Vue项目本地运行和打包后样式不同怎么办
大家好,我是南宫。今天来分享一个小问题的解决方法,问题可能不是很具体,可以说是介绍一个思路了。
去年年底的时候我碰到这么一个事情:页面上需要加上一个新按钮,我的新功能就做在点击按钮会出现的弹窗里面。经过一段时间辛苦地开发和联调,终于做完了,打包、部署、提测一条龙走起。结果后来后端同事跟我说,页面上的新按钮并没有显示出来。我一看,我本地上的样式完全正常,打包后的页面上确实没有这个按钮。
为什么没有呢?我在“元素”这里排查,发现这个按钮元素在DOM中是存在的,看不见这个按钮,是因为style这边有一句display: none;相对于打包前并没有这个设置,所以问题的本质是打包前后样式不同的问题。
所以这个问题要怎么解决呢?
首先运行本地项目,同时打开部署后的页面,然后到同一个页面上,分别用“元素”来检查出问题的元素的样式,进行对比。一般有出现这种问题的,肯定能在style上找到不同的地方,而且优先级更高的肯定会出现在更上面的位置。
看看正常的页面的样式,再看看异常的页面的样式,异常页面的style上肯定有正常的样式,而有问题的样式会出现在正常样式的上方。
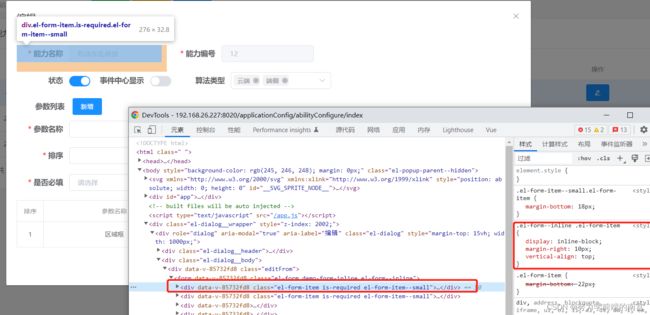
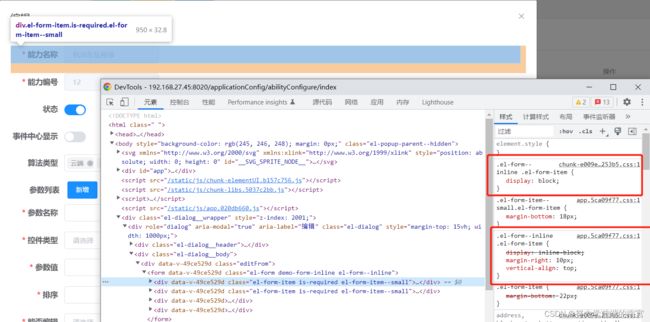
(如果觉得比较抽象,可以看看我下面放出来的对比图,我最近又遇到这个问题了hhh。
正常情况是上图,一行放不止一个表单控件,异常情况是下图,一行只有一个表单控件)
异常情况下右上方我圈出来的部分,就是优先级更高的异常样式。
接下来,根据异常样式的特征,比如这里用到了.el-form--inline这个class,去代码里全局搜索,就会找到异常样式的出处。一般情况下,这会来自于很久以前写好的页面,在不带有scoped的