【Ajax-SSM】第二课 车型管理系统-仿百度列表分页显示
概念
本文完成车型管理系统的列表显示及实现分页功能,其效果图如下:
 功能实现
功能实现
在web文件夹中创建index.html文件,完成页面的搭建:
车型管理系统-首页
欢迎使用车型管理系统
全选 反选
编号
车型
品牌
价格
访问量
操作
并在html页面中添加JavaScript方法,监听当页面完全加载至浏览器时,触发ajax请求发送给服务器:
var html="";
//等价于javaScript中的onload方法,表示html页面完全加载显示在浏览器上
$(function () {
//设定ajax请求,要求服务器将所有车型信息发回html页面
$.ajax({
url:"list.do",
type:"GET",
data:"",
success:function (json) {
//表格中还未添加数据的时候,将标题临时存储
html=$("table").html();
//[{},{},{}]
},
error:function () {
alert("连接失败");
},
dataType:"json"
});
});在控制层中定义list.do虚拟地址,接收浏览器的请求并完成任务:
@RequestMapping("/list.do")
@ResponseBody
public Object getList(@RequestParam(value = "ym",required = false,defaultValue = "1")int ym){
System.out.printf("接收到首页的ajax请求");
//设置分页参数信息
PageHelper.startPage(ym,15);
//从数据库中将所有的车型信息发回html页面
List> list = service.list();
PageInfo> info=new PageInfo<>(list);
return info;
} 并在applicationContext.xml文件中加入一下配置,允许使用分页框架:
控制层将任务递交给业务逻辑层接口:
List> list(); 并由实现类实现:
@Override
public List> list() {
return dao.list();
} 业务逻辑层调用数据访问层dao执行查询sql语句:
//查询所有车型信息
@Select("select * from car")
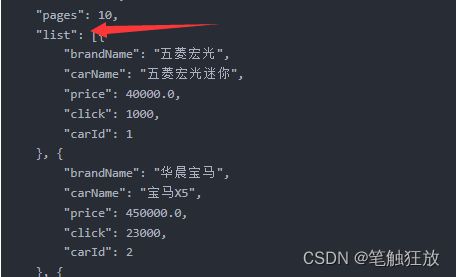
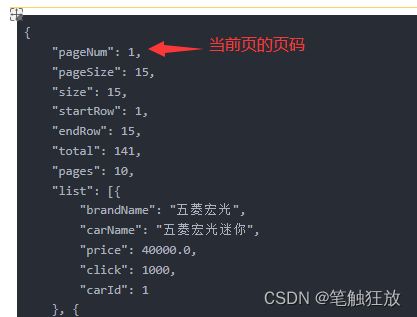
List> list(); 最后将查询的结果一层层返回给控制层,控制层通过@ResponseBody将分页的数据信息转换成json格式发送回index.html页面,其json格式参数包含如下:
{
"pageNum": 1,
"pageSize": 15,
"size": 15,
"startRow": 1,
"endRow": 15,
"total": 141,
"pages": 10,
"list": [{
"brandName": "五菱宏光",
"carName": "五菱宏光迷你",
"price": 40000.0,
"click": 1000,
"carId": 1
}, {
"brandName": "华晨宝马",
"carName": "宝马X5",
"price": 450000.0,
"click": 23000,
"carId": 2
}, {
"brandName": "吉利",
"carName": "吉利帝豪",
"price": 98000.0,
"click": 4500,
"carId": 3
}, {
"brandName": "五菱宏光",
"carName": "五菱宏光迷你",
"price": 40000.0,
"click": 1000,
"carId": 4
}, {
"brandName": "华晨宝马",
"carName": "宝马X5",
"price": 450000.0,
"click": 23000,
"carId": 5
}, {
"brandName": "吉利",
"carName": "吉利帝豪",
"price": 98000.0,
"click": 4500,
"carId": 6
}, {
"brandName": "五菱宏光",
"carName": "五菱宏光迷你",
"price": 40000.0,
"click": 1000,
"carId": 7
}, {
"brandName": "华晨宝马",
"carName": "宝马X5",
"price": 450000.0,
"click": 23000,
"carId": 8
}, {
"brandName": "吉利",
"carName": "吉利帝豪",
"price": 98000.0,
"click": 4500,
"carId": 9
}, {
"brandName": "五菱宏光",
"carName": "五菱宏光迷你",
"price": 40000.0,
"click": 1000,
"carId": 10
}, {
"brandName": "华晨宝马",
"carName": "宝马X5",
"price": 450000.0,
"click": 23000,
"carId": 11
}, {
"brandName": "吉利",
"carName": "吉利帝豪",
"price": 98000.0,
"click": 4500,
"carId": 12
}, {
"brandName": "五菱宏光",
"carName": "五菱宏光迷你",
"price": 40000.0,
"click": 1000,
"carId": 13
}, {
"brandName": "华晨宝马",
"carName": "宝马X5",
"price": 450000.0,
"click": 23000,
"carId": 14
}, {
"brandName": "吉利",
"carName": "吉利帝豪",
"price": 98000.0,
"click": 4500,
"carId": 15
}],
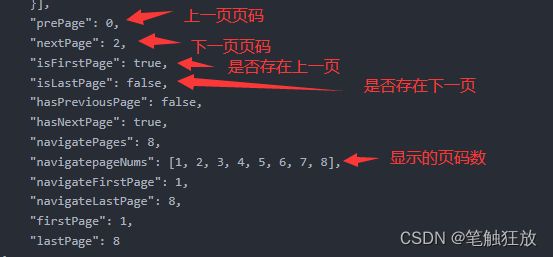
"prePage": 0,
"nextPage": 2,
"isFirstPage": true,
"isLastPage": false,
"hasPreviousPage": false,
"hasNextPage": true,
"navigatePages": 8,
"navigatepageNums": [1, 2, 3, 4, 5, 6, 7, 8],
"navigateFirstPage": 1,
"navigateLastPage": 8,
"firstPage": 1,
"lastPage": 8
}在index.html中接收到该json格式数据后,对list参数进行解析,获得当前页的列表数据
在javaScript中定义方法完成解析这部分数据:
//定义方法,用于解析json格式
function parse(json) {
$("table").empty();
$("table").html(html);
//[{},{},{}]
for(var i=0;i" +
""+json[i].carId+" " +
""+json[i].carName+" " +
""+json[i].brandName+" " +
""+json[i].price+"元 " +
""+json[i].click+"次 " +
" 在ajax的回调函数中调用以上方法
同时我们还需要根据分页的参数完成页码导航栏,需要用到这些参数:
在javascript中定义方法解析json参数显示导航栏:
//定义方法根据json数据显示导航栏
function parseNav(json) {
//将上一次操作的数据清除
$("#nav").empty();
if(!json.isFirstPage) {
//点击上一页,使用当前页码减一
$("#nav").append("");
}
for(var i=0;i");
}else {
$("#nav").append("");
}
}
if (!json.isLastPage) {
// //点击下一页,使用当前页码加一
$("#nav").append("");
}
} 并在ajax回调方法中调用:
给页码导航栏按钮添加点击事件,发送页码给服务器获得指定页码的数据显示:
//定义方法,用于发送指定的页码,获得对应的分页的数据
function fy(page) {
$.ajax({
url:"list.do",
type:"GET",
data:"ym="+page,
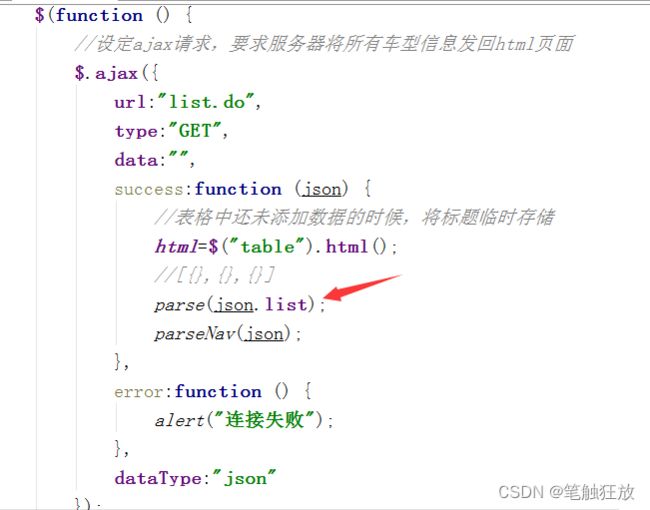
success:function (json) {
//[{},{},{}]
parse(json.list);
parseNav(json);
},
error:function () {
alert("连接失败");
},
dataType:"json"
});
}总结
本文介绍到这里,读者自行根据代码完成页面效果!!!