【Ajax网络请求】
Ajax笔记
-
- http协议
-
- 客户端请求消息
- 服务器响应消息
- Ajax介绍
- Ajxa的优点:
- Ajax的缺点:
- 搭建服务
- 获取请求
-
- 原生Ajax请求
-
- GET请求
- POST请求
- 常用配置项
- Jquery-Ajax请求
- Axios-Ajax请求
- 总结
http协议
超文本传输协议(英语:HyperText Transfer Protocol,缩写:HTTP)是一种用于分布式、协作式和超媒体信息系统的应用层协议,是因特网上应用最为广泛的一种网络传输协议,所有的 WWW 文件都必须遵守这个标准。
HTTP 是为 Web 浏览器与 Web 服务器之间的通信而设计的,但也可以用于其他目的。
HTTP 是一个基于 TCP/IP 通信协议来传递数据的(HTML 文件、图片文件、查询结果等)。
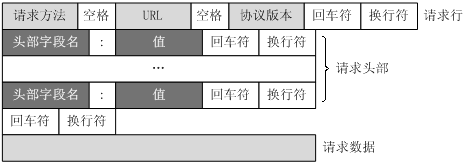
客户端请求消息
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:请求行(request line)、请求头部(header)、空行和请求数据四个部分组成
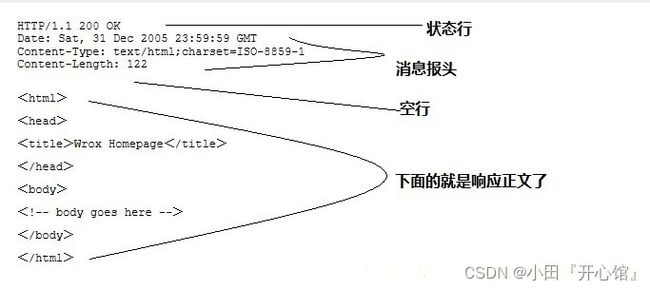
服务器响应消息
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。
Ajax介绍
Ajax全称为Asynchronous JavaScript And XML,就是异步的JS和XML。
通过Ajax可以在浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据
Ajax不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式
Ajxa的优点:
1.可以无需刷新页面而与服务器端进行通信
2.允许你根据用户事件来更新部分页面内容
Ajax的缺点:
1.没有浏览历史,不能回退
2.存在跨域问题(同源)
3.SEO不友好
搭建服务
在这里的,我们将基于node.js来实现微型服务的搭建,以便我们前端能访问服务器,服务器也能反馈回我们响应
首先第一步,使用命令行初始化一个生产包
npm init --yes
第二步,下载express
npm install express
创建服务端文件server.js
代码示例:
//1.引入express
const express = require('express');
//2.创建应用对象
const app = express();
//3.创建路由规则
//request 是对请求报文的封装
//response 是对响应报文的封装
app.get('/', (request, response)=>{
//设置响应
response.send('HeLLO EXPRESS')
});
//4.监听端口启动服务
app.listen(8000, ()=>{
console.log('服务已经启动, 8000端口监听中.....')
})
此时,使用node.js运行文件,就成功开启了一个服务
获取请求
接下来,我们就来实现简单的ajax请求服务器,并获取到响应
原生Ajax请求
GET请求
前端代码
//1.创建对象
const xhr = new XMLHttpRequest();
//2.初始化 设置请求方法和 请求的url
xhr.open('GET', 'http://127.0.0.1:8001/server');
//3.发送
xhr.send();
//4.事件绑定 处理服务端返回的结果
xhr.onreadystatechange = function(){
//判断(服务端返回了所有结果)
if(xhr.readyState === 4){
// 判断响应状态码
if(xhr.status >=200 && xhr.status <300){
// 处理结果 行 头 空行 体
console.log(xhr.status);//状态码
console.log(xhr.statusText);//状态字符串
console.log(xhr.getAllResponseHeaders());//所有响应头
console.log(xhr.response);//响应体
}else{
}
}
}
后端对应代码
//1.引入express
const express = require('express');
//2.创建应用对象
const app = express();
//3.创建路由规则
//request 是对请求报文的封装
//response 是对响应报文的封装
// app.all() 可接受任意类型的请求
//get请求
app.get('/server', (request, response)=>{
//设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//设置响应体
response.send('HELLO AJAX');
});
//设置端口,以及监听
app.listen('8001', ()=>{
console.log('服务器已经启动,8001端口监听中...')
})
POST请求
改变其中对应代码就可以:
前端:
//post请求
xhr.open('POST', 'http://127.0.0.1:8001/server');
后端:
app.post(........(..)=>{
.....
})
//端口不变
常用配置项
前端:
// 设置响应体的数据类型
xhr.responseType ="json"
// 加时间戳,针对IE浏览器缓存问题
xhr.open('GET', 'http://127.0.0.1:8001/ie?t='+Date.now());
// 超时设置
xhr.timeout = 2000;
// 超时回调
xhr.ontimeout = function(){
alert('网络异常,请求超时');
}
// 网络异常回调
xhr.onerror = function(){
alert('你的网路似乎出了点问题');
}
//取消请求
xhr.abort();
// 手动转换字符串为对象
let data = JSON.parse(xhr.response);
后端:
//设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//设置响应头
response.setHeader('xxxxxxx', 'xxxxx')
//将对象转换为字符串
let Str = JSON.stringify(Obj);
//处理全部类型请求
app.all('/server', (request, response)=>{
.........
})
Jquery-Ajax请求
// get请求
$('button').eq(0).click(()=>{
// 方法中有三个参数,给谁发,发什么参数(对象),回调
$.get('http://127.0.0.1:8001/jquery-server', {a:100,b:200}, (data)=>{
console.log(data);
})
});
// post请求
$('button').eq(1).click(()=>{
// 方法中有四个参数,给谁发 ,发什么参数(对象),回调 ,响应体数据类型
$.post('http://127.0.0.1:8001/jquery-server', {a:100,b:200}, (data)=>{
console.log(data);
})
});
// ajax方式
$('button').eq(2).click(()=>{
// 参数是一个对象
$.ajax({
//url
url:'http://127.0.0.1:8001/jquery-server',
// 携带参数
data:{a:100, b:200},
// 响应体结果类型设置
// dataType:'json',
// 请求类型
type:'GET',
// 成功的回调函数
success:function(data){
console.log(data)
},
// 超时时间
// timeout:2000,
// 头信息设置
// headers:{},
// 失败的回调
// error:function(){}
})
})
Axios-Ajax请求
// 配置baseURL
// axios.defaults.baseURL = 'http://127.0.0.1:8001'
// 有此配置项后,请求地址可省略一部分
const btn = document.querySelectorAll('button');
btn[0].addEventListener('click', ()=>{
//GET请求
axios.get('http://127.0.0.1:8001/axios-server',{
// 请求参数
params:{
a:700,
b:400
},
// 请求头信息
// headers:{
// name:'张三',
// age:20
// },
// 回调函数
}).then(value =>{
console.log(value)
});
});
btn[1].addEventListener('click',()=>{
axios.post('http://127.0.0.1:8001/axios-server',{
// 携带参数
username:'admin',
passward:'admin',
})
})
btn[2].addEventListener('click', ()=>{
axios({
// 请求方法
method:'POST',
//url
url:'http://127.0.0.1:8001/axios-server',
// 参数
params:{
a:10,
b:100,
},
// 请求头
Headers:{
c:100,
d:200
},
// 请求体参数
// data: {
// username:'admin',
// passward:'admin',
// },
})
})
总结
以上就是比较常用的一些请求方式,本篇文章只是简单介绍了简单的一些请求,并没有详细的介绍所有请求方式,只是列举了常用的那几种,希望对大家理解网络请求这一块有点帮助,无论是哪种请求方式,还是要根据自身所处环境决定如何使用,介绍的只是方法,而具体逻辑还要看业务需求自行完成。
觉得不错记得收藏关注哟!!!
创作不易,记得点赞!