android H5手机端锁屏自动定位问题
关于Android H5手机端后台自动上报定位信息的那点事
- 手机上的几个重要操作
- 方法一:使用原生android进行定位(uni-app)
- 方法二:使用jswork保持后台运行
手机上的几个重要操作
- 允许该程序获取经纬度信息
- 允许后台运行,即省电模式为 不限制
- 运行程序自启动(虽然好像没luan用,但还是开启来)
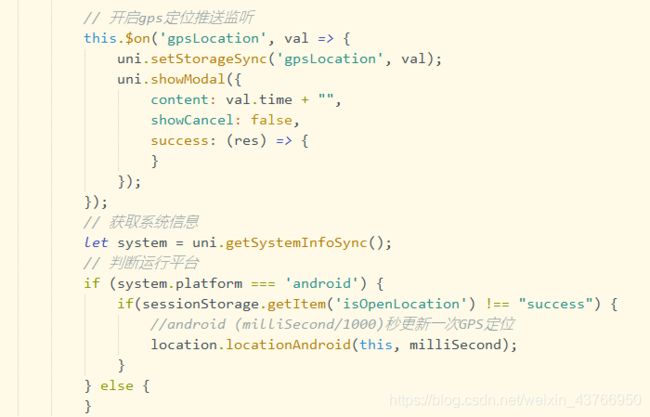
方法一:使用原生android进行定位(uni-app)
这里我使用的是uni-app,你们可以删除关于它的代码就阔以了!
location.js
// @param that 我使用的是uni-app,var that = this
// @param milliSecond 定位毫秒数
function locationAndroid(that, milliSecond) {
var context = plus.android.importClass("android.content.Context");
var locationManager = plus.android.importClass("android.location.LocationManager");
var main = plus.android.runtimeMainActivity();
var mainSvr = main.getSystemService(context.LOCATION_SERVICE);
// 我使用的是GPS定位,定位方式有network和GPS两种
var gpsProvider = mainSvr.isProviderEnabled(locationManager.GPS_PROVIDER);
// 这个locationListener方法不能少写,会闪退
var locationListener = plus.android.implements("android.location.LocationListener", {
"onLocationChanged": function(location) {
var latitude = plus.android.invoke(location, "getLatitude");
var longitude = plus.android.invoke(location, "getLongitude");
var altitude = plus.android.invoke(location, "getAltitude");
var speed = plus.android.invoke(location, "getSpeed");
// util 是自己写的一个工具,你们可以写一个也阔以直接使用plus.android.invoke(location, "getTime")获取时间
var time = util.formatTime(new Date(plus.android.invoke(location, "getTime")), 'yyyy-MM-dd hh:mm:ss');
var gpsLocation = {
lat: latitude,
lng: longitude,
altitude: altitude,
speed: speed,
time: time
}
// 推送消息 传递that就是为了干这个
// 必须传递that参数,this.$emit is not a function
that.$emit("gpsLocation", gpsLocation);
},
"onProviderEnabled": function(res) {
},
"onProviderDisabled": function(res) {
console.log("无法获取GPS模块,将无法获取经纬度信息!");
if(sessionStorage.getItem("openGpsShowModal") === "no") {
checkOpenGPSServiceByAndroid();
}
},
"onStatusChanged": function(p, s, e) {
console.log(p);
}
});
// locationManager.GPS_PROVIDER 只使用GPS,locationManager参数可以自己百度
mainSvr.requestLocationUpdates(locationManager.GPS_PROVIDER, milliSecond, 0, locationListener);
sessionStorage.setItem("isOpenLocation", "success");
console.log("isOpenLocation:" + sessionStorage.getItem('isOpenLocation'));
}
// 检查GPS开启情况
function checkOpenGPSServiceByAndroid() {
var context = plus.android.importClass("android.content.Context");
var locationManager = plus.android.importClass("android.location.LocationManager");
var main = plus.android.runtimeMainActivity();
var mainSvr = main.getSystemService(context.LOCATION_SERVICE);
if (!mainSvr.isProviderEnabled(locationManager.GPS_PROVIDER) && sessionStorage.getItem("openGpsShowModal") !== "yes") {
sessionStorage.setItem("openGpsShowModal", "yes");
// 这是uni-app的confirm
uni.showModal({
title: '提示',
content: '请打开GPS功能,否则将无法获取经纬度信息!',
showCancel: false, // 不显示取消按钮
success() {
sessionStorage.setItem("openGpsShowModal", "no");
// 点击确定后,判断GPS是否有开启,无开启就打开系统设置GPS服务页面
if (!mainSvr.isProviderEnabled(locationManager.GPS_PROVIDER)) {
var Intent = plus.android.importClass('android.content.Intent');
var Settings = plus.android.importClass('android.provider.Settings');
var intent = new Intent(Settings.ACTION_LOCATION_SOURCE_SETTINGS);
main.startActivity(intent); // 打开系统设置GPS服务页面
} else {
console.log('GPS功能已开启');
}
}
});
}
}
module.exports = {
locationAndroid: locationAndroid,
checkOpenGPSServiceByAndroid: checkOpenGPSServiceByAndroid
}
.vue里调用
var util = require(’…/…/common/util.js’); // 工具类
var location = require(’…/…/common/location.js’);

方法二:使用jswork保持后台运行
由于使用setInterval无法保持后台持续运行,打算使用js work来开个线程跑一下
不了解js work的可以先百度了解下
这个我有测试过在ios手机下的运行情况,锁屏情况下就凉凉,后台运行可以;android可以完美运行!直接上代码了!
// 定位线程
workerFun (time) {
// 路径注意下
this.gpsWorker= new Worker("myWork.js");
this.gpsWorker.postMessage(time);
this.gpsWorker.addEventListener("message", function(e){
// 这个在有network的情况下使用的是network定位,无network的情况下调用GPS(当然没开GPS就凉凉了),无法具体指定用什么定位。
plus.geolocation.getCurrentPosition(function (position) {
// 这个鬼东西一直为空,不知道为毛 formatDate是自己写的工具
var datatime = isNaN(position.timestamp) ? formatDate(new Date(), 'yyyy-MM-dd hh:mm:ss') : formatDate(new Date(position.timestamp), 'yyyy-MM-dd hh:mm:ss');
var lng = position.coords.longitude;
var lat = position.coords.latitude;
// .....省略
},function (error) {
console.log("失败了");
}, {
// 设置高精度获取
enableHighAccuracy: true
})
myWork.js
self.onmessage = function(event){
// 这是传递过来的参数
var time = event.data
var clock=setInterval(function() {
postMessage(clock)
}, time)
}