web——html基础
作者:小 琛
欢迎转载,请标明出处
文章目录
-
- 列表
-
- 无序列表
- 有序列表
- 自定义列表
- 表格
-
- 属性
- 实现单元格合并
- 表单
-
- input系列
-
- 文本、密码、文本提示框
- 实现单选
- 实现重置
- 关于button
- 下拉菜单
- 文本域
- lable实现文字可点击
- 综合例子
列表
当显示内容排列规整时,即可使用列表,列表可以分为无序列表、有序列表、自定义列表三种类型。
无序列表
- ul:无序列表标签,可以也只能包含多个li
- li:无序列表中的每一项
<!-- 无序列表 -->
<ul></ul>
<ul>
<li>榴莲</li>
<li>苹果</li>
</ul>
有序列表
- ol:有序列表标签,可以包含多个li
- li:列表中的每一项
<!-- 有序列表 -->
<ol>
<li>康琛100分</li>
<li>刘建波0分</li>
</ol>
自定义列表
- dl:自定义列表的标签
- dt:自定义列表的标题
- dd:自定义列表的每一项内容
<dl>
<dt>帮助中心dt>
<dd>账户管理dd>
<dd>购物指南dd>
<dd>找回账号dd>
dl>
表格
属性
table:表格的标签,包裹表格的所有内容
border:表格的边框宽度
tr:表格的每一行,包裹th或td
th:单元格的表头,会加粗标明
td:表格每一行的每一个单元格
caption:单元格的大标题
实现单元格合并
若要实现某些单元格合并,使用合并属性,其中赋值为合并几行、几列
rowspan="“行合并
clospan=”"列合并
合并要保证表格内容的合理化,即只能同一行、同一列内容
<table border="2" >
<caption><strong>成绩单strong>caption>
<tr>
<th>姓名th>
<th>性别th>
<th>年龄th>
<th>评价th>
tr>
<tr>
<td>康琛td>
<td rowspan="2">男td>
<td rowspan="2">22td>
<td rowspan="2">小伙子很棒td>
tr>
<tr>
<td>刘建波td>
tr>
table>
表单
应用场景:登录界面、搜索界面、注册界面…
input系列
在vscode中输入input,点击回车会出现以下标签:< input type=“”>
input系列提供了很多功能选项,
文本、密码、文本提示框
例子:实现输入账号、密码
文本框:<input type="text" placeholder="提示词">
<br>
密码框:<input type="password" placeholder="密码">
<br>
- 实现过程为输入input,选择text文本,password密码,自主添加一些前缀文字。
- 密码栏的输入会默认为密文输入
- placeholder为占位符,说人话就是提示用户该输入框输入何内容,只需要在标签后添加该属性并赋值即可
实现单选
input中radio为实现单选的属性。在vscode中添加两个radio属性的input即可
单选框1:<input type="radio">
单选框2:<input type="radio">
但是,我们发现,这两个选项并没有实现单选,仍然是两个都可以选择,因为我们还需要一步重要的工作:
radio标签中有一个属性为name,若要实现多个选项的单选,需要将这若干个选项中的name属性设定为相同的内容
例如:
性别:<input type="radio" name="sex" checked>男<input type="radio" name="sex">女
实现重置
实现重置按钮的流程分为两步
- 在网页中添加重置按钮,input中的reset选项
- 利用form标签将需要重置的所有内容包裹
例如:
<form action="">
用户名:<input type="text">
<br>
<br>
密码:<input type="password">
<br>
<br>
<input type="reset" >
form>
关于button
button是input里的一个选项,相当于一个没有任何作用的按钮,但其实button还是一个独立的标签,配合其自身的type属性可以实现其它按钮。
例如:
这样做的原因是,为了后续的CSS和JS配合方便
下拉菜单
select:下拉菜单标签整体,将内容包裹在里
option:下拉菜单的每一项
selected:默认选项
例如:
<select name="" id="">
<option value="" selected>北京option>
<option value="">上海option>
<option value="">深圳option>
select>
文本域
textarea:文本域标签
cols:可见宽度
rows:可见行数
<textarea name="" id="" cols="30" rows="10">textarea>
lable实现文字可点击
- 将label放在文字前,并将其中的for属性和后续按钮的id属性设置为相同的值
- 将整个文字和按钮全部放到label中,删掉label的for属性
例如:
性别:
<label for="1">男label><input type="radio" name="sex" id="1">
<label>女<input type="radio" name=sex>label>
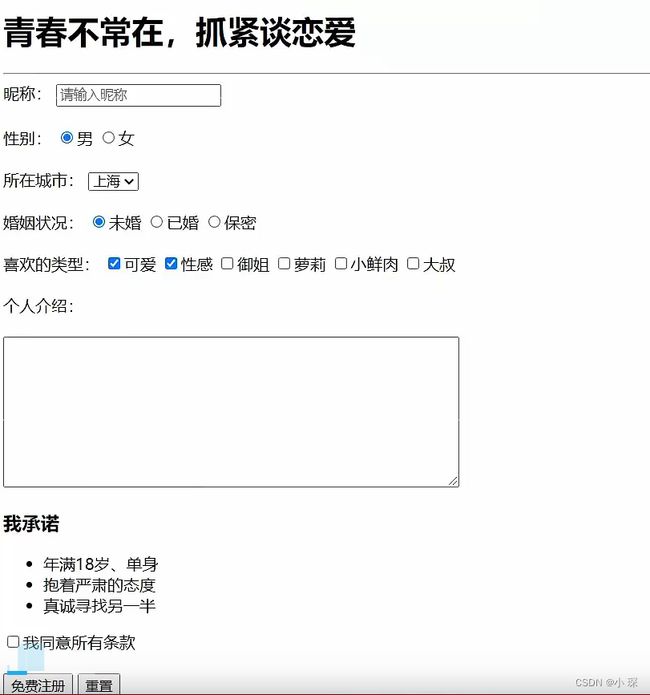
综合例子
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>优秀学生表格title>
head>
<body>
<table border="2" width="300" height="400">
<caption><h3>优秀学生信息表格strong>h3>
<tr>
<th>年级th>
<th>姓名th>
<th>学号th>
<th>班级th>
tr>
<tr>
<td rowspan="2">高三td>
<td>张三td>
<td>110td>
<td>三年二班td>
tr>
<tr>
<td>赵四td>
<td>120td>
<td>三年二班td>
tr>
<tr>
<td>评语td>
<td colspan="3">你们都很优秀td>
tr>
table>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>信息登录网title>
head>
<body>
<h1>青春不常在,抓紧谈恋爱h1>
<hr>
<form action="">
昵称:<input type="text" placeholder="请输入昵称">
<br><br>
性别:<input type="radio" name="sex">男<input type="radio" name="sex">女
<br><br>
所在城市:<select>
<option >上海option>
<option >北京option>
<option selected>深圳option>
select>
<br><br>
婚姻状况:
<label><input type="radio" name="marriage">未婚label>
<label><input type="radio" name="marriage">已婚label>
<label><input type="radio" name="marriage">保密label>
<br><br>
喜欢的类型:
<label><input type="checkbox" name="type" checked>可爱label>
<label><input type="checkbox" name="type" checked>性感label>
<label><input type="checkbox" name="type">御姐label>
<label><input type="checkbox" name="type">萝莉label>
<label><input type="checkbox" name="type">小鲜肉label>
<label><input type="checkbox" name="type">大叔label>
<br><br>
个人介绍:
<br><br>
<textarea cols="50" rows="20">textarea>
<br><br>
<h3><strong>我承诺strong>h3>
<ul>
<li>年满18岁、单身li>
<li>抱着严肃的态度li>
<li>真诚寻找另一半li>
ul>
<input type="radio">我同意所有条款
<br><br>
<button type="submit">免费注册button>
<button type="reset">重置button>
form>
body>
html>