Vue+Node.js项目部署到linux服务器完整版
文章目录
- 一、连接ECS服务器
-
- 1、终端连接远程服务器
- 2、xshell连接远程服务器
- 二、安装宝塔面板
-
- 1、xshell进行远程连接或者终端连接
- 2、输入Centos安装命令:
- 3、Centos 8升级至Centos 8 Stream教程
- 4、进入宝塔面板
- 三、安装ngnix和pm2
-
- 1、上传vue和node.js项目
- 2、nginx配置vue项目
- 3、端口的防火墙设置(前端、后端及前面宝塔端口访问不到)
- 4、pm2配置node.js项目
- 四、Nginx 前端服务器转发后端请求
-
- nginx http块中的server配置
一、连接ECS服务器
1、终端连接远程服务器
- 在终端中输入连接命令ssh [username]@[ipaddress]后按键盘enter键。您需要将username和ipaddress替换成ECS服务器的登录名和公网地址,
ssh root@139.xxx.xxx.230
-
输入yes,该操作表示同意继续连接。执行该操作后,您将会收到输入登录密码的提示。
-
输入登录密码。密码为已创建的ECS服务器的登录密码。注意输入密码时不会有任何显示。
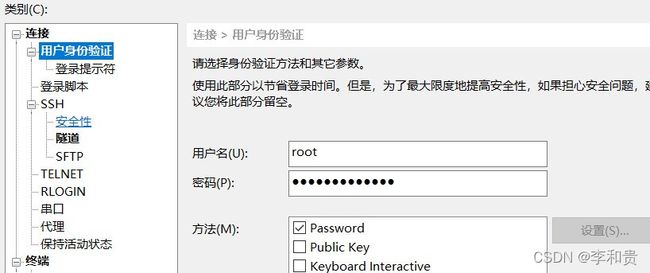
2、xshell连接远程服务器
二、安装宝塔面板
1、xshell进行远程连接或者终端连接
2、输入Centos安装命令:
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
安装错误,可查看版本问题如下:
2021年12月31日以后,CentOS Linux 8的使用者将无法获得包括问题修复和功能更新在内的任何软件维护和支持。
对此宝塔官方的建议:
1.正在使用Centos 8的系统,转换至至Centos 8 Stream确保能获取修复和功能更新在内的任何软件维护和支持
亦可自行选择转换至Rocky/Alma/Anolis/Oracle linux 8
2.新安装机器建议使用Centos7安装宝塔面板,如想延用Centos8使用情况可以使用Rocky/Alma/Oracle linux 8
如需使用Debian或Ubuntu,建议选择Debian-11/Ubuntu-20安装面板
对于宝塔面板的影响,可能将无法正常安装面板或面板内的环境软件等
Centos 8升级至Centos 8 Stream教程
3、Centos 8升级至Centos 8 Stream教程
详细步骤
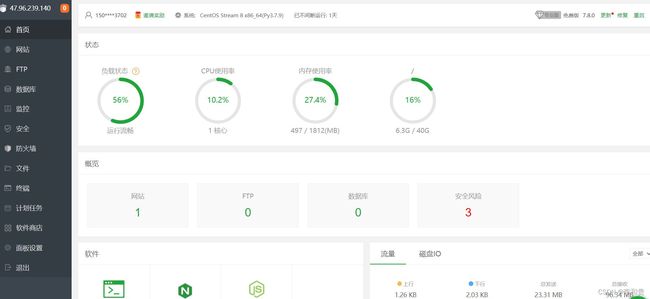
4、进入宝塔面板
1.终端或者xshell终端输入:
/etc/init.d/bt default
2.出现结果:

3.然后输入网址、进入面板,输入上面的账号和密码

三、安装ngnix和pm2
安装ngnix和pm2,输入命令安装、或者直接在商店里面找都是可以的
1、上传vue和node.js项目
上传vue项目
这是我的目录,默认的位置
vue项目直接打包
npm run build
上传你本地vue项目的dist目录就行了

上传node.js项目
node.js项目的话,不要把node_modules这个目录传进来,太大了,还有一些没用的也不要传进来
其他目录传进来。
上传之后,在终端切到你的node.js项目目录进行下载npm你的项目依赖,就可以了
npm install
2、nginx配置vue项目
nginx配置说明
仅供参考
nginx配置中的http块中的server块
location / {
root /www/server/php/dist;
index index.html index.htm index.php;
}
3、端口的防火墙设置(前端、后端及前面宝塔端口访问不到)
这时候,就可以在外面浏览器中看是否可以访问到前端页面
失败原因:
文件路径错误
端口未开放
端口如果开放,还是失败,就需要通过防火墙设置
大部分访问不到,都是服务器防火墙没有对该端口放行
第一步,对80端口进行防火墙配置:
firewall-cmd --zone=public --add-port=80/tcp --permanent
1
第二步,重启防火墙服务:
systemctl restart firewalld.service
or
sudo firewall-cmd --reload
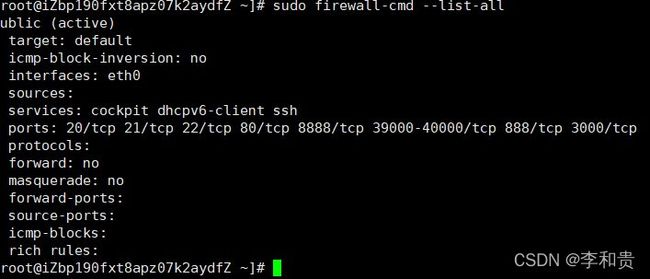
第三步、查看防火墙允许的所有端口,是否包含你的端口
终端输入该命令
sudo firewall-cmd --list-all
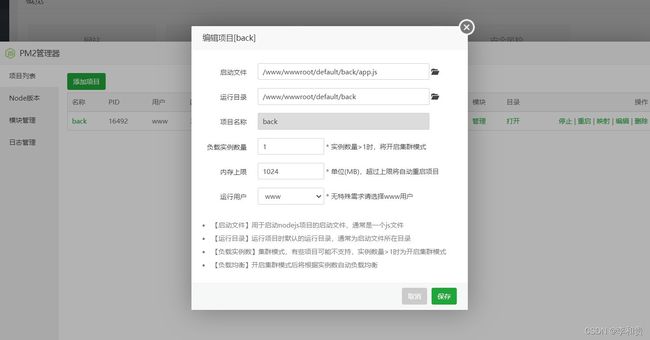
4、pm2配置node.js项目
介绍:
pm2 是一个带有负载均衡功能的Node应用的进程管理器。
使用:
在PM2管理器中,添加项目,并添加Node.js项目目录。选择一个开放的端口

然后点击启动就可以了
可以查看日志,看是否运行正常

5、测试是否部署成功
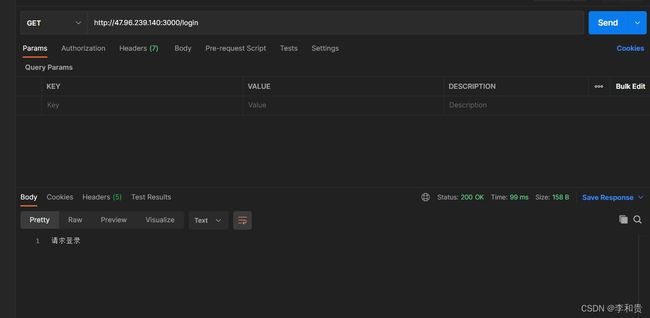
端口没有问题的话,就可以用postman测试后端端口,这个是直接访问后端接口的。
下面是我写的一个后端测试端口。成功就表示Node后端部署成功了

四、Nginx 前端服务器转发后端请求
nginx http块中的server配置
匹配以 /api 开头的请求,我这里前端发给后端的请求都是以/api开头的。也是之前本地开发是,用来配置跨域的请求。
# 这里的一个斜杠也不能少,之前我就是少了个斜杠,找了半天错
location ^~ /api/ {
proxy_pass http://localhost:3000/;
}
这样就完整的结束了,你可以在浏览器上尝试一下你部署的项目
如果有问题的话,欢迎私信我