.创建一个http请求 设定请求的方式(get post),和url验证信息
3.设置响应http请求状态变化的函数(成功 失败 的回调函数)
4.发送http请求
5.获取返回数据
6.实现dom更新和局部刷新
15.浏览器输入一段url经历了什么
1、首先,在浏览器地址栏中输入url。
2、浏览器先查看浏览器缓存-系统缓存-路由器缓存,如果缓存中有,会直接在屏幕中显示页面内容。若没有,则跳到第三步操作。
3、在发送http请求前,需要域名解析(DNS解析)(DNS(域名系统,Domain Name System)是互联网的一项核心服务,它作为可以将域名和IP地址相互映射的一个分布式数据库,能够使人更方便的访问互联网,而不用去记住IP地址。),解析获取相应的IP地址。
4、浏览器向服务器发起tcp连接,与浏览器建立tcp三次握手。(TCP即传输控制协议。TCP连接是互联网连接协议集的一种。)
5、握手成功后,浏览器向服务器发送http请求,请求数据包。
6、服务器处理收到的请求,将数据返回至浏览器。
7、浏览器收到HTTP响应。
8、读取页面内容,浏览器渲染,解析html源码。
9、生成Dom树、解析css样式、js交互。
10、客户端和服务器交互。
11、ajax查询
这个问题 问的频率很高 还有被追问 http和tcp的区别
TCP是底层通讯协议,定义的是数据传输和连接方式的规范
HTTP是应用层协议,定义的是传输数据的内容的规范
HTTP协议中的数据是利用TCP协议传输的,所以支持HTTP也就一定支持TCP
HTTP支持的是www服务
而TCP/IP是协议 它是Internet国际互联网络的基础。TCP/IP是网络中使用的基本的通信协议。
TCP/IP实际上是一组协议,它包括上百个各种功能的协议,如:远程登录、文件传输和电子邮件等,而TCP协议和IP协议是保证数据完整传输的两个基本的重要协议。通常说TCP/IP是Internet协议族,而不单单是TCP和IP。
16.如何理解跨域及解决方案
跨域:由于浏览器的同源策略 协议、域名、端口相同才可访问对应服务器上的文件
很多时候我们需要解决跨域这个问题,解决的方式有很多
1.使用jsonp
2.nginx代理跨域
3.node.js中间件代理跨域
使用最多的就是jsonp方式。
面试被问到jsonp的实现原理,他说了句 就是get 。当然使用jsonp,请求方式只有是get, 至于原理 我的理解是 jsonp有一个callback函数,这个callback函数呢 是前后端定义好的 一般默认callback ,前端定义这样一个执行函数 后端返回执行函数。执行函数参数中携带所需的数据 前端拿到这个数据 既然跨域了不能直接访问我的数据 我就放到一个函数内 前端执行这个函数获取数据
17.http和https的区别
1.http是明文传输存在一定的安全隐患,https对传输内容加密,安全性更高
2.https需要ca认证 需要一定的费用
3.http使用的是80端口,https是443端口
18.网站的性能优化
客户端:
1.减少http请求的次数
2.对css js 文件压缩处理
3.对图片实现预加载
4.使用缓存
服务端:
使用cdn网络分发 让用户访问时就近获取数据、数据库可使用缓存处理
19.数组的常用方法
push(尾部添加)、pop(尾部删除)、unshift(头部添加)、shift(头部删除)、splice(对数组进行增删查改)、slice(截取数组)
20.在传输一些用户重要的参数时 你们是怎么做的
使用md5加密传输 还有很多加密方式 我们项目中用到的就是md5
21.面试中还问到来小程序的一些东西 生命周期、以及传参方式 及怎么解决安全认证的(使用token)如果看看微信小程序的api很快就能上手,只是这个项目当时参与开发时 过了很久 有的有点忘 还是要温故而知新啊!时不时看看官方文档
22.es6的新特新
1.新增 let const 声明变量
2.新增块及作用域
3.箭头函数 使用()=> 来定义函数 但箭头函数中没有this ,this指向父及,
4.模版字符串,· 使用这个 来定义字符串 可以实现换行 很简洁
5.变量的解构赋值 let [a, b, c] = [1, 2, 3];
6.import 和export 模块的导入导出
7.promise 异步编程的解决方案,比传统的回调函数和事件 更加合理 强大
8.新增class类 实现继承
23.Vue的生命周期
Vue 实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期。通俗说就是 Vue 实例从创建到销毁的过程,就是生命周期。
beforeCreate: vue元素的挂载元素el和数据都为undefined,还未初始化;
created:vue实例的数据对象data有了,el还没有;
beforeMount:vue实例的$el和data都初始化了,但是还挂载在之前的虚拟dom节点上,data.message还未替换;
mounted:vue实例挂载完成,data.message成功渲染。
更新前后:data变化时会触发beforeUpdate和updated方法;
销毁前后:beforeDestory和destoryed,在执行destoryed方法后,对data的改变不会触发周期函数,说明vue实例已经解除了事件监听以及dom绑定,但是dom结构依然存在;
vue生命周期的作用:
他的生命周期中有多个事件钩子,让我们控制整个vue实例的过程时更容易形成良好的逻辑。
生命周期钩子的一些使用方法:
beforeCreate:loading事件,在加载实例时触发。
created:初始化完成事件,异步请求。
mounted:挂载元素,获取dom节点
uptaded:对数据统一处理
beforeDestory:确认事件停止。
nextTick:更新数据后立即操作dom。
24.vue的常用指令有哪些
v-if v-for v-show v-hide v-bind v-on
25.v-if和v-show的区别
v-show 仅仅控制元素的显示方式 使用的是display none 和display block 来回的切换
v-if 控制这个元素是否渲染到页面
26.computed和watch的区别
计算属性 用来计算结果并返回 有缓存 当数据发生变化时 重新计算 不发生变化时使用缓存数据
watch 是监听某个值得变化 当值发生变化时 执行相关操作
27.简单说说vue-router
vue-router插件三大组件:
VueRouter :路由器类,根据路由请求在路由视图中动态渲染选中的组件
router-link :路由链接组件,声明用以提交路由请求的用户接口
router-view:路由视图组件,负责动态渲染路由选中的组件
面试的时候我大概说了下 以及vue router 的跳转方式
this.$router.push() 定义参数的方式 query(类似get)、params(类似post) query需要path引入 params需要name引入
this.$router.push({
path:'/home/detal',
query:{id:'123'}
})
获取参数{{this.$route.query.userId}}
this.$router.push({
name:'detal',
params:{id:'123'}
})
获取参数{{this.$route.params.userId}}
28.vue双向绑定的原理
我的回答是 使用 v-model实现数据的双向绑定,原理是vue对数据的劫持,订阅 、发布 大概说了下 汗!!
29.vue for循环中key的作用*
更加快速的完成虚拟DOM的计算找到需要更新的节点 这里涉及到 vue的diff算法 可以深入了解下
之前就被问到 你对diff算法 有了解吗 汗!!
30.说说angular和vue的区别
1.体积和性能
相较于vue,angular显得比较臃肿,比如一个包含了 Vuex + Vue Router 的 Vue 项目 (gzip 之后 30kB) ,而 angular-cli 生成的默认项目尺寸 (~65KB) 还是要小得多。
在渲染性能上,这两个框架都很快,性能上几乎没有差别。
2.开发效率
都提供了各自的脚手架工具,帮助提高从开发到构建打包的整套过程,另外均可以基于组件化开发,编写可复用的组件,大大较少重复性的工作。但angular凭借 Typescript 本身比 JavaScript 更加工程化的优势,在都是团队开发的情况下,angular会更具优势。
3.灵活性
Vue 相比于 Angular 更加灵活,可以按照不同的需要去组织项目的应用代码。比如,甚至可以直接像引用jquery那样在HTML中引用vue,然后仅仅当成一个前端的模板引擎来用。
4.可维护性
我理解的可维护性包括两个层次,一是代码的可读性,二是可重构性。同样是因为对TS(能提供静态类型检查)的支持不够全面,使得vue在这两个层次都有些不足。vue作者本人也承认vue在TS 的支持上还有所不足,在3.0版本中将会有所改进。
5.es6支持
es6是新一代的javascript标准,对JavaScript进行了大量的改进,使用es6开发已是基本需求。虽然有部分十分老旧的浏览器不支持es6,但是可以利用现代开发工具将es6编译成es5。在对es6的支持上两者都做得很好,(TS本身就是es6的超集)
6.学习曲线
针对前端而言,angular的学习曲线相对较大,vue学习起来更容易一些。不过对java和c的使用者而言,angular的静态检查、依赖注入的特性,以及面向对象的编程风格,使得angular都要更亲切一些。
7.使用热度
在使用热度上,vue具有更大优势,主要原因是更受数量庞大的中国开发者欢迎。较低的上手难度,易懂的开发文档,以及国人主导开发的光环,都使得vue更为流行。但最近6个月似乎情况有所变化
31 怎么解决h5页面在微信浏览器中的缓存
将文件放在一个 有时间命名的文件夹下, 每次修改都对时间命名的文件夹进行修改,这样每次微信打开的页面都是新打开的页面了;微信可能对location.pathname 进行的缓存 所以需要改下 文件名
总结:以上就是 面试中问到的一些问题 记录学习!