黑马程序员课程Vue实战项目_Element-ui——电商后台管理系统-权限管理制作
黑马程序员视频_权限管理
目录
权限管理
一.创建一个新分支
二.权限列表
三.角色列表
权限管理
一.创建一个新分支
创建新分支用来进行对应功能模块的开发
git branch——检查当前所处分支
git checkout -b rights——在master身上创建一个新的子分支rights
git branch——查看当前所处分支,可以看到我们已经处于rights子分支上了
git push -u origin rights——将本地的rights推送到云端进行保存
二.权限列表
1.创建组件Right.vue
2.通过路由的形式加载出来
在router/index.js头部导入Rights.vue,然后定义路由规则
需要作为一个子路由规则加载给Home去进行展示
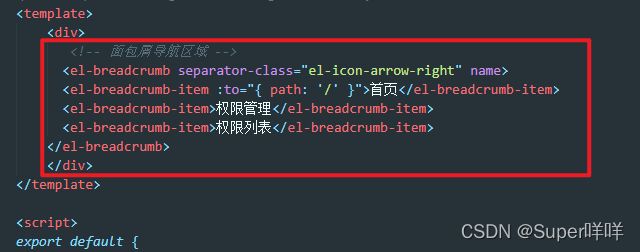
3.面包屑导航
4.卡片视图
5.请求权限列表数据
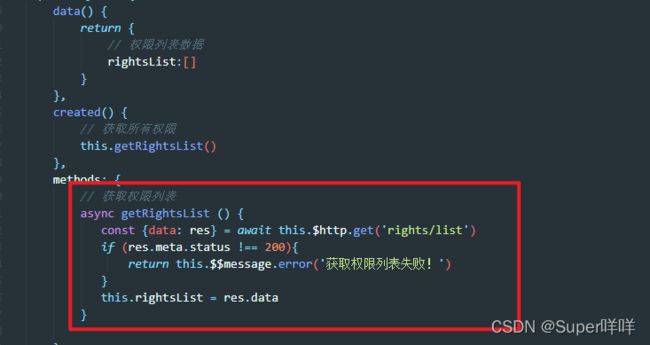
在data中定义一个空数组来获取权限列表的数据
在生命周期函数中发起权限列表的数据请求
getRightsList函数外面还没有定义,所以需要在methods中定义getRightsList函数
6.渲染表格
border——加边框线,stripe——隔行变色
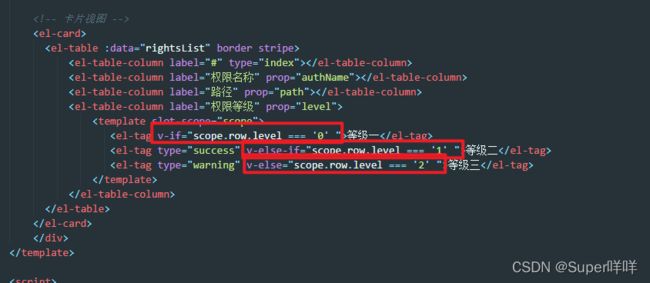
7.使用自定义插槽给权限等级加上标签
记得在plugins/element.js中导入并注册Tag组件
![]()
我们可以给三个tag添加v-if判断来进行按需展示
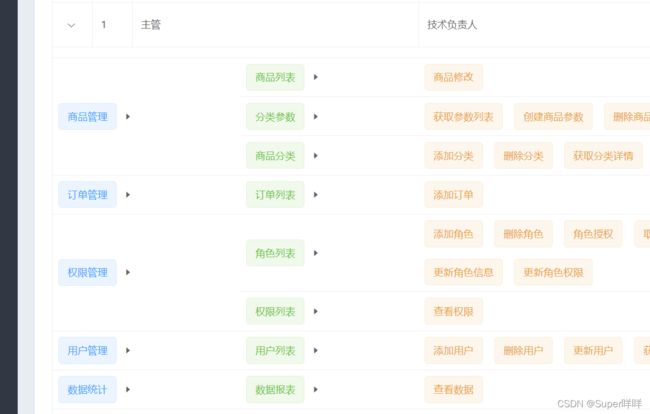
权限管理业务分析,了解了用户与权限之间的关系有助于我们的权限管理的开发
三.角色列表
1.创建组件Roles.vue
2.通过路由的形式加载出来
3.面包屑导航
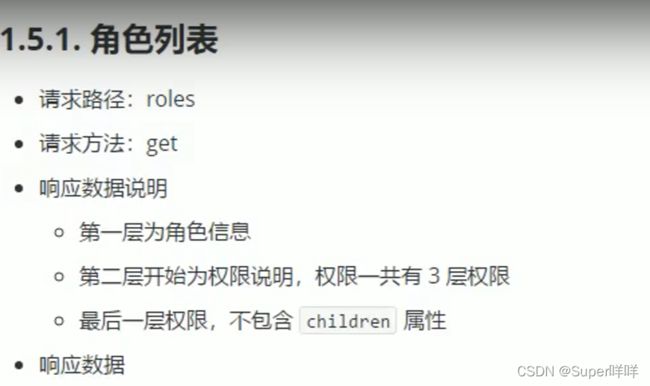
4.获取数据
在data中定义一个空数组用来接收数据,在生命周期函数中调用获取角色列表的函数,
在methods中定义获取角色列表的函数
5.渲染表格
data绑定的是数据源,border——加边框线,stripe——隔行变色
type=“index” ——变成索引列
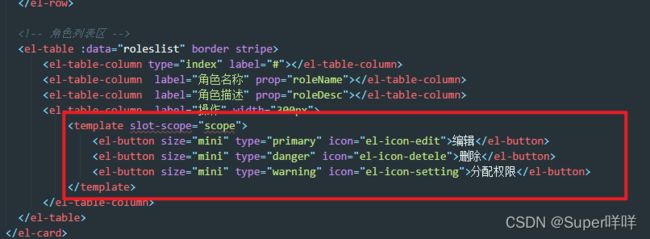
6.使用自定义插槽来显示操作的数据
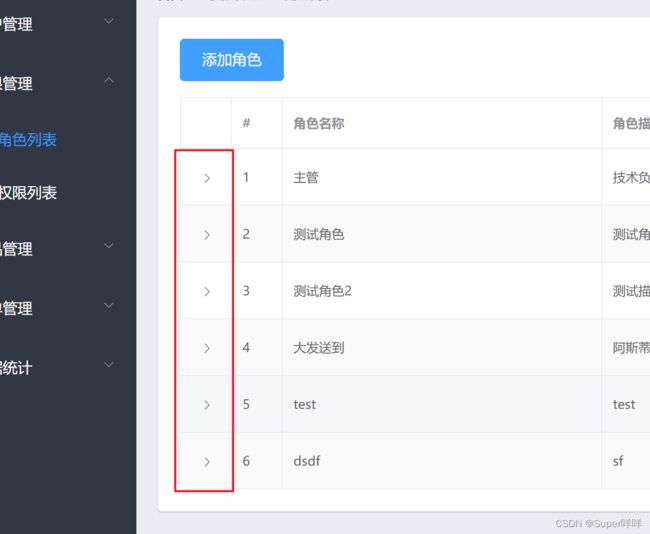
7.在索引列前面添加展开列
8.角色下权限数据的渲染
children就是角色所拥有的所有权限
使用作用域插槽的scope.row拿到对应的角色信息,通过三层for循环把对应的权限渲染出来
栅格系统的布局
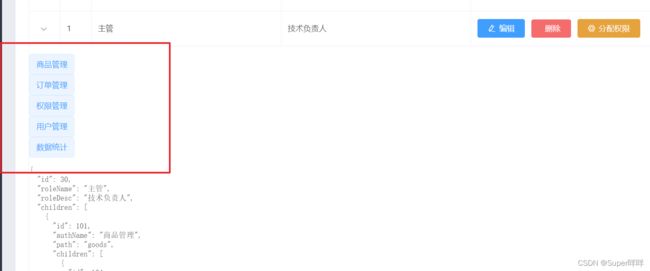
渲染一级权限
美化一级
一级权限之间添加间距
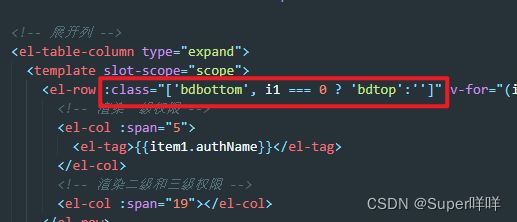
给row添加边框线,每个都设置下边框线,索引为0的设置上边框线
一级权限后面添加小三角
![]()
效果:
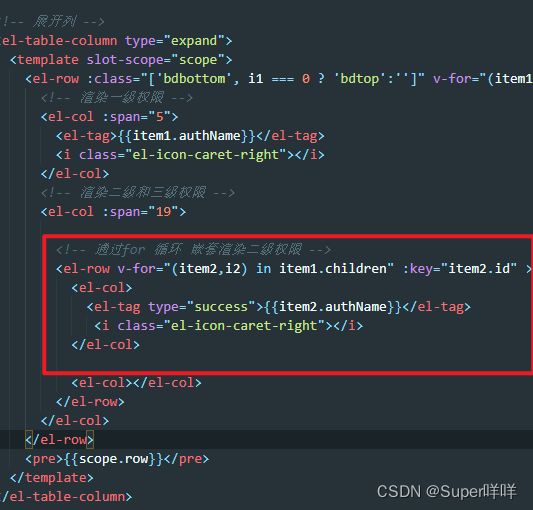
渲染二级权限
效果:
美化二级权限
给二级权限添加上边框线,索引为0的就去除上边框线
效果:
渲染三级权限
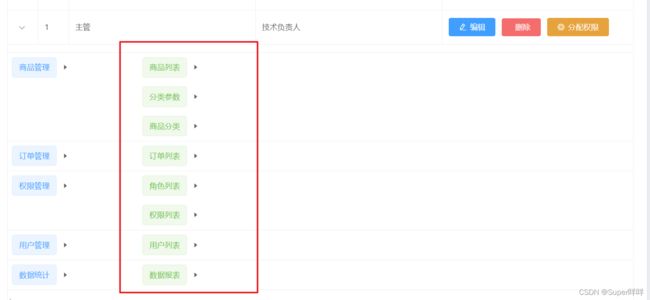
效果:
美化权限:
在公共样式加个最小宽度
居中对齐,定义一个类,给需要的添加这个类就行啦
效果:
(1)添加删除小图标
效果:
(2)绑定单击事件
关闭“删除小图标”就会触发 单击事件
定义单击响应函数
点击“删除小图标”弹出提示框
效果:
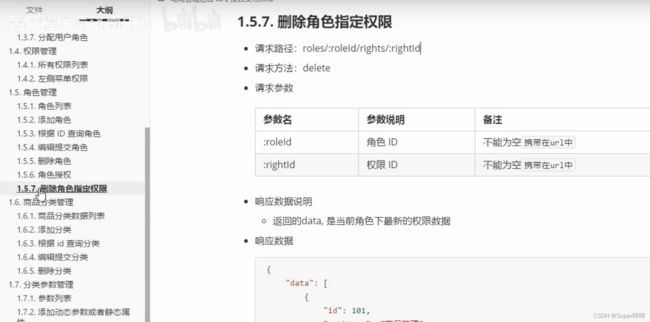
(3)发起删除请求
将整一行的数据和权限的id传过来
为了防止删除权限后合上,我们将服务器返回的数据直接赋值给role的children
给一级和二级都添加上这个功能
10.分配权限
(1)绑定单击事件
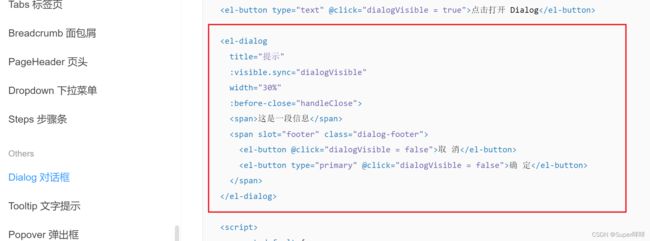
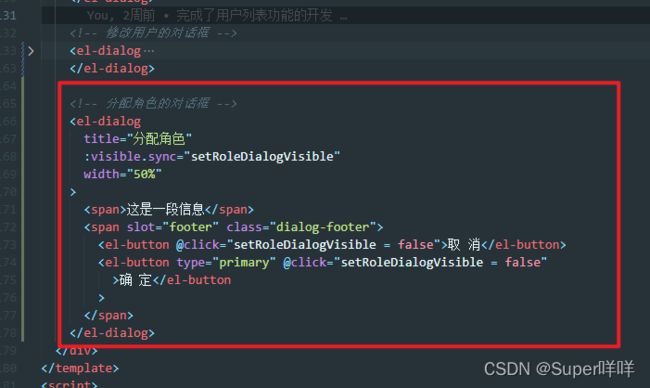
(2)添加一个对话框
![]()
(3)设置对话框的显示与隐藏
在data中定义为隐藏
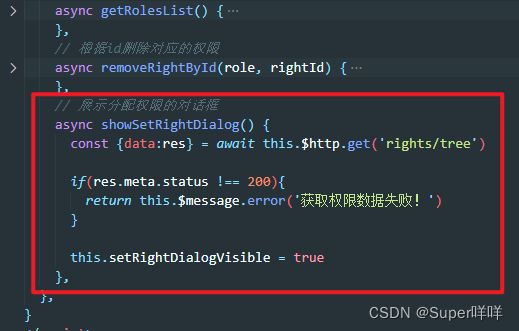
(4)当点击“分配权限”时请求所有权限的数据
发起数据请求后再将对话框显示出来
在data中定义一个空的数组rightslist,
将请求到的数据赋值给rightslist
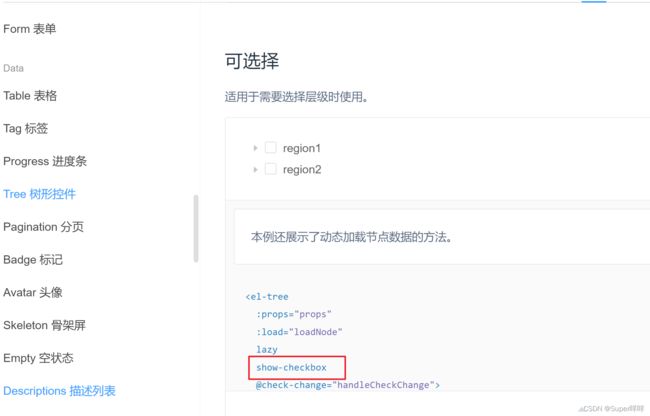
(5)把获取到的权限数据以树形结构加载到页面中
不要忘记在plugins/element.js中导入并注册
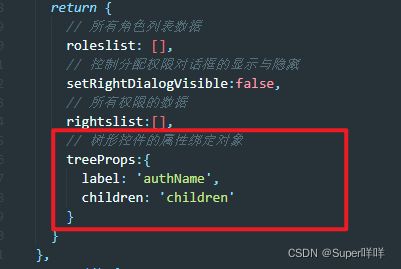
data绑定需要渲染的数据源,props指定的是数据绑定字段,通过哪个属性来实现父子间的嵌套的
实现父子嵌套使用的children属性,label表示看到的文本
我们调用的api接口的文本名称是authName
优化树形控件
添加复选框
为每一个节点绑定了勾选之后具体选中的值的id
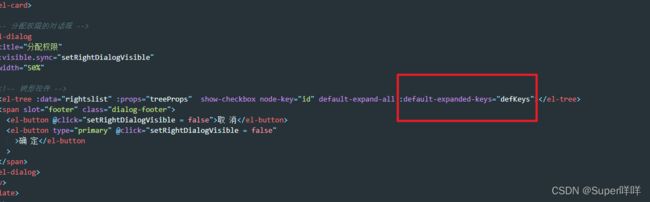
默认展开所有节点
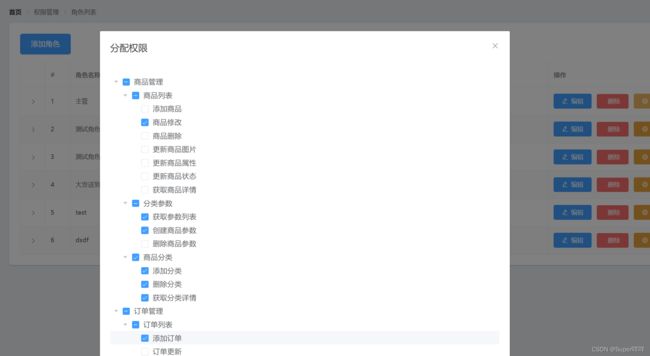
效果:
将角色已有的权限默认勾选
思路:点击“分配权限”按钮时将当前角色身上所有三级权限的id获取出来,放到一个数组中,并且把这个数组通过属性绑定交给default-checked-keys就行啦
在页面中定义一个递归函数,把角色信息传到递归函数中,通过递归的形式把所有三级节点的id都保存到一个数组中,这样的话我们把那个数组复制给defKeys,就可以实现点击“分配权限”的时候,把已有的权限默认勾选上。
定义一个递归函数,需要传递一个参数来判断它是否为三级节点,同时还需要一个数组来保存
如果当前node节点不包含children属性,则是三级节点,我们就将node节点的id添加到arr数组中,
如果没有return表示它还不是三级节点,我们需要调用递归来获取到最终的三级节点,循环当前node节点里的所有数组,每循环一项,拿到一个子节点item,再根据item调用递归函数,把当前的item节点传进去,当递归完毕后,所有三级节点的id都保存到arr数组中了
在哪里调用递归函数呢?
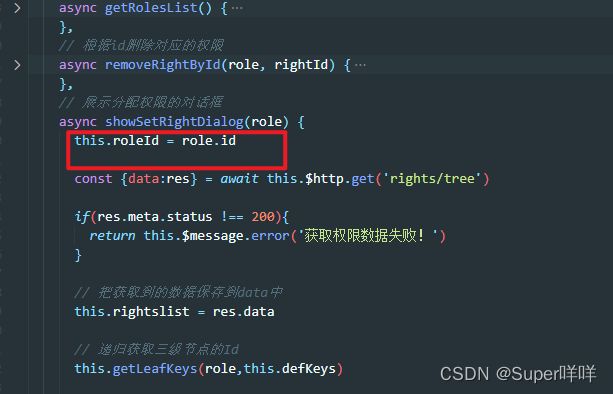
应该在点击“分配权限”按钮的时候,在弹出对话框之前,把所有三级节点id获取出来,所以我们应该在showSetRightDialog()函数里面的将对话框显示之前调用这个递归函数
将整一行的数据作为showSetRightDialog函数的参数传过来,作为递归函数的第一个参数
效果:
解决一个小bug
点击“分配权限”就会把当前所有的权限id保存到数组中,点击下一个“分配权限”时,并没有清空数组,按照这个样子下去,数组里面的id就会越来越多。所以我们应该在关闭“分配权限”时都把数组清空一下
在对话框绑定一个事件处理函数
(6)分配权限的功能
勾选几个权限,点击确定后,向服务器发送请求,把这些勾选的状态保存到服务器中,保证数据的持久化
在点击确定的时候,只需要拿到树形结构的引用,然后分别调用getCheckedKeys和getHalfCheckedKeys两个函数,就可以获取到选中的id数组和半选中的id数组
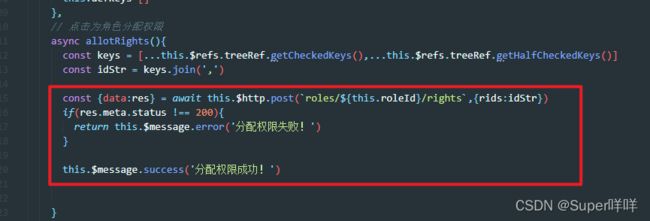
给确定按钮绑定一个单击处理函数
给tree加一个引用
定义一个数组,拿来放全选和半选的id,拿tree的引用去调用getCheckedKeys和getHalfCheckedKeys两个函数,将两个数组合并成了一个新数组
将keys数组变成以逗号拼接的字符串
在data中定义一个roleId,用来保存即将分配权限的角色的id
将对话框弹出时拿到的角色id赋值给roleId
发送数据请求
重新获取角色列表数据
关闭对话框
四.用户列表的分配角色
1.绑定一个单击事件,展示对话框
data中定义setRoleDialogVisible的值为false
定义单击事件处理函数
整一行的用户信息作为参数传过去
data中定义一个空对象,用来存放被分配角色的用户信息
弹出对话框之前,把被分配角色的用户信息赋值给userInfo
2. 在对话框中渲染出用户信息
在展示对话框之前要发起数据请求获取所有的角色数据列表
在data中定义一个空数组,来保存获取到的角色数据列表
3.将获取到的角色信息渲染成下拉菜单
![]()
不要忘记在plugins/element.js中导入和注册
v-for——循环遍历数据列表
label——看到的文本
在data中定义selectRoleId,用来保存已选中的角色的id值
4.点击确定时,把新分配的角色保存到当前的用户角色中
(1)绑定单击事件处理函数
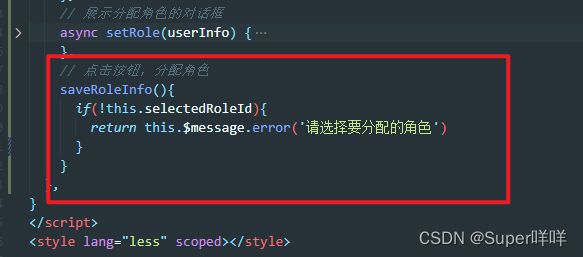
(2)定义事件处理函数
判断用户是否选择一个新的角色,没有则提示用户
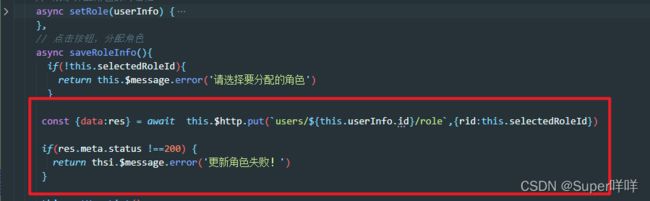
发起数据请求
重新获取用户数据列表并关闭对话框
监听对话框的关闭事件
定义事件处理函数
将需要被分配的角色的用户信息和被选中的角色id清空
五.将代码上传到码云
git branch——查看是否在rights分支上
git status——查看状态
git add .——将所有代码添加到暂存区
git commit -m “完成了权限功能的开发”——将所有代码都提交到rights分支
git push ——将本地的分支推送到云端
git checkout master—— 切换到主分支
git merge rights——主动合并rights分支
git push ——将本地分支推送到云端