C++OpenCV系统学习(17)——图像分割与抠图(4)Grabcut
1.Grabcut介绍
1.1Grabcut概述
Graph cuts是一种十分有用和流行的能量优化算法,在计算机视觉领域普遍应用于前背景分割(Image segmentation)、立体视觉(stereo vision)、抠图(Image matting)等。此类方法把图像分割问题与图的最小割(min cut)问题相关联。
OpenCV中的GrabCut该算法利用了图像中的纹理(颜色)信息和边界(反差)信息,只要少量的用户交互操作即可得到比较好的分割结果.
1.2GrabCut和Graph Cut有何不同?
(1)Graph Cut的目标和背景的模型是灰度直方图,Grab Cut取代为RGB三通道的混合高斯模型GMM;
(2)Graph Cut的能量最小化(分割)是一次达到的,而Grab Cut为一个不断进行分割估计和模型参数学习的交互迭代过程;
(3)Graph Cut需要用户指定目标和背景的一些种子点,但是Grab Cut只需要提供背景区域的像素集就可以了。也就是说你只需要框选目标,那么在方框外的像素全部当成背景,这时候就可以对GMM进行建模和完成良好的分割了。即Grab Cut允许不完全的标注(incomplete labelling)。
GrabCut是graph cut的改进版,是迭代的graph cut。该算法利用了图像中的纹理(颜色)信息和边界(反差)信息,只要小量的用户交互操作即可得到比较好的分割效果。
1.3基本步骤
1、输入一个矩形。矩形外的所有区域肯定是背景。矩形框内的东西是未知的。同样用户确定前景和背景的任何操作都不会被程序改变。
2、计算机会对我们的输入图像做一个初始化标记。它会标记前景和背景像素。
3、使用一个高斯混合模型(GMM)对前景和背景建模
4、根据我们的输入,GMM会学习并创建新的像素分布。对那些分类未知的像素(可能是前景也可能是背景),可以根据他们与已知分类(如背景)的像素关系来进行分类(就想在做聚类操作)。
5、这样就会根据像素的分布创建一幅图。图中的节点就是像素点。除了像素点做节点之外还有两个节点:Source_node和Sink_node。所有的前景像素都和Source_node相连。所有的背景像素都和sink_node相连。
6、将像素连接到Source_node/end_node的边的权重由他们属于同一类的概率决定。两个像素之间的权重由边的信息或者两个像素的相似性来决定。如果两个像素的颜色有很大的不同,那么它们之间的边的权重就会很小。
7、使用mincut算法对上面的图进行分割。它会根据最低成本方程将图像分为Source_node和Sink_node。成本方程就是被剪掉的所有边的权重之和。在裁剪之后,所有连接到Source_node的像素被认为是前景,所有连接到Sink_node的像素被认为是背景。
8、继续这个过程直到分类收敛。
1.4API介绍
void grabCut( InputArray img, InputOutputArray mask, Rect rect,
InputOutputArray bgdModel, InputOutputArray fgdModel,
int iterCount, int mode = GC_EVAL );参数说明:
img: 输入图像,必须是8位3通道图像,在处理过程中不会被修改
mask: 掩码图像,用来确定哪些区域是背景,前景,可能是背景,可能是前景等。mask既可以作为输入也可以作为输出。作为输入时,mode要选择GC_INIT_WITH_MASK (=1);
GCD_BGD (=0), 背景; GCD_FGD (=1),前景;GCD_PR_BGD (=2),可能是背景; GCD_PR_FGD(=3),可能是前景。
如果没有手工标记GCD_BGD 或者GCD_FGD,那么结果只会有GCD_PR_BGD和GCD_PR_FGD
rect: 包含前景的矩形,格式为(x, y, w, h)
bdgModel,fgdModel: 算法内部使用的数组,只需要创建两个大小为(1,65),数据类型为np.float64的数组iterCount: 算法迭代的次数
mode: 用来指示grabCut函数进行什么操作:
cv.GC_INIT_WITH_RECT (=0),用矩形窗初始化GrabCut;
cv.GC_INIT_WITH_MASK (=1),用掩码图像初始化GrabCut。
算法调用流程:
(1)读取一张图片,用矩形标记出前景部分。
(2)调用grabCut(),获得分割结果。
(3)由于grabCut函数返回的分割结果,包含四种值:确定属于背景像素、可能属于背景像素、确定属于前景像素、可能属于前景像素。所以,根据需要,从返回结果中提取需要值。
(4)根据需要从结果提取需要的值(矩阵)后,通过掩码,对图片进行分割。
2.案例分析
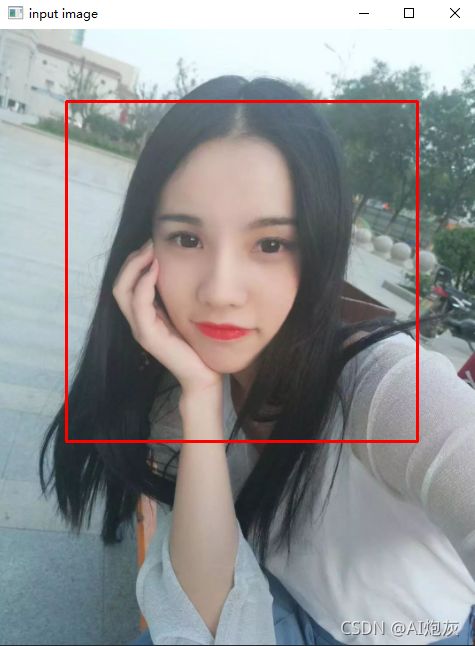
2.1矩形输入
#include
#include
#include
using namespace std;
using namespace cv;
Rect rect;
Mat src, image;
const char* winTitle="input image";
void onMouse(int event, int x, int y, int flags, void* param);
void showImage();
int main()
{
src = imread("F:\\testImage\\test.png");
if (src.empty())
{
printf("could not load image……\n");
return -1;
}
namedWindow(winTitle, WINDOW_AUTOSIZE);
setMouseCallback(winTitle, onMouse, 0);
imshow(winTitle, src);
waitKey(0);
return 0;
}
void onMouse(int event, int x, int y, int flag, void* param)
{
switch (event)
{
case EVENT_LBUTTONDOWN:
rect.x = x;
rect.y = y;
rect.width = 1;
rect.height = 1;
break;
case EVENT_MOUSEMOVE:
if (flag & EVENT_FLAG_LBUTTON)
{
rect = Rect(Point(rect.x, rect.y), Point(x, y));
showImage();
}
break;
case EVENT_LBUTTONUP:
break;
default:
break;
}
}
void showImage()
{
Mat result;
src.copyTo(result);
rectangle(result, rect, Scalar(0, 0, 255), 2, 8);
imshow(winTitle, result);
} 然后我们吧矩形框里的作为前景,矩形框外面的作为背景。
#include
using namespace cv;
void onMouse(int event, int x, int y, int flags, void* userdata);
Rect rect;
Mat src, roiImg, result;
void showImg();
int main(int arc, char** argv) {
src = imread("F://testImage//flouwer.png");
namedWindow("input", WINDOW_AUTOSIZE);
imshow("input", src);
setMouseCallback("input", onMouse);
//定义输出结果,结果为:GC_BGD =0(背景),GC_FGD =1(前景),GC_PR_BGD = 2(可能的背景), GC_PR_FGD = 3(可能的前景)
Mat result = Mat::zeros(src.size(), CV_8UC1);
// GrabCut 抠图
//两个临时矩阵变量,作为算法的中间变量使用
Mat bgModel, fgModel;
char c = waitKey(0);
if (c == 'g') {
grabCut(src, result, rect, bgModel, fgModel, 1, GC_INIT_WITH_RECT);
//比较result的值为可能的前景像素才输出到result中
compare(result, GC_PR_FGD, result, CMP_EQ);
// 产生输出图像
Mat foreground(src.size(), CV_8UC3, Scalar(255, 255, 255));
//将原图像src中的result区域拷贝到foreground中
src.copyTo(foreground, result);
imshow("output", foreground);
}
waitKey(0);
return 0;
}
void showImg() {
src.copyTo(roiImg);
rectangle(roiImg, rect, Scalar(0, 0, 255), 2);
imshow("input", roiImg);
}
//鼠标选择矩形框
void onMouse(int event, int x, int y, int flags, void* userdata) {
switch (event)
{
case EVENT_LBUTTONDOWN://鼠标左键按下事件
rect.x = x;
rect.y = y;
rect.width = 1;
rect.height = 1;
break;
case EVENT_MOUSEMOVE://鼠标移动事件
if (flags && EVENT_FLAG_LBUTTON) {
rect = Rect(Point(rect.x, rect.y), Point(x, y));
showImg();
}
break;
case EVENT_LBUTTONUP://鼠标弹起事件
if (rect.width > 1 && rect.height > 1) {
showImg();
}
break;
default:
break;
}
}