【Vue3中的响应式原理】
Vue3响应式原理
在Vue2的响应式中,存在着新增属性,删除属性以及直接通过下标修改数组,但页面不会自动更新的问题。但是在Vue3中,这些问题都得以解决。
Vue2中的响应式原理
首先我们先看一下Vue2中的响应式原理,其次我们在过渡到Vue3的响应式原理。
实现Vue2响应式是通过Object.defineProperty()来实现的,同样使用数据劫持的方法。
实例:
let person = {
name:'路飞',
age:18
}
let p = {}
Object.defineProperty(p, "name", {
get(){ //有人读取name时调用
return person.name;
},
set(value){ //有人修改name时调用
console.log("有人修改了name属性")
person.name = value
}
});
Object.defineProperty(p, "age", {
get(){ //有人读取age时调用
return person.age;
},
set(value){ //有人修改age时调用
console.log("有人修改了age属性")
person.age = value
}
});
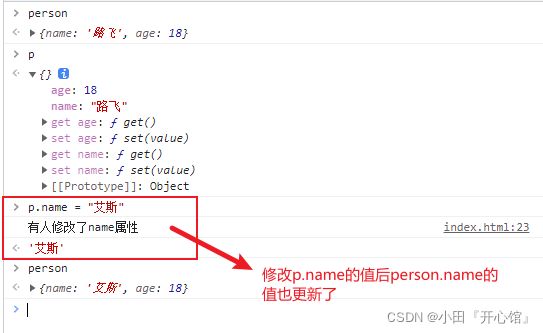
页面效果
此时,p对象就完成了对person对象的代理,当读取p.name时,实际上是在读取person.name,当修改p.name时,实际上person中name属性的值也会随之更新。
但是,在Vue2中,无法通过p对象对person对象进行增和删的操作,实际上person对象是捕获不到的,所以即便通过p对象删除和增加属性,person对象内的属性是不会更新的。
Vue3中的响应式原理
实现原理:
通过Proxy(代理): 拦截对象中任意属性的变化,包括:属性值的读写,属性的增加,属性的删除等。
通过Reffect(反射): 对源对象的属性进行操作
new Proxy(data,{
//拦截读取属性值
get(target, prop){
return Reflect.get(target, prop)
},
//拦截设置属性值或添加新属性
set(target, prop, value){
return Reflect.set(target, prop, value)
},
//拦截删除属性
deleteProperty(target, prop){
return Reflect.deleteProperty(target, prop)
}
})
proxy
Proxy 对象用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等)。
被 Proxy 代理虚拟化的对象。它常被作为代理的存储后端。根据目标验证关于对象不可扩展性或不可配置属性的不变量(保持不变的语义)。
语法
const p = new Proxy(target, handler)
参数:
target:
要使用 Proxy 包装的目标对象(可以是任何类型的对象,包括原生数组,函数,甚至另一个代理)。
handler:
一个通常以函数作为属性的对象,各属性中的函数分别定义了在执行各种操作时代理 p 的行为。
Reffect
Reflect是一个组合的对象,它提供了阻止 JavaScript 操作的方法。Reflect不是一个函数对象,因此它是不可构造的。
在reffect身上,就有defineProperty()这个方法
实例:
const p = new Proxy(person, { //创建代理
// 查
get(target,propName){
console.log(`有人读取了p身上的${propName}`)
return target[propName];
//反射
return Reflect.get(target,propName)
},
// 改 增
set(target, propName, value){
console.log(`有人修改了p身上的${propName}属性`);
target[propName] = value;
},
// 删
deleteProperty(target, propName){
console.log(`有人删除了p身上的${propName}属性`)
return delete target[propName];
},
});
不管是通过p对象对person对象进行增删改查任意一种操作,都能监测到,同时数据也能得到更新,对比起Vue2来说,确实真正意义上实现了数据的完全式响应。
而在Vue3数据的更新是proxy配合Reffect来实现的,在上述代码中,我只展示了通过Reffect来读取属性值,剩下的都是原生的数代理。
总结
以上就是Vue3中数据想响应式的原理,在Vue2中,数据响应式主要借助Object.defineProperty()来实现,存在的缺陷是无法操作数据的增加和删除,在Vue3中,数据响应式主要借助proxy和Reffect配合实现,可以做到实现数据的增删改查。
其实学习过Vue2之后来学Vue3,理解数据的响应式原理非常简单。这些内容也是我在学习过程中的一些总结和笔记。
觉得不错的话,记得点赞收藏呀!!!