Vue (五) --------- Vue.js 对象生命周期
目录
- 一、生命周期简介
- 二、钩子函数解析
一、生命周期简介
生命周期是指 Vue.js 对象从创建到销毁的全过程。
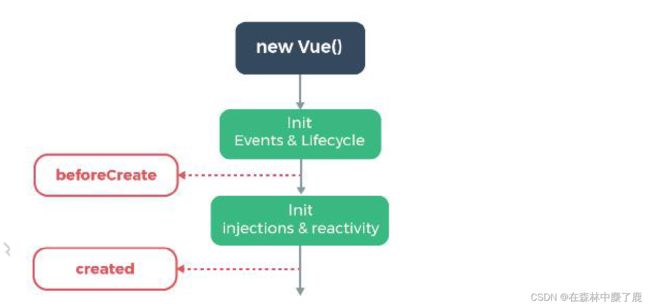
生命周期 1:创建阶段
1.new Vue() :执行代码 var vm = new Vue({}), 表示创建一个 Vue 对象。
2.Init (Events&Lifecycle) :
执行完以上代码后步入到对象初始化的前期阶段,表示通过以上代码我们创建了 Vue.js 对象,此时,在新建的对象身上,具备了一些生命周期相关的函数 (生命周期的钩子函数) 和默认的事件,但是其他的相关的组件还没有被创建 (data、methods、filter 等等都没有被创建出来)。
执行 Init(Events&Lifecycle)之后,钩子函数都被创建出来,马上调用生命周期函数 beforeCreate,在该函数执行的时候,我们最常使用的组 data 和 methods 等,都还没有被创建出来。
3.Init (injections&reactivity)
该阶段是对象初始化的后期阶段。执行 Init(injections&reactivity) 的方式是调用生命周期函数 created。在该函数中,data 和 methods 都已经被初始化好了。
也就是说,如果要使用 methods 中的方法,或者是操作 data 中的数据,最早可以在 created 方法中来进行操作。

4.Init 对象初始化阶段执行完毕后,通过对元素以及模板进行判断,系统开始编辑模板,将 Vue 代码中的指令进行执行,然后在内存中生成一个编辑好的模板字符串,最终将该模板字符串渲染为内存中的 DOM。
但是此时集锦只是在内存中渲染好了模板,并没有将模板挂载到页面中去。该阶段执行完毕后,执行 beforeMount 方法。
5.Create vm
该阶段是将内存中编译好的模板,替换到浏览器的页面中。该阶段执行完毕后,执行 mounted 方法。只要执行完了 mounted 方法,就表示整个 Vue 对象已经初始化完毕了,此时正式脱离创建阶段进入到运行阶段。如果要通过某些插件操作页面上的 DOM 节点,最早是要在 mounted 中进行。
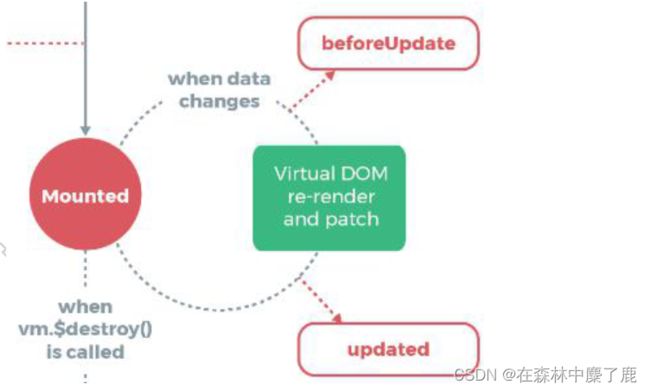
生命周期 2:对象运行阶段
该阶段会根据 data 中的最新数据,重新渲染出一份最新的 DOM 树,当最新的内存 DOM 树被更新了之后,会把最新的 DOM树重新渲染到页面中去,这时候就完成了使用模型 Model 去渲染视图 View 的过程。
该阶段的执行会使用到两个函数 beforeUpdate 和 updated,这两个函数会根据 data 数据的变化,可重复的执行多次。
当 beforeUpdate 方法执行的时候,页面中的显示还是以前的数据,但是 data 中保存的是更新后的新数据,页面此时还没有和最新的数据蛙保持同步。
updated 函数执行的时候,页面和 data 数据已经保持同步了,都是最新的数据了。
生命周期 3:对象销毁阶段

7.Teardown (拆卸),该阶段为对象销毁的阶段,当对象实例运行完毕后,如果达到了对象销毁的条件,执行 beforeDestroy 函数,该函数的执行正式标志着对象从运行阶段进入到了销毁的阶段。
当 beforDestroy 函数执行的时候,对象身上所有的组件 data、methods、filter、directive 等组件都还处于可用状态(因为对象只是步入到了销毁的阶段,还没有销毁),该函数执行完毕后,对象正式销毁。
8.Destroyed
该阶段为对象销毁后的阶段。该阶段会执行 destroyed 函数,当该函数执行的时候,对象已经被销毁了,里面的 data、methods 等相应的组件也不能使用了。
以上生命周期中使用的所有的函数,就是 Vue.js 生命周期中最重要的钩子函数。
二、钩子函数解析
vue 生命周期中钩子函数有 :
- beforeCreate
- created
- beforeMount
- mounted
- beforeUpdate
- updated
- beforeDestroy
- destroyed
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="./lib/vue-2.4.0.js">script>
<style>
style>
head>
<body>
<div id="app">
<span id="msg">{{str1}}span>
<br>
<br>
请输入信息 : <input type="text" v-model="str1">
div>
<script>
var vm = new Vue({
el: "#app",
data: {
"str1": "aaa"
},
methods: {
showInfo() {
alert(this.str1+"bbb");
}
},
// 这是我们 Vue.js 对象生命周期第一个钩子函数, 表示实例在完全被创建出来之前, 会执行该函数
// 注意: beforeCreate 函数执行的时候, data 和 methods 中的数据都还没有被初始化出来
beforeCreate() {
//结果 : undefined, 表示 data 中的数据没有被初始化
alert(this.str1);
//结果 : 没有执行该函数, 表示 methods 中的函数没有被初始化
this.showInfo();
},
// 在 created 中, data 和 methods 等组件都已经被初始化完毕了(注意 : 此时还没有编辑模板)
// 如果我们需要使用 data 中的数据, 或者使用 methods 中的方法, 最早只能在 created 方法中进行操作
created() {
// aaa : 说明在此方法中已经能够使用 data 的数据了
alert(this.str1);
// aaabbb : 说明此方法中已经能够使用 methods 中的方法
this.showInfo();
},
// 该函数的执行, 表示模板已经在内存中编辑成功了, 但是还没有将模板渲染到页面中
beforeMount() {
var msg = document.getElementById("msg").innerHTML;
// 弹出 {{str1}}, 证明此时还没有将模板渲染到页面中
// 在 beforeMount 执行时, 页面中的元素还没有被真正替换成我们所需要的值, 只是在内存中写了一些模板字符串
alert(msg);
},
// 该函数表示内存中的模板, 已经真实挂载到了页面中, 用户已经可以看到渲染好的页面了
// mounted 函数是 Vue.js 对象创建期间的最后一个生命周期函数, 当我们执行完 mounted 方法之后表示实例已经被完全创建好了
mounted() {
var msg = document.getElementById("msg").innerHTML;
// aaa : 证明内存中的模板已经同步到了页面中
alert(msg);
},
// 在更新数据之前, 执行 beforeUpdate 函数
// 执行该函数的时候, 页面中显示的还是上一次的旧数据, 此时 data 中的数据还是最新的, 页面中尚未和最新的data中的数据同步
beforeUpdate() {
var msg = document.getElementById("msg").innerHTML;
// 每一次展现的数据都是上一次的旧数据
alert(msg);
},
//执行该函数的时候, 页面和data数据已经保持同步了, 都是最新的数据了
updated() {
var msg = document.getElementById("msg").innerHTML;
// 展现的是最新 data 中的数据
alert(msg);
},
//执行该函数说明对象处于准备的销毁阶段, 对象中的组件 (data, methods) 在此函数中依然可以使用的
beforeDestory(){
},
// 执行该函数说明对象已经销毁完毕了, 对象中的组件(data, methods) 随着对象的销毁也不用了
destoryed() {
}
});
script>
body>
html>