前言
这篇文章带大家掌握 从0到1掌握微信公众平台js-sdk调用
- 微信公众平台js-sdk调用到底哪几步
- 安全域名怎么配置
- 代码怎么写
- 出了问题怎么查找
例如:随着微信生态的不断发展,基于微信平台的网页开发业务场景也越来越多,很多人都开启了学习微信网页开发,本文就介绍了微信网页开发的基础内容。
一、微信 JS-SDK是什么?
微信 JS-SDK 是微信公众平台 面向网页开发者提供的基于微信内的网页开发工具包。
通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力,为微信用户提供更优质的网页体验。
二、使用步骤
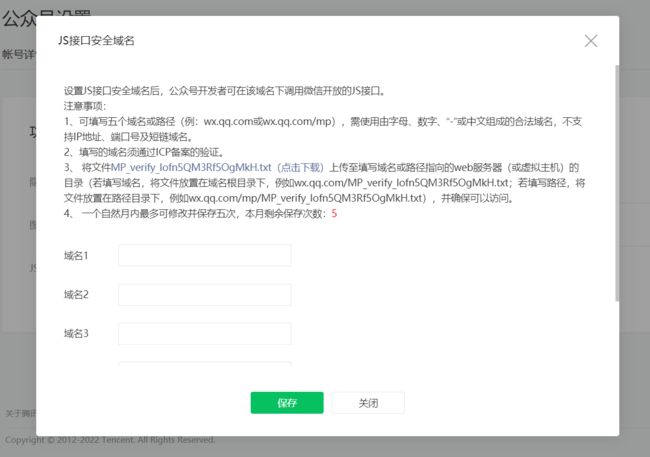
1.绑定域名
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
备注:登录后可在“开发者中心”查看对应的接口权限
测试号设置:
微信公众平台
正式账号设置:
测试账号和正式账号区别:
测试账户可以设置本机ip方便调试,正式账户设置时需要填写备案过的域名地址,开发调试时候可以先用测试号,开发完成后再切换成正式环境
2.引入 JS 文件
在需要调用 JS 接口的页面引入如下 JS 文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.6.0.js
如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:http://res2.wx.qq.com/open/js/jweixin-1.6.0.js (支持https)。
3.通过 config 接口注入权限验证配置
此处只需要把当前域名传给后台,后台去调用JS-SDK使用权限签名算法,校验通过后,将timestamp、 nonceStr、signature和当前微信公众号的appId返回给前端,前端在wx.config里面验证成功后在ready方法调用微信的wx.getLocation方法即可,其他api同理,这里以获取经纬度为例:
代码如下(示例):
getWxSign() {
let scope = this;
var surl = encodeURIComponent(window.location.href.split("#")[0]);
wxSign(surl).then((res) => {
if (res.success) {
wx.config({
debug: false,
appId: res.data.appId,
timestamp: res.data.timestamp,
nonceStr: res.data.nonceStr,
signature: res.data.signature,
jsApiList: ["getLocation"],
});
wx.ready(() => {
wx.getLocation({
success: function(res) {
let param = {
latitude: res.latitude,
longitude: res.longitude,
};
getAddress(param).then((response) => {
if (response) {
let obj = {
latitude: res.latitude,
longitude: res.longitude,
address: response.result
.formatted_address,
};
scope.addressName = obj.address;
scope.formInfo.lat = obj.latitude;
scope.formInfo.lng = obj.longitude;
scope.formInfo.dz = JSON.stringify(obj);
}
});
},
cancel: function(res) {
alert("用户拒绝授权获取地理位置");
},
});
});
}
});
},
这是我们获取的经纬度,再通过腾讯地图的API接口或者天地图的api接口,将经纬度信息转为具体的地址信息即可
{latitude: 00.00000, longitude: 000.00000, errMsg: "getLocation:ok"}
errMsg: "getLocation:ok" //接口成功
latitude: 00.00000 //纬度
longitude: 000.00000 //经度
__proto__: Object
//编码逆解析
const getAddress=(opt)=>{
return http.get(`http://api.tianditu.gov.cn/geocoder?postStr={'lon':${opt.longitude},'lat':${opt.latitude},'ver':1}&type=geocode&tk=${indexConfig.tdtMapKey}`)
}
4、在这过程中我遇到的问题及解决方法(提示错误invalid signature)
(1)在web 开发者工具 中进行调试,获取错误的提示信息(因为做的是h5移动端网页,开始在浏览器调试的时候没能获取到具体的报错信息,后面才知道有web开发者工具)
(2)根据官网上的JSSDK文档的附件5 进行错误排查(这部分我是让后端同事排查的,因为config信息是后端同事给的),发现我的失败是因为用来获取签名的URL不对,导致的invalid signature,因为我的在公众上访问时后端会在地址栏传参数给前端,但是后端在获取签名的时候没有把参数部分一起加上去,所以导致了这个错,我们解决这个问题的方法就是前端截取当前访问的URL(去掉hash部分),传给后端,后端再根据这个URL获取签名。
附录1:
概述 | 微信开放文档微信开发者平台文档
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html
附录2 官方DEMO页面和示例代码
微信JS-SDK Demo
总结
到此这篇关于微信公众号JS-SDK获取当前经纬度以及地址信息的文章就介绍到这了,更多相关JS-SDK获取经纬度及地址内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!