英雄联盟轮播图逻辑
英雄联盟轮播图逻辑 基础篇
- 前言
- 一、静态英雄联盟轮播图布局
- 二、轮播图原理是什么?
-
- 三、轮播图大体结构
- 1.HTML部分
- 2.CSS部分
- 1.定时器是什么?
- 2.过渡动画是什么?
- 3.transition属性实现动画过渡
- 3.JS部分
- 关于事件编程的小知识点和小案列,建议去看看这篇博客:级联列表
- 什么是JS事件编程?
- js事件编程:
- 3.1.1 Li1选中样式效果图
- 3.1.2 两个选中样式合在一起 错误示范图
- 3.1.3 修改后的效果图:
- 英雄联盟轮播图视频效果欣赏
前言
一、静态英雄联盟轮播图布局
静态英雄联盟轮播图布局
学习了一段时间的JavaScript总觉得并不是非常熟练,做了一个静态LOL轮播图练练手,在上次静态英雄联盟轮播图布局的基础上,再度优化——滚动式英雄联盟轮播图,基础篇。
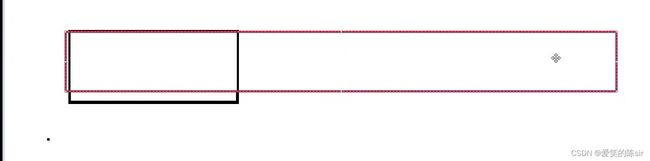
二、轮播图原理是什么?
在页面上有一个可视区域(a),用来显示图片,还有一个放所有需要轮播的图片的区域(b) ,当执行操作时 ,b需要移动 ,移动一个a的宽度,使下一张图片显示,画了个图看一下大概效果:
三、轮播图大体结构
1.HTML部分
创建一个div标签,用于编写整个轮播图结构,命令.banner
<div class="banner">
根导航据banner中内容,划分成img区域,以及导航区域,区域div
<div class="banner_img">
banner_img轮播图的显示窗口
只显示一张图片
滚动式轮播图
将图片并排显示
并列结构,无序联表ul>li
需要给容器ul添加宽度
可以盛放五个元素并排显示
<ul id="imgwarp">
<li>
<img src="https://ossweb-img.qq.com/upload/adw/image/977/20220513/1880117fcca33efc8c78ca9710544c12.jpeg"alt="">
</li>
<li>
<img src="https://ossweb-img.qq.com/upload/adw/image/977/20220513/251c4edc9aba721754a63c291a04f826.jpeg"alt="">
</li>
<li>
<img src="https://ossweb-img.qq.com/upload/adw/image/977/20220513/5fa9fbc22102906860ed52cb134cf17b.jpeg"alt="">
</li>
<li>
<img src="https://ossweb-img.qq.com/upload/adw/image/977/20220513/1850af58906b7be093c3f0fee9177d71.jpeg"alt="">
</li>
<li>
<img src="https://ossweb-img.qq.com/upload/adw/image/977/20220513/4dfbd939f2401ca8095cc7c679355618.jpeg"alt="">
</li>
</ul>
</div>
<div class="banner_nav">
并排实现代码
.banner_img li{
width: 820px;
height: 380px;
float:left;
/* 清除li前面的列表符号 */
list-style:none
}
网页还原过程中,如果需要编写对应的并列结构,直接使用无序列表进行开发ul>li
<ul>
<li class="active"id="li1">EDG冠军战队皮肤</li>
<li id=li2>EDG冠军荣耀宝箱</li>
<li id=li3>西部魔影2022</li>
<li id=li4>西部魔影通行证</li>
<li id=li5>2022西部秘宝</li>
</ul>
</div>
</div>
<script>
2.CSS部分
1.定时器是什么?
一般情况实现动画效果可以采用CSS3里的transition属性实现动画过渡。但如果有需求只能采用原生JS的情况下可以采用JS里的定时器功能。当然还有很多可以实现动画效果的方法
2.过渡动画是什么?
以固定的时间(极短)每次将CSS样式修改一点,达到视觉上的动画效果,使运动看起来不是特别生硬。
3.transition属性实现动画过渡
/* 过渡动画 */
transition:all 0.2s;
}
CSS部分代码
/* 清除网页的默认距离 */
*{margin:0;
padding:0;
}
.banner{
width: 820px;
height: 380px;
background-color:blue;
}
.banner_img ul{
width: 4100px;
/* 过渡动画 */
transition:all 0.2s;
}
.banner_img{
width: 820px;
height: 340px;
background-color:red;
overflow:hidden;
}
.banner_img li{
width: 820px;
height: 380px;
float:left;
/* 清除li前面的列表符号 */
list-style:none
}
.banner_nav{
width: 820px;
height: 40px;
background-color:green;
}
/* 后代选择器,先找容器,再找内部标签 */
.banner_nav li{
width: 164px;
height: 40px;
/* 由于li在网页中属于块元素,独立成行 */
/* 浮动属性,让原本上下排列的li,并排 */
float:left;
/* 清除li前面的列表符号 */
list-style:none;
/* 字号是:14px; */
font-size: 14px;
/* 文本的水平居中 */
text-align:center;
/* 文本垂直居中 单行文本垂直居中,当行高等于当前容器的高度时内部文字垂直居中 */
line-height: 40px;
/* 设置背景颜色 */
background-color:#e3e2e2;
}
.banner_nav .active{
background-color:white;
color:#ab8e66;
/* 边框会增加元素的实际占位 */
border-bottom: 2px solid #cea861;
height: 38px;
}
3.JS部分
关于事件编程的小知识点和小案列,建议去看看这篇博客:级联列表
事件编程经典案列:级联列表
什么是JS事件编程?
js事件编程:
js事件编程:1.事件源 2.事件 3.事件处理函数
事件源:五个li
事件:鼠标进入事件 onmouseenter
数据处理函数:对应的li标签添加上选中样式,图片滚动到指定区域
通过id找到对应的元素
找到五个事件源
var li1=document.getElementById("li1")
var li2=document.getElementById("li2")
var li3=document.getElementById("li3")
var li4=document.getElementById("li4")
var li5=document.getElementById("li5")
var imgwarp=document.getElementById("imgwarp")
//找到当前需要移动的ul标签
var imgwarp=document.getElementById("imgwarp")
//当鼠标进入第一个li时
li1.onmouseenter=function(){
//console.log(1)
需要给自己添加选中的样式,class=active
js中如何设置类名
li1.className="active"
//将除了自己以外所有的li的选中样式 全部清除
li2.className=""
li3.className=""
li4.className=""
li5.className=""
//当鼠标进入第一个li时,ul的margin-left 为0px
//设置指定的标签 样式
imgwarp.style.marginLeft="0px"
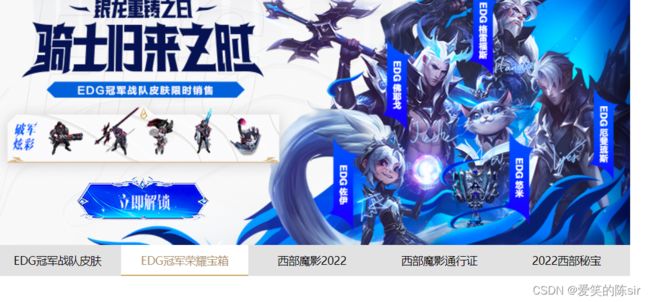
3.1.1 Li1选中样式效果图
/当鼠标进入 第二个li时
li2.onmouseenter=function(){
//console.log(1)
//需要给自己添加选中的样式,class=active
//js中如何设置类名
li2.className="active"
//将除了自己以外所有的li的选中样式 全部清除
li1.className=""
li3.className=""
li4.className=""
li5.className=""
//当鼠标进入第二个li时,ul的margin-left 为-820px
imgwarp.style.marginLeft="-820px"
}
看到下面的效果图,细心的人一定发现了一个小问题?从Li1选中样式,进入Li2选中样式时,一次只能选一个,但是两个选中样式都合在一起了,这很明显是不对的,如何修改,达到我们需要的效果?
可以利用排它法
//将除了自己以外所有的li的选中样式 全部清除
li1.className=""
li2.className=""
li4.className=""
li5.className=""
3.1.2 两个选中样式合在一起 错误示范图
3.1.3 修改后的效果图:
//当鼠标进入第三个li时
li3.onmouseenter=function(){
//console.log(1)
//需要给自己添加选中的样式,class=active
//js中如何设置类名
li3.className="active"
//将除了自己以外所有的li的选中样式 全部清除
li1.className=""
li2.className=""
li4.className=""
li5.className=""
//当鼠标进入第三个li时,ul的margin-left 为-1640px
imgwarp.style.marginLeft="-1640px"
}
当鼠标进入第四个li时
li4.onmouseenter=function(){
//console.log(1)
//需要给自己添加选中的样式,class=active
//js中如何设置类名
li4.className="active"
//将除了自己以外所有的li的选中样式 全部清除
li1.className=""
li3.className=""
li2.className=""
li5.className=""
//当鼠标进入第四个li时,ul的margin-left 为-2460px
imgwarp.style.marginLeft="-2460px"
}
当鼠标进入第五个li时
li5.onmouseenter=function(){
//console.log(1)
//需要给自己添加选中的样式,class=active
//js中如何设置类名
li5.className="active"
//将除了自己以外所有的li的选中样式 全部清除
li1.className=""
li3.className=""
li4.className=""
li2.className=""
//当鼠标进入第三个li时,ul的margin-left 为-3280px
imgwarp.style.marginLeft="-3280px"
}
做到这里大体结构差不多就完成了,怎么让图片左右移动?
做之前先举个小例子:一条流水线上面放着一排排鞋盒,通过流水线一个接一个往下流动,是鞋子在动?
还是流水线在动?当然肯定是流水线在动(hhhhhhh)
我们一起来实现所需效果:
//当鼠标进入第一个li时,ul的margin-left 为0px
//设置指定的标签 样式
imgwarp.style.marginLeft="0px"
//当鼠标进入第二个li时,ul的margin-left 为-820px
imgwarp.style.marginLeft="-820px"
综上所述,大同小异,以此类推
完整版源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>lol轮播图展示效果</title>
<style>
/* 清除网页的默认距离 */
*{margin:0;
padding:0;
}
.banner{
width: 820px;
height: 380px;
background-color:blue;
}
.banner_img ul{
width: 4100px;
/* 过渡动画 */
transition:all 0.2s;
}
.banner_img{
width: 820px;
height: 340px;
background-color:red;
overflow:hidden;
}
.banner_img li{
width: 820px;
height: 380px;
float:left;
/* 清除li前面的列表符号 */
list-style:none
}
.banner_nav{
width: 820px;
height: 40px;
background-color:green;
}
/* 后代选择器,先找容器,再找内部标签 */
.banner_nav li{
width: 164px;
height: 40px;
/* 由于li在网页中属于块元素,独立成行 */
/* 浮动属性,让原本上下排列的li,并排 */
float:left;
/* 清除li前面的列表符号 */
list-style:none;
/* 字号是:14px; */
font-size: 14px;
/* 文本的水平居中 */
text-align:center;
/* 文本垂直居中 单行文本垂直居中,当行高等于当前容器的高度时内部文字垂直居中 */
line-height: 40px;
/* 设置背景颜色 */
background-color:#e3e2e2;
}
.banner_nav .active{
background-color:white;
color:#ab8e66;
/* 边框会增加元素的实际占位 */
border-bottom: 2px solid #cea861;
height: 38px;
}
</style>
</head>
<body>
<!-- 创建一个div标签,用于编写整个轮播图结构,命令.banner -->
<div class="banner">
<!-- 根导航据banner中内容,划分成img区域,以及导航区域,区域div -->
<div class="banner_img">
<!-- banner_img轮播图的显示窗口,只显示一张图片 -->
<!-- 滚动式轮播图,将图片并排显示 -->
<!-- 并列结构,无序联表ul>li -->
<!-- 需要给容器ul添加宽度,可以盛放五个元素并排显示 -->
<ul id="imgwarp">
<li>
<img src="https://ossweb-img.qq.com/upload/adw/image/977/20220513/1880117fcca33efc8c78ca9710544c12.jpeg"alt="">
</li>
<li>
<img src="https://ossweb-img.qq.com/upload/adw/image/977/20220513/251c4edc9aba721754a63c291a04f826.jpeg"alt="">
</li>
<li>
<img src="https://ossweb-img.qq.com/upload/adw/image/977/20220513/5fa9fbc22102906860ed52cb134cf17b.jpeg"alt="">
</li>
<li>
<img src="https://ossweb-img.qq.com/upload/adw/image/977/20220513/1850af58906b7be093c3f0fee9177d71.jpeg"alt="">
</li>
<li>
<img src="https://ossweb-img.qq.com/upload/adw/image/977/20220513/4dfbd939f2401ca8095cc7c679355618.jpeg"alt="">
</li>
</ul>
</div>
<div class="banner_nav">
<!-- 网页还原过程中,如果需要编写对应的并列结构,直接使用无序列表进行开发ul>li -->
<ul>
<li class="active"id="li1">EDG冠军战队皮肤</li>
<li id=li2>EDG冠军荣耀宝箱</li>
<li id=li3>西部魔影2022</li>
<li id=li4>西部魔影通行证</li>
<li id=li5>2022西部秘宝</li>
</ul>
</div>
</div>
<script>
//js事件编程:1.事件源 2.事件 3.事件处理函数
//事件源:五个li
//事件:鼠标进入事件 onmouseenter
//数据处理函数:对应的li标签添加上选中样式,图片滚动到指定区域
//通过id找到对应的元素
//找到五个事件源
var li1=document.getElementById("li1")
var li2=document.getElementById("li2")
var li3=document.getElementById("li3")
var li4=document.getElementById("li4")
var li5=document.getElementById("li5")
var imgwarp=document.getElementById("imgwarp") //找到当前需要移动的ul标签
//当鼠标进入第一个li时
li1.onmouseenter=function(){
//console.log(1)
//需要给自己添加选中的样式,class=active
//js中如何设置类名
li1.className="active"
//将除了自己以外所有的li的选中样式 全部清除
li2.className=""
li3.className=""
li4.className=""
li5.className=""
//当鼠标进入第一个li时,ul的margin-left 为0px
//设置指定的标签 样式
imgwarp.style.marginLeft="0px"
}
//当鼠标进入 第二个li时
li2.onmouseenter=function(){
//console.log(1)
//需要给自己添加选中的样式,class=active
//js中如何设置类名
li2.className="active"
//将除了自己以外所有的li的选中样式 全部清除
li1.className=""
li3.className=""
li4.className=""
li5.className=""
//当鼠标进入第二个li时,ul的margin-left 为-820px
imgwarp.style.marginLeft="-820px"
}
//当鼠标进入第三个li时
li3.onmouseenter=function(){
//console.log(1)
//需要给自己添加选中的样式,class=active
//js中如何设置类名
li3.className="active"
//将除了自己以外所有的li的选中样式 全部清除
li1.className=""
li2.className=""
li4.className=""
li5.className=""
//当鼠标进入第三个li时,ul的margin-left 为-1640px
imgwarp.style.marginLeft="-1640px"
}
//当鼠标进入第四个li时
li4.onmouseenter=function(){
//console.log(1)
//需要给自己添加选中的样式,class=active
//js中如何设置类名
li4.className="active"
//将除了自己以外所有的li的选中样式 全部清除
li1.className=""
li3.className=""
li2.className=""
li5.className=""
//当鼠标进入第四个li时,ul的margin-left 为-2460px
imgwarp.style.marginLeft="-2460px"
}
//当鼠标进入第五个li时
li5.onmouseenter=function(){
//console.log(1)
//需要给自己添加选中的样式,class=active
//js中如何设置类名
li5.className="active"
//将除了自己以外所有的li的选中样式 全部清除
li1.className=""
li3.className=""
li4.className=""
li2.className=""
//当鼠标进入第三个li时,ul的margin-left 为-3280px
imgwarp.style.marginLeft="-3280px"
}
</script>
</body>
</html>
最后认识一下吧! 一个正在努力学习前端知识的小萌新
感谢相遇,不亏不欠,不负遇见。 感谢阅读,祝你看完有所收获。
感兴趣的小伙伴可以去看看做完之后的效果展示: