黑马程序员课程Vue实战项目_Element-ui——电商后台管理系统-商品管理(商品列表)
商品列表
目录
商品列表
一.创建一个子分支
二.创建组件
三.绘制商品列表的页面基本结构
1.面包屑导航
2.卡片视图区域
四.功能
1.搜索
2.删除
3.添加
五.提交代码
一.创建一个子分支
git branch——查看当前所在分支
git checkout -b goods_list——创建新的子分支goods_list
git branch——查看当前所在分支
git push -u origin goods_list——将子分支goods_list推送到云端仓库中
二.创建组件
1.在goods文件夹中创建List.vue组件
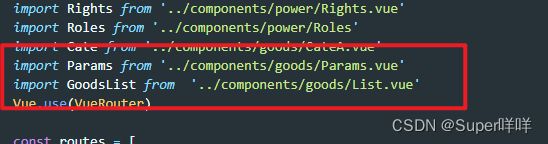
2.在router/index.js中导入刚刚创建的组件
3.注册为Home的子路由
三.绘制商品列表的页面基本结构
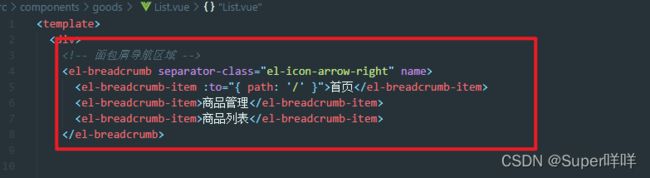
1.面包屑导航
2.卡片视图区域
![]()
(1)带图标的输入框
效果:
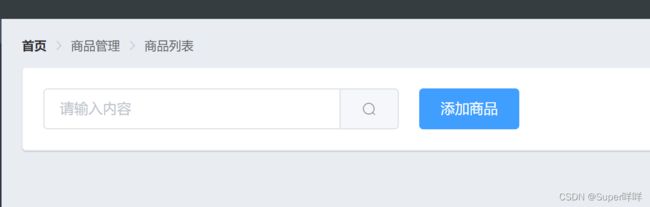
(2)添加按钮
效果:
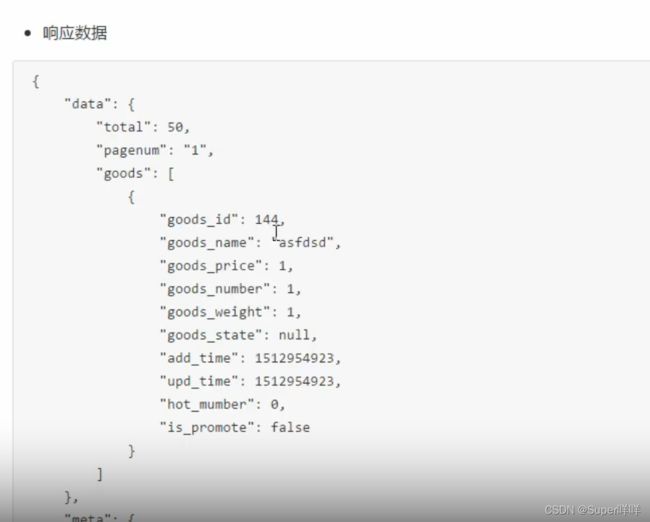
(3)获取商品列表数据
首先在data中定义一个参数对象,作为调用api接口的请求参数
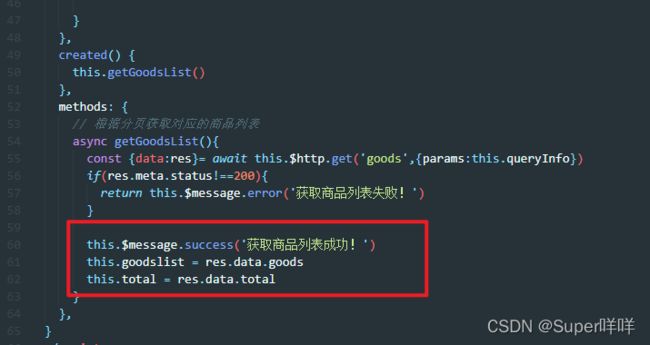
接着在methods中定义getGoodList函数,用来获取商品列表数据
然后在data中定义一个空数组和total,用来存放获取到的商品列表数据和数据总条数
最后在getGoodsList函数中将获取到的数据赋值给goodslist数组和total
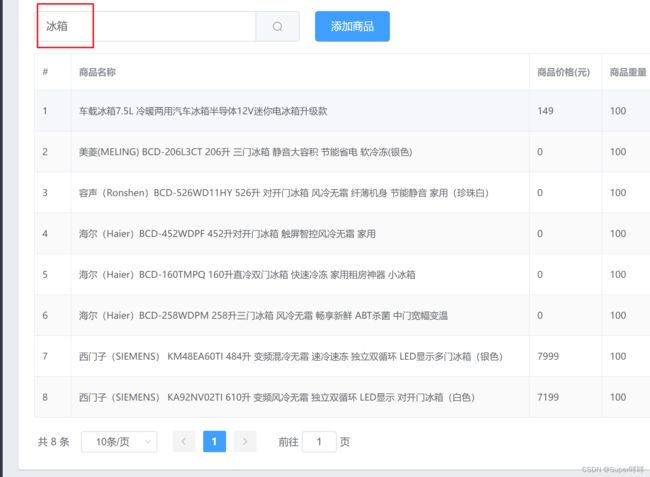
(4)将获取到的数据渲染出来
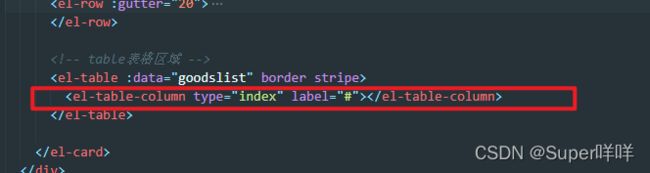
首先在卡片视图区域中添加table表格,data绑定goodslist数组,加边框,隔行变色
接着是显示索引列
效果:
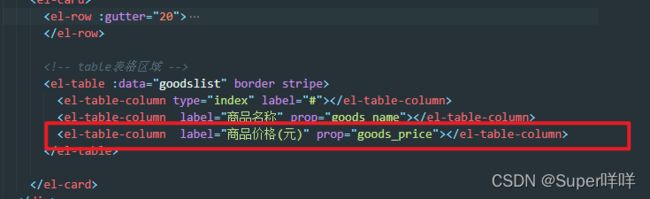
其次是商品名称列,prop属性指定goods_name属性
效果:
紧接着的是商品价格,prop指定的是good_price
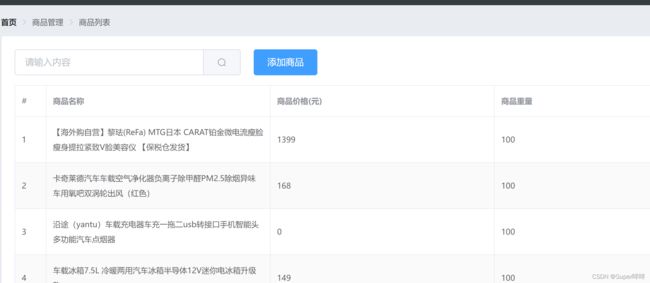
效果:
然后是商品重量,prop指定的是goods_weight
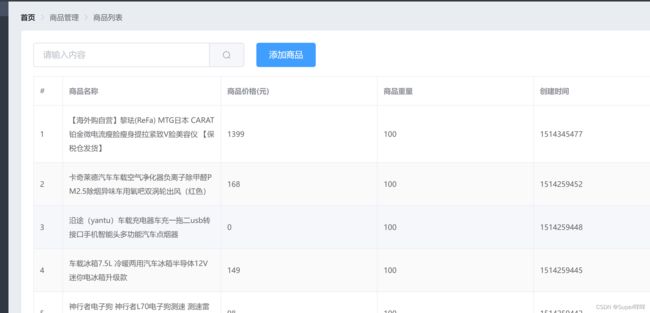
再后面是商品创建时间,prop指定的是add_time
效果:
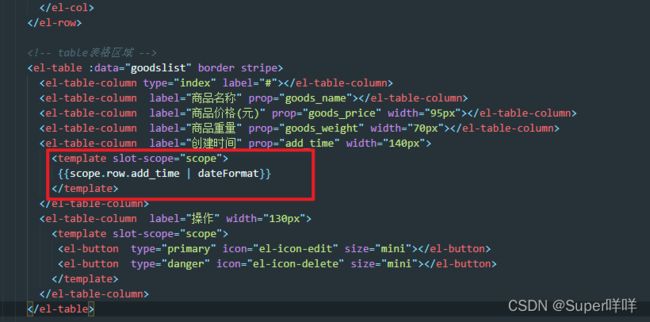
最后是操作,使用作用域插槽的形式接收这一行的数据
效果:
优化每一列的宽度
希望商品名称自适应,其他列强制性给个宽度
效果:
(5)创建一个全局的时间过滤器
在main.js中注册一个全局的过滤器
dateFormat——过滤器的名字
originVal——需要处理的时间数据
getFullYear()——获取完整的年份
getMonth()——获取月份,从0开始的,所以要加1,
padStart()——不够多少位,用什么来填充
getDate()——获取当前日期
getHours()——获取当前的时
getMinutes()——获取当前的分
getSeconds()——获取当前的秒
![]()
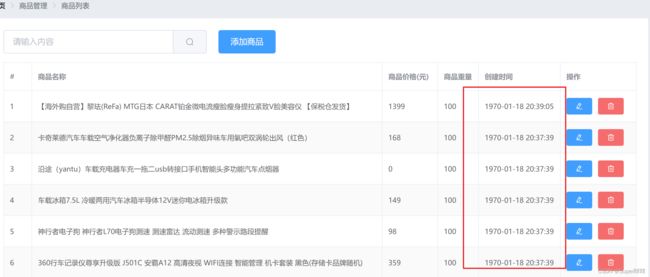
在创建时间那一列使用作用域插槽的形式,调用过滤器渲染时间,
效果:
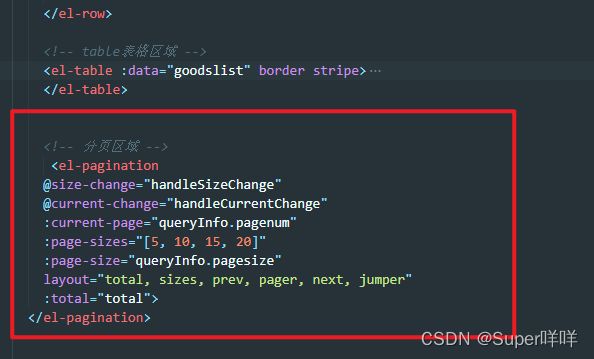
(6)分页区
添加分页
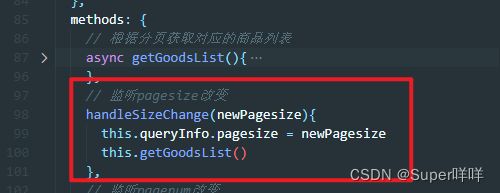
在methods中定义,pagesize改变就会触发这个函数,我们将newPagesize赋值给pagesize,然后再刷新一下数据
在methods中定义,pagenum改变就会触发这个函数,我们将newPagenum赋值给pagenum,然后再刷新一下数据
效果:
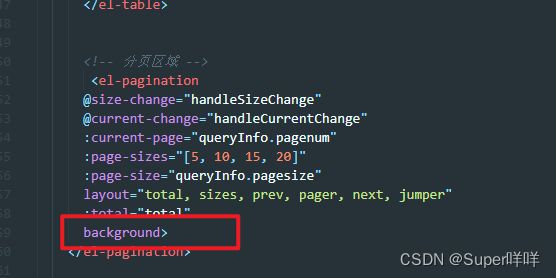
加背景
效果:
四.功能
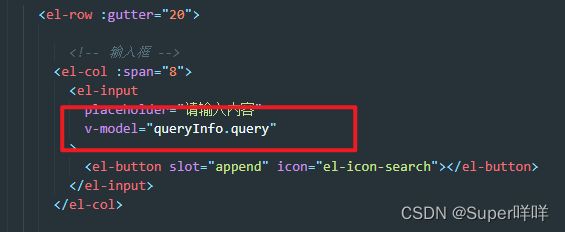
1.搜索
(1)输入框双向绑定queryInfo对象里面的query
(2)单击搜索图标触发获取商品列表数据的函数
效果:
(3)添加删除小图标,清空输入框,刷新数据
效果:
2.删除
(1)给删除按钮绑定一个单击事件,通过id来删除
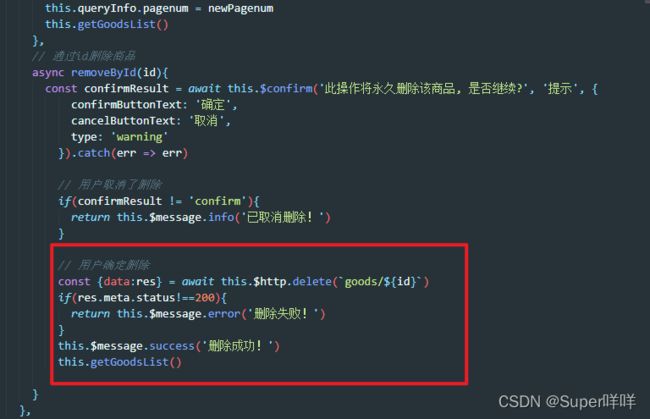
(2)在methods中定义removeById函数
![]()
(3)弹框提示用户是否删除商品
(4)发起删除请求
3.添加
(1)给添加按钮绑定单击事件
(2)在methods中定义goAddpage函数
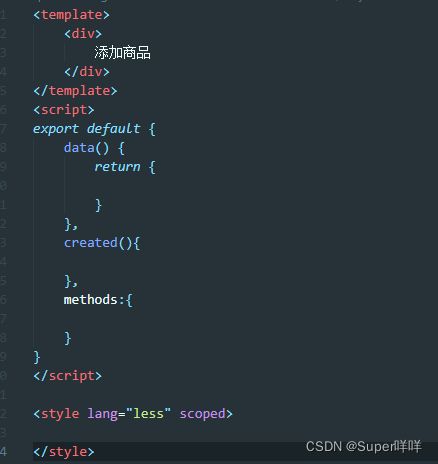
(3)在goods文件夹中创建Add.vue组件
(4)在router/index.js中导入,注册为Home的子路由
效果:
(5)绘制添加商品的页面基本结构
面包屑导航
效果:
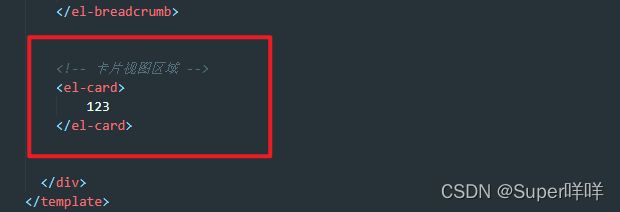
卡片视图区域
效果:
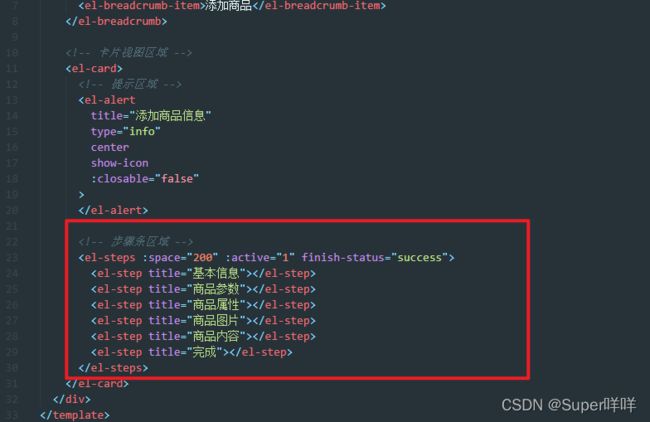
警告区域
步骤条
不要忘记在plugins/element.js中导入和注册组件
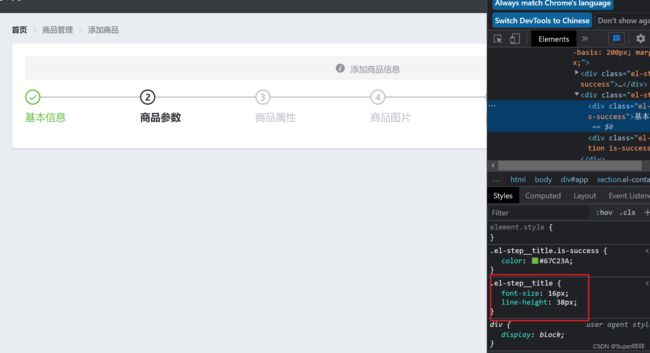
效果:
让步骤条距离上下有间距,全局样式表中设置margin
效果:![]()
在全局样式表中将步骤条文本改小
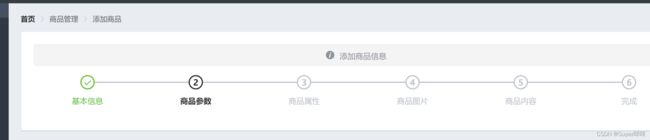
效果:
步骤条居中显示
效果:
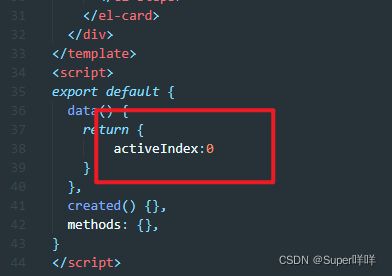
激活第一项
在data中定义activeIndex值为0,用来控制激活的索引
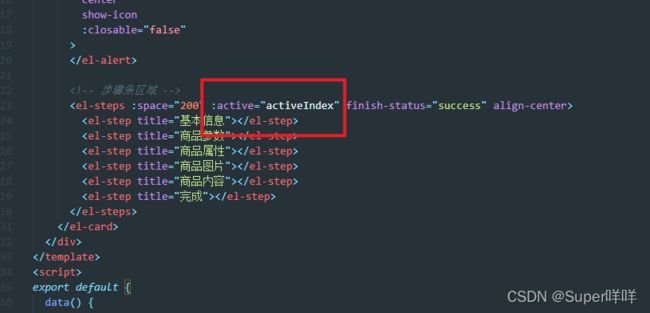
步骤条绑定activeIndex
效果:
Tabs标签页
效果:
步骤条与tabs标签页的联动效果
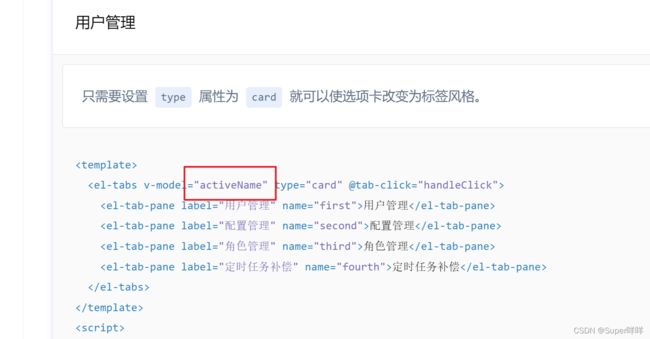
tabs可以使用v-model来指定激活的哪个面板,如果点击第一个,就会把第一个的name保存到activeName身上
所以我们需要将步骤条的active和tabs的v-model绑定同一个值,这样子tab改变了name值,activeIndex就会跟着改变,步骤条也会跟着activeIndex改变而发生改变
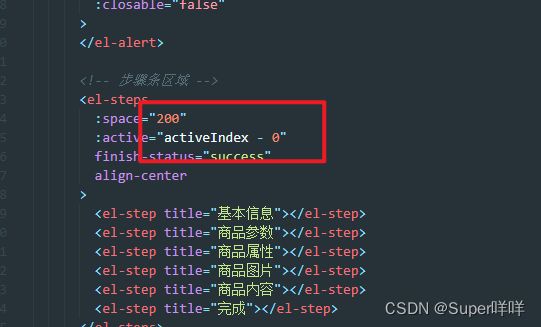
name是字符串类型,所以要将activeIndex变为字符串0
![]()
但是步骤条的active只绑定数字型的值,我们可以将activeIndex字符串-0就可以变成数字了
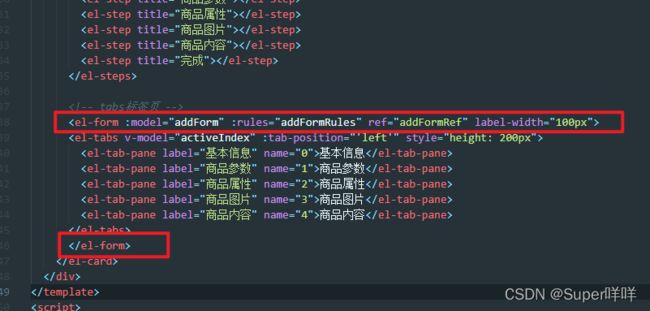
使用表单将tabs包裹起来
将label设置在文本框的上面
在data中定义表单数据对象和表单验证对象
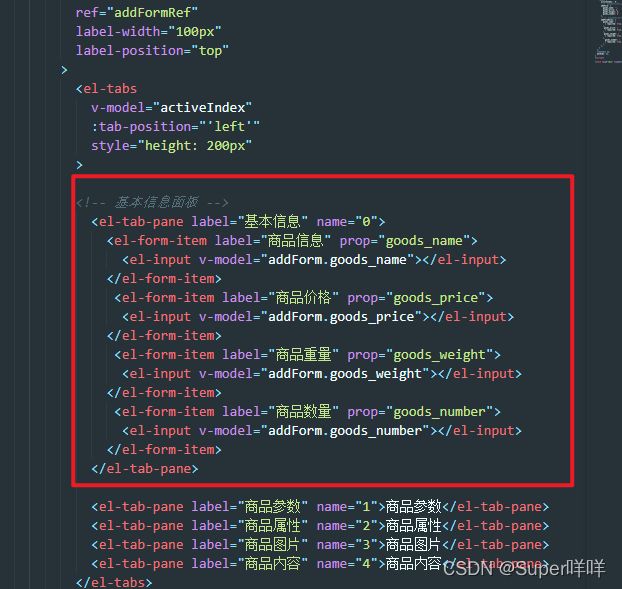
基本信息面板
在第一个pane面板中创建form-item,其中有两个属性,label指定标题名称,prop指定验证规则
在form-item里添加输入框
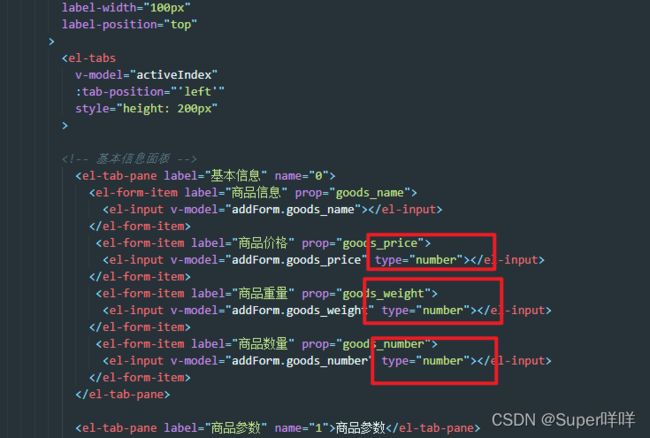
让价格,重量,数量只能输入数字,在input加type=“number”
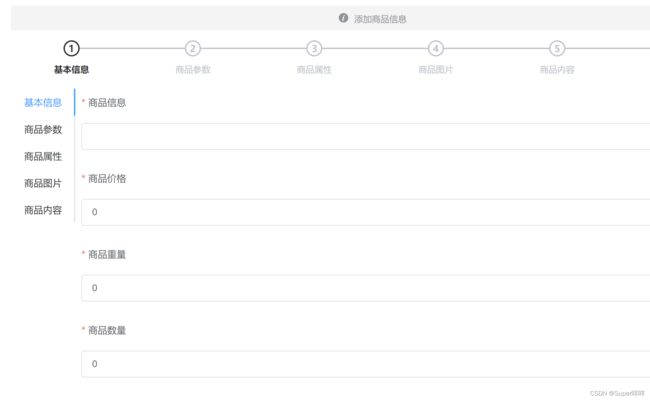
效果:
可以发现高度不够,我们需要把tabs的固定高度删掉
效果:
商品分类
获取商品分类数据
直接get就行了,不用传入任何参数
在data中定义一个catelist数组,用来存放商品分类数据
在methods中定义getCateList函数,用来获取商品分类数据
在生命周期函数中调用getCateList函数
将获取到商品分类数据渲染成级联选择器
添加级联选择器
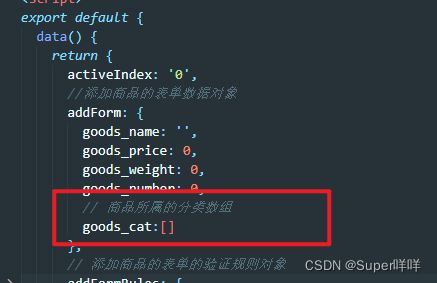
在data中,在商品表单对象addForm中定义空数组goods_cat, 用来存放分类的id
在data中定义cateProps配置项
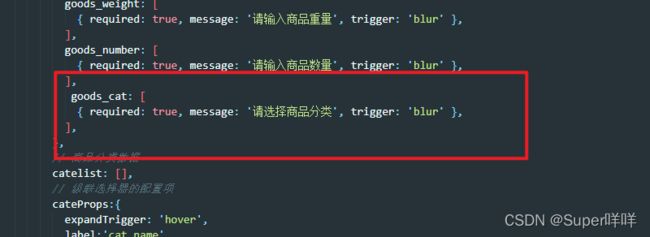
给商品分类绑定验证规则goods_cat
在data中定义goods_cat验证规则
在methods中定义handleChange函数,级联选择器选中项变化,会触发这个函数
![]()
控制级联选择器的选择范围,只允许选择三级,不允许选择二级或者一级的商品分类,使用v-if和v-else,如果数组length=3,我们就允许选中,如果不等于3,我们就清空,我们在handleChange函数中做一下判断
阻止标签页的切换
监听标签页的切换事件,然后在事件的处理函数中判断当前是否处于第一个页签,同时还要判断选中的商品分类是否为三级分类,是三级分类则允许切换,否则不允许切换
触发before-leave属性,会调用一个function函数,第一个参数是即将要跳转的标签页的name,第二个参数是即将离开的标签页的name,我们拿到这两个参数就可以判断了
我们给tabs标签添加before-leave属性,绑定一个beforeTabLeave函数,
在methods中定义beforeTabLeave函数
![]()
效果:
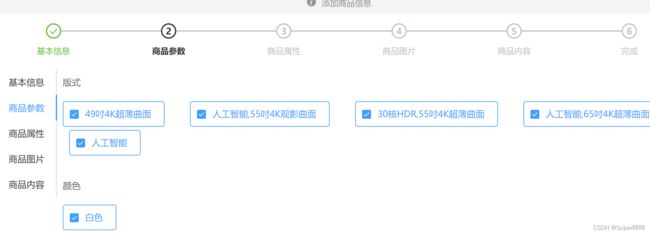
商品参数面板
请求路径中的参数是选中的三级分类的id, 通过get方式向服务器提交一个参数叫做sel,我们打开的参数面板,所以将sel规定为many就可以了
在点击第二个面板的时候获取参数数据列表
给Tabs标签页绑定tab-click事件,当它被选中的时候会触发
在methods中定义tabClicked函数
在computed中定义一个计算属性,计算三级商品分类id
在 tabClicked函数中首先先判断是否选中第二个面板,然后再发起数据请求
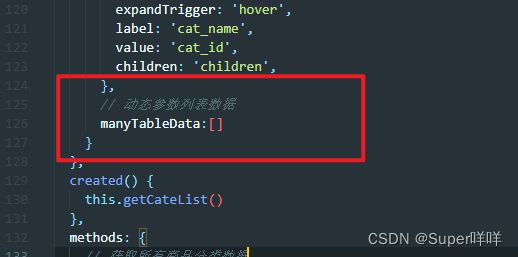
在data中定义一个空数组manyTableDate,用来存放获取到的参数数据
在methods中,将获取到的参数列表数据赋值给manyTableDate
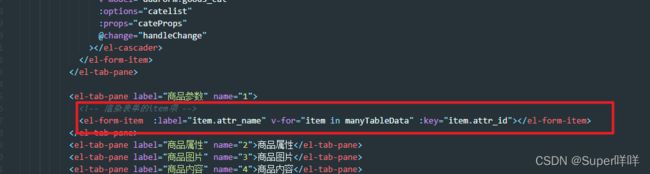
渲染表单的item项
item项的label不应该写死,使用v-for循环,将attr_name作为label值,attr_id作为key值
将item项里面的attr_vals渲染成复选框
可以将数组渲染成复选框,但是attr_vals是字符串,首先我们应该先把attr_vals字符串转变为数组
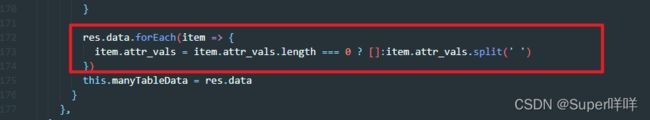
在将参数列表数据赋值给manyTableData之前,参数列表数据forEach循环,每循环一次都会得到一个item项,item项里面有一个attr_vals字符串,先判断是否为空字符串,然后将它使用split(‘ ’)变成数组
添加复选框
效果:
给checkbox加边框线
效果:
美化复选框
修改合适的外边距
效果:
商品属性面板
在data中定义一个空数组onlyTableData,用来存放获取到的静态属性的数据
在tabClicked函数中判断选中是否为属性面板,发起数据请求,将sel的值设置为only,判断是否请求成功,失败则提示获取静态属性失败!,成功则将获取到的数据赋值给onlyTableData
![]()
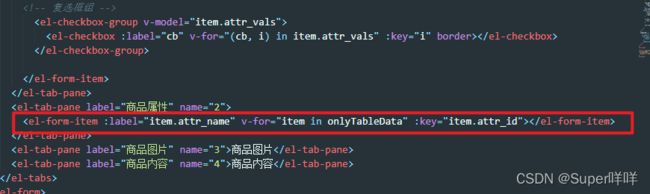
渲染商品属性
在el-form-item标签中, 使用v-for循环onlyTableData数组,每循环一次都会得到一个item项,将item项的attr_name绑定给label,将attr_id绑定给key
效果:
渲染文本框
双向绑定每一项的attr_vals
效果:
商品图片面板
(1)图片上传
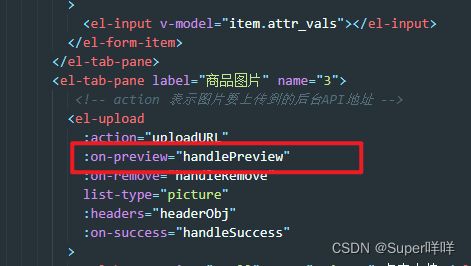
action属性——图片要上传的后台api地址
on-preview属性——指定预览事件,处理图片预览效果
on-remove属性——点击叉号,触发事件,处理移除图片的操作
file-list属性——指定文件列表
list-type属性——当前组件呈现的预览方式
添加upload组件,不要忘记在plugins/element.js中导入和注册
在data中定义uploadURL
在methods中定义handlePreview函数和handleRemove函数
查看效果:
我们的图片上传失败了,upload组件没有使用axios发送ajax请求,而是它自己内部封装了一套ajax,它自己封装的ajax是没有携带Authorization字段的。
解决方法:
给upload绑定一个请求头
在data中定义请求头
上传图片成功了!
效果:
注意!!!
每次上传图片期间,都要为上传组件手动指定header请求头,在请求头对象中绑定Authorization字段,因为上传组件它自己封装的ajax是没有携带Authorization字段的。
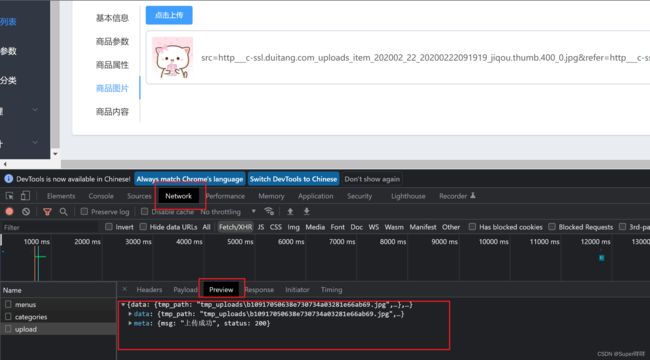
图片上传成功后的操作
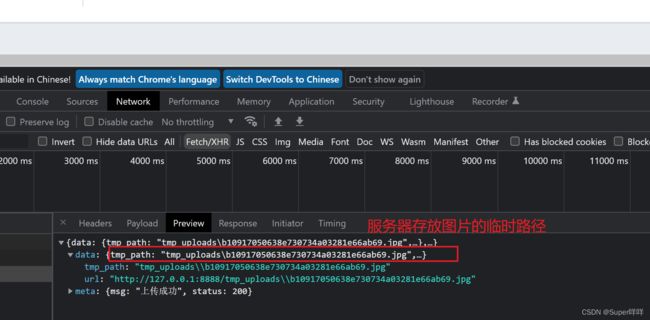
监听上传成功这个操作,将服务器返回的临时路径以对象的形式添加到pics数组中
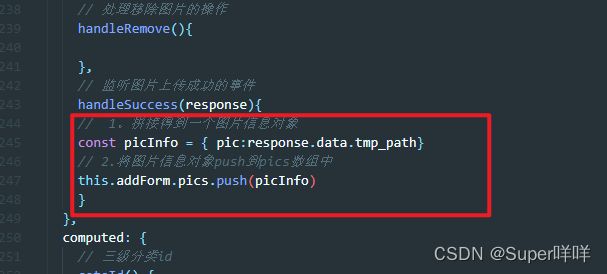
在methods中定义handleSuccess函数
在data中addForm中定义一个空数组,用来存放图片
![]()
在handleSuccess函数中将服务器返回的临时路径以对象的形式添加到pics数组中
(2)图片移除
监听on-remove事件
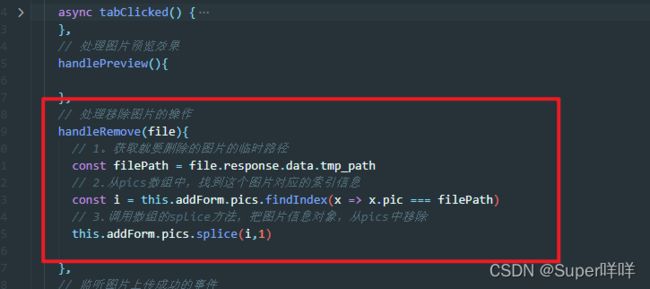
在handleRemove函数中将图片从pics数组中移除
1.获取就要删除的图片的临时路径
2.从pics数组中,找到这个图片对应的索引信息
3.调用数组的splice方法,把图片信息对象,从pics中移除
x就是数组中的每一项,如果x的pic的值正好等于filePath的值,那就刚好找到那一项
(3)图片预览
在data中定义一个空字符串previewPath,用来存放要预览的图片地址
在 handlePreview中给previewPath赋值
添加对话框
在data中定义 previewVisible值为false
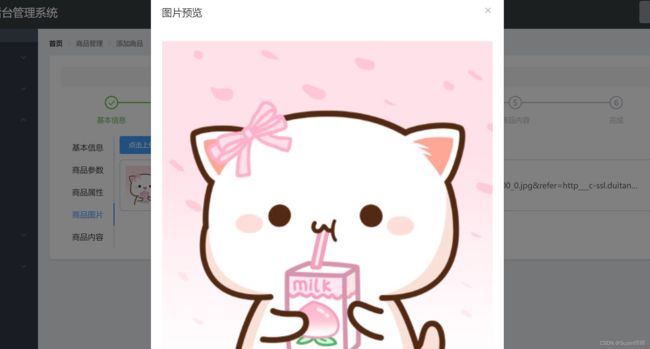
在handlePreview中将previewVisible设置为true,显示对话框
效果:
让图片占满
效果:
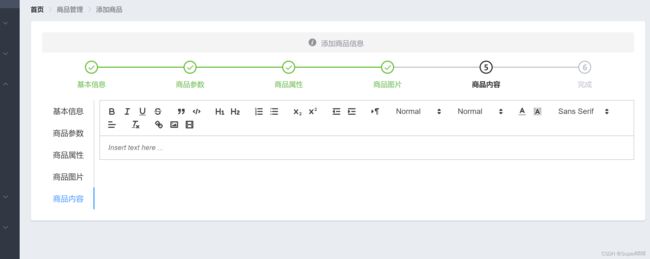
商品内容面板
安装vue-quill-editor依赖,
注册为全局可用的组件
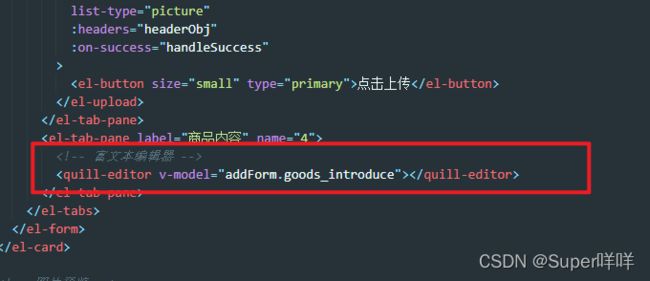
添加富文本编辑器
在data的addForm中添加goods_introduce
效果:
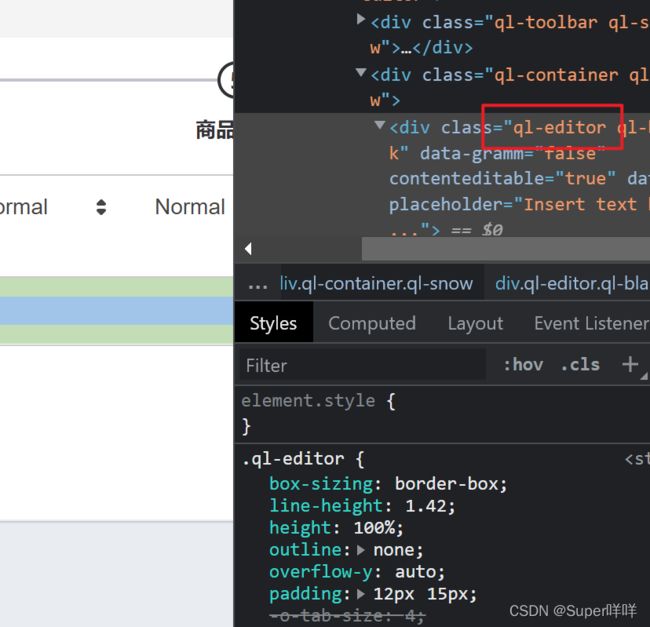
优化:
在全局样式表中设置
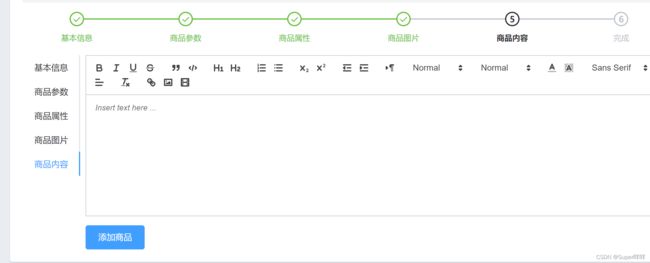
效果:
添加一个按钮
设置按钮的上外边距
效果:
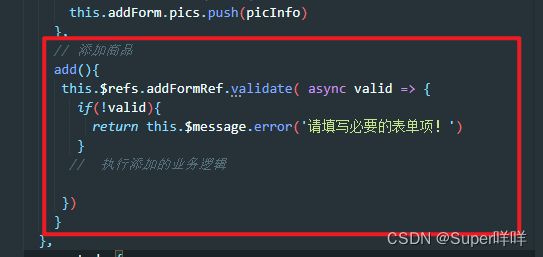
给“添加商品”按钮绑定一个单击事件
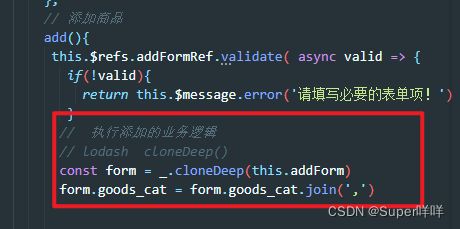
在methods中添加add函数,拿到表单引用对象,进行预验证
在发起数据请求之前,我们需要将goods_cat数组处理成字符串,但是级联选择器v-model绑定是goods_cat数组,所以我们需要深拷贝。还需要处理attrs
下载lodash依赖
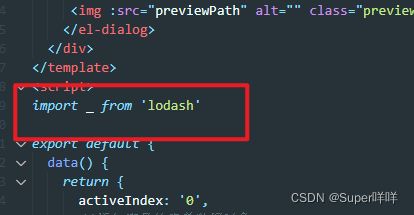
导入lodash
将addForm 深拷贝
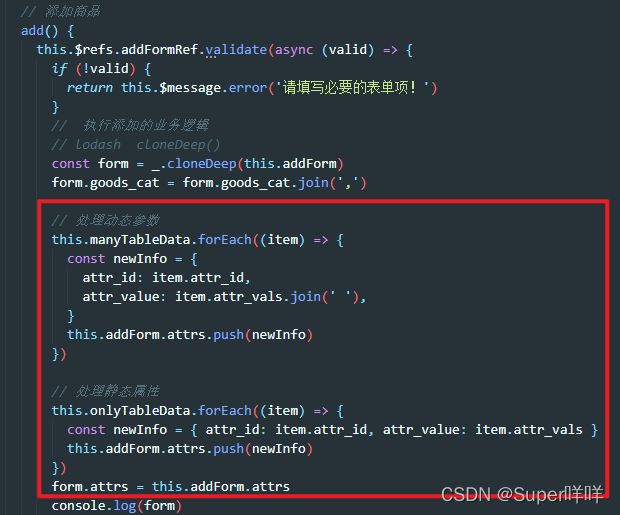
处理attrs,attrs是一个数组,每一项都是对象,对象中只有两个属性,分别是attr_id(参数或属性的id)和attr_value(参数或属性的value),
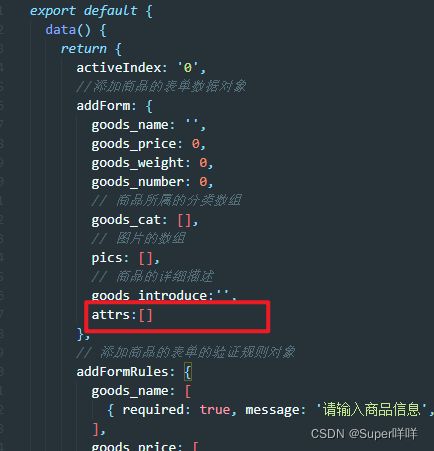
在addForm中添加一个空数组attrs
我们需要循环manyTableData和onlyTableData这两个数组,将循环的每一项进行处理,将处理的结果push到attrs数组中,最后还需要将addForm里的attrs赋值给form的attrs
发起添加商品的数据请求
![]()
效果:
五.提交代码
git branch ——查看当前所处分支
git status——查看当前状态,此时为红色
git add .——添加到暂存区
git status——查看当前状态,此时变成绿色
git commit -m "完成了商品功能开发"——提交到了本地仓库
git push——将本地的goods_list分支推送到云端
git checkout master——切换到主分支
git merge goods_list——主动合并goods_list分支
git push——将本地的主分支推送到云端