教你用VuePress如何快速搭建个人blog
前言
很多人只听过vue,没听过vuepress?它可是新的vue全家桶成员之一,尤雨溪大神于2018年发布。vuepress项目在github上的star数截止发文已经是18.6K了。很多前端程序员困扰没有自己的个人免费小网站,今天投资小达人手把手教你用vuepress快速创建自己的个人小网站,首先简单介绍一下vuepress是用于迅速搭建技术文档网站与个人博客,简单快捷,下面我们一起开启学习vuepress的学习之旅吧!在开启vuepress搭建网站之前,首先上链接:前端投资小达人
一、模块概述
1. 定义
Vue 驱动的静态网站生成器
2. 亮点
自己总结的vuepress优点
3. 同类模块横向对比
①. Nuxt:
- Nuxt: VuePress 能做的事情,Nuxt 理论上确实能够胜任,但Nuxt 是为构建应用程序而生的
- VuePress: 专注在以内容为中心的静态网站上,同时提供了一些为技术文档定制的开箱即用的特性
②. Docsify / Docute:
同样都是基于 Vue,然而它们都是完全的运行时驱动,因此对 SEO 不够友好
③. Hexo:
主题系统太过于静态以及过度地依赖纯字符串, 而不是基于Vue。同时,Hexo 的 Markdown 渲染的配置也不是最灵活的
④. GitBook:
- 当文件很多时,每次编辑后的重新加载时间长得令人无法忍受
- 默认主题导航结构也比较有限制性
- 主题系统也不是 Vue 驱动的
- GitBook 团队更专注于将其打造为一个商业产品而不是开源工具
二、成品展示
1. 技术文档网站:
vue全家桶官网:vue、vuex、vue-cli、vue-router以及vuepress本身
2. 个人博客:
博客1(默认主题)、博客2(自定义主题)
三、开始搭建
coding之前,建议大家先了解markdown语法,为之后的文档撰写做铺垫:传送门
1. 全局安装 VuePress
npm install \-g vuepress
2. 创建并进入项目
mkdir vuepress-demo && cd vuepress-demo
3. 初始化项目
npm init \-y // 默认配置yes
在生成的package.json中,添加如下两个启动命令:
"scripts": {
"dev": "vuepress dev docs",
"build": "vuepress build docs"
}
4. 创建基本项目结构
官方只有推荐目录结构,并没有现成的cli,所以需要通过命令行或手动创建如下结构:
vuepress-demo ├─package.json ├─docs | ├─README.md | ├─.vuepress | | ├─config.js | | ├─public | | | └avatar.png | | | └spider.png
其中有后缀的是文件,没后缀的是文件夹
5. 配置config.js
该文件为项目最重要的配置文件,几乎所有配置项都是在此进行。
我们先来一个最简单的配置看看效果:
module.exports = {
title: '前端投资小达人',
head: [ // 注入到当前页面的 HTML 中的标签
['link', { rel: 'icon', href: '/avatar.png' }], // 增加一个自定义的 favicon(网页标签的图标)
],
themeConfig: {
logo: '/avatar.png', // 左上角logo
nav:[ // 导航栏配置
{text: 'tigger', link: 'https://www.laohu8.com/personal/3444504177139447' },
{text: '投资见解', link: 'https://www.yuque.com/nieyulin/ahod2h' },
{text: '投资文章', link: 'https://www.yuque.com/invest/gi5ot6'},
{text: '前端面试题', link: 'https://www.yuque.com/nieyulin/lunpyu'},
{text: 'github', link: 'https://github.com/nieyulin112/'}
],
sidebar: 'auto', // 侧边栏配置
}
};
想看详细配置的同学可直接查询官网-config配置。
注意:路由根路径为docs文件夹,静态资源(图片)根路径为public文件夹
6. 启动项目
npm run dev
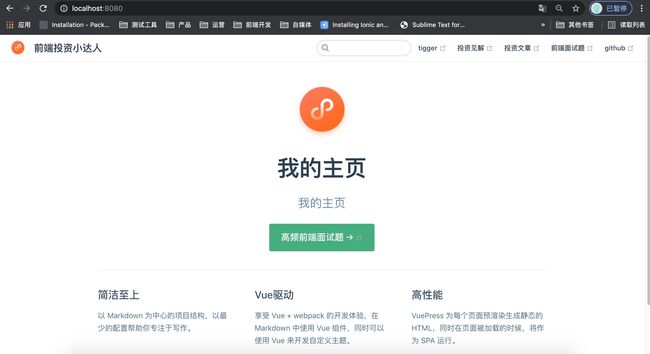
默认服务启动在了http://localhost:8080/,效果如下:
demo第一版
我们配置的title、nav、sidebar、logo全都生效了!
恭喜,你完成了第一个极简版demo!
这里使用的官方默认主题:
- 左上角的logo与title
- 右上角的全局搜索框与nav导航栏
- 左侧的sidebar导航栏(自动将md一级标题设置为导航文案)
- 右侧的markdown内容
注意:项目自带热更新; 但config.js有时可能会热更新失败,需要重启项目
7. 配置首页(可选):
一般的技术文档网站都需要一个首页作为该技术的简介,个人博客也需要这样的欢迎页。vuepress提供了一个默认格式的简洁首页,需要在你的根级(docs下)README.md添加home: true,格式如下:
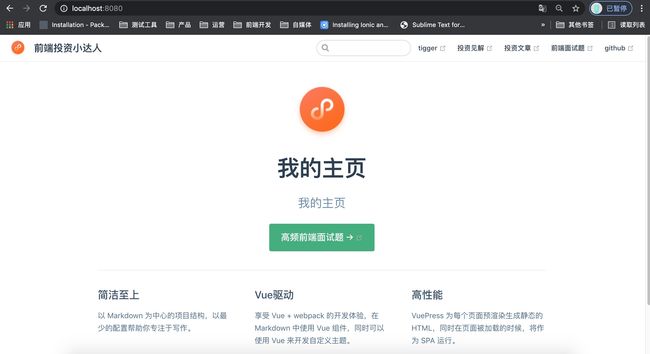
--- home: true heroImage: /avatar.png heroText: 我的主页 tagline: 我的主页 actionText: 高频前端面试题 → actionLink: https://www.yuque.com/nieyulin/lunpyu features: - title: 简洁至上 details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。 - title: Vue驱动 details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。 - title: 高性能 details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。 footer: 前端投资小达人的个人博客 ---
效果如下:
8. 变更主题(可选)
① 更换主题:
对默认主题不满意,想换个别的主题?安排!
在config.js中设置:
module.exports = {
theme: 'vuepress-theme-xx'
}
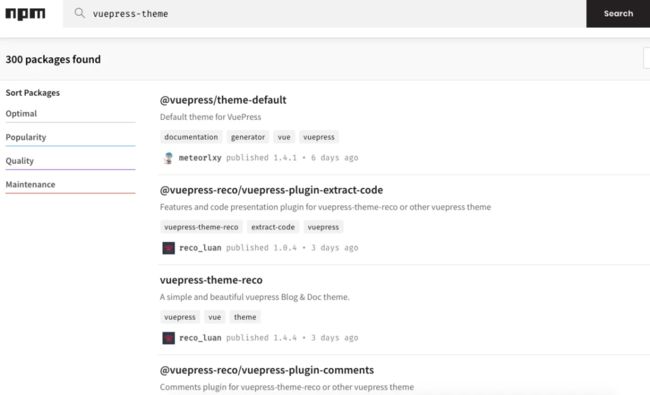
可以在npm中寻找自己喜欢的主题,其中以 @vuepress/theme- 开头的主题是官方维护的主题:
② 开发主题:
npm上也没有合适的主题?安排!
那咱们就自己开发一个主题,篇幅原因就不介绍细节了,感兴趣的同学可以自行查看官方文档-开发主题
③ 修改默认主题:
不想那么麻烦,但默认主题又不满足需求?安排!
那就在默认主题基础上做一些修改,以满足需求。
执行如下命令,可将默认主题的各功能组件释放出来:
vuepress eject docs
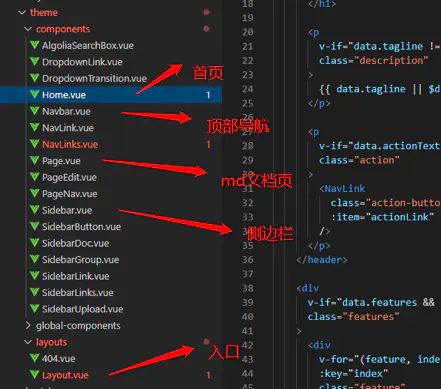
你会发现,在根目录下,多了一个theme文件夹,如下:
上图列出了主要的布局组件,只需在其中做适量修改以满足业务需求即可。
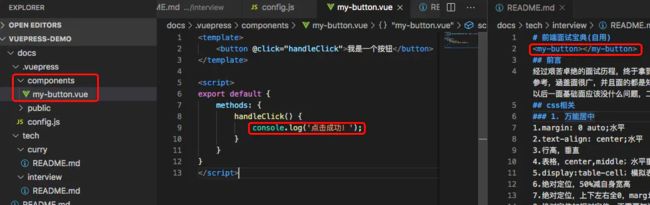
9. md文件中使用vue组件(可选)
vuepress项目中的md文件,可以直接使用vue组件。
我们可以在.vuepress文件夹下新建一个components文件夹,其中的vue组件会自动注册到全局,如下:
页面效果如下:
10. 客户端增强(可选)
如果你想对自己的应用做一些优化,比如使用router做登录拦截、给vue实例挂载全局变量或注册其他组件等,可以在.vuepress下新建文件enhanceApp.js:
export default ({
Vue, // VuePress 正在使用的 Vue 构造函数
options, // 附加到根实例的一些选项
router, // 当前应用的路由实例
siteData // 站点元数据
}) => {
// ...做一些其他的应用级别的优化
}
这个文件类似于vue-cli脚手架中的main.js文件
四、部署上线
通过上面的工作,我们已经掌握了vuepress的基本用法,大家可以填充更多的md文件去丰富你的网页。
但这些都还只是跑在本地,想要所有人都能通过互联网访问你的网站,需要申请一个域名以及服务器,并将你的项目部署上去:
1. 选择你的服务器
服务器有免费和收费两种,各有优劣:
① 免费:
使用 Github Pages 。即 Github 提供的、用于搭建个人网站的静态站点托管服务。很多人用它搭建个人博客。这种方式的好处是免费、方便,坏处是速度可能会有些慢、不能被国内的搜索引擎收录。
② 收费:
国内做的比较好的云服务有阿里云、腾讯云,好处是速度有保证、可以被搜索引擎收录,坏处是要花钱,土豪请无视。
这里我们选择方案①
2. github创建仓库
① 登录 github
② 新建仓库一:username.github.io
(必须为你的github账户的username,而不是昵称啥的)
③ 新建仓库二,名称随意如vuepress-demo
二者的关系是:仓库一负责显示网站内容,我们不需要改动它;日常开发和新增内容,都在仓库二中,并通过 npm run deploy 命令,将代码发布到仓库一
3. 关联本地项目与github仓库
// 先cd到你的demo cd vuepress-demo // git初始化 git init // 关联github仓库 git remote add origin https://github.com/nieyulin112/vuepress-blog.git
4. 新建部署文件
①根目录下新建deploy.sh:
#!/usr/bin/env sh # 确保脚本抛出遇到的错误 set -e # 生成静态文件 npm run build # 进入生成的文件夹 cd docs/.vuepress/dist # 如果是发布到自定义域名 # echo 'www.yourwebsite.com' > CNAME git init git add -A git commit -m 'deploy' # 如果你想要部署到 https://USERNAME.github.io git push -f https://github.com/nieyulin112/nieyulin112.github.io.git master # 如果发布到 https://USERNAME.github.io/REPO=github上的项目 # git push -f [email protected]:USERNAME/ .git master:gh-pages cd -
② 根目录新建README.md
此文件为你的项目描述或用法,一般的git项目都会有此文件,和项目中的md文件无关。
5. git提交
git提交前,先确保你的本地登录了git账号,否则没有权限提交到远端。
如果本地未登录,可参考git初次登录教程。
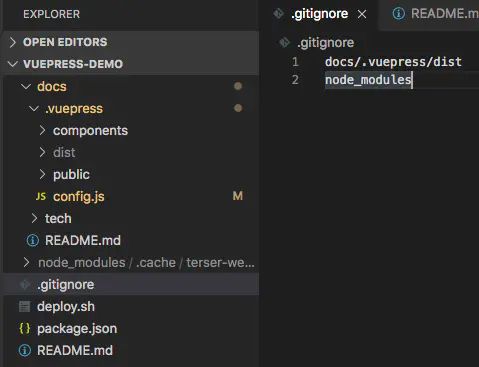
另外,可以在根目录下添加.gitignore文件,以防止不必要的提交:
// 提交到暂存区 git add . // 提交到本地仓库 git commit -m '基本搭建完毕' // push到github仓库 git push --set-upstream origin master
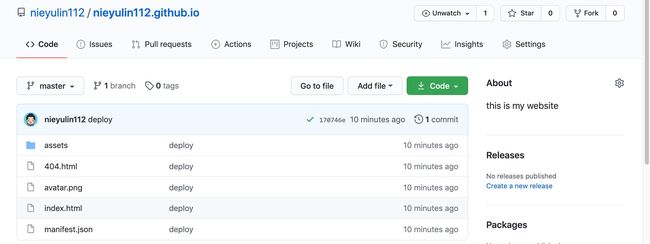
检查你的github仓库,看看代码发布上去了没有
6. 新建deploy指令并执行
package.json 文件夹中添加发布命令:
"scripts": {
"deploy": "bash deploy.sh"
}
npm run deploy
7. 发布成功!
查看自己的博客域名:前端投资小达人
这样所有的人都能访问到你的博客了!
8. PWA(可选)
PWA,即progressive web apps,以web的形式给你原生app的体验。
VuePress 默认支持 PWA,配置方法如下:
① config.js添加配置:
head: [ // 注入到当前页面的 HTML 中的标签
['link', { rel: 'manifest', href: '/photo.jpg' }],
['link', { rel: 'apple-touch-icon', href: '/photo.jpg' }],
],
serviceWorker: true // 是否开启 PWA
② public 文件夹下新建 manifest.json 文件,添加:
{
"name": "前端投资小达人",
"short_name": "前端投资小达人",
"start_url": "index.html",
"display": "standalone",
"background_color": "#2196f3",
"description": "前端投资小达人的个人主页",
"theme_color": "blue",
"icons": [
{
"src": "./avatar.png",
"sizes": "144x144",
"type": "image/png"
}
],
"related_applications": [
{
"platform": "web"
},
{
"platform": "play",
"url": "https://play.google.com/store/apps/details?id=cheeaun.hackerweb"
}
]
}
③ 重新部署:npm run deploy
今天就和大家分享到这里,大家可以自己手动搭建一个属于自己的个人blog,不用去买域名服务就可以拥有属于自己的blog。
前端投资小达人