创建vue项目(vue+elementUI+vuex+vue-router+axios)vue全家桶
1、先在你要放项目的地方创建一个文件夹
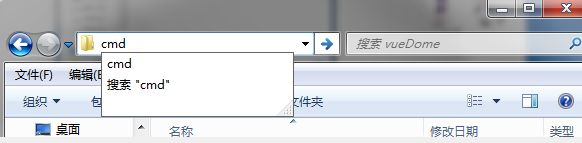
2、点进入文件夹输入cmd
3、在黑窗口先检查是否有环境,查看node环境:node -v,查看vue-cli:vue -V或者vue -list有版本号出来就证明已经存在无需安装
没有的话就先下载node.js安装
然后使用淘宝NPM 镜像$ npm install -g cnpm --registry=https://registry.npm.taobao.org
安装vue-cli,命令:cnpm install vue-cli -g //全局安装 vue-cli
环境都有之后
4、在黑窗口输入创建vue项目的命令:vue init webpack 项目名称,例如(vue init webpack vueblbl)
回车之后会弹出一系列选择,翻译如下
根据自己选择来选,可以一路回车,我是会不选择eslint校验。然后等待下载就行了,如果遇到报错
当错误信息为:
npm ERR! code ERR_TLS_CERT_ALTNAME_INVALID
npm ERR! errno ERR_TLS_CERT_ALTNAME_INVALID
解决方法:
npm config set strict-ssl false
npm install -g supervisor
在npm install的时候会报错
解决方法:
0、先升级npm版本:npm install -g npm 有可能是npm版本过低报错
1、然后清理缓存: npm cache clean --force 可能会有之前遗留代码会产生影响,所以先清理缓存
2、再执行 npm config set registry http://registry.cnpmjs.org
3、再执行 npm install
或者直接执行:
0、先升级npm版本:npm install -g npm 有可能是npm版本过低报错
1、然后清理缓存: npm cache clean --force 可能会有之前遗留代码会产生影响,所以先清理缓存
2、直接执行命令:npm install --registry=https://registry.npm.taobao.org --loglevel=silly:
经过以上步骤完美解决了执行npm install报错的问题;
如果还是报错,可以多几次清除缓存npm cache clean --force 我清理了三次之后完美解决了。
启动项目要先进入到你的vue文件,进入文件命令是:cd 项目名称,例如(cd vueblbl),然后再输入下载依赖命令:npm install
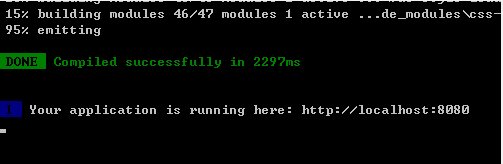
启动命令:npm run dev
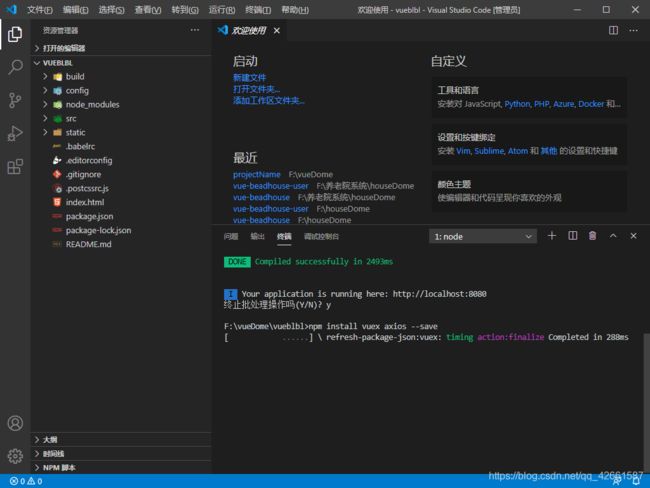
启动成功是这样子
用http://localhost:8080在浏览器访问就行了
安装vuex 和axios,命令为npm install vuex axios --save
安装elementUI,命令:npm install element-ui -S
在main.js中全局引入
import Vue from 'vue'
import App from './App'
import store from './vuex/store'
import Vuex from 'vuex'
import VueRouter from 'vue-router'
import routes from './router/index'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(VueRouter)
Vue.use(Vuex)
Vue.use(ElementUI)
Vue.config.productionTip = false
const router = new VueRouter({
mode: 'history',
routes
})
new Vue({
el: '#app',
router,
store,
components: {
App
},
template: '
})
router文件我有点小改动。
一个vue项目(vue+elementUI+vuex+vue-router+axios)就搭建好了。